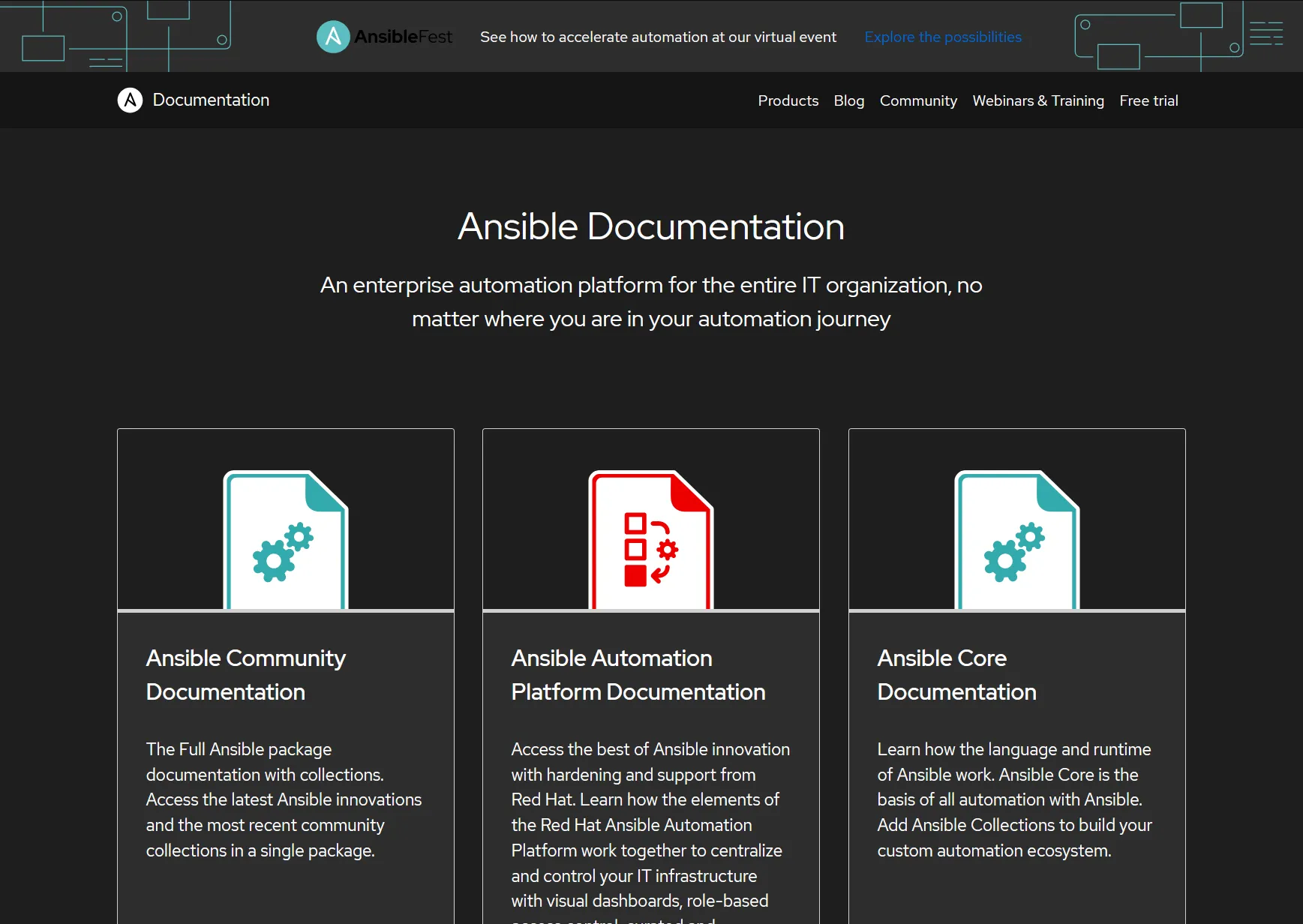
Dark css Style for Ansible Documentation pages for use with the Stylus browser extension for Firefox and Chromium/Chrome.
docs.ansible.com - Dark Style by devolt

Details
Authordevolt
LicenseWTFPL - http://www.wtfpl.net/about/
Categorydocs.ansible.com
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Instructions
Get Stylus and install the style, by using the "find styles" feature.
Changelog
v1
- Created initial version. Should work for most pages, but maybe I missed something. If there's a problem, feel free to edit this css and upload an improved version. No need to credit the original author or anything.
Source code
/* ==UserStyle==
@name docs.ansible.com - Dark Style
@version 20211117.12.52
@namespace userstyles.world/user/devolt
@description Dark css Style for Ansible Documentation pages for use with the Stylus browser extension for Firefox and Chromium/Chrome.
@author devolt
@license WTFPL
==/UserStyle== */
@-moz-document domain("docs.ansible.com") {
/*
Created on 17th November 2021
Author: devolt - 3dk@protonmail.com
License: WTFPL - http://www.wtfpl.net/about/
*/
/* Landing Page */
.bg-white {
background-color: #2d2d2d !important;
}
.btn-outline-black {
color: white;
border-color: white;
}
.cards .header {
background: none;
}
.cards .card-body {
background-color: #2d2d2d;
color: white
}
.cards a {
color: white;
}
/* Page Content */
html, body, .wy-nav-content-wrap, .wy-nav-content, .wy-body-for-nav {
background-color: #1e1e1e;
color: white
}
h2,h3,h4,h5,h6,.rst-content .toc-backref {
color: white
}
/* Warning Box */
.rst-content .admonition-todo, .rst-content .attention, .rst-content .caution, .rst-content .warning, .rst-content .wy-alert-warning.admonition, .rst-content .wy-alert-warning.danger, .rst-content .wy-alert-warning.error, .rst-content .wy-alert-warning.hint, .rst-content .wy-alert-warning.important, .rst-content .wy-alert-warning.note, .rst-content .wy-alert-warning.seealso, .rst-content .wy-alert-warning.tip, .wy-alert.wy-alert-warning {
background: #007472
}
/* Nav Side Panel with Chapters */
/* Expandable Section */
.wy-menu-vertical li.current > a, .wy-menu-vertical li.on a {
background-color: #007472;
color: white;
}
/* Section level 2, 3 */
.toctree-l2,.toctree-l2>a, .wy-menu-vertical li.toctree-l2.current li.toctree-l3 > a {
background-color: #002f2e;
color: white !important;
border: none !important;
}
/* Section level 4 */
.wy-menu-vertical li.toctree-l3.current > a, .wy-menu-vertical li.toctree-l3.current li.toctree-l4 > a{
background-color: #007472 !important;
color: black;
border: none;
}
/* Chapter Select on Hover */
.wy-menu-vertical li.current a:hover {
background: #007472;
}
/* Current Section */
.wy-menu-vertical li.toctree-l2.current > a, .wy-menu-vertical li.toctree-l2.current li.toctree-l3 > a {
background-color: #007472 !important;
color: white !important
}
/* Code Sections */
.highlight, #defining-simple-variables > div, #referencing-simple-variables > div, div.highlight-YAML\+Jinja, div.highlight-text.notranslate, .rst-content div[class^="highlight"], .rst-content pre.literal-block {
background: #2d2d2d;
border: none !important;
}
.highlight .l, code {
color: white !important;
}
/* Inline code */
#referencing-simple-variables > p > code, #when-to-quote-variables-a-yaml-gotcha > p > code, .rst-content code, .rst-content tt, code {
background: #3a3a3a;
border: none;
}
/* Notes, "See also" section */
div.admonition.note, div.admonition.seealso {
background-color: #2d2d2d;
}
/* Tables */
t, td, th, tr, table {
border-color: #1e1e1e !important;
}
tr.row-even>td, table.documentation-table tr:nth-child(2n) {
background-color: #5989a4 !important;
border: thin !important;
}
tr.row-odd>td, table.documentation-table tr:nth-child(2n+1) {
background-color: #5f8296 !important;
border: thin !important;
}
/* Links in Module Tables */
.documentation-table > tbody > tr > td > div > a {
color: #00586d !important;
}
.documentation-table > tbody > tr > td > div > a:hover {
color: #006982 !important;
}
}