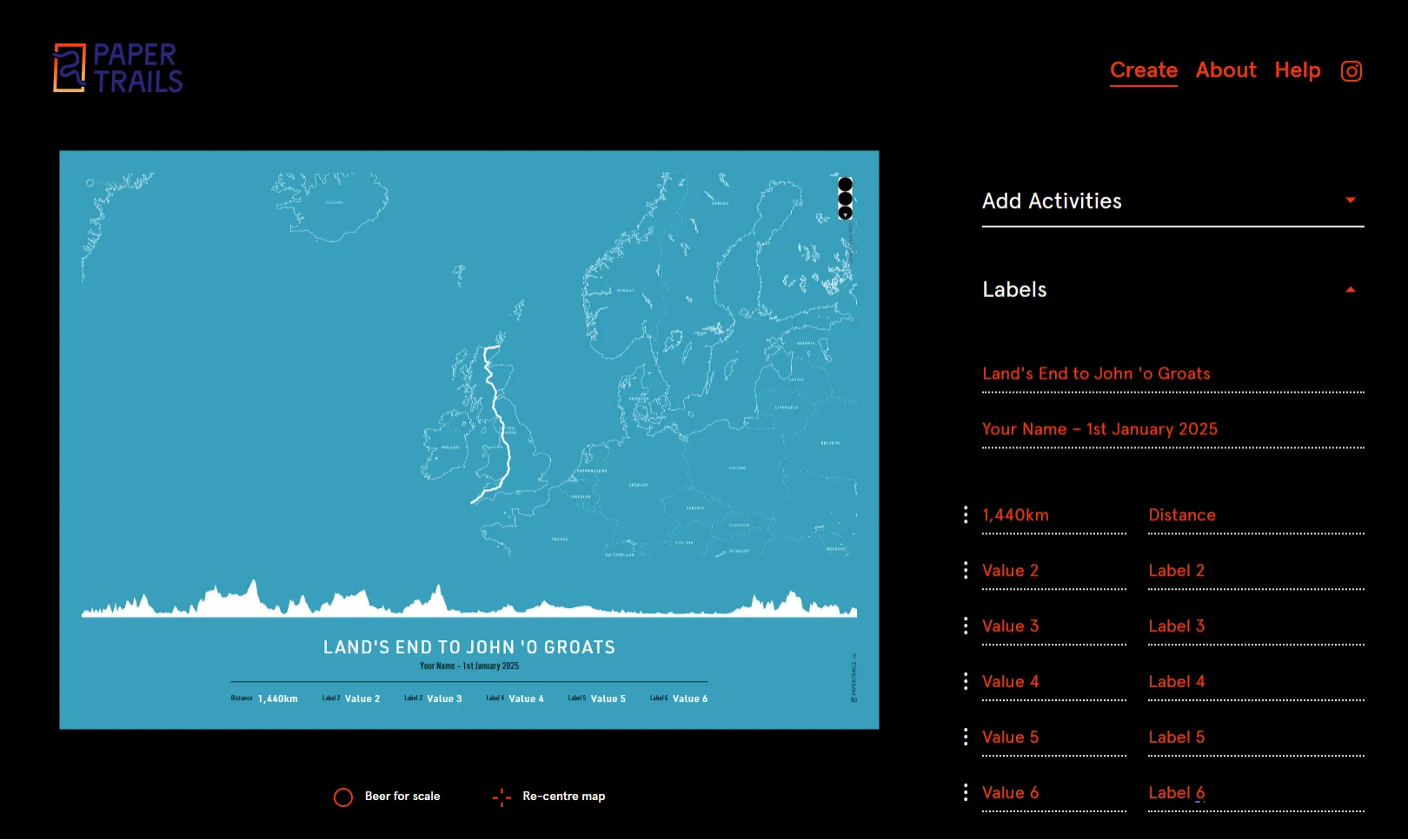
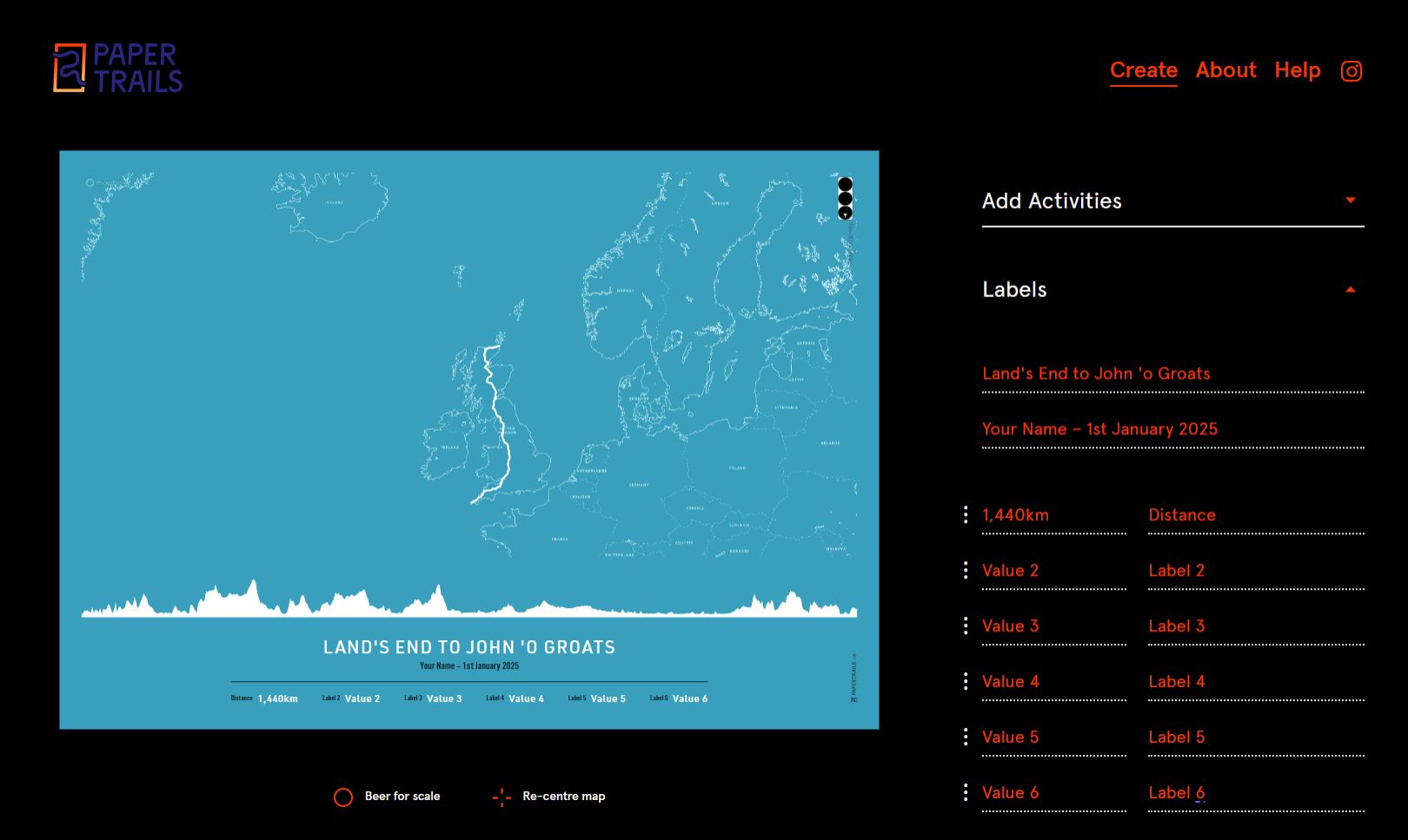
Dark theme for PaperTrails.io
papertrails.io - Dark Mode by Nick2bad4u
Imported and mirrored from https://raw.githubusercontent.com/Nick2bad4u/UserStyles/refs/heads/main/Papertrails-DarkMode.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categorypapertrails
Created
Updated
Code size952 B
Code checksumc5291fd9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name papertrails.io - Dark Mode
@namespace typpi.online
@version 1.0.4
@description Dark theme for PaperTrails.io
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color background-color "Background Color" #000000
@var color text-color "Text Color" #ffffff
==/UserStyle== */
@-moz-document domain("papertrails.io") {
:root {
--background-color: var(background-color);
--text-color: var(text-color);
}
html,
.kzrxpN .print-container,
#root,
.kzrxpN .sc-cLQEGU,
.kzrxpN .sc-dVhcbM,
.kzrxpN .mobile-actions,
.kzrxpN .map-actions,
.kzrxpN .mobile-actions .sc-dliRfk,
.kzrxpN .sc-hMFtBS .inner,
button,
.maYvJ,
article,
footer {
background: var(--background-color) !important;
color: var(--text-color) !important;
}
button {
border-radius: 20px;
}
}