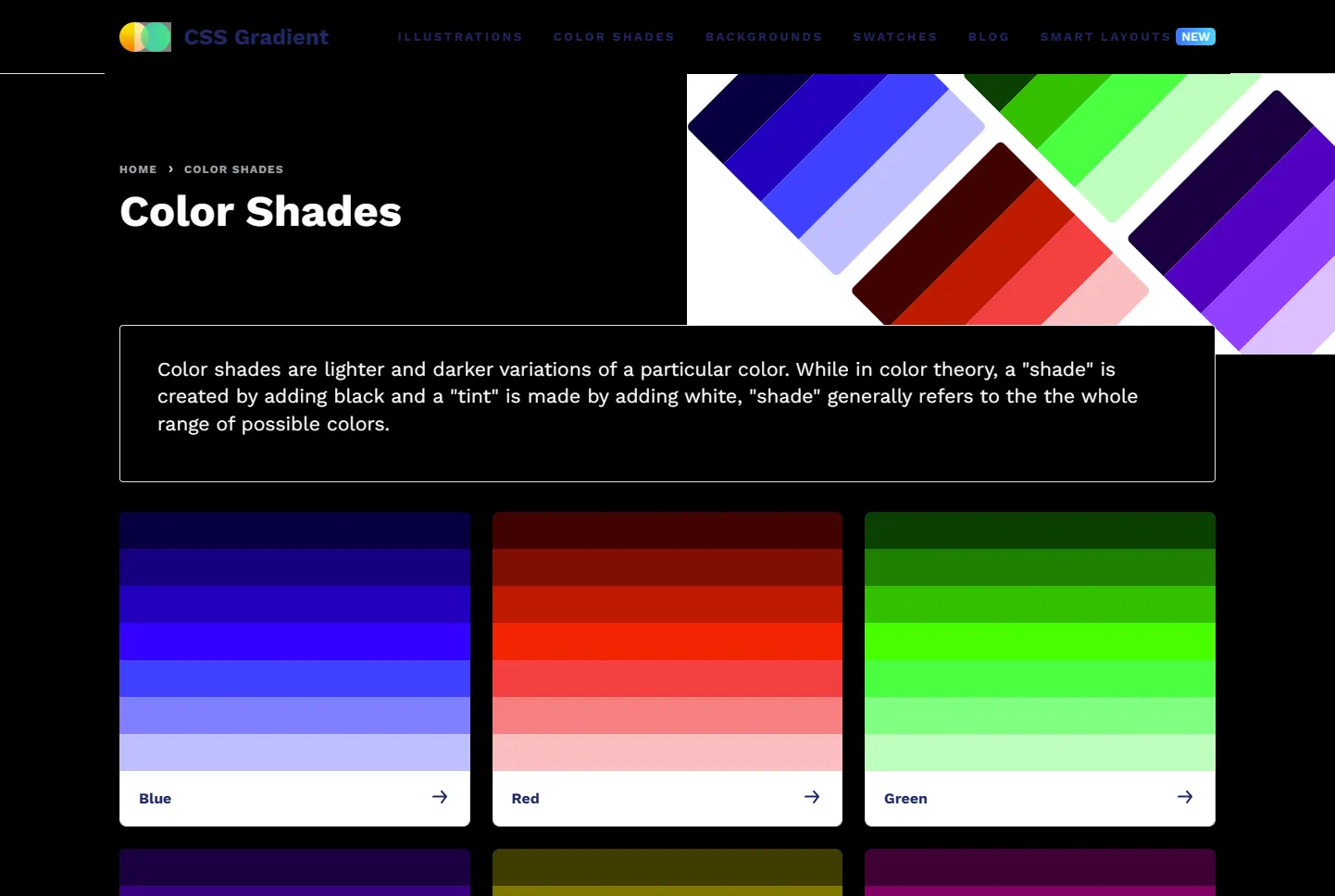
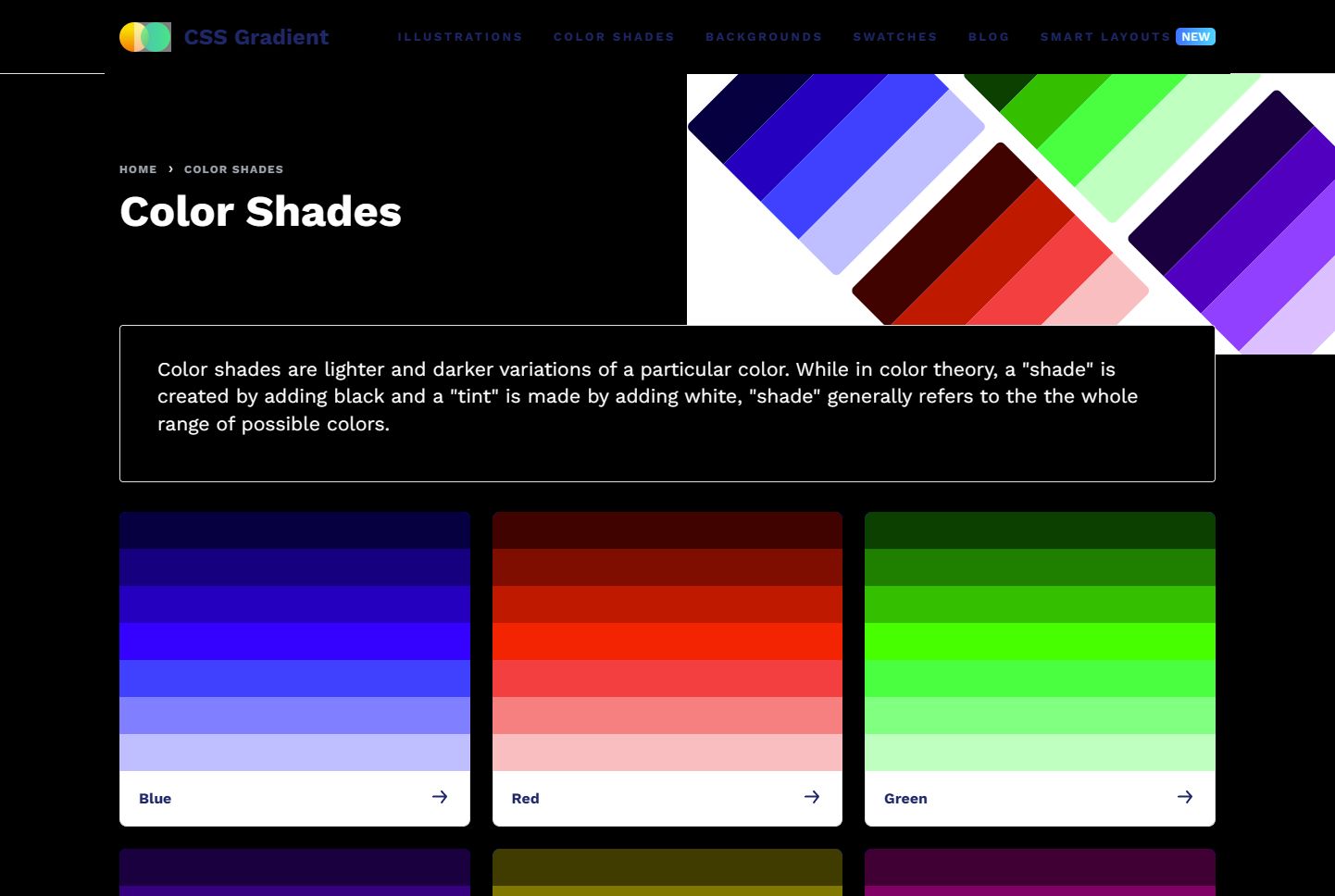
Dark theme for CSSGradient.io
cssgradient.io - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/CSSGradient-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorycssgradient
Created
Updated
Code size1.3 kB
Code checksum620340d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cssgradient.io - Dark Mode
@namespace typpi.online
@version 1.1.1
@description Dark theme for CSSGradient.io
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color backgroundColor "Background Color" #000000
@var color textColor "Text Color" #ffffff
==/UserStyle== */
@-moz-document domain("cssgradient.io") {
/* Use the variables for colors */
:root {
--backgroundColor: var(backgroundColor);
--textColor: var(textColor);
}
/* Invert colors except images and videos */
main,
.panel-app,
.app-gradient,
.app-color,
.app-options,
.home-article,
.nav,
.home-page,
.blog-card,
.site-footer,
.blog-header,
.blog-article,
.row,
.html-backgrounds,
.gradient-backgrounds,
.js-body-content,
.content-backgrounds,
.sidenav-fake,
.sidenav-backgrounds__list-item
.sidenav-backgrounds__background,
body,
#app,
.pt-16,
.mt-2,
.page-article,
.page-header,
.page-card,
.swatch-card__bar,
.swatch-card__copy {
background: var(--backgroundColor) !important;
color: var(--textColor) !important;
}
.app-color__stop.is-active {
background: var(--backgroundColor) !important;
color: var(--textColor) !important;
}
}