КРУТОЙ САУНДКЛАУД СКАЧАТЬ
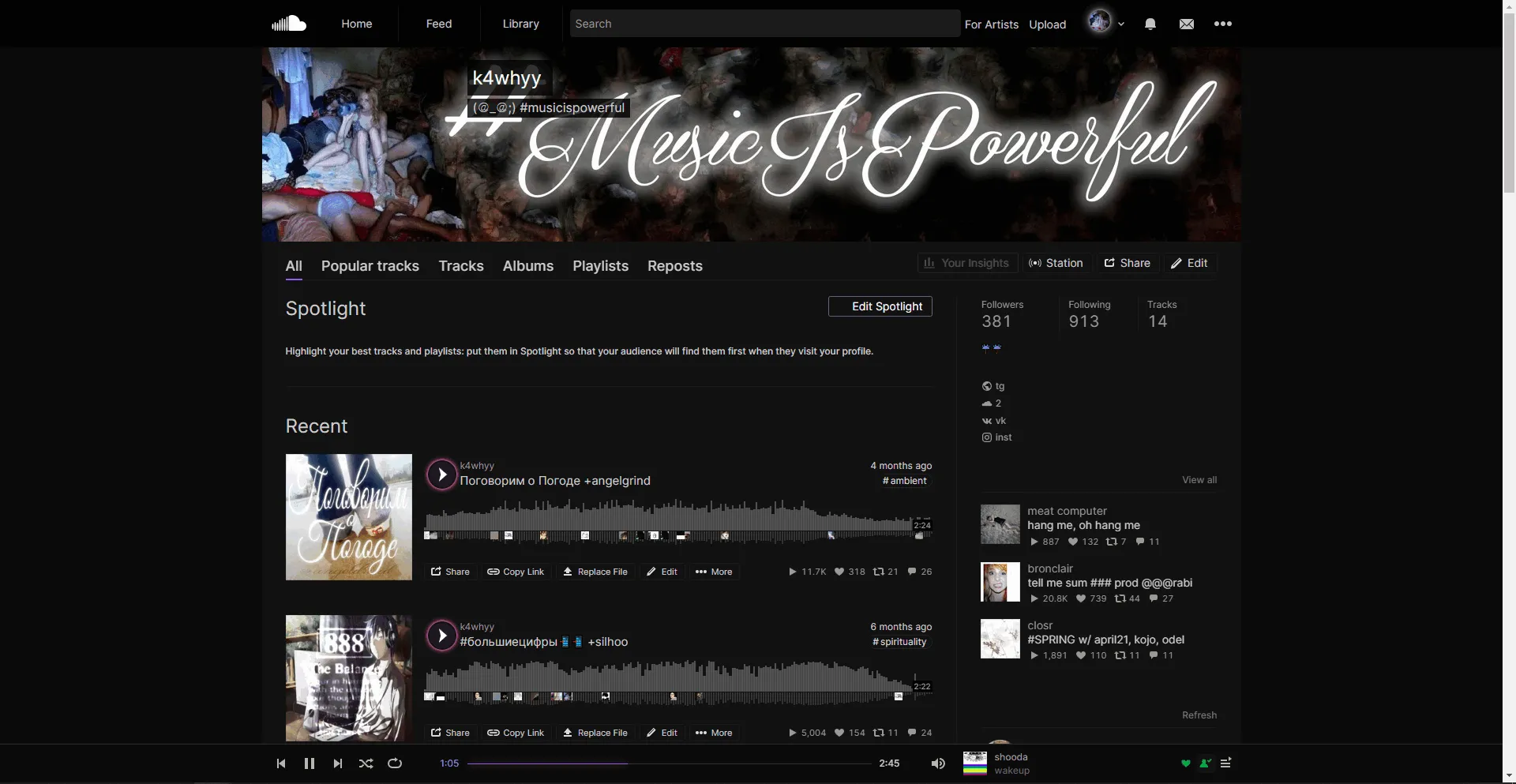
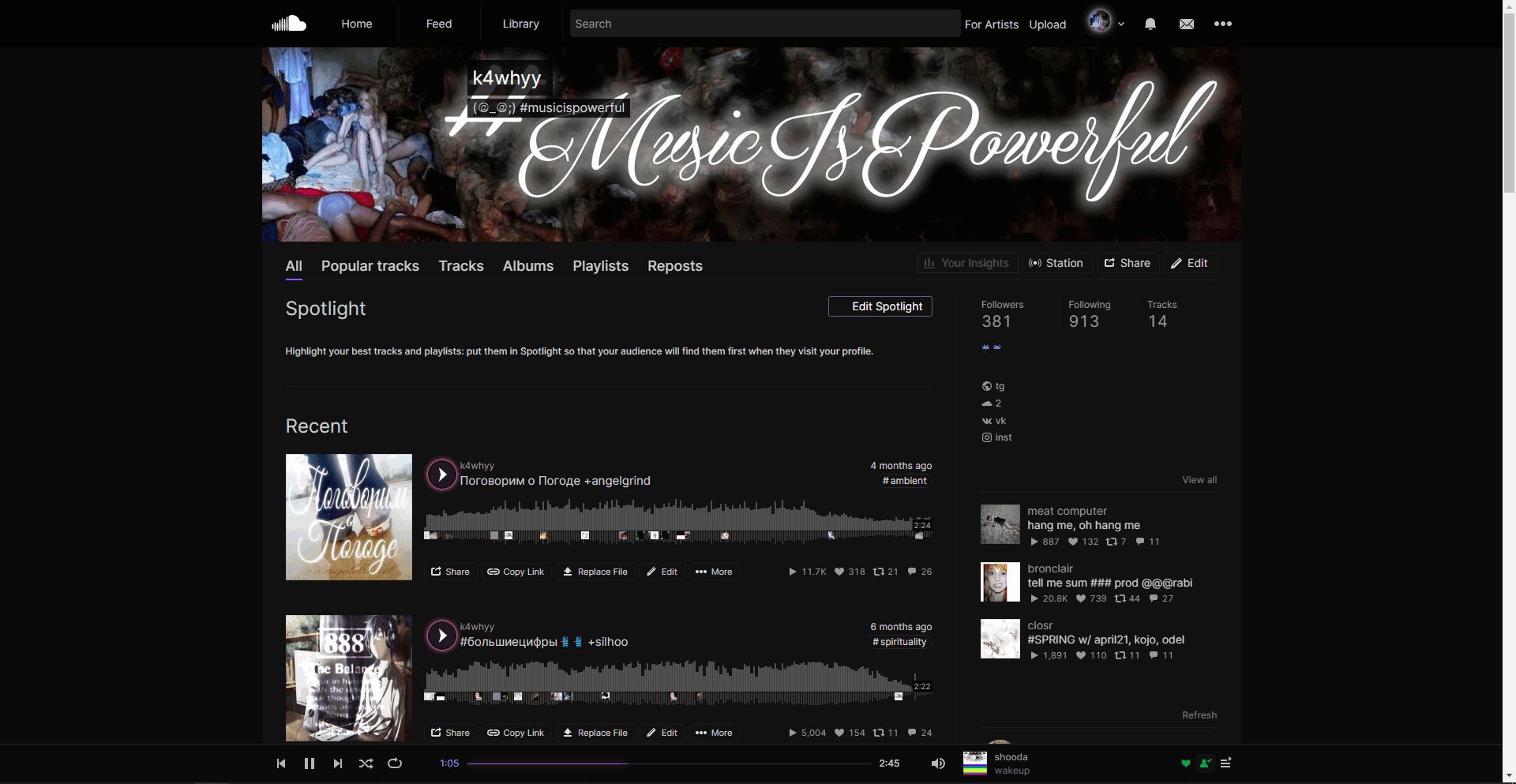
тема сырая и норм работает ток с фиолетовым цветом !!!!
SoundCloud+++ by k4whyy

Details
Authork4whyy
LicenseNO-REDISTRIBUTION
Categorysoundcloud.com
Created
Updated
Code size49 kB
Code checksum2a9de2d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud+++
@namespace SWAG
@author k4whyy
@description SWAG SoundCloud
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced color CustomColour "ЦВЕТ ЛОГОТИПА" #040404
@advanced dropdown colour "Цвет всё" {
Color1 "Фиолетовый" <<<EOT hue-rotate(240deg) EOT;
Color2 "Черный (хуево работает)" <<<EOT contrast(250%) grayscale(100%) brightness(50%) EOT;
Color3 "Зеленый (хуево работает)" <<<EOT hue-rotate(65deg) EOT;
Color4 "Голубой (хуево работает)" <<<EOT hue-rotate(180deg) EOT;
Color5 "Розовый (хуево работает)" <<<EOT hue-rotate(280deg) EOT;
Color6 "Красный (хуево работает)" <<<EOT hue-rotate(325deg) EOT;
}
==/UserStyle== */
@-moz-document
url-prefix('https://soundcloud.com/')
{
/* смешной курсор */
body, .header {
cursor:url(https://cur.cursors-4u.net/anime/ani-11/ani1080.png),auto !important;
}
.button, .a, .figure, .input, .g-box-full, .sceneLayer .sc-artwork, .sc-artwork-6x, .sc-artwork-placeholder-0, .image__rounded, .image__full, .g-opacity-transition, .sc-button, .sc-button-white, .sc-button-large, .insightsSidebarModule__button, .g-tabs-link, .sc-link-light, .header__userNavButton, .header__moreButton, .uploadButton {
cursor:url(https://cur.cursors-4u.net/anime/ani-11/ani1089.cur),auto !important;
}
}
/* кастомный цвет иконки */
@-moz-document
url-prefix('https://soundcloud.com/') {
.sc-classic .header__logoLink, .header__logoLink-iconOnly, .sc-border-box, .header__logoLink-wordmark, .header__logo {
background-color: /*[[CustomColour]]*/ !important;
opacity: 100%;
}
/* фильтры */
.sceneLayer, .playbackSoundBadge__actions, .sc-button-dropdown, .volume__sliderWrapper, .sc-button-like, .sc-button-repost, .playbackTimeline, .heroPlayButton, .g-tabs-item, .premiumIconLink, .linkMenu__activeItem, .dashbox__icon, .sc-button-active, .dashbox__ctaLabel, .shuffleButton, .playControls__repeat, .composeMessage__sendButton, .sc-button-follow, .trackItem__trackTitle, .tileGallery__sliderButton, .commentPopover__username, .notificationIcon, .sc-button-follow, .searchOptions__navigation
{
filter: /*[[colour]]*/ !important;
}
.waveformCommentsNode {
filter: hue-rotate(0deg) !important;
}
.sc-button-insights, .sc-label-private, .creatorBadge__nextProIcon, .creatorSubscriptionsButton
{
filter: grayscale(100%) brightness(30%) opacity(100%) !important;
}
.waveformCommentsNode {
filter: hue-rotate(0deg) !important;
}
.verifiedBadge
{
filter: hue-rotate(55deg) !important;
opacity: 50%;
}
.waveformCommentsNode {
filter: hue-rotate(0deg) !important;
}
.sc-status-icon-activity {
filter: hue-rotate(250deg) grayscale(60%) !important;
opacity: 75% !important;
}
.shuffleControl {
filter: hue-rotate(245deg);
}
/* галочка и скругления */
.sc-status-icon-verified {
background-image: url("data:image/svg+xml,%3Csvg style='flex-shrink: 0; --darkreader-inline-color: var(--darkreader-text-2d76fb, %2329d5ff);' width='28' height='30' color='%2329d5ff' viewBox='1 1 14 14 ' xmlns='http://www.w3.org/2000/svg' aria-hidden='false' data-darkreader-inline-color=''%3E%3Ctitle%3EVerified badge%3C/title%3E%3Cpath fill='currentColor' d='M13.54 5.7c.1.22.34.48.58.72.41.44.88.93.88 1.58s-.47 1.14-.88 1.57c-.24.25-.5.52-.58.72-.08.21-.08.55-.09.88 0 .6-.02 1.3-.5 1.78s-1.17.5-1.78.5h-.1c-.3 0-.58.01-.78.1-.21.09-.47.33-.71.57-.44.41-.93.88-1.58.88s-1.14-.47-1.58-.88c-.24-.24-.5-.5-.71-.58-.21-.08-.55-.08-.88-.09-.6 0-1.3-.02-1.78-.5s-.5-1.17-.5-1.78v-.1c0-.3-.01-.58-.1-.78-.09-.21-.33-.47-.57-.71C1.47 9.13 1 8.64 1 8s.47-1.14.88-1.58c.24-.24.5-.5.58-.71.08-.21.08-.55.09-.88 0-.6.02-1.3.5-1.78s1.17-.5 1.78-.5h.1c.3 0 .58-.01.78-.1.21-.09.47-.33.71-.57C6.87 1.47 7.35 1 8 1s1.14.47 1.57.88c.25.24.52.5.72.58.21.08.55.08.88.09.6 0 1.3.02 1.78.5s.5 1.17.5 1.78v.1c0 .3.01.58.1.78Zm-5.76 4.83 4.03-4.03-1.06-1.06-3.5 3.5-2-2L4.19 8l2.53 2.53c.3.3.77.3 1.06 0Z' data-darkreader-inline-fill='' style='--darkreader-inline-fill: currentColor;'%3E%3C/path%3E%3C/svg%3E");
}
.profileHeaderInfo__userName {
border-radius: 10px;
}
.profileHeaderInfo__additional, .soundTitle__title, .soundTitle__username {
border-radius: 5px;
}
.timestamp-0 {
border-radius: 15px !important;
}
.creatorBadge__custom {
background-color: #30303000;
border-radius: 0;
}
._1ozuTlP-hfWO7D0pIn34Tn {
background-color: #000000a6;
}
/* мануал смена цвета */
.backgroundGradient__buffer {
background: linear-gradient(135deg, #100c0cfc, #100c0cf2) !important;
}
.commentItem__creatorLink, .commentItem__creator {
background-color: #0a00115c !important;
color: #ffffff9e !important;
}
.commentItem__body, .commentItem__usernameLink {
color: #ccc !important;
}
.commentItem__replyButton {
color: #575757 !important;
}
.commentItem__timestampLink {
background-color: #4f4f4f5c !important;
}
.creatorLikeInlineLikeIcon {
color: #9300ff9c;
}
.sc-tag, .soundTitle__tag, .sc-tag-small {
background: #6a6a6a00 !important;
border-color: #47434d54 !important;
}
.sc-button-large.sc-button-pause, .sc-button-large.sc-button-play {
background-color: #8a44b070 !important;
border-color: #ff0e0e !important;
}
.uiEvoButton, .uiEvoButton--isIconOnly, .uiEvoButton--isLight, .m-selected, .commentItem__like {
filter: hue-rotate(310deg) !important;
opacity: 75%;
}
.commentItem__likeButton {
background-color:#fff0 !important;
color:#ff3700 !important;
}
.sc-classic .compactTrackListItem.active .compactTrackListItem__number, .sc-classic .compactTrackListItem.active .compactTrackListItem__plays, .sc-classic .compactTrackListItem.active .compactTrackListItem__trackTitle, .sc-classic .compactTrackListItem.active .compactTrackListItem__user, .sc-classic .soundBadge.active .soundTitle__title{
color: #d09dff8f
}
.sc-button-small.sc-button-pause, .sc-button-small.sc-button-play {
filter: hue-rotate(280deg) !important;
opacity: 50%;
}
.sc-button-large, .sc-button-cta, .sc-button-primary {
background-color: #f000 !important;
border-color: #ac93e185 !important;
color: #fff !important;
}
/* сдвинул названия в плеере */
.g-type-shrinkwrap-inline {
margin-left: 25px !important;
}
.sc-button-large.sc-button-pause, .sc-button-large.sc-button-play {
margin-left: 0px !important;
}
/* показывает скрытое и удаляет кал */
.g-all-transitions-200-linear, .ouxtlr0{
display: none
}
.getHeard__container, .MuiBox-root {
display: none !important;
}
.artistConnectItem__upsell {
display: none !important;
}
.artistConnectContainerItem__userInfo {
background-color: #0d0d0d;
}
.artistConnectContainerItem_usernameLink, .artistConnectContainerItem__location, .artistConnectContainerItem_usernameLink:hover, .artistConnectContainerItem_usernameLink:visited, .userStats__item, .userStats__item:hover, .userStats__item:visited {
color: #ffffff;
}
/* свечения */
.playbackTimeline__progressBar {
filter: drop-shadow(0px 0px 5px rgb(85, 255, 0)) !important;
}
.waveformWrapper {
filter: drop-shadow(1px 1px 15px rgba(171, 96, 244, .48)) !important;
}
.header__userNavAvatar {
-webkit-animation: glowing3 1s ease-in-out infinite alternate;
-moz-animation: glowing3 1s ease-in-out infinite alternate;
animation: glowing3 1s ease-in-out infinite alternate;
}
@-webkit-keyframes glowing3 {
from {
margin-top: -6px;
box-shadow: 0 0 12px #ffffff73, 0 0 4px #fff, 0 0 6px #2820287a, 0 0 8px #263535, 0 0 10px #352a306e, 0 0 12px #2f262b, 0 0 14px #35272e8a;
}
to {
box-shadow: 0 0 12px #ffffff6b, 0 0 12px #33282d7d, 0 0 12px #42313a85, 0 0 12px #4837407a, 0 0 12px #392b327d, 0 0 12px #5e485373, 0 0 12px #3c2f3585;
}
}
.playButton.m-stretch {
background-color: #2e1e3770 !important;
border: 2px solid #fff;
border-color: #00000042 !important;
border-radius:50%;
-webkit-animation: glowing 1s ease-in-out infinite alternate;
-moz-animation: glowing 1s ease-in-out infinite alternate;
animation: glowing 1s ease-in-out infinite alternate;
}
@-webkit-keyframes glowing {
from {
box-shadow: 0 0 10px #ffffff73, 0 0 20px #fff, 0 0 30px #ff00ff7a, 0 0 40px #0ff, 0 0 50px #e600736e, 0 0 60px #e60073, 0 0 70px #e600738a;
}
to {
box-shadow: 0 0 20px #ffffff6b, 0 0 30px #ff4da67d, 0 0 40px #ff4da685, 0 0 50px #ff4da67a, 0 0 60px #ff4da67d, 0 0 70px #ff4da673, 0 0 80px #ff4da685;
}
}
.sc-button-xlarge.sc-button-pause, .sc-button-xlarge{
margin-left: 5px !important;
background-color: #2e1e3770 !important;
border: 2px solid #fff;
border-color: #00000042 !important;
border-radius:50%;
-webkit-animation: glowing1 1s ease-in-out infinite alternate;
-moz-animation: glowing1 1s ease-in-out infinite alternate;
animation: glowing1 1s ease-in-out infinite alternate;
}
@-webkit-keyframes glowing1 {
from {
box-shadow: 0 0 1px #ffffff73, 0 0 2...