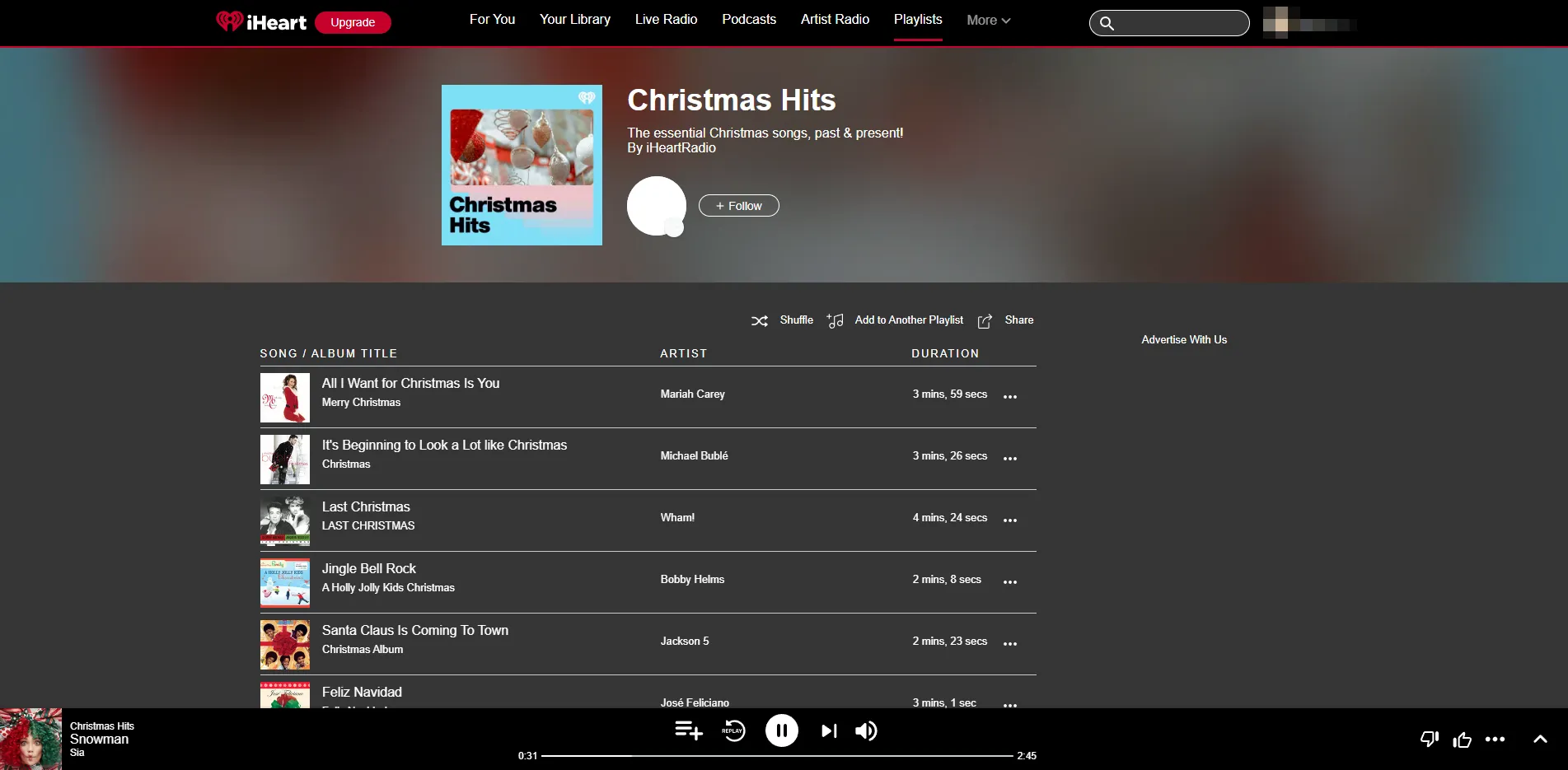
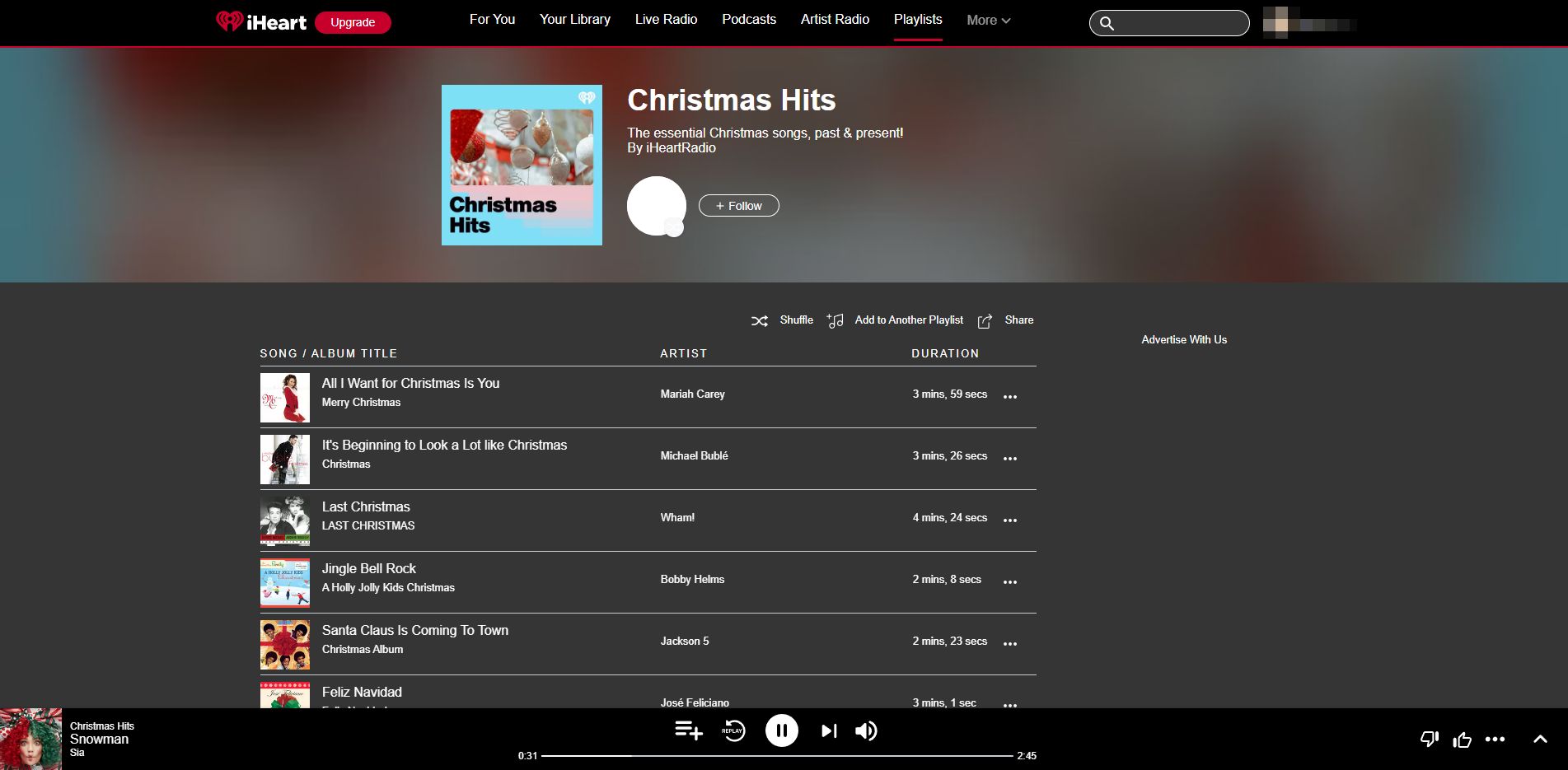
just handmade dark theme
iHeart dark theme by jstrccn

Details
Authorjstrccn
LicenseNo License
Categoryhttps://www.iheart.com/
Created
Updated
Code size7.5 kB
Code checksumb978d78b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name iheart.com
@version 20241231.23.45
@namespace ?
==/UserStyle== */
@-moz-document domain("iheart.com") {
/* Изменяем цвет всех SVG-иконок в кнопках */
[class*="css-"] svg path {
fill: #fff !important; /* Устанавливаем белый цвет для всех иконок */
}
[class*="css-"]:not(.css-1pl7o0e) {
color: #fff !important;
}
/* Уменьшаем размер фона контейнера ползунка громкости */
[class*="css-"] .css-1pl7o0e {
background-color: #fff !important; /* Фон для контейнера */
border-radius: 8px; /* Скругленные углы контейнера */
height: 16px !important; /* Уменьшаем высоту фона */
padding: 0 !important; /* Убираем паддинг, чтобы фон не расширялся */
margin-top: 10px !important; /* Корректируем расположение ползунка по вертикали */
}
/* Изменяем цвет прогресс-бара */
[class*="css-"] .css-bsano7 {
background-color: #fff !important; /* Цвет прогресс-бара */
}
::selection {
background: #c6002b; /* Цвет фона при выделении */
color: #ffffff; /* Цвет текста при выделении */
}
/* Изменяем цвет иконки на синий при наведении */
[class*="css-"] svg path:hover {
fill: #c6002b !important; /* Устанавливаем синий цвет при наведении */
}
/* Устанавливаем красный цвет только для пути в иконке сердечка */
[class*="css-"] .heart {
fill: #c6002b !important; /* Красный цвет для сердца */
}
[class*="css-"] .css-gci0q2 {
border-bottom: 2px solid #c6002b !important;
}
:root {
--primary-color: #353535;
}
/* Цвет верхнего меню */
.css-gci0q2 {
background-color: #000 !important;
}
input {
background-color: var(--primary-color) !important;
border: 1px solid #fff;
}
/* Цвет верхнего меню и фона в библиотеке*/
.css-1nqprcv {
background-color: #000 !important;
}
.css-1jh48a {
background-color: var(--primary-color) !important;
}
.css-ybshcc {
background-color: var(--primary-color) !important;
}
/* МЕСТО ПОД РЕКЛАМУ */
.css-2iucau {
background-color: #000 !important;
}
/* ПОИСК МЕНЮ*/
.css-1fashf6 {
background-color: #000 !important; /* TOP */
}
.css-1rdiqpe {
background-color: var(--primary-color) !important; /* BACK */
}
.css-1t39b0c {
background-color: #000 !important; /* PLAYER */
}
.css-1e82hau section:first-of-type .e16pe8fd0:first-of-type {
background: #595959 !important; /* TOP SEARCH */
}
.css-1tfy80x {
background-color: #808080 !important;
}
/* Фон */
.css-1qaqc2v {
background-color: var(--primary-color) !important;
}
.css-qt8znh {
background-color: var(--primary-color) !important;
}
.css-1iwh44h {
background-color: var(--primary-color) !important;
}
.css-p4po5q {
background-color: var(--primary-color) !important;
}
.css-1nhwgjr {
background-color: var(--primary-color) !important;
}
.css-19trppp {
background: var(--primary-color) !important;
}
.css-1muvj8w {
background-color: #4f4f4f !important;
}
/* Фон радио */
.css-1yjehxf {
background-color: var(--primary-color) !important;
}
.css-bwtog2 {
background-color: var(--primary-color) !important;
}
/* Цвет плеера */
.css-1t39b0c {
background-color: #000 !important;
}
/* Изменяем цвет всех SVG-иконок в кнопках */
[class*="css-"] svg path {
fill: #fff !important; /* Устанавливаем белый цвет для всех иконок */
}
[class*="css-"]:not(.css-1pl7o0e) {
color: #fff !important;
}
/* Уменьшаем размер фона контейнера ползунка громкости */
[class*="css-"] .css-1pl7o0e {
background-color: #fff !important; /* Фон для контейнера */
border-radius: 8px; /* Скругленные углы контейнера */
height: 16px !important; /* Уменьшаем высоту фона */
padding: 0 !important; /* Убираем паддинг, чтобы фон не расширялся */
margin-top: 10px !important; /* Корректируем расположение ползунка по вертикали */
}
/* Изменяем цвет прогресс-бара */
[class*="css-"] .css-bsano7 {
background-color: #fff !important; /* Цвет прогресс-бара */
}
::selection {
background: #c6002b; /* Цвет фона при выделении */
color: #ffffff; /* Цвет текста при выделении */
}
/* Изменяем цвет иконки на синий при наведении */
[class*="css-"] svg path:hover {
fill: #c6002b !important; /* Устанавливаем синий цвет при наведении */
}
/* Устанавливаем красный цвет только для пути в иконке сердечка */
[class*="css-"] .heart {
fill: #c6002b !important; /* Красный цвет для сердца */
}
[class*="css-"] .css-gci0q2 {
border-bottom: 2px solid #c6002b !important;
}
:root {
--primary-color: #353535;
}
/* Цвет верхнего меню */
.css-gci0q2 {
background-color: #000 !important;
}
input {
background-color: var(--primary-color) !important;
border: 1px solid #fff;
}
/* Цвет верхнего меню и фона в библиотеке*/
.css-1nqprcv {
background-color: #000 !important;
}
.css-1jh48a {
background-color: var(--primary-color) !important;
}
.css-ybshcc {
background-color: var(--primary-color) !important;
}
/* МЕСТО ПОД РЕКЛАМУ */
.css-2iucau {
background-color: #000 !important;
}
/* ПОИСК МЕНЮ*/
.css-1fashf6 {
background-color: #000 !important; /* TOP */
}
.css-1rdiqpe {
background-color: var(--primary-color) !important; /* BACK */
}
.css-1t39b0c {
background-color: #000 !important; /* PLAYER */
}
.css-1e82hau section:first-of-type .e16pe8fd0:first-of-type {
background: #595959 !important; /* TOP SEARCH */
}
.css-1tfy80x {
background-color: #808080 !important;
}
/* Фон */
.css-1qaqc2v {
background-color: var(--primary-color) !important;
}
.css-qt8znh {
background-color: var(--primary-color) !important;
}
.css-1iwh44h {
background-color: var(--primary-color) !important;
}
.css-p4po5q {
background-color: var(--primary-color) !important;
}
.css-1nhwgjr {
background-color: var(--primary-color) !important;
}
.css-19trppp {
background: var(--primary-color) !important;
}
.css-1muvj8w {
background-color: #4f4f4f !important;
}
/* Фон радио */
.css-1yjehxf {
background-color: var(--primary-color) !important;
}
.css-bwtog2 {
background-color: var(--primary-color) !important;
}
/* Цвет плеера */
.css-1t39b0c {
background-color: #000 !important;
}
}