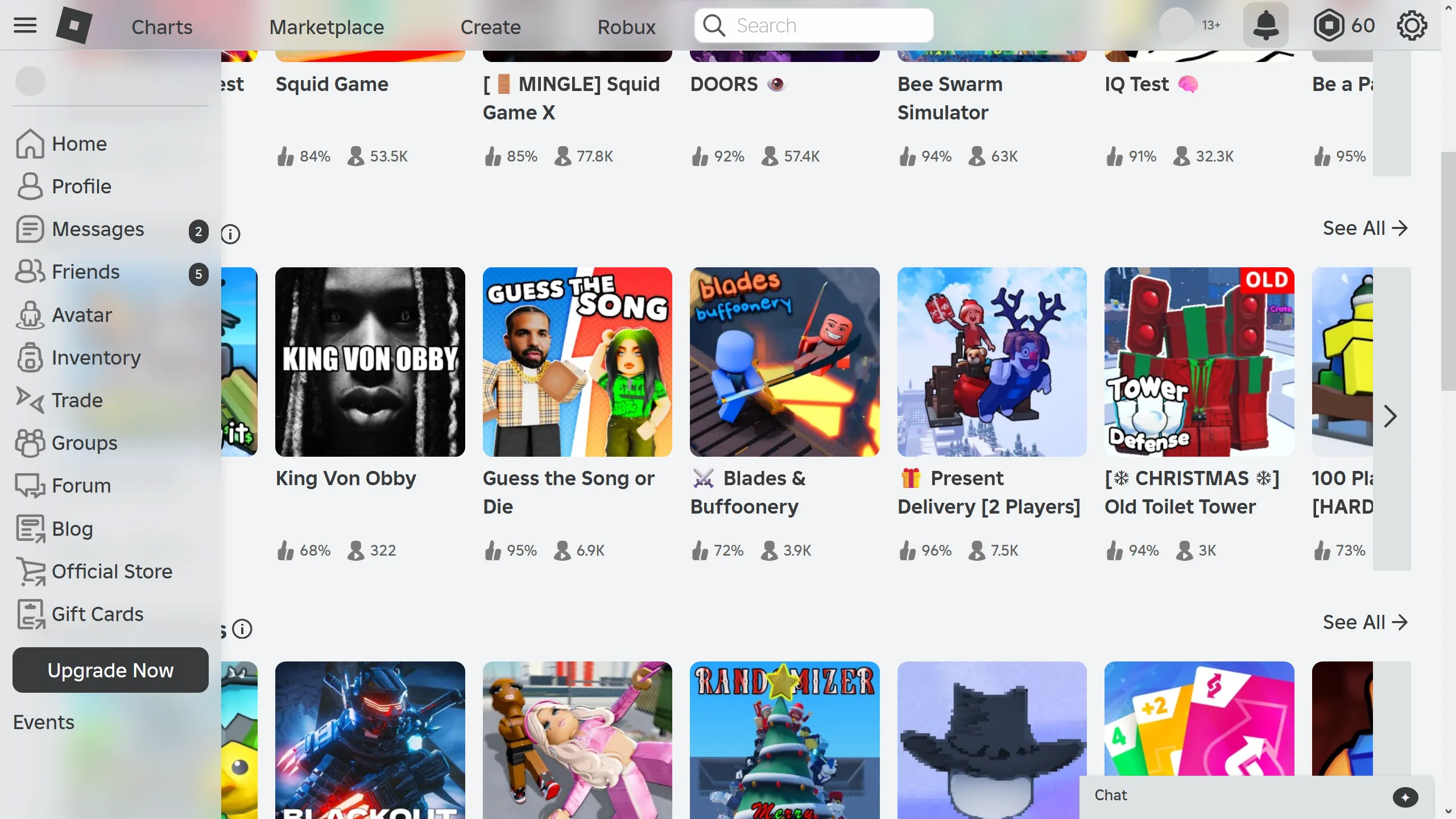
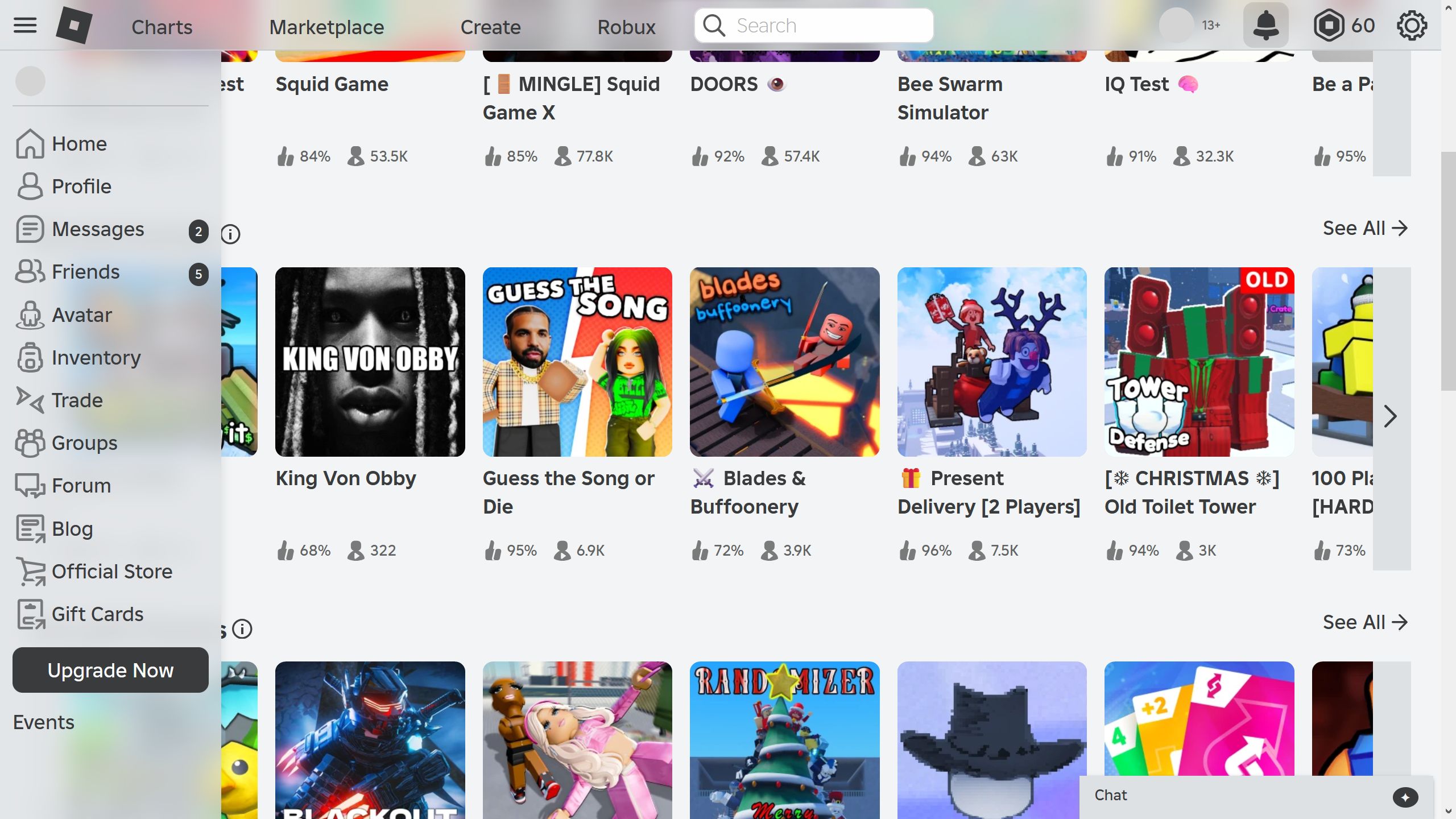
Makes some components on the Roblox website transparent with a blur, like most components in Windows 11.
Acrylic Roblox (Beta) by ReporterEcho

Details
AuthorReporterEcho
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size7.2 kB
Code checksum2357c631
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Beta.
Source code
/* ==UserStyle==
@name Acrylic Roblox (Beta)
@version 20250102.13.49
@namespace ?
==/UserStyle== */
@-moz-document domain("roblox.com") {
/*/ Light Theme /*/
.light-theme .rbx-header {
background-color: #dee1e3b8;
border: solid #c7cbce;
border-top-width: medium;
border-right-width: medium;
border-bottom-width: medium;
border-left-width: medium;
border-width: 0 0 1px;
backdrop-filter: blur(10px);
}
.light-theme .dropdown-menu {
background-color: #ffffffe3;
color: #393b3d;
backdrop-filter: blur(10px);
}
.popover.bottom > .arrow {
left: 50%;
margin-left: -7px;
border-top-width: 0;
border-bottom-color: #fff;
top: -7px;
z-index: 1060;
backdrop-filter: blur(10px);
opacity: 0;
}
.light-theme .rbx-left-col {
box-shadow: 0 0 8px 0 rgba(0,0,0,.1);
background-color: #dee1e3b8;
backdrop-filter: blur(10px);
}
.alert-system-feedback {
position: relative;
width: 100%;
display: none;
}
.light-theme .filters-container .filter-items-container .filters-modal-container {
background-color: #ffffffe3;
border: 1px solid #bdbebe;
backdrop-filter: blur(10px);
}
.light-theme .filters-container .filter-items-container .filters-modal-container .filter-options-container {
background-color: transparent !important;
color: #606162;
}
.light-theme .chat-main {
background-color: #ffffffe3;
color: #393b3d;
backdrop-filter: blur(10px);
}
.light-theme .input-field {
background-color: transparent !important;
border-color: rgba(57,59,61,.2);
color: #606162;
border-radius: 8px;
}
.light-theme .chat-container .chat-main .chat-header {
background-color: transparent;
}
.light-theme .chat-search {
background-color: transparent !important;
border-color: rgba(57,59,61,.2);
border-bottom-color: rgba(57, 59, 61, 0.2);
color: #606162;
border-radius: 8px;
}
.light-theme .dialogs .dialog-container .dialog-body {
background-color: transparent !important;
color: #393b3d;
}
}
.light-theme .dialog-container {
background-color: #ffffffe3;
color: #393b3d;
backdrop-filter: blur(10px);
}
.light-theme .dialogs .dialog-container .dialog-header {
background-color: transparent !important;
}
.light-theme .dialogs .dialog-container .dialog-message-container .dialog-message {
background-color: #5353535c;
border: 1px solid #bdbebe;
color: #393b3d;
}
.light-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background-color: #5353535c;
border: 1px solid #bdbebe;
color: #393b3d;
}
.light-theme .chat-windows-header {
background-color: transparent !important;
color: #393b3d;
}
.light-theme .details-container {
background-color: transparent !important;
color: #393b3d;
}
.light-theme .friends-list-container {
background-color: transparent !important;
color: #393b3d;
}
.light-theme .details-members-container .add-friends-option {
background-color: transparent !important;
color: #393b3d;
}
.game-item-container {
border-radius: 4px;
width: 260px;
backdrop-filter: blur(10px);
}
.light-theme .shopping-cart-modal-container .shopping-cart-modal {
background-color: #ffffffe3;
backdrop-filter: blur(10px);
border: 1px solid #bdbebe;
}
.light-theme #catalog-react-page .search-bars {
background: #f2f4f5b2;
backdrop-filter: blur(10px);
}
.light-theme .modal-dialog .modal-content {
background-color: #ffffffb5;
color: #393b3d;
backdrop-filter: blur(10px);
box-shadow: 0 16px 64px 0 rgba(0,0,0,.14),0 32px 64px 0 rgba(0,0,0,.14);
border-radius: 10px;
}
/*/ Dark Theme /*/
.dark-theme .rbx-header {
background-color: #191b1db5;
border: solid #111214;
border-top-width: medium;
border-right-width: medium;
border-bottom-width: medium;
border-left-width: medium;
border-width: 0 0 1px;
backdrop-filter: blur(10px);
}
.dark-theme .dropdown-menu {
background-color: #191b1db5;
color: #fff;
backdrop-filter: blur(10px);
}
.dark-theme .rbx-left-col {
box-shadow: 0 0 8px 0 rgba(0,0,0,.1);
background-color: #191b1db5;
backdrop-filter: blur(10px);
}
.dark-theme .filters-container .filter-items-container .filters-modal-container {
background-color: #191b1db5;
border: 1px solid #656668;
backdrop-filter: blur(10px);
}
.dark-theme .filters-container .filter-items-container .filters-modal-container .filter-options-container {
background-color: transparent !important;
color: #bdbebe;
}
.dark-theme .chat-main {
background-color: #191b1db5;
color: #fff;
backdrop-filter: blur(10px);
}
.dark-theme .input-field {
background-color: transparent !important;
border-color: rgba(57,59,61,.2);
color: #fff;
border-radius: 8px;
}
.dark-theme .chat-container .chat-main .chat-header {
background-color: transparent;
}
.dark-theme .chat-search {
background-color: transparent !important;
border-color: rgba(57,59,61,.2);
border-bottom-color: rgba(57, 59, 61, 0.2);
color: #fff;
border-radius: 8px;
}
.dark-theme .dialogs .dialog-container .dialog-body {
background-color: transparent !important;
color: #fff;
}
.dark-theme .dialog-container {
background-color: #191b1db5;
color: #fff;
backdrop-filter: blur(10px);
}
.dark-theme .dialogs .dialog-container .dialog-header {
background-color: transparent !important;
}
.dark-theme .dialogs .dialog-container .dialog-message-container .dialog-message {
background-color: #5353535c;
border: 1px solid #bdbebe12;
color: #fff;
}
.dark-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background-color: #5353535c;
border: 1px solid #bdbebe12;
color: #fff;
}
.dark-theme .chat-windows-header {
background-color: transparent !important;
color: #fff;
}
.dark-theme .details-container {
background-color: transparent !important;
color: #fff;
}
.dark-theme .friends-list-container {
background-color: transparent !important;
color: #fff;
}
.dark-theme .details-members-container .add-friends-option {
background-color: transparent !important;
color: #fff;
}
.dark-theme .dialog-container .dialog-input-container .dialog-input {
background-color: #0000003b;
border-color: hsla(0,0%,100%,.2);
color: #bdbebe;
border-radius: 0px !important;
}
.game-item-container {
border-radius: 4px;
width: 260px;
backdrop-filter: blur(10px);
}
.dark-theme .shopping-cart-modal-container .shopping-cart-modal {
background-color: #191b1db5;
backdrop-filter: blur(10px);
border: 1px solid #656668;
}
.dark-theme #catalog-react-page .search-bars {
background: #23252794;
backdrop-filter: blur(10px);
}
.dark-theme .modal-dialog .modal-content {
background-color: #191b1db5;
color: #fff;
backdrop-filter: blur(10px);
box-shadow: 0 16px 64px 0 rgba(0,0,0,.14),0 32px 64px 0 rgba(0,0,0,.14);
border-radius: 10px;
}