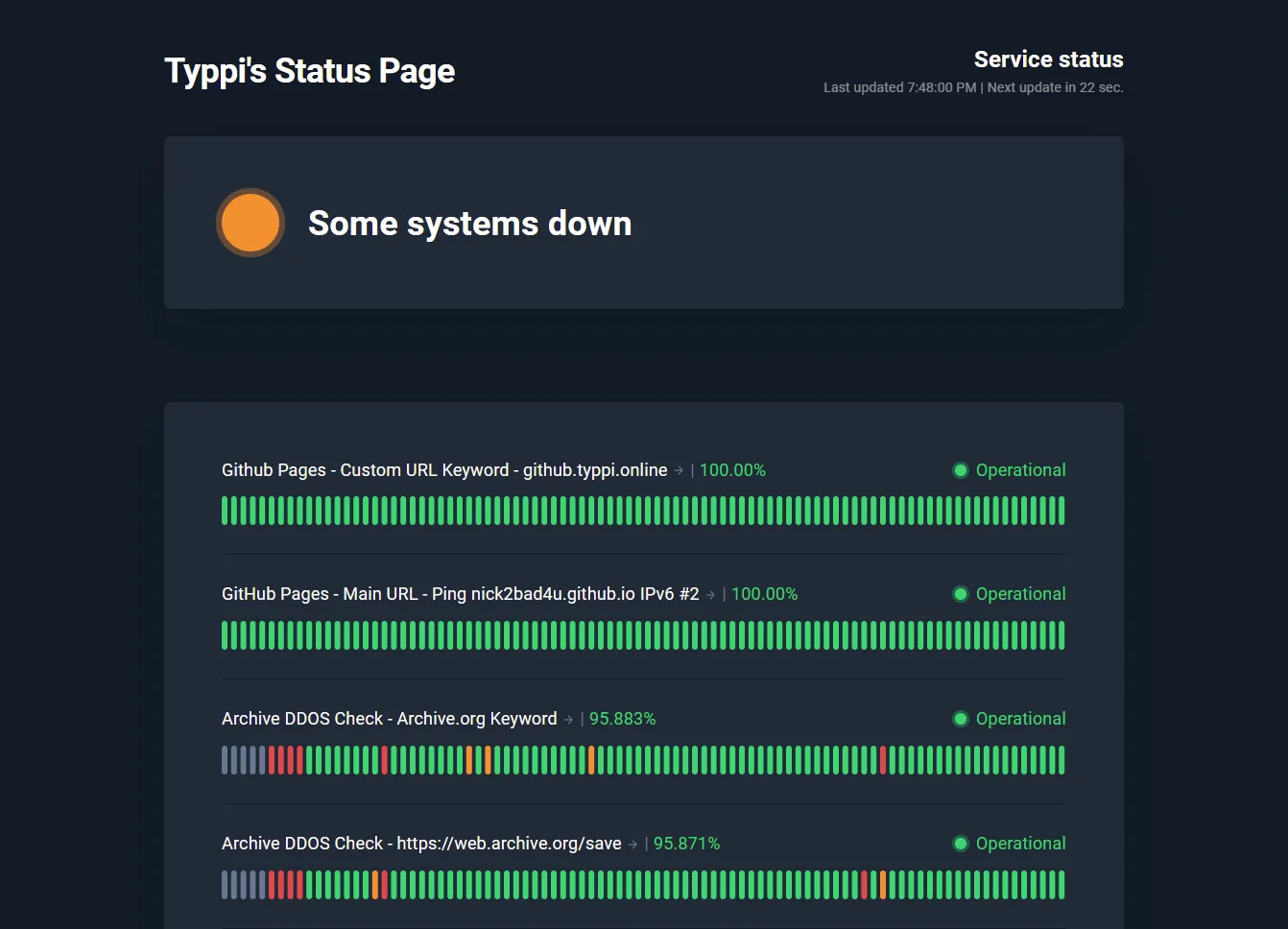
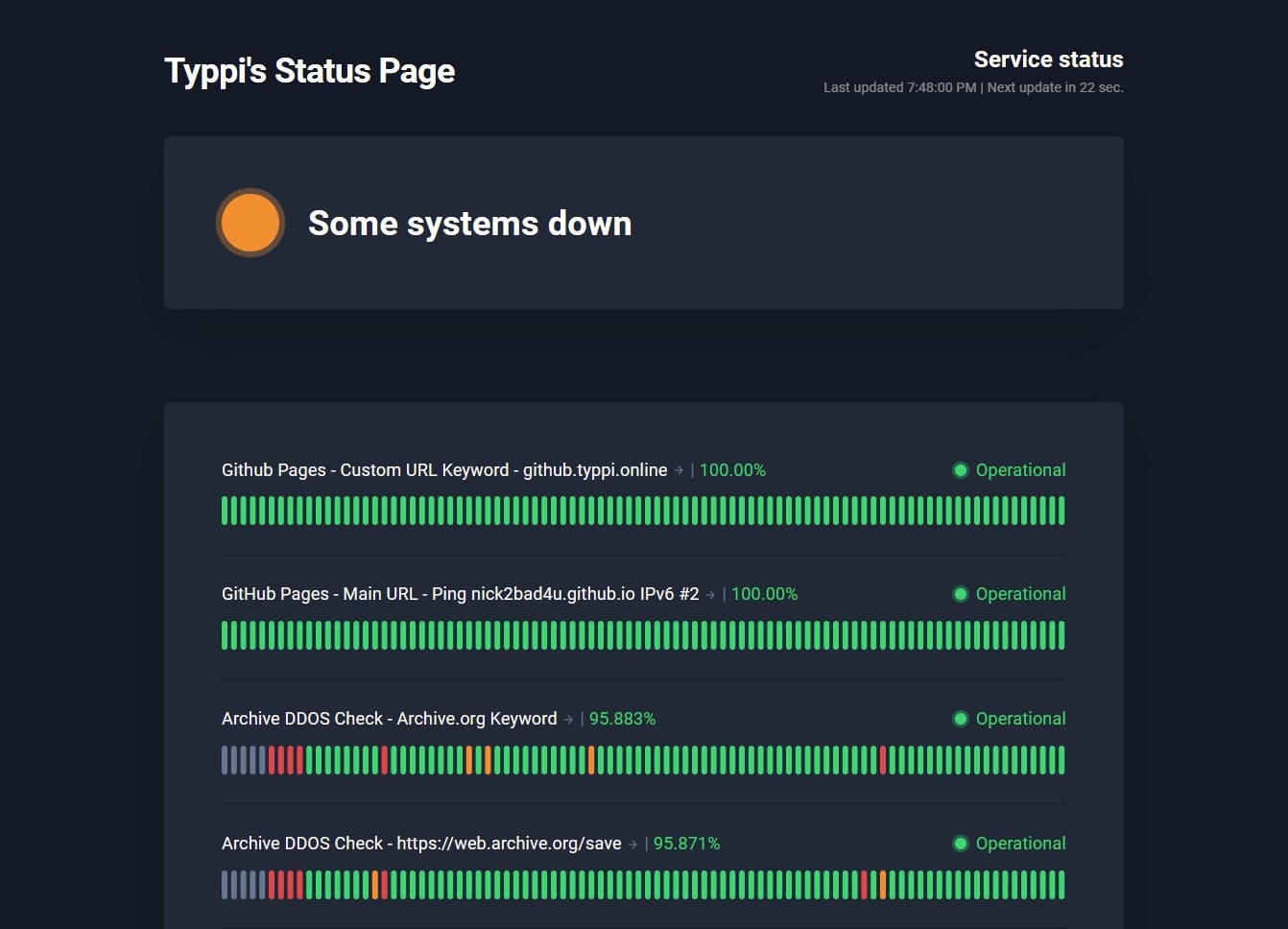
Dark mode for Stats.uptimerobot.com pages
Uptime Robot Status Page - Dark Mode by Nick2bad4u
Imported and mirrored from https://raw.githubusercontent.com/Nick2bad4u/UserStyles/refs/heads/main/UptimeRobotDark.user.css

Details
AuthorNick2bad4u
LicenseUnLicense
Categoryuptimerobot
Created
Updated
Code size106 kB
Code checksum38fe8d12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Uptime Robot Status Page - Dark Mode
@namespace typpi.online
@version 1.0.2
@description Dark mode for Stats.uptimerobot.com pages
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
==/UserStyle== */
@-moz-document domain("stats.uptimerobot.com") {
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
html {
line-height: 1.15;
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
background: #111b25 !important;
letter-spacing: 0.01em;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background: #111b25;
}
article,
aside,
footer,
header,
nav,
section {
display: block;
}
h1 {
margin: 0.67em 0;
font-size: 2em;
}
figcaption,
figure,
main {
display: block;
}
figure {
margin: 1em 40px;
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
}
pre {
font-size: 1em;
font-family: monospace;
}
a {
background-color: transparent;
-webkit-text-decoration-skip: objects;
}
a:active,
a:hover {
outline-width: 0;
}
abbr[title] {
border-bottom: none;
text-decoration: underline;
text-decoration: underline dotted;
}
code,
kbd,
samp {
font-size: 1em;
font-family: monospace;
}
dfn {
font-style: italic;
}
mark {
background-color: #ff0;
color: #000;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
}
sub {
bottom: -0.25em;
}
sup {
top: 0.15em;
}
audio,
video {
display: inline-block;
}
audio:not([controls]) {
display: none;
height: 0;
}
img {
border-style: none;
}
svg:not(:root) {
overflow: hidden;
}
button,
input,
optgroup,
select,
textarea,
[role='button'] {
margin: 0;
outline: 0 !important;
color: inherit;
font-size: 100%;
line-height: 1.15;
font-family: inherit;
}
button,
input {
overflow: visible;
}
button {
cursor: pointer;
border: 0;
background: transparent;
padding: 0;
text-align: inherit;
}
button:focus,
button:active {
outline: 0;
}
input::input-placeholder,
textarea::input-placeholder {
opacity: 100%;
}
input:input-placeholder,
textarea:input-placeholder {
opacity: 100%;
}
input::placeholder,
textarea::placeholder {
opacity: 100%;
}
input[type='checkbox'] {
vertical-align: middle;
}
button,
select {
text-transform: none;
}
button,
html [type='button'],
[type='reset'],
[type='submit'] {
-webkit-appearance: button;
}
button::-moz-focus-inner,
[type='button']::-moz-focus-inner,
[type='reset']::-moz-focus-inner,
[type='submit']::-moz-focus-inner {
border-style: none;
padding: 0;
}
button:-moz-focusring,
[type='button']:-moz-focusring,
[type='reset']:-moz-focusring,
[type='submit']:-moz-focusring {
outline: 1px dotted ButtonText;
}
fieldset {
margin: 0 2px;
border: 1px solid #c0c0c0;
padding: 0.35em 0.625em 0.75em;
}
legend {
display: table;
box-sizing: border-box;
padding: 0;
max-width: 100%;
color: inherit;
white-space: normal;
}
progress {
display: inline-block;
vertical-align: baseline;
}
textarea {
overflow: auto;
}
[type='checkbox'],
[type='radio'] {
box-sizing: border-box;
padding: 0;
}
[type='number']::-webkit-inner-spin-button,
[type='number']::-webkit-outer-spin-button {
height: auto;
}
[type='search'] {
-webkit-appearance: textfield;
outline-offset: -2px;
}
[type='search']::-webkit-search-cancel-button,
[type='search']::-webkit-search-decoration {
-webkit-appearance: none;
}
::-webkit-file-upload-button {
-webkit-appearance: button;
font: inherit;
}
details,
menu {
display: block;
}
summary {
display: list-item;
}
canvas {
display: inline-block;
}
template {
display: none;
}
[hidden] {
display: none;
}
nav ul {
list-style: none;
}
audio,
canvas,
iframe,
img,
svg,
video {
vertical-align: middle;
}
html {
font-weight: normal;
font-size: 18px;
line-height: 1.33;
font-family: Roboto, Arial, sans-serif;
-webkit-text-size-adjust: 100%;
background: #fff;
color: #131a26;
}
body {
margin: 0;
}
a:active,
a:hover {
outline: none;
}
a,
.uk-link {
cursor: pointer;
color: #3bd671;
text-decoration: underline;
}
a:hover,
.uk-link:hover,
.uk-link-toggle:hover .uk-link,
.uk-link-toggle:focus .uk-link {
color: #26b859;
text-decoration: none;
}
abbr[title] {
text-decoration: underline dotted;
-webkit-text-decoration-style: dotted;
}
b,
strong {
font-weight: bolder;
}
:not(pre) > code,
:not(pre) > kbd,
:not(pre) > samp {
color: #df484a;
font-size: 0.875rem;
font-family: Consolas, monaco, monospace;
white-space: nowrap;
}
em {
color: #df484a;
}
ins {
background: #ffd;
color: #131a26;
text-decoration: none;
}
mark {
background: #ffd;
color: #131a26;
}
q {
font-style: italic;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
vertical-align: baseline;
font-size: 75%;
line-height: 0;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
audio,
canvas,
iframe,
img,
svg,
video {
vertical-align: middle;
}
canvas,
img,
video {
box-sizing: border-box;
max-width: 100%;
height: auto;
}
@supports (display: block) {
svg {
box-sizing: border-box;
max-width: 100%;
height: auto;
}
}
svg:not(:root) {
overflow: hidden;
}
img:not([src]) {
visibility: hidden;
min-width: 1px;
}
iframe {
border: 0;
}
p,
ul,
ol,
dl,
pre,
address,
fieldset,
figure {
margin: 0 0 45px;
}
* + p,
* + ul,
* + ol,
* + dl,
* + pre,
* + address,
* + fieldset,
* + figure {
margin-top: 45px;
}
h1,
.uk-h1,
h2,
.uk-h2,
h3,
.uk-h3,
h4,
.uk-h4,
h5,
.uk-h5,
h6,
.uk-h6,
.uk-heading-small,
.uk-heading-medium,
.uk-heading-large,
.uk-heading-xlarge,
.uk-heading-2xlarge {
margin: 0 0 45px;
color: inherit;
font-weight: bold;
font-family: Roboto, Arial, sans-serif;
text-transform: none;
}
* + h1,
* + .uk-h1,
* + h2,
* + .uk-h2,
* + h3,
* + .uk-h3,
* + h4,
* + .uk-h4,
* + h5,
* + .uk-h5,
* + h6,
* + .uk-h6,
* + .uk-heading-small,
* + .uk-heading-medium,
* + .uk-heading-large,
* + .uk-heading-xlarge,
* + .uk-heading-2xlarge {
margin-top: 45px;
}
h1,
.uk-h1 {
font-size: 2.4565rem;
line-height: 1.096;
}
h2,
.uk-h2 {
font-size: 1.7rem;
line-height: 1.096;
}
h3,
.uk-h3 {
font-size: 1.67rem;
line-height: 1.2;
}
h4,
.uk-h4 {
font-size: 1.33rem;
line-height: 1.4;
}
h5,
.uk-h5 {
font-size: 18px;
line-height: 1.4;
}
h6,
.uk-h6 {
font-size: 0.875rem;
line-height: 1.4;
}
@media (width >=960px) {
h1,
.uk-h1 {
font-size: 2.89rem;
}
h2,
.uk-h2 {
font-size: 2rem;
}
}
ul,
ol {
padding-left: 30px;
}
ul > li > ul,
ul > li > ol,
ol > li > ol,
ol > li > ul {
margin: 0;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
hr,
.uk-hr {
margin: 0 0 45px;
border: 0;
border-top: 1px solid #e5e5e5;
overflow: visible;
text-align: inherit;
}
* + hr,
* + .uk-hr {
margin-top: 45px;
}
address {
font-style: normal;
}
blockquote {
margin: 0 0 45px;
font-style: italic;
font-size: 1.33rem;
line-height: 1.5;
}
* + blockquote {
margin-top: 45px;
}
blockquote p:last-of-type {
margin-bottom: 0;
}
blockquote footer {
margin-top: 15px;
font-size: 0.875rem;
line-height: 1.5;
}
pre {
overflow: auto;
color: #131a26;
font:
0.875rem / 1.5 Consolas,
monaco,
monospace;
-moz-tab-size: 4;
tab-size: 4;
}
pre code {
font-family: Consolas, monaco, monospace;
}
::selection {
background: #39f;
color: #fff;
text-shadow: none;
}
details,
main {
display: block;
}
summary {
display: list-item;
}
template {
display: none;
}
.uk-breakpoint-s::before {
content: '640px';
}
.uk-breakpoint-m::before {
content: '960px';
}
.uk-breakpoint-l::before {
content: '1200px';
}
.uk-breakpoint-xl::before {
content: '1600px';
}
:root {
--uk-breakpoint-s: 640px;
--uk-breakpoint-m: 960px;
--uk-breakpoint-l: 1200px;
--uk-breakpoint-xl: 1600px;
}
a.uk-link-muted,
.uk-link-muted a {
color: #687790;
}
a.uk-link-muted:hover,
.uk-link-muted a:hover,
.uk-link-toggle:hover .uk-link-muted,
.uk-link-toggle:focus .uk-link-muted {
color: #131a26;
}
a.uk-link-text,
.uk-link-text a {
color: inherit;
}
a.uk-link-text:hover,
.uk-link-text a:hover,
.uk-link-toggle:hover .uk-link-text,
.uk-link-toggle:focus .uk-link-text {
color: #687790;
}
a.uk-link-heading,
.uk-link-heading a {
color: inherit;
}
a.uk-link-heading:hover,
.uk-link-heading a:hover,
.uk-link-toggle:hover .uk-link-heading,
.uk-link-toggle:focus .uk-link-heading {
color: #3bd671;
text-decoration: none;
}
a.uk-link-reset,
.uk-link-reset a {
color: inherit !important;
text-decoration: none !important;
}
.uk-link-toggle {
color: inherit !important;
text-decoration: none !important;
}
.uk-link-toggle:focus {
outline: none;
}
.uk-heading-small {
font-size: 2.6rem;
line-height: 1.096;
}
.uk-heading-medium {
font-size: 2.8875rem;
line-height: 1.1;
}
.uk-heading-large {
font-size: 3.4rem;
line-height: 1.1;
}
.uk-heading-xlarge {
font-size: 4rem;
line-height: 1;
}
.uk-heading-2xlarge {
font-size: 6rem;
line-height: 1;
}
@media (width >=960px) {
.uk-heading-small {
font-size: 3.25rem;
}
.uk-heading-medium {
font-size: 3.5rem;
}
.uk-heading-large {
font-size: 4rem;
}
.uk-heading-xlarge {
font-size: 6rem;
}
.uk-heading-2xlarge {
font-size: 8rem;
}
}
@media (width >=1200px) {
.uk-heading-medium {
font-size: 4rem;
...