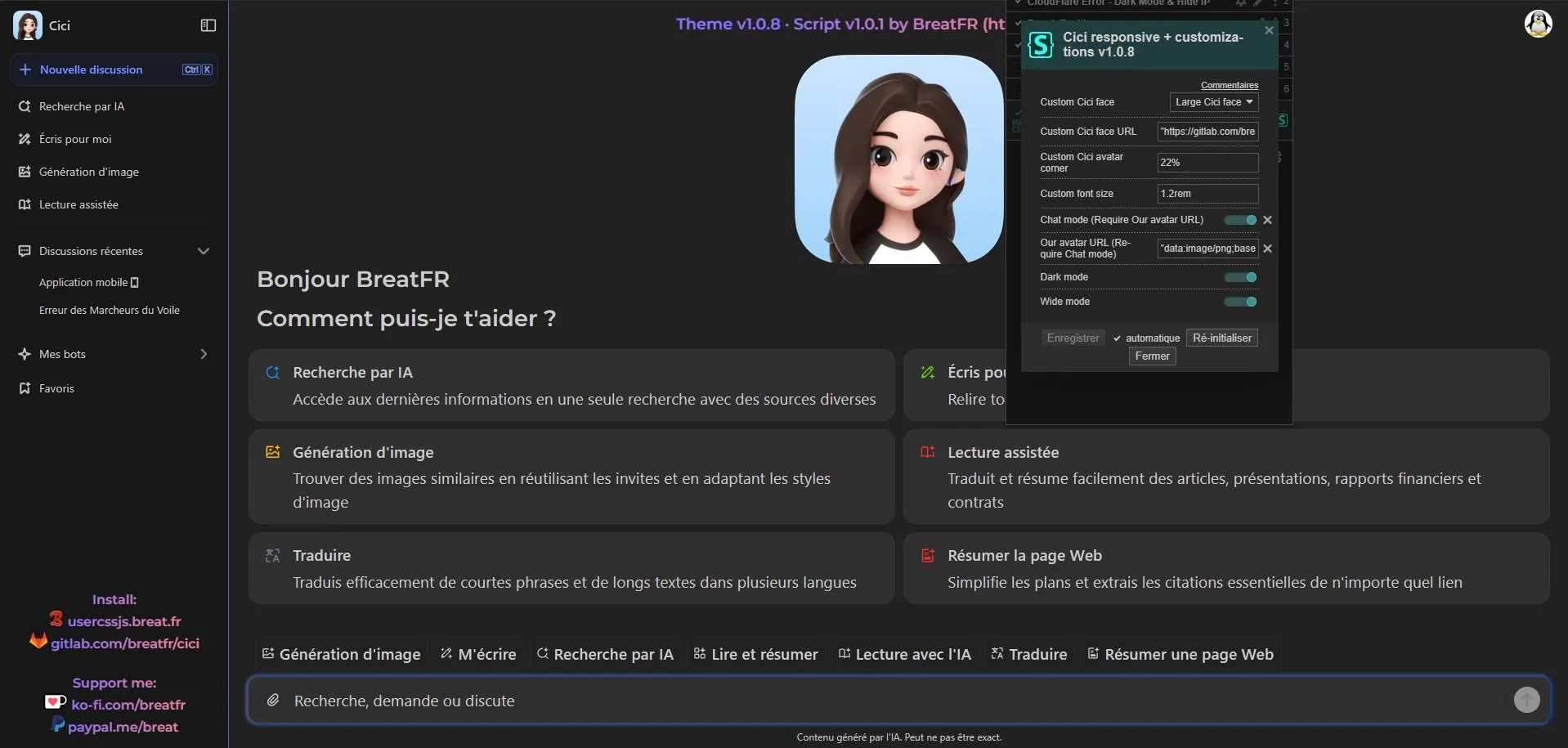
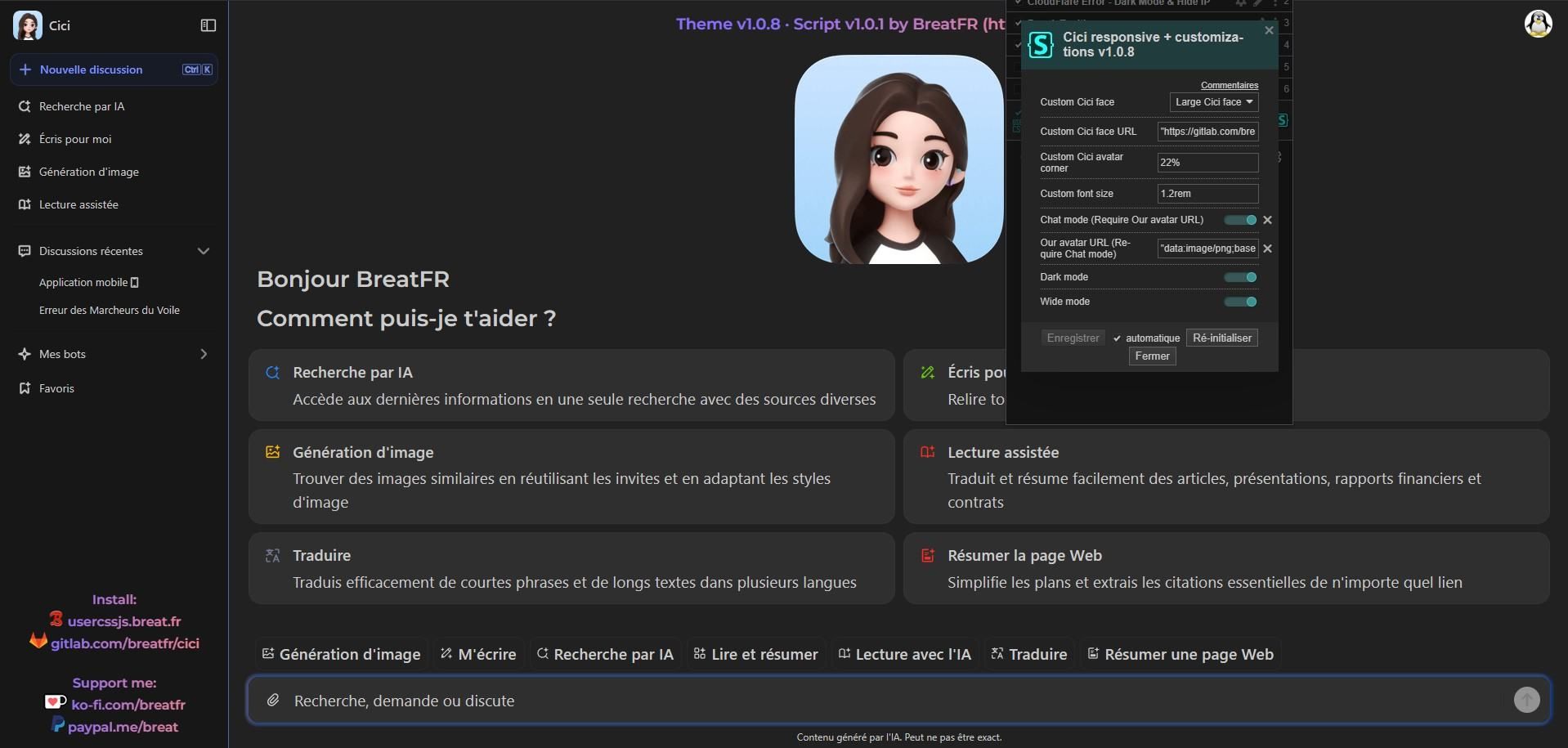
Cici website is more suitable for wide screens.
Cici responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/cici/-/raw/main/css/cici-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorycici.com
Created
Updated
Code size18 kB
Code checksum73aa0197
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customizations in theme
- custom cici face
- large cici face
- small cici face
- hidden
- custom cici face corner
- custom font size
- chat mode with avatar for us
- dark mode
- wide mode
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cici responsive + customizations
@version 1.0.12
@description Cici website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/cici
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var select customciciface "Custom Cici face" {
"Large Cici face": "cmlgciciface",
"Small Cici face": "cmsmciciface",
"Hidden": "nocmciciface"
}
@var text cmcicifaceurl "Custom Cici face URL" '"https://gitlab.com/breatfr/cici/-/raw/main/docs/cici-icon.png"'
@var text cmciciavatarcorner "Custom Cici avatar corner" 22%
@var text fontsize "Custom font size" 1.2rem
@var checkbox chatmode "Chat mode (Require Our avatar URL)" 0
@var text ouravatarurl "Our avatar URL (Require Chat mode)" '"https://pbs.twimg.com/profile_images/1676568728585007105/9DebaQOc_400x400.jpg"'
@var checkbox darkmode "Dark mode" 1
@var checkbox hidedownload "Hide download app" 0
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document url-prefix("https://www.cici.com/chat/") {
/* ========================================================
Chat
======================================================== */
/* Versions */
:root {
--themeversion: 'Theme v1.0.12 · ';
--scriptversion: 'Script v1.0.2 ';
--author: 'by BreatFR (https://breat.fr)';
--install1: ' usercssjs.breat.fr \A';
--install2: ' gitlab.com/breatfr/cici \A \A';
--support1: ' ko-fi.com/breatfr \A';
--support2: ' paypal.me/breat';
--chat-area-max-width: 100%;
--self-message-box-max-width: 100%;
--chat-bg-color: #212121;
--color-neutral-100: #cbcbcb;
--dot-flashing-from: #cbcbcb;
--dot-flashing-to: rgba(203, 203, 203, 0.8);
--s-color-bg-primary: #2f2f2f;
--s-color-bg-secondary: #2f2f2f;
--s-color-bg-tertiary: #171717;
--s-color-bg-quaternary: #2f2f2f;
--s-color-bg-trans: #2f2f2f;
--s-color-bg-trans-primary: rgba(126, 148, 254, 0.2);
--s-color-brand-primary-default: #7e94fe;
--s-color-text-primary: #cbcbcb;
--s-color-text-secondary: #cbcbcb;
--s-color-text-tertiary: #cbcbcb;
--s-color-text-quaternary: #cbcbcb;
}
@media (min-width: 900px) {
[data-testid="chat_siderbar"]::before {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) var(--scriptversion) var(--author);
display: block;
font-family: Montserrat;
font-size: 1.2rem;
left: 50%;
line-height: 1.5;
max-width: max-content;
pointer-events: none;
position: fixed;
text-align: center;
top: .75em;
transform: translateX(-25%);
width: 100%;
white-space: wrap;
}
}
[class*="leftVisible-"] [data-testid="bookmark_entry"]::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
bottom: 1em;
color: transparent;
content: 'Install: \A' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_breat.fr.png") var(--install1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_gitlab.png") var(--install2) 'Support me: \A' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_ko-fi.png") var(--support1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_paypal.png") var(--support2);
display: block;
font-family: Montserrat;
font-size: 1rem;
left: 0;
line-height: 1.5;
max-width: 280px;
pointer-events: none;
position: fixed;
text-align: center;
width: 100%;
white-space: pre-line;
}
if (customciciface=="cmlgciciface") {
[data-testid="guidance_panel"]::before {
aspect-ratio: 1 / 1;
background: url(cmcicifaceurl) no-repeat center center / cover;
border-radius: cmciciavatarcorner;
content: "";
display: inline-block;
height: 100%;
margin: auto;
max-height: 256px;
min-height: 100px;
width: auto;
}
[data-testid="chat_siderbar"] img[style="width: 36px; height: 36px;"] {
aspect-ratio: 1 / 1;
background: url(cmcicifaceurl) no-repeat center center / cover;
border-radius: cmciciavatarcorner;
height: 0;
padding-left: 36px;
padding-top: 36px;
width: 0;
}
}
if (customciciface=="cmsmciciface") {
[data-testid="guidance_panel"] > div:nth-of-type(1) > div::before {
aspect-ratio: 1 / 1;
align-self: center;
background: url(cmcicifaceurl) no-repeat center center / cover;
border-radius: cmciciavatarcorner;
content: "";
display: inline-block;
height: 100%;
margin: auto;
margin-right: 0.5em;
max-height: 256px;
min-height: 100px;
width: auto;
}
[data-testid="chat_siderbar"] img[style="width: 36px; height: 36px;"] {
aspect-ratio: 1 / 1;
background: url(cmcicifaceurl) no-repeat center center / cover;
border-radius: cmciciavatarcorner;
height: 0;
padding-left: 36px;
padding-top: 36px;
width: 0;
}
[data-testid="guidance_panel"] > div:nth-of-type(1) > div {
align-items: center;
}
}
if (customciciface=="nocmciciface") {
[data-testid="guidance_panel"] > div:nth-of-type(1) > div::before {
background: none;
display: none;
}
}
/* Custom font size */
.skill-bar-button *,
[class*="type-and-tag-filter-wrapper-"] *,
[data-testid="bot_discover_recommend_list"] *,
[data-testid="carousel-item"] *,
[data-testid="chat_input_input"] *,
[data-testid="guidance_groups_skill_card"] *,
[data-testid="union_message"] *,
input,
textarea,
::placeholder {
font-size: fontsize !important;
line-height: 1.5 !important;
text-overflow: initial !important;
}
if chatmode && ouravatarurl {
[data-testid="send_message"] > div:nth-of-type(1)::before {
align-self: center;
aspect-ratio: 1 / 1;
background: url(ouravatarurl) no-repeat center center / cover;
border-radius: 50%;
content: "";
display: inline-flex;
height: 40px;
margin-bottom: auto;
margin-left: .5em;
width: 40px;
}
[data-testid="receive_message"] > div:nth-of-type(1)::before {
align-self: center;
aspect-ratio: 1 / 1;
background: url(cmcicifaceurl) no-repeat center center / cover;
border-radius: 50%;
content: "";
display: inline-flex;
height: 40px;
margin-bottom: auto;
margin-right: .5em;
width: 40px;
}
}
if darkmode {
[data-testid="chat_siderbar"] {
border-right: 1px solid #7e94fe !important;
}
[class*="send-message-box-content-"],
[class*="send-message-box-content-coco-"] {
background: rgba(50, 50, 50, 0.85);
border-radius: 1.5rem;
}
body {
color: var(--s-color-text-primary);
}
[class*="chat-input-container"] {
box-shadow: rgba(126, 148, 254, 0.2) -2px -2px 2px 2px,
rgba(126, 148, 254, 0.2) -2px 2px 2px 2px,
rgba(0, 87, 255, 0.2) 2px -2px 2px 2px,
rgba(0, 87, 255, 0.2) 2px 2px 2px 2px;
}
[data-testid="create_conversation_button"] svg path,
svg[class*="short-cut-"] path,
svg[class*="short-cut-"] rect {
stroke: #7e94fe;
}
[data-testid="scroll_view"] svg path {
stroke: var(--s-color-text-primary);
}
.semi-space svg path {
fill: var(--s-color-text-primary);
}
[class*="thread-creation-"] {
color: var(--s-color-brand-primary-default, #7e94fe);
}
[class*="chat-input-"],
[class*="semi-input-textarea-wrapper"],
[data-testid="chat_input_input"] {
background: var(--s-color-bg-primary) !important;
border: 0 !important;
border-radius: 12px !important;
}
[data-testid="chat_input_send_button"]:disabled {
background-color: grey;
}
[class*="section-item-"]:not([class*="active-"], [class*="section-item-title-"]):hover,
[data-testid="guidance_group...