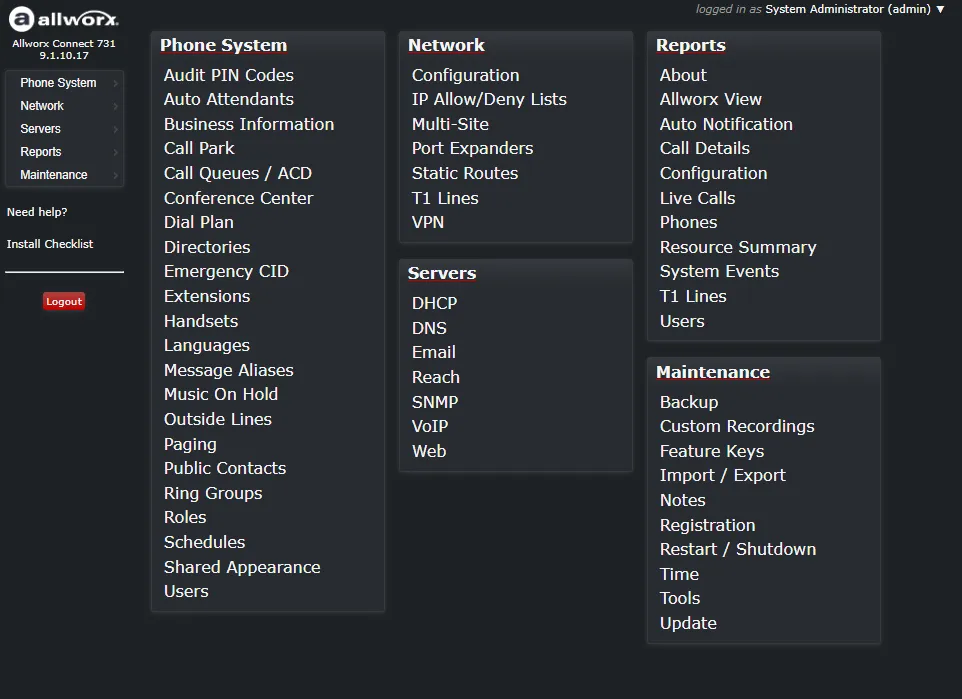
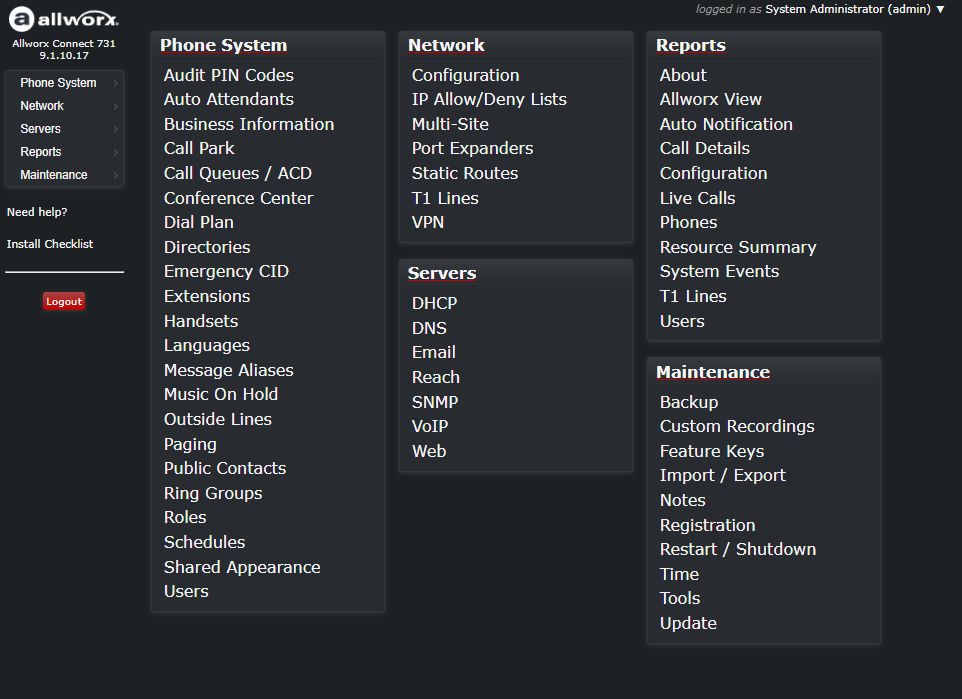
Dark mode for Allworx IP Phone Systems
Allworx Dark Mode by Fallarnon

Details
AuthorFallarnon
LicenseNo License
CategoryAllworx
Created
Updated
Code size56 kB
Code checksum92b6b6df
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyles==
@name Allworx Dark Mode
@namespace Allworx Servers
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://YOURSERVERADDRESSHERE:8443/default.asp") {
body {
color: whitesmoke;
background-color: #1e2124;
text-align: center;
padding: 0px;
margin: 0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: normal;
}
a {
color: #c00000;
}
a:hover {
color: #c00000;
}
span.disabled {
color: #999999;
}
a.disabled {
color: #999999;
text-decoration: none;
cursor: default;
}
a.dm_link {
white-space: nowrap;
}
.ellipsis {
width: inherit;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
}
div.be_confirm {
padding: 0.25em;
margin-left: 1em;
border-left: solid #c00000 1px;
}
div.displayBlock {
display: block;
}
div#sectionlinks a.about {
color: whitesmoke;
text-decoration: none;
}
div#sectionlinks a.about:hover {
color: #c00000;
text-decoration: underline;
}
div#sectionlinks a.top {
font-size: smaller;
color: #c00000;
color: whitesmoke;
text-decoration: none;
}
div#sectionlinks a.top:hover {
color: #c00000;
text-decoration: underline
}
div#sectionlinks a.top.ist_navdisabled {
color: #666666;
background-color: transparent !important;
}
div#sectionlinks a.top.ist_navdisabled:hover {
color: #666666;
text-decoration: none;
}
div#sectionlinks a.logout {
color: #c00000;
color: whitesmoke;
text-decoration: none;
}
div#sectionlinks a.logout:hover {
color: #c00000;
text-decoration: underline;
}
div.suspendedTasks {
margin-top: 0.25em;
padding: 0.25em;
background-color: #FFFFCC;
color: #c00000;
border: solid #c00000 1px;
border-radius: 3px;
font-family: Courier;
}
div.upgrade_info_all {
display: none
}
select.hilite {
color: red;
background-color: #FFFFCC;
}
option.hilite {
color: red;
background-color: #FFFFCC;
}
option.others {
color: white;
background-color: white;
}
.rowhilite {
background-color: #FFFFCC;
}
div.form_error {
border: solid red 1px;
background-color: #FFFFCC;
margin-left: 2em;
margin-right: 2em;
padding: 0.5em;
font-weight: normal;
display: none;
}
div.info1 {
margin-bottom: 1.0em;
}
div.info1 div.info1 {
border: none;
}
div.info1 div.label {
font-weight: bold;
}
div.header {
border: none;
margin-bottom: 0.5em;
}
div.header div.label {
color: whitesmoke;
font-style: italic;
}
div.info2 {
border: none;
}
div.info2 > div.labelXYZ {
padding: 0.25em;
padding-top: 0.25em;
padding-bottom: 0.25em;
padding-left: 0.25em;
font-weight: bold;
border-bottom: none;
color: whitesmoke;
font-style: italic;
}
div.info2 > div.label {
padding: 0.5em;
border: solid #36393e 1px;
background-color: #424549;
border-radius: 3px;
font-weight: bold;
}
div.info1 > div.label {
padding: 0.5em;
white-space: nowrap;
color: whitesmoke;
font-weight: bold;
background: -webkit-linear-gradient(#36393e, #282b30);
background: linear-gradient(#36393e, #282b30);
border: solid #36393e 1px;
border-bottom: solid #c00000 1px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
-moz-box-shadow: 0 1px 5px #36393e;
-webkit-box-shadow: 0 1px 5px #36393e;
box-shadow: 0 1px 5px #36393e;
}
div.info1 > div.label span.l1 a,
div.info2 > div.label span.l1 a {
color: whitesmoke;
margin-left: 1em;
font-weight: normal;
text-decoration: underline;
}
div.info1 > div.data {
margin: 0;
padding: 0.5em;
background-color: #282b30;
border: solid #36393e 1px;
border-top: none;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
-moz-box-shadow: 0 1px 5px #36393e;
-webkit-box-shadow: 0 1px 5px #36393e;
box-shadow: 0 1px 5px #36393e;
}
div.info5 {
margin: 0.5em;
padding: 0.5em;
}
div.info3 {
margin: 0.5em;
padding: 0.5em;
border: solid #36393e 1px;
}
div.info3 > div.label,
div.info3 > div.label.noborder {
margin-bottom: 0em;
padding-bottom: 0em;
border: none;
color: white;
font-weight: bold;
white-space: nowrap;
}
div.info3 > div.data {
margin-top: 0.5em;
}
div.info4 {
padding: 0.25em;
background-color: #424549;
border: solid #222222 1px;
margin-bottom: 0.25em;
}
div.info2 > div.data {
padding: 0;
border-radius: 3px;
}
div.info2.useredit {
margin-top: 0.5em;
}
div.info2.useredit div.data {
border-left: solid #36393e 1px;
border-right: solid #36393e 1px;
border-bottom: solid #36393e 1px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
padding: 0.25em;
}
div.extlabel {
margin-top: 0.25em;
margin-bottom: 0.25em;
padding: 0.5em;
border: solid #36393e 1px;
background-color: #424549;
border-radius: 3px;
font-weight: bold;
}
div.inst {
margin-top: 0.25em;
margin-bottom: 0.25em;
padding: 0.5em;
border: solid #36393e 1px;
background-color: #424549;
border-radius: 3px;
}
span#div_fulljump_menu {
color: #c00000;
font-size: 85%;
z-index: 2;
position: absolute;
top: 0.12em;
cursor: default;
}
div#div_jump_options_list ul {
margin-bottom: 1em;
cursor: pointer;
}
tr.even {
background-color: transparent;
}
tr.odd {
background-color: rgb(230, 230, 230);
}
tr.keyvalue > td:nth-child(even),
tr.keyvalue > th:nth-child(even) {
text-align: left;
padding-left: 0.5em;
}
tr.keyvalue > td:nth-child(odd),
tr.keyvalue > th:nth-child(odd) {
text-align: right
}
div.def {
margin-top: 0.5em;
margin-bottom: 0.5em;
padding: 0.5em;
border: solid #36393e 1px;
}
div.inst2 {
margin-top: 0.25em;
margin-bottom: 0.25em;
}
div.inst2 div.label2 {
color: white;
padding-top: 0.25em;
padding-bottom: 0.25em;
padding-left: 0.25em;
font-weight: bold;
}
div.inst2 div.data {
padding: 0.5em;
background-color: #424549;
border: solid #999999 1px;
border-radius: 4px;
}
div.inst span.heading {
display: block;
font-weight: bold;
margin-bottom: 0.5em;
}
div.ftpinfo {
margin: 0.5em;
padding: 0.5em;
border: solid #36393e 1px;
font-size: smaller;
background-color: #424549;
}
div.ftpinfo span.bold {
font-weight: bold;
}
span.bold {
font-weight: bold;
}
div.page {
display: block;
}
td.homenav {
text-align: center;
vertical-align: top;
padding-right: 1em;
}
td.homenav:first-child {
padding-left: 0.5em;
}
td.homenav:last-child {
padding-right: 0.5em;
}
div.sectiontitle {
font-family: Verdana, sans-serif;
font-size: medium;
font-weight: bold;
color: whitesmoke;
text-align: left;
padding-top: 0.2em;
padding-left: 0.5em;
background: -webkit-linear-gradient(#36393e, #282b30);
background: linear-gradient(#36393e, #282b30);
border: solid #36393e 1px;
border-bottom: none;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
text-decoration: underline #c00000;
padding-bottom: 0.2em;
margin: 0;
margin-bottom: 0px;
-moz-box-shadow: 0 1px 5px #36393e;
-webkit-box-shadow: 0 1px 5px #36393e;
box-shadow: 0 1px 5px #36393e;
}
div.contents div.navlist {
text-align: left;
}
div#div_home {
position: absolute;
left: 11em;
top: 2.25em;
text-align: left;
z-index: 1;
}
div#div_home,
div.home {
font-size: small;
padding: 0.25em;
margin-bottom: 5px;
}
div#div_home.homemenu {
border: none;
background-color: inherit;
border-radius: 0;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
div.sub1x1 {
font-size: small;
width: 62em;
}
div.contents div.navlist ul li a {
margin: auto;
font-size: medium;
display: block;
width: 13em;
color: whitesmoke;
font-family: Verdana, sans-serif;
text-decoration: none;
}
div.contents div.navlist ul li a.istnav {
border: none;
color: whitesmoke;
text-decoration: none;
}
div.contents div.navlist ul li a.istnav:hover {
color: #c00000;
text-decoration: underline;
}
div.contents div.navlist ul li a.istnav_disabled {
font-style: italic;
cursor: default;
color: #999999;
}
div.contents div.navlist ul li a.istnav_disabled:hover {
color: #999999;
}
div#sectionlinks a.istnav_disabled {
color: #666666 !important;
}
div#sectionlinks a.istnav_disabled:hover {
color: #666666 !important;
text-decoration: none !important;
}
div.contents div.navlist ul {
font-family: Verdana, sans-serif;
text-align: center;
}
div.contents div.navlist ul li {
margin: 0 0 3px 0;
padding: 0.1em 0 0.1em 0;
list-style-type: none;
text-align: left;
}
/*
* ------------------------------------------------
*/
a.istnav,
a.istnav:hover {
text-decoration: none;
}
a.istnav_disabled {
font-style: italic;
cursor: default;
color: #999999;
background-color: transparent;
text-decoration: none;
}
a.istnav_disabled:hover {
color: #999999;
background-color: transparent;
text-decoration: none;
}
div.viewlabel img,
div.instructions img,
div.instructions2 img {
text-decoration: none;
margin: 2px;
marg...