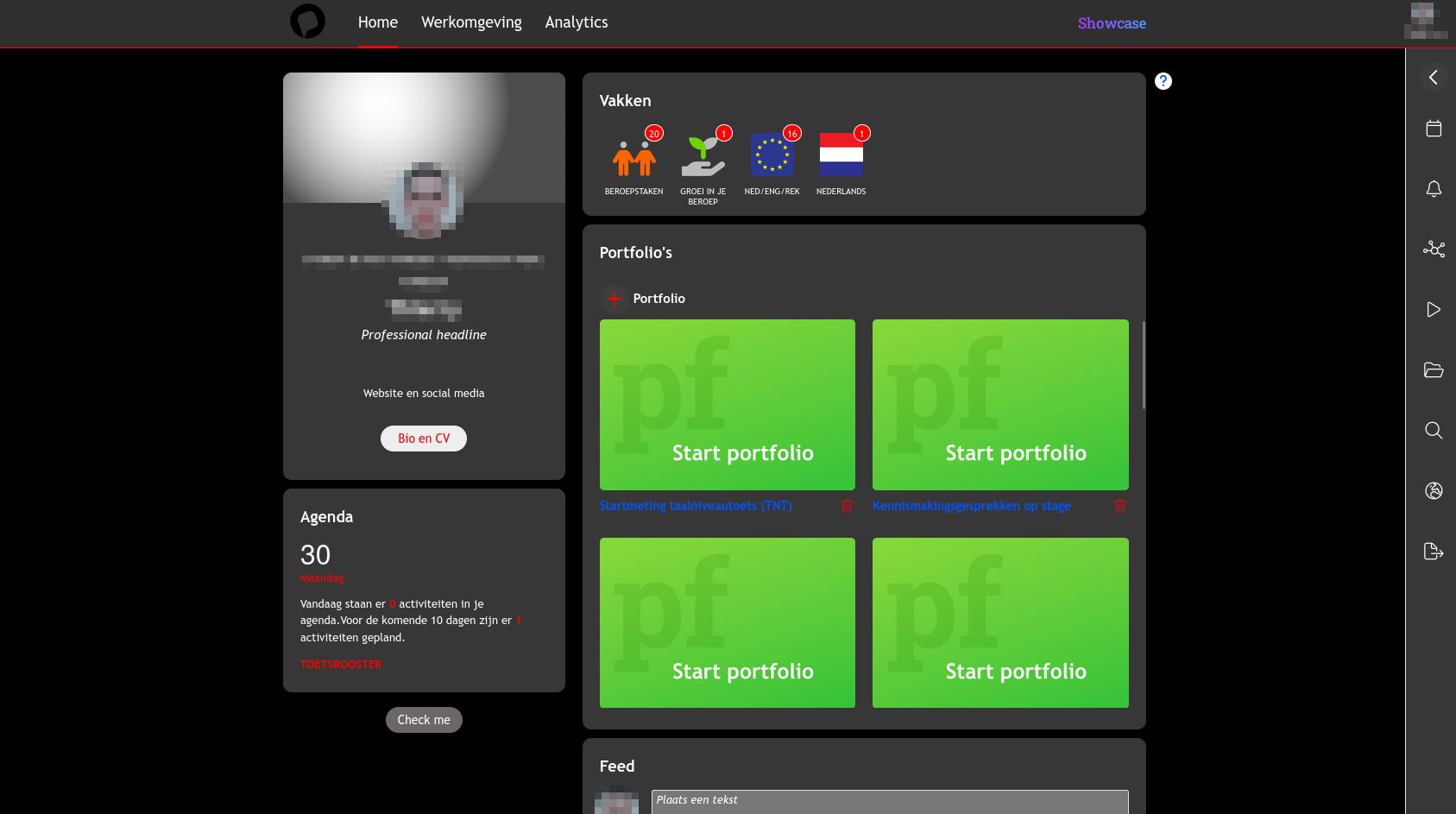
A dark theme for Owik.
Owik.net Dark Theme by CodingAlphaWolf

Details
AuthorCodingAlphaWolf
LicenseNo License
Categoryowik.net
Created
Updated
Code size5.6 kB
Code checksum56121765
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ?
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark theme for Owik.
@author Thierry Jansen op de Haar
==/UserStyle== */
@-moz-document domain("owik.net") {
/* Insert code here... */
body {
background: #d23030;
color: #999;
}
section.profile {
background-color: var(#3b3b3b);
}
body > .header-menu {
position: fixed;
top: 0;
width: 100%;
z-index: 1;
background-color: var(--theme-bg-color);
background-color: #2f2f2f;
border-top: 1px solid #000;
border-bottom: 1px solid #f00;
}
body > .header-menu > .header-content > .menu-content > nav > span {
display: inline-block;
height: inherit;
line-height: inherit;
margin-left: 1.5em;
color: var(--theme-fg-color);
cursor: pointer;
font-size: 18px;
}
body > .header-menu > .header-content > .menu-content > nav > span a {
display: inline-block;
color: inherit;
}
a,
a:link,
a:visited {
color: var(--theme-link-color);
}
[data-toggle] {
cursor: pointer;
}
a {
text-decoration: none;
cursor: pointer;
color: #222;
}
* {
box-sizing: border-box;
}
body > .header-menu > .header-content > .menu-content > nav > span a {
display: inline-block;
color: #ffffff;
}
content > .menu-content > nav > span a {
display: inline-block;
color: #ffffff;
}
body > .header-menu > .header-content > .menu-content > nav > span.selected {
--selected-color: red;
color: var(--selected-color);
}
body {
color: #fff;
}
body.leerling-pagina {
--content-width: calc(min(1000px, 100vw - 65px - var(--scrollbar-width) - 10px));
}
.page-container {
--page-menu-selected-bg-color: #4a4a4a;
--page-menu-selected-fg-color: #f00;
}
:root {
--theme-fg-color: #fff;
--theme-bg-color: #373737;
--theme-light-fg-color: #fff;
--theme-accent-bg-color: #3d3d3d;
--theme-table-row-even-bg-color: #303030;
--theme-table-row-even-hover-bg-color: #555151;
--theme-table-row-even-selected-bg-color: #f9f9f9;
--theme-table-row-odd-selected-bg-color: var(----theme-accent6-bg-color, #555);
--theme-table-row-odd-hover-bg-color: #555151;
--theme-table-row-odd-selected-hover-bg-color: #d23a3a;
}
.button.button-circle {
--bg-color: #3d3d3d;
--hover-bg-color: #eee;
--hover-fg-color: var(--fg-color);
border-color: var(--bg-color);
}
.leerling-presentatie .column > section.widget {
background-color: #373737;
}
.portfolio > aside {
background-color: #464646;
}
.portfolio {
background-color: #373737;
}
.blokken .blokken-grid .blok .info-blok .titel-blok h1 {
color: #f2f2f2;
}
.blokken .blokken-grid .blok .info-blok .titel-blok {
background-color: #3c3737;
}
.leerling-presentatie section.feed > main .leerling-feed > .memorie-form-container {
margin-top: 0;
background-color: #373737;
}
.input-default {
border: 1px solid var(--theme-border-color);
background-color: #777;
color: #000;
}
.leerling-presentatie .column > aside.checkme .button {
--height: 30px;
--bg-color: #6c6767;
--hover-bg-color: #373737;
--hover-fg-color: #f00;
}
.leerling-vakkenkiezer-popup {
box-shadow: 2px 2px 10px 1px rgba(0, 0, 0, 0.4);
background-color: rgba(72, 72, 72, 0.9);
}
table.dataTable > tbody > tr:not(.selected):nth-child(2n+1) > td {
background-color: #403e3e;
}
.uitwerking {
background-color: #444;
border-radius: inherit;
}
.vragenlijst table.keuzes > tbody td.antw-llkeuze,
.vragenlijst table.keuzes > tbody td.antw-letter,
.vragenlijst table.keuzes > tbody td.checklist-cijfer {
background-color: #424141;
border-bottom: solid 2px #ececec;
}
.vragenlijst table.keuzes > tbody > tr > td {
background: #423a3a;
background-color: rgb(66, 58, 58);
border-bottom-color: currentcolor;
}
.vragenlijst table.keuzes > tbody td.antw-text {
border-bottom: solid 2px white;
background-color: #444;
}
.werklog .edit-werklog-bericht {
background-color: #4d4d4d;
}
.werklog .edit-werklog-bericht textarea {
background-color: #827a7a;
}
.analyse-main-dashboard .dashboard-grid {
background-color: #535353;
}
.analyse-main-dashboard .widget {
background-color: #3c3c3c;
border: 1px solid var(--theme-grey-line-color);
border-radius: 5px;
}
article.ontwikkelplan-melding > main {
background-color: #444;
}
.analyse-main-dashboard .dashboard-rest {
background-color: #312d2d;
}
.analyse-main-dashboard .dashboard-rest .wide-widget {
background-color: #444;
}
article.ontwikkelplan-melding > header > div .button.white {
--bg-color: rgba(130, 130, 130, 0.85);
--fg-color: #000;
}
.page-menu.analyse-menu ul.select-pagina-menu li {
background-color: #464646;
}
.page-menu.analyse-menu ul.select-pagina-menu li a {
color: #000;
}
pagina-menu {
background-color: #fff;
}
}