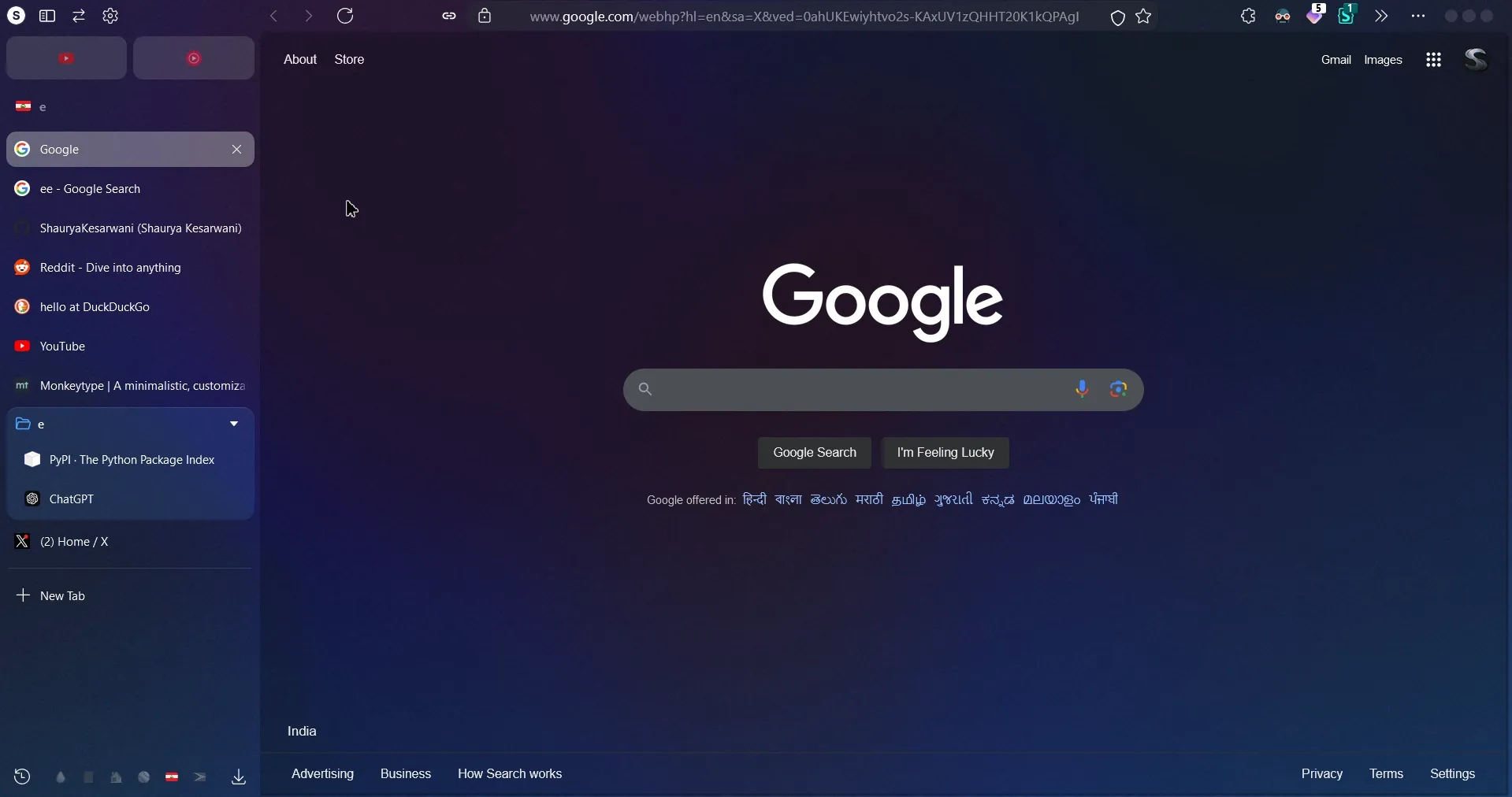
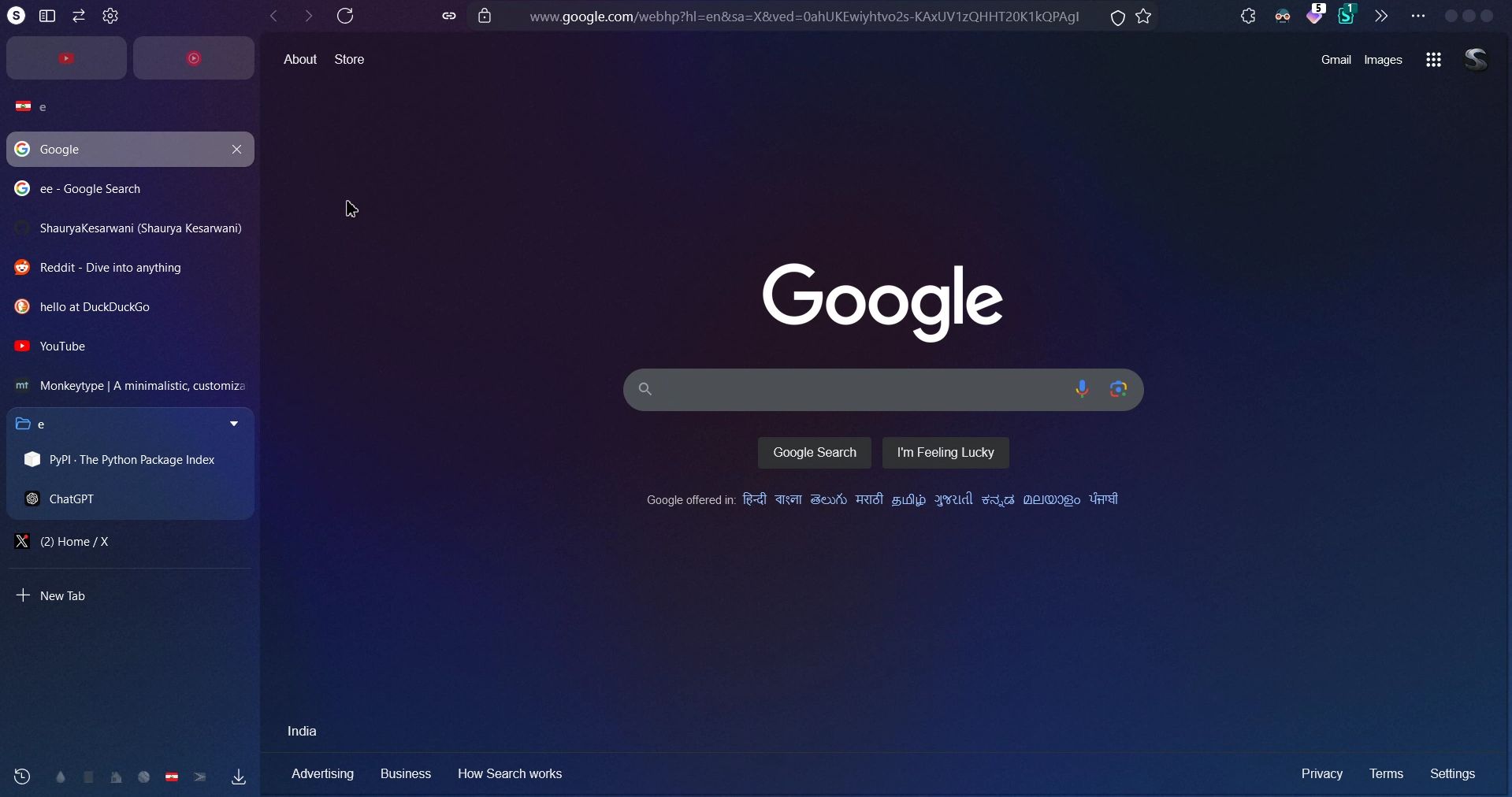
Remove backgrounds of websites for to match with blur in Zen Browser
Zen Browser Background Removal Theme by ShauryaKesarwani

Details
AuthorShauryaKesarwani
LicenseNo License
Categorygoogle.com, reddit.com, duckduckgo.com, youtube.com, chatgpt.com
Created
Updated
Code size4.7 kB
Code checksum3aa6da5a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Zen Browser Background Removal Theme
@version 20241230.18.14
@namespace https://userstyles.world/user/ShauryaKesarwani
@description Remove backgrounds of websites for to match with blur in Zen Browser
@author ShauryaKesarwani
@license No License
==/UserStyle== */
body {
background-color: inherit;
}
@-moz-document domain("youtube.com") {
ytd-page-manager > *.ytd-page-manager,ytd-watch,body {background: transparent !important;}
}
@-moz-document domain("google.com") {
/* Element | https://www.google.com/ */
#gb {
background-color: rgba(32, 33, 36, 0) !important;
}
/* Inline #51 | https://www.google.com/ */
.c93Gbe {
/* background: #171717; */
background: #17171700 !important;
}
body.srp,
body {
background:#10121800;
}
.WE0UJf, .appbar {
min-height:12px;
transition:height .22s ease-in-out;
background: transparent;
}
.IiOSLb .rsGxI.Ww4FFb, .sfbg, .dG2XIf, body.srp, .sfbg,
.Ww4FFb {
background-color:#10121800;
}
}
@-moz-document domain("google.com") {
/* Google.com 2*/
.minidiv .sfbg {
background-color: rgba(0, 0, 0, .2) !important;
backdrop-filter: blur(20px);
}
body,
html,
.f6F9Be,
div#search > * {
background-color: transparent !important;
}
.g,
.appbar {
background-color: transparent !important;
}
div#rso {
* {
background-color: transparent !important;
}
}
}
@-moz-document domain("reddit.com") {
/* Reddit Transparent (Disabled for now) */
body,
html {
background: transparent !important;
}
#comment-tree {
background: transparent !important;
}
.bg-neutral-background,
.bg-neutral-background-weak {
background: rgba(0, 0, 0, 0.1) !important;
}
.bg-\[color\:var\(--shreddit-content-background\)\] {
background-color: transparent !important;
}
.threadline,
.shreddit-post,
aside,
comment-body-header,
shreddit-comment-tree {
background-color: transparent !important;
}
}
@-moz-document domain("chatgpt.com") {
body, html,
.bg-token-main-surface-primary, /* Navbar */
.bg-token-sidebar-surface-primary, /* Sidebar */
.bg-token-sidebar-surface-primary * /* All sidebar elements */ {
background: transparent !important;
}
}
@-moz-document domain("monica.im") {
body,
html {
background: transparent !important;
}
}
@-moz-document domain("github.com") {
body,
html,
header,
#repository-container-header,
.gh-header,
.bgColor-muted,
section,
.feed-background,
.color-bg-default {
background-color: transparent !important;
}
.feed-item-content,
.discussion-timeline-actions {
background-color: rgba(0, 0, 0, 0.1) !important;
}
}
@-moz-document domain("duckduckgo.com") {
body,
html,
.site-wrapper,
.zci-wrap,
.zci,
.header-wrap,
.metabar,
.footer,
*::before,
.module--translations-translatedtext {
background: transparent !important;
}
}
@-moz-document domain("discord.com") {
:root {
.layer_cd0de5 :is([role="dialog"], .streamPreview_adbea6) {
background: hsl(var(--primary-700-hsl)) !important;
}
--primary-560: rgba(0, 0, 0, 0.05) !important;
--primary-600: rgba(0, 0, 0, 0.05) !important;
--primary-630: rgba(0, 0, 0, 0.05) !important;
--primary-645: rgba(0, 0, 0, 0.05) !important;
--primary-660: rgba(0, 0, 0, 0.05) !important;
--primary-700: rgba(0, 0, 0, 0.05) !important;
--primary-730: rgba(0, 0, 0, 0.05) !important;
--primary-760: rgba(0, 0, 0, 0.05) !important;
--primary-830: rgba(0, 0, 0, 0.05) !important;
--primary-860: rgba(0, 0, 0, 0.05) !important;
--primary-900: rgba(0, 0, 0, 0.05) !important;
}
[class^="focusLock_"] {
--saturation-factor: 1;
--primary-600: hsl(var(--primary-600-hsl) / 1) !important;
--primary-600-hsl: 222.857 calc(var(--saturation-factor, 1) * 6.667%)
20.588% !important;
--modal-background: var(--primary-600);
}
.no-webkit-scrollbar * {
scrollbar-width: none !important;
}
}
@-moz-document domain("x.com") {
:root {
--theme-popup: rgba(0, 0, 0, 0.8);
--theme-bg-dim: rgba(0 ,0, 0, 0.4);
}
body {
background-color: var(--theme-bg-dim) !important;
}
[data-testid="primaryColumn"],
[aria-label="Trending"] > * > *,
[aria-label="Home timeline"] > *> *,
[aria-label="Search"] > * {
background: transparent !important;
}
select,
[data-testid="Dropdown"],
[data-testid="hoverCardParent"],
[data-testid="DMDrawer"] > div,
div[role="dialog"],
div[role="listbox"],
div[role="radio"] {
background: var(--theme-popup) !important;
}
.r-kemksi, .r-5zmot {
background: transparent !important;
}
}