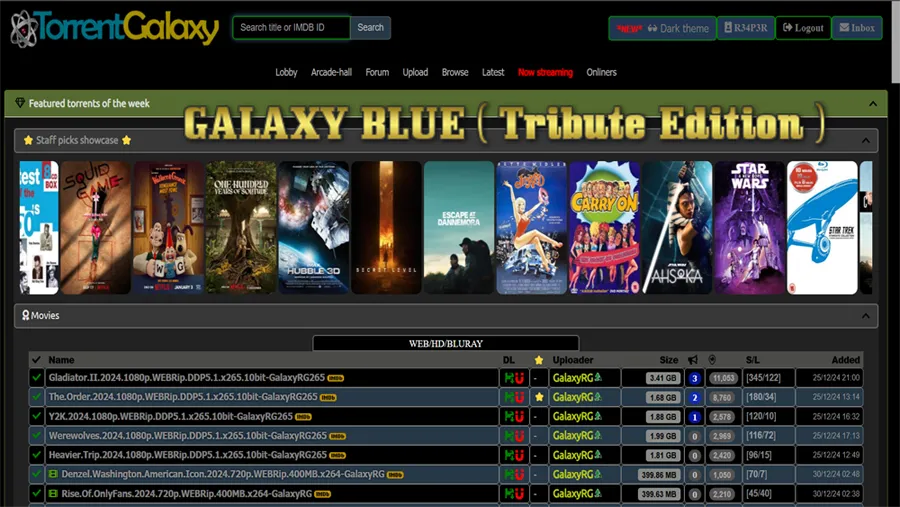
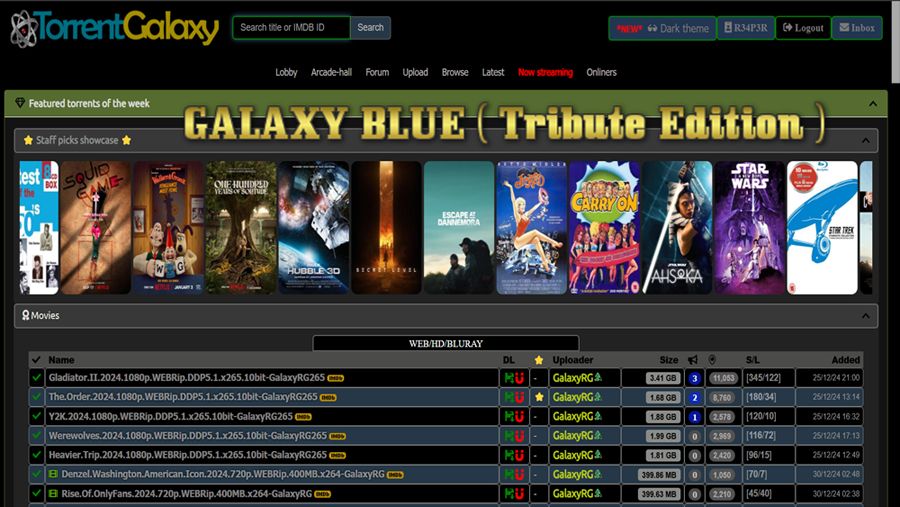
Changes Colors To The TGx Site.
GALAXY BLUE ( Tribute Edition ) by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categorytorrentgalaxy.to
Created
Updated
Code size20 kB
Code checksum36e86ee6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1/1/2025 v1.0.0 ( Inital Build ) - Happy New Yr.
1/2/2025 v1.0.1 - Tweaked Some Colors
2/26/2025 v1.0.2 - Added Script & Tweaked Some Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@author R34P3R
@name GALAXY BLUE ( Tribute Edition )
@version 1.0.0
@description Changes Colors To The TGx Site.
@namespace USO Archive
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
/*=========================== PROFILE PAGE ==========================*/
.tabs > li.active > a,
.tabs > li.active > a:hover,
.tabs > li.active > a:focus {
background-color:#008000 !important;
color:black !important;
}
img.profile {
border-color: #2d2c2c !important;
}
img.profileadult {
border-color: #970404 !important;
border-width: 10px;
border-style: solid;
display: inline-block;
}
.btn.btn-danger.btn-block.btn-xs.disabled {
background-color: #f10505 !important;
color: white !important;
border: 2px solid white !important;
}
.btn.btn-info.btn-block.btn-xs.disabled {
background-color: #263847 !important;
color: white !important;
border: 2px solid white !important;
}
.btn.btn-primary.btn-block.btn-xs.disabled {
background-color: #05f105 !important;
color: black !important;
border: 2px solid white !important;
}
/*============================ MAIN PAGE ==============================*/
#headnew {
background: black !important;
}
input[type=text],
input[type=password],
#staffnote.form-control {
background-color: black !important;
color: white !important;
border: 2px solid green !important;
}
input[type=text].renamebox {
border: 2px black !important;
}
#quicksearchgroup .tt-suggestion,
#quicksearchgroup .tt-dropdown-menu {
background-color: black !important;
text-shadow: 0px 0px 4px #9a9797 !important;
}
#quicksearchgroup #tt-footer,
#quicksearchgroup #tt-footer {
background-color: black !important;
color: white !important;
}
#quicksearchgroup .tt-cursor,
#quicksearchgroup .tt-cursor {
background-color: black !important;
box-shadow: 1px 6px 15px 3px #656363;
}
.btn.btn-primary {
background-color: #263847 !important;
color: #bab6b6 !important;
}
.btn.btn-primary:hover {
background-color: green !important;
color: #ded9d9 !important;
}
.headericon {
color: black !important;
}
a#smallnav.btn.btn-default.btn-sm {
background-color: #213652 !important;
border: 2px solid green !important;
}
a#smallnav.btn.btn-default.btn-sm.confirmbox {
background-color: black !important;
}
a#smallnav.btn.btn-default.btn-sm:hover {
background-color: black !important;
color: green !important;
border: 1px solid white !important;
}
.btn.btn-default {
background-color: #263847 !important;
color: #7a7777 !important;
border-radius: 5px;
}
.btn.btn-default:hover {
background-color: #626061;
transform: scale(0.90);
}
.btn.btn-default.btn-sm.bbbox:focus {
color: #e6c001 !important;
}
body {
background-color: black !important;
color: #8f8f8c !important;
font-family: Arial;
}
.fa-angle-double-up:before {
color: black !important;
content: "\f077"
}
.fa-angle-double-down:before {
color: black !important;
content: "\f078"
}
.panel {
background-color: #141313 !important;
color: #bab6b6 !important;
}
.panel-title {
color: #e7e2e2 !important;
font-size: 15px;
font-family: Ubuntu;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
}
#innerhead.tgxtablehead.int {
background-color: #4b4b49 !important;
color: black !important;
}
.tgxtablerow:nth-of-type(even) {
background-color: black !important;
}
.tgxtablerow:nth-of-type(odd) {
background-color: #263847 !important;
}
.tgxtablerow:hover {
background-color: black !important;
}
a {
color: #bab6b6 !important;
font-family: Tahoma;
}
a:hover {
color: #0505f3 !important;
}
div.rounded {
border-top: 1px gray solid !important;
border-bottom: 1px gray solid !important;
border-left: 1px gray solid !important;
border-right: 1px gray solid !important;
border-radius: 5px !important;
}
div#intblock.panel.panel-primary {
background-color: #222222 !important;
border-color: #222222 !important;
}
div#panelmain.outer.panel-primary {
background-color: #263847 !important;
color: #bab6b6 !important;
border-color: #383838 !important;
}
div#intblockheader.panel-heading {
background-color: #383838 !important;
color: #999999 !important;
border: 1px;
}
div#inthpheader.panel-heading {
background-color: #263847 !important;
}
div#intblock.panel-primary {
background-color: #141313 !important;
color: #979797 !important;
border-color: #2f2f2f !important;
}
div#panelheader.panel-heading {
background-color: #3c4827 !important;
border-color: #3c4827 !important;
}
div.ulert.ulert-info {
background-color: black !important;
box-shadow: inset 0px 0px 2px 2px gray !important;
}
.fpboxheader {
background-color: black !important;
color: white !important;
border: 2px solid #606260 !important;
margin-left: 500px;
margin-right: 500px;
text-align: center;
border-radius: 5px 5px 0px 0px !important;
font-family: Segoe UI Bold;
font-size: 18px;
}
span.badge.badge-secondary {
background-color: #898b88 !important;
color: black !important;
}
a#nonzero.badge.badge-secondary {
background-color: #0624eba6 !important;
color: white !important;
}
span.badge.badge-warning {
background-color: #545353 !important;
}
.fa-star:before {
content: "\2B50"
}
.ulert-success {
background-color: black !important;
color: #e6e2e2 !important;
border: 2px solid #038003 !important;
}
span.newsflash {
color: #7389dc !important;
}
u {
color: #f30707 !important;
}
strong {
color: #3e933e !important;
}
/*============================ LOBBY ==================================*/
.badge {
color: #b5b5b5 !important;
background-color: #4c4c4c !important;
}
.badge.badge-light.commentsbadge {
background-color: #636363 !important;
}
.badge.badge-secondary {
background-color: #4c4c4c !important;
color: #c3c3c3 !important;
}
.namebadge {
background: linear-gradient(to right, #ede8e8 50%, #121213 50%);
box-shadow: 3px 3px 7px 5px rgba(123, 173, 5, .13);
border-color: #a3a0a0 !important;
border-radius: 5px !important;
display: inline-block;
border-style: outset;
padding: 2px 2px 1px 3px;
margin: 1px;
background-size: 200% 100%;
background-position: right bottom;
}
.namebadge:hover {
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0);
opacity: 0.60;
background-position: left bottom;
transition-duration: .9s;
}
.chattersonline {
background-color: black !important;
box-shadow: inset 0px 0px 2px 2px gray;
}
.chatbox {
background-color: #121212 !important;
padding: 15px 15px 9px 0px;
border-radius: 15px;
box-shadow: inset 0px 0px 3px 3px gray;
}
div.chatrows:nth-child(even) {
background-color: #263847 !important;
}
div.chatrows:nth-child(odd) {
background-color: black !important;
}
div.chatcellmsg {
color: #969292 !important;
font-family:Tahoma;
}
div#inner.chatbox {
background-color: black !important;
padding: 15px 15px 9px 0px;
}
div.chatcelltimes {
color: #bab6b6 !important;
font-family:Tahoma;
}
.chatcelltimes.highlightct {
background-color: #263847 !important;
padding: 0px 2px;
}
.chatinput {
background-color: black !important;
color: #bab6b6 !important;
border: 1px solid gray !important;
}
.btn.chatsubmit {
background-color: black !important;
color:#bab6b6 !important;
}
.btn.chatsubmit:hover {
background-color: #263847 !important;
color:#ded9d9 !important;
}
span.username.user {
color: #a49f9f !important;
}
span.username.trusted-user {
color: #948c0a !important;
}
span.username.trial-uploader {
color: #908f8f !important;
}
span.username.verified-uploader {
color: #1eb60b !important;
}
span.username.trusted-uploader {
color: #b9c719 !important;
}
span.username.torrent-officer {
color: #ff9200 !important;
}
span.username.moderator {
color: #fe0a04 !important;
}
span.username.admin {
color: #ddad06 !important;
}
span.username.super-admin {
color: #0505f2 !important;
}
span.username.tgx-exec {
color: black !important;
text-shadow: 0 0 10px whitesmoke !important;
}
.vipclass {
...