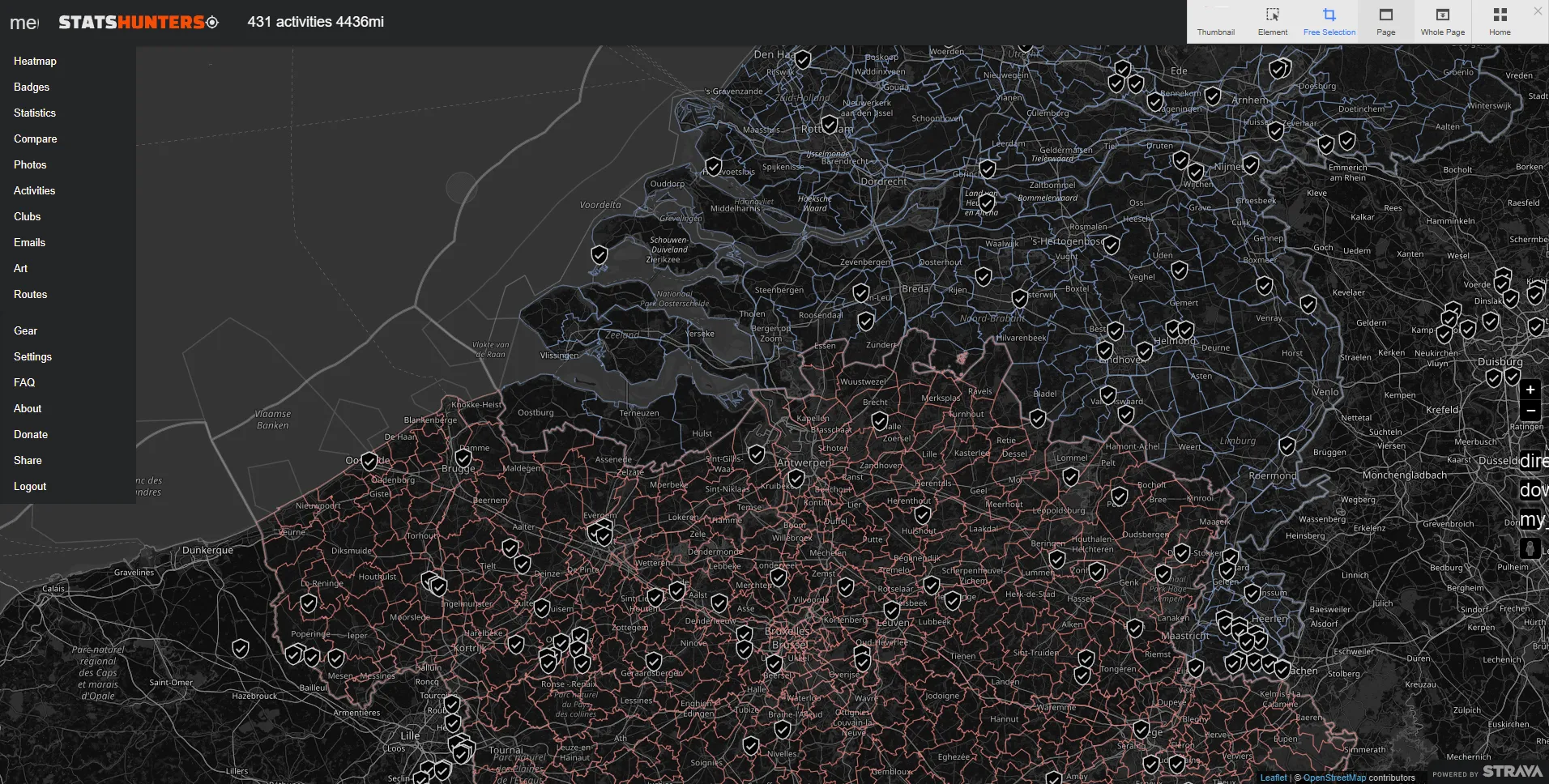
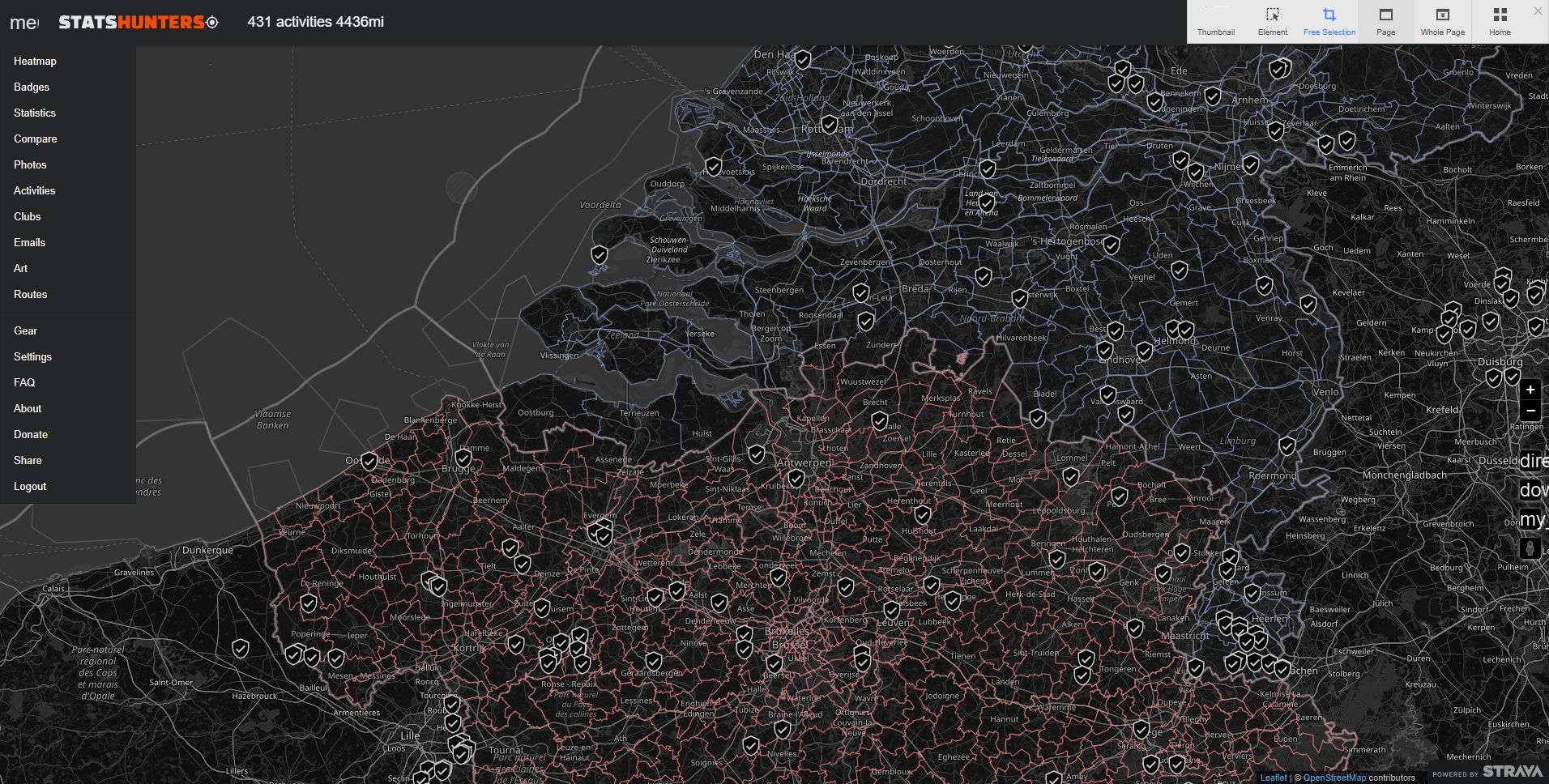
Dark Mode for Strava StatsHunters
statshunters.com - Dark Mode by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Statshunters-Dark.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorystatshunters
Created
Updated
Code size1.0 kB
Code checksum1e5617a0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name statshunters.com - Dark Mode
@namespace typpi.online
@version 1.0.3
@description Dark Mode for Strava StatsHunters
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color background-color "Background Color" #000000
@var color text-color "Text Color" #ffffff
==/UserStyle== */
@-moz-document domain("statshunters.com") {
:root {
--background-color: var(background-color);
--text-color: var(text-color);
}
/* Invert colors except images and videos */
:is(.leaflet-container.leaflet-touch-drag) {
filter: invert(1) hue-rotate(180deg) !important;
}
.ui-button--type-primary.ui-button--color-default {
background: var(--background-color);
color: var(--text-color);
}
.ui-menu-option:not(.is-divider),
.ui-menu-option__icon {
overflow: auto;
font-size: small;
}
.ui-menu-option__icon,
.ui-icon {
display: none;
}
}