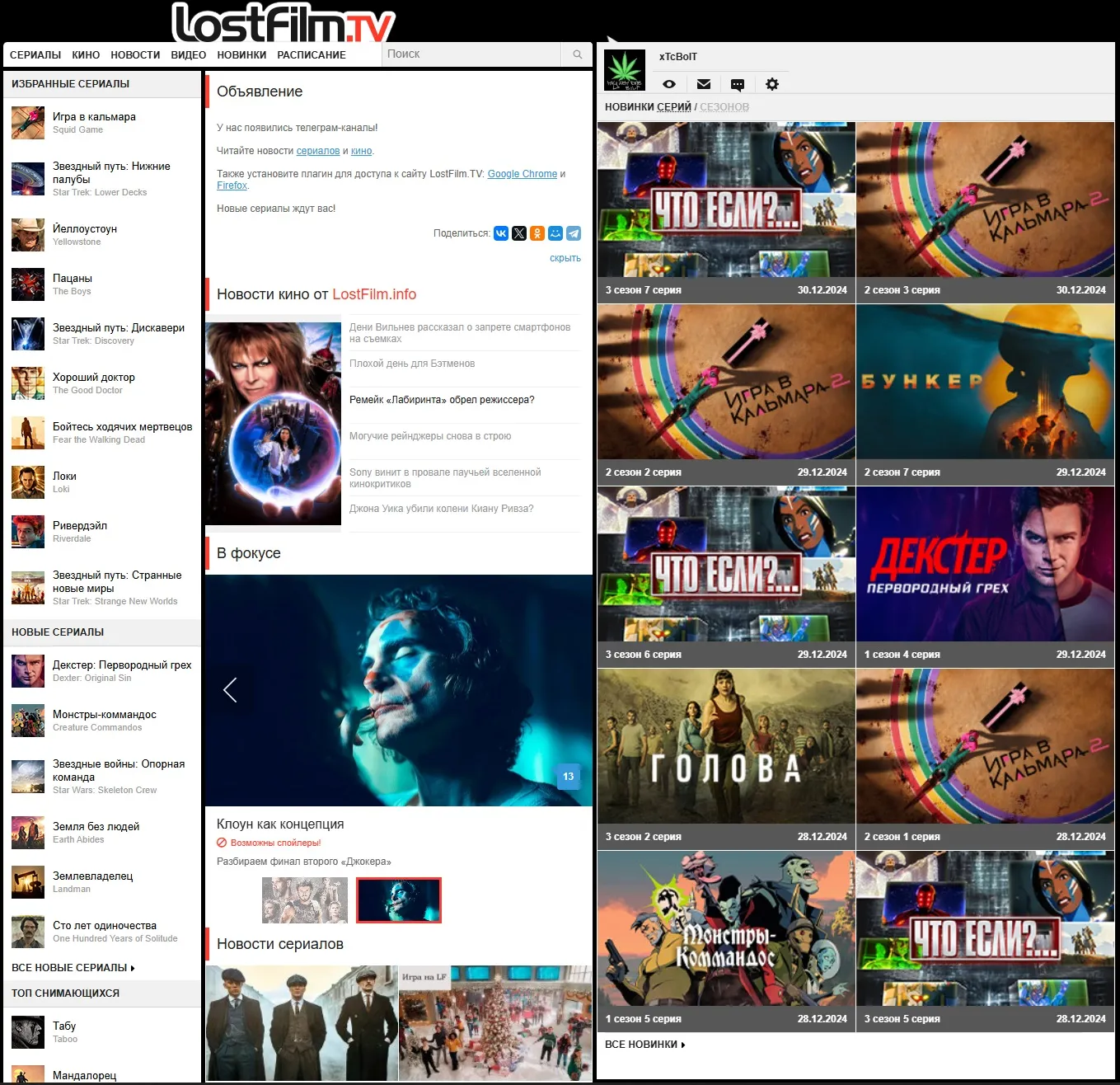
Удаление банера, новая правая панель (новинки), новый скролл и другие доп. изменения
LostFilm options by xtcbolt

Details
Authorxtcbolt
LicenseNONE
Categorylostfilm
Created
Updated
Code size7.5 kB
Code checksum7d18e091
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name LostFilm options
@description Удаление банера, новая правая панель (новинки), новый скролл и другие доп. изменения
@namespace USO Archive
@version 07.03.2025
@author BolT
@license NONE
@preprocessor uso
@advanced dropdown delete_title "титульный баннер" {
1 "оставить" <<<EOT EOT;
2 "удалить" <<<EOT
body > span {
display: none;
}
.lstfml {
background: #000;
}
body > a {
display: none !important;
}
.lstfml .footer {
color: #fff;
background: #000;
}
EOT; }
@advanced dropdown right_panel "правая панель (новинки)" {
1 "1440p" <<<EOT
.lstfml .wrapper {
width: 1350px;
margin-bottom: 0;
}
.lstfml .wrapper .footer-push {
height: 0;
}
.lstfml #main-rightt-side, .lstfml .right-pane {
width: 629px;
margin-top: -45px;
top: -10px;
height: auto;
padding-bottom: 1px;
}
.new_episodes, .new_seasons {
display: -webkit-box;
flex-wrap: wrap;
display: flex;
}
.lstfml #main-rightt-side .new-movies-block a.new-movie, .lstfml .right-pane .new-movies-block a.new-movie {
margin: 1px 0 0 1px;;
height: 220px;
width: 313px;
}
div.new-movies-block.clearfix > div.new_episodes > a > img,
div.new-movies-block.clearfix > div.new_seasons > a > img {
width: 313px;
}
#main-rightt-side > div.new-movies-block.clearfix > div.title.header, #rightt-pane > div.new-movies-block.clearfix > div.title.header {
margin: 0;
padding: 10px 10px;
}
.lstfml .hor-spacer3 {
display: none;
}
.lstfml #main-rightt-side .link, #rightt-pane > div.new-movies-block.clearfix > div.link-box > a {
font-size: 12px;
margin-top: 10px;
padding-left: 10px;
margin-bottom: 10px;
margin-right: calc(100% - 110px);
}
#main-rightt-side > div.new-movies-block.clearfix > div.link-box, #rightt-pane > div.new-movies-block.clearfix > div.link-box {
height: 30px!important;
}
.lstfml .wrapper .mainheader .top-menu .left-side .menu {
position: absolute;
top: 51px;
left: -192px;
background: #fff;
height: 30px;
border-top-left-radius: 5px;
box-shadow: -1px 0px 2px 0px rgb(0 0 0 / 25%);
}
.lstfml .wrapper .mainheader .top-menu .left-side {
position: relative;
left: 195px;
}
.lstfml .wrapper .mainheader .top-menu .left-side .menu .item {
margin-top: 5px;
border-radius: 3px 3px 3px 3px!important;
}
.lstfml .wrapper .mainheader .logo-link {
left: 195px;
z-index: 1;
}
EOT;
2 "1080p" <<<EOT
.lstfml .wrapper {
width: 1203px;
margin-bottom: 0;
}
.lstfml .wrapper .footer-push {
height: 0;
}
.lstfml #main-rightt-side, .lstfml .right-pane {
width: 483px;
margin-top: -45px;
top: -10px;
height: auto;
padding-bottom: 1px;
}
.new_episodes, .new_seasons {
display: -webkit-box;
flex-wrap: wrap;
display: flex;
}
.lstfml #main-rightt-side .new-movies-block a.new-movie, .lstfml .right-pane .new-movies-block a.new-movie {
margin: 1px 0 0 1px;;
height: 177px;
width: 240px;
}
#main-rightt-side > div.new-movies-block.clearfix > div.title.header, #rightt-pane > div.new-movies-block.clearfix > div.title.header {
margin: 0;
padding: 10px 10px;
}
.lstfml .hor-spacer3 {
display: none;
}
.lstfml #main-rightt-side .link, #rightt-pane > div.new-movies-block.clearfix > div.link-box > a {
font-size: 12px;
margin-top: 10px;
padding-left: 10px;
margin-bottom: 10px;
margin-right: calc(100% - 110px);
}
#main-rightt-side > div.new-movies-block.clearfix > div.link-box, #rightt-pane > div.new-movies-block.clearfix > div.link-box {
height: 30px!important;
}
.lstfml .wrapper .mainheader .top-menu .left-side .menu {
position: absolute;
top: 51px;
left: -118px;
background: #fff;
height: 30px;
border-top-left-radius: 5px;
box-shadow: -1px 0px 2px 0px rgb(0 0 0 / 25%);
}
.lstfml .wrapper .mainheader .top-menu .left-side {
position: relative;
left: 121px;
}
.lstfml .wrapper .mainheader .top-menu .left-side .menu .item {
margin-top: 5px;
border-radius: 3px 3px 3px 3px!important;
}
.lstfml .wrapper .mainheader .logo-link {
left: 121px;
z-index: 1;
}
EOT;
3 "обычная" <<<EOT EOT; }
@advanced dropdown scrollbar "скролл" {
1 "изменённый" <<<EOT
::-webkit-scrollbar {
width: 16px;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 4px solid rgba(124, 62, 62, 0);
background-clip: content-box;
background-color: #fff;
}
EOT;
2 "обычный" <<<EOT EOT; }
@advanced dropdown adds "доп. изменения размеров" {
1 "включить" <<<EOT
.lstfml #main-left-side .header, .lstfml #main-left-side .header .title a, .lstfml #main-rightt-side .header .title a, .lstfml #main-rightt-side .header, .lstfml .right-pane .header {
margin: 0;
padding: 10px 10px;
}
.lstfml .hor-spacer3 {
display: none;
}
.f-grid--item:nth-child(2n+2) .f-card {
padding-right: 1px;
padding-left: 0;
}
.f-card {
padding: 1px;
}
.f-card--photo {
height: 140px;
}
.f-top {
padding: 0px 5px 0 0;
}
.lstfml #main-left-side .link, .lstfml .link {
font-size: 12px;
margin-top: 10px;
padding-left: 10px;
margin-bottom: 10px;
margin-right: calc(100% - 110px);
}
.lstfml .left-pane {
min-height: 855px;
padding-bottom: 0;
}
.f-card--tools {
padding: 7px 3px 0;
}
div.f-top--blocks > * > a > div.f-content, div.f-section--body > div > * > a > div.f-content {
padding: 0 3px;
}
#slick-slide00 > div > div > div.f-item--body > div {
padding: 0;
}
.f-row {
padding: 2px 15px 2px;
}
.f-tabs--box {
padding: 3px 0 0;
}
.f-section--title {
margin: 0 0 5px;
}
.f-section {
padding: 0px 0 5px;
}
.f-page {
padding: 5px 0 10px;
}
.f-news--photo {
padding: 10px 0px 10px;
}
.f-news--photo img {
width: 100%;
}
#main-rightt-side > div.new-movies-block.clearfix > div.link-box, #rightt-pane > div.new-movies-block.clearfix > div.link-box {
height: 30px!important;
}
.flowplayer .fp-quality-selector {
bottom: 50px;
cursor: pointer;
}
.flowplayer.is-ready.is-closeable .fp-embed {
cursor: pointer;
top: 65px!important;
}
.f-grid {
margin: 0;
}
.lstfml .footer {
padding-top: 10px;
}
.flowplayer.is-fullscreen .fp-player {
background-color: black;
}
.lstfml .text-block.serials-list .row {
padding-top: 3px;
padding-bottom: 3px;
}
.lstfml .hor-breaker.dashed {
display: none;
}
.lstfml .pagging-pane .next-link:hover, .lstfml .pagging-pane .previous-link:hover {
background: #caced180;
}
.lstfml .pagging-pane .next-link, .lstfml .pagging-pane .previous-link {
top: 0;
font-size: 12px;
padding: 15px;
}
.lstfml .pagging-pane .next-link .sign, .lstfml .pagging-pane .previous-link .sign {
top: 17px;
}
.lstfml .pagging-pane {
padding-top: 27px;
}
.link-box:hover {
background: #caced180;
}
EOT;
2 "выключить" <<<EOT EOT; }
@advanced dropdown menu_fix "фиксирование меню" {
1 "выкл" <<<EOT .lstfml #main-rightt-side, .lstfml .right-pane {
top: 0px;
} EOT;
2 "включить" <<<EOT
.lstfml #main-rightt-side, .lstfml .right-pane {
position: sticky;
top: -10px;
z-index: 10;
} EOT; }
==/UserStyle== */
@-moz-document domain("lostfilm.tv"){/*[[delete_title]]*//*[[right_panel]]*//*[[scrollbar]]*//*[[adds]]*//*[[menu_fix]]*/}