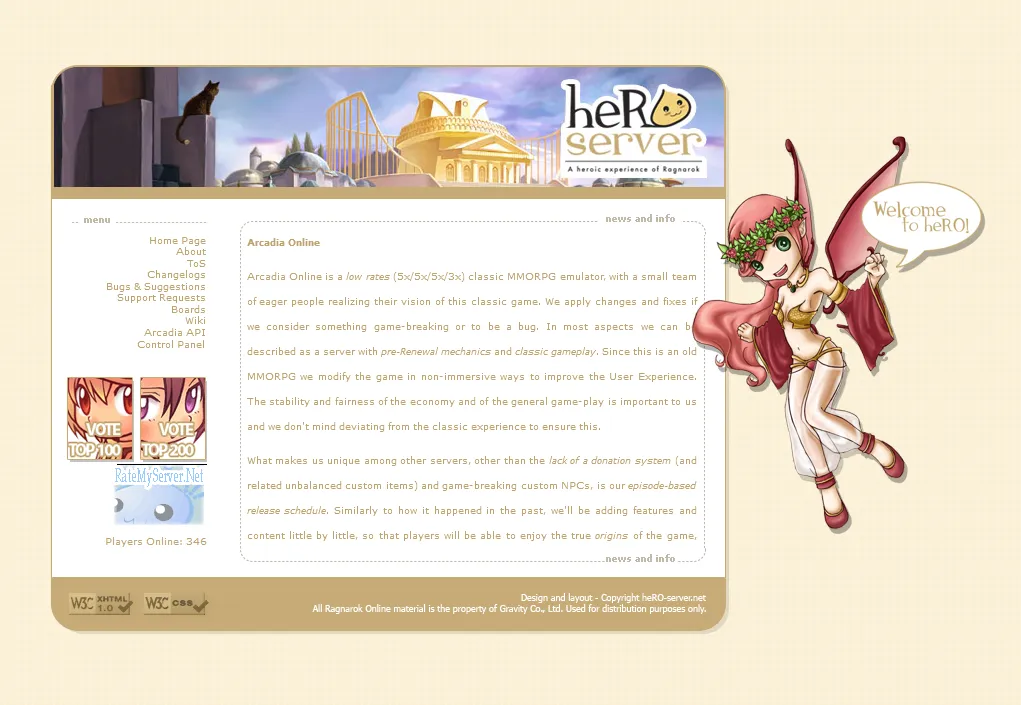
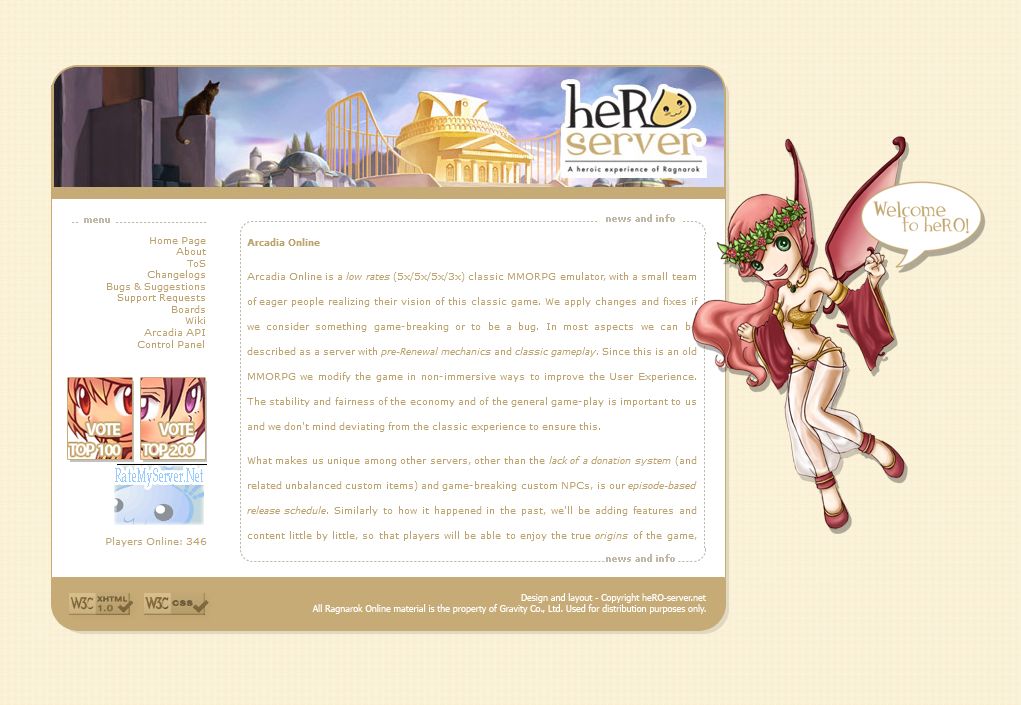
Makes the Arcadia Online website look like the heRO website did back in 2011. Also themes the Control Panel.
2011 heRO theme for Arcadia Online by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://arcadia-online.org/
Created
Updated
Code size7.8 kB
Code checksumf50268d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
What is Arcadia Online? It's a Ragnarok Online private server. The download isn't on the website, but you can get it here: https://patch.arcadia-online.org/releases/arcadia-online-20240904.zip
What is heRO? The oldest Ragnarok Online server still alive, apparently.
Tested while signed in and out, at 1920x1080 resolution and at all levels of zoom, the "Control Panel" menu text changes moves weirdly when you change the page size. Does not theme the wiki, forum or Gitlab.
Source code
/* ==UserStyle==
@name 2011 heRO theme for Arcadia Online
@version 20250101.02.45
@namespace https://userstyles.world/user/griffenhiggins
@description Makes the Arcadia Online website look like the heRO website did back in 2011. Also themes the Control Panel.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://arcadia-online.org/") {
header nav .dd-label span, .dd-menu::before, header nav #logo {
display: none;
}
body {
background: url("https://web.archive.org/web/20120205054258im_/http://www.hero-server.net/images/bg_hero.gif");
color: #bda36f;
font-family: verdana;
font-size: 9px;
margin-left: -2px;
}
h1, h2, h3, h4, h5, h6, dt {
color: #bda36f;
font-family: verdana;
font-size: 9px;
font-style: normal;
font-weight: bold;
}
a, a:link, a:visited {
color: #bda36f;
text-decoration: underline;
}
a:hover {
color: #8b702e;
text-decoration: underline;
}
#header-bg, #header-shadow, #header-bg-wrap {
display: none;
}
header {
height: 0;
}
#content:before {
content: url("https://web.archive.org/web/20120205054213im_/http://www.hero-server.net/images/header.jpg");
position: absolute;
margin-top: -149px;
margin-left: -1px;
z-index: 10;
}
#content {
width: 678px;
min-width: 678px;
height: 328px;
margin-left: auto;
margin-right: auto;
margin-top: 338px;
border-left: 1px solid #C6AB76;
border-top: #fff0;
background: #FFFFFF url("https://web.archive.org/web/20120205054220im_/http://www.hero-server.net/images/rightshadowpattern.gif") repeat-y right;
padding-top: 15px;
padding-bottom: 40px;
overflow: visible;
z-index: 1;
}
#content:after {
content: url("https://web.archive.org/web/20120205054042im_/http://www.hero-server.net/images/footer3.gif");
position: absolute;
margin-top: 363px;
margin-left: -1px;
z-index: 10;
}
main {
position: fixed;
overflow: scroll;
height: 330px;
margin-top: 10px;
}
main .wrapper {
width: 450px;
margin-top: -20px;
margin-left: 175px;
position: relative;
overflow: scroll;
}
.wrapper p, .blog-header, h1, h2, h3, h4, h5, h6, dt, li, dd {
position: relative;
z-index: 4;
}
.dd-menu {
visibility: visible !important;
opacity: 1;
cursor: initial;
}
header nav .node:nth-of-type(1):after {
content: url("https://web.archive.org/web/20120205054132im_/http://www.hero-server.net/images/menubar.gif");
position: absolute;
margin-top: -39px;
margin-left: -48px;
}
.dd-menu ul, .dd-menu ul li:hover {
background: #fff0;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0);
}
.dd-menu ul li > a:hover {
background-color: #F7F1E2;
}
.dd-menu ul li > a, .dd-menu ul li > span.nolink {
line-height: 0px;
padding: 4px;
color: #bda36f !important;
text-decoration: none;
transition: background-color 0s, color 0s;
display: table;
float: right;
margin-left: 100px;
}
.dd-menu ul li {
border-bottom: 1px solid #eee0;
}
header nav .node:nth-of-type(1) {
position: absolute;
margin-top: 35%;
margin-left: 205px;
z-index: 3;
}
header nav .node:nth-of-type(2) {
position: absolute;
margin-top: 39.2%;
margin-left: 205px;
z-index: 2;
}
header nav .node:nth-of-type(2) .dd-menu ul li > a {
margin-left: 60px !important;
}
header nav .node:nth-of-type(3) {
position: absolute;
margin-top: 41.3%;
margin-left: 205px;
}
header nav .node:nth-of-type(4) {
position: absolute;
left: 196px;
right: 0;
top: 437px;
align-items: center;
justify-content: center;
display: flex;
width: 10px;
}
header nav .node > a, header nav .node > span, header nav .dd-label span::after {
color: #bda36f;
font-family: verdana;
font-size: 9px;
text-shadow: 1px 1px 5px #0000;
text-decoration: none;
height: 13px;
line-height: 13px;
padding-left: 3px;
padding-right: 3px;
}
header nav .node > a:hover {
color: #bda36f;
background-color: #F7F1E2;
}
header nav .node span {
text-transform: none;
}
header nav .node span:hover {
text-transform: none;
}
footer .container:before {
content: url("https://i.imgur.com/QYomxTH.png");
position: absolute;
margin-top: -328px;
margin-left: -327px;
}
footer .container:after {
content: url("https://web.archive.org/web/20120205054151im_/http://www.hero-server.net/images/girl2.png");
position: absolute;
margin-top: -568px;
margin-left: 301px;
z-index: 10;
}
}
@-moz-document url("https://arcadia-online.org/") {
main .wrapper:after {
content: url("https://i.imgur.com/xno8b98.png");
position: fixed;
z-index: 3;
top: 0;
margin-top: 351px;
margin-left: -12px;
width: 10px;
}
}
@-moz-document url("https://arcadia-online.org/about") {
main .wrapper:after {
content: url("https://i.imgur.com/HYIHebX.png");
position: fixed;
z-index: 3;
top: 0;
margin-top: 347px;
margin-left: -12px;
width: 10px;
}
}
@-moz-document url-prefix("https://arcadia-online.org/tos") {
main .wrapper:after {
content: url("https://i.imgur.com/vfHv0zP.png");
position: fixed;
z-index: 3;
top: 0;
margin-top: 351px;
margin-left: -15px;
width: 10px;
}
}
@-moz-document url-prefix("https://cp.arcadia-online.org/") {
.navbar-nav, .nav-item svg {
display: none;
}
body {
background: #fff;
margin: 0 0 20px 0;
padding: 0;
font-family: Verdana, Tahoma, sans-serif;
font-size: 9pt;
color: #000;
}
.navbar > .container-fluid {
height: 144px;
background: #f7c68c;
}
.shadow {
box-shadow: 0 .5rem 1rem rgba(0, 0, 0, 0) !important;
}
.navbar-brand {
visibility: hidden;
margin-top: 12px;
}
.navbar-brand:before {
visibility: visible;
content: url("https://web.archive.org/web/20131223171001im_/http://www.pandoraonline.net/cp/themes/default/img/herocpbanner.jpg");
margin-left: 4px;
}
.sidebar {
margin-top: 164px;
margin-left: 20px;
border-radius: 10px;
width: 198px;
height: 430px;
box-shadow: inset -1px 0 0 rgba(0, 0, 0, 0);
}
.bg-light {
background: #f0ddc2 !Important;
}
.sidebar-sticky {
background: #d8bb90;
position: absolute;
height: 403px;
border-radius: 10px;
margin-top: 14px;
margin-left: 11px;
width: 174px;
}
.nav-item {
margin-top: -13px;
}
.sidebar .nav-link {
color: #875c1e !important;
font-weight: bold !important;
font-size: 10pt;
}
.nav .flex-column, .sidebar-heading {
margin-top: 1px !important;
}
.sidebar-heading span {
color: #000;
display: block;
padding: 10px 0 2px 0;
font-size: 13px;
font-weight: bold;
font-style: initial;
}
.px-md-4 {
background: #f0ddc2 !Important;
border-radius: 10px;
}
.ms-sm-auto {
margin-left: 250px !important;
margin-top: 20px;
}
h2, .h2 {
color: #444;
letter-spacing: -1px;
font-family: Verdana, Tahoma, sans-serif;
font-size: 22px;
font-weight: bold;
}
.border-bottom {
border-bottom: var(--bs-border-width) var(--bs-border-style) #fff0 !important;
}
.border-top {
border-top: var(--bs-border-width) var(--bs-border-style) #dee2e600 !important;
}
p {
color: #555;
margin: 4px 0 8px 0;
padding: 0;
font-family: Verdana, Tahoma, sans-serif;
font-size: 9pt;
}
a {
color: #875c1e;
text-decoration: none;
}
em {
font-weight: bold;
}
.my-4 {
position: absolute;
right: 0;
left: 70%;
}
.text-muted {
color: #ccc !important;
font-style: italic;
font-size: 8pt;
text-align: right;
}
.btn-outline-primary, .btn-primary {
--bs-btn-color: #875c1e;
--bs-btn-border-color: #7da26f00;
--bs-btn-hover-color: #729fcf;
--bs-btn-hover-bg: #7da26f00;
--bs-btn-hover-border-color: #7da26f00;
--bs-btn-active-color: #729fcf;
--bs-btn-active-bg: #7da26f00;
--bs-btn-active-border-color: #7da26f00;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #000;
--bs-btn-disabled-bg: transparent;
--bs-btn-disabled-border-color: #7da26f00;
--bs-btn-bg: #7da26f00;
font-family: Verdana, Tahoma, sans-serif;
font-size: 9pt;
}
}