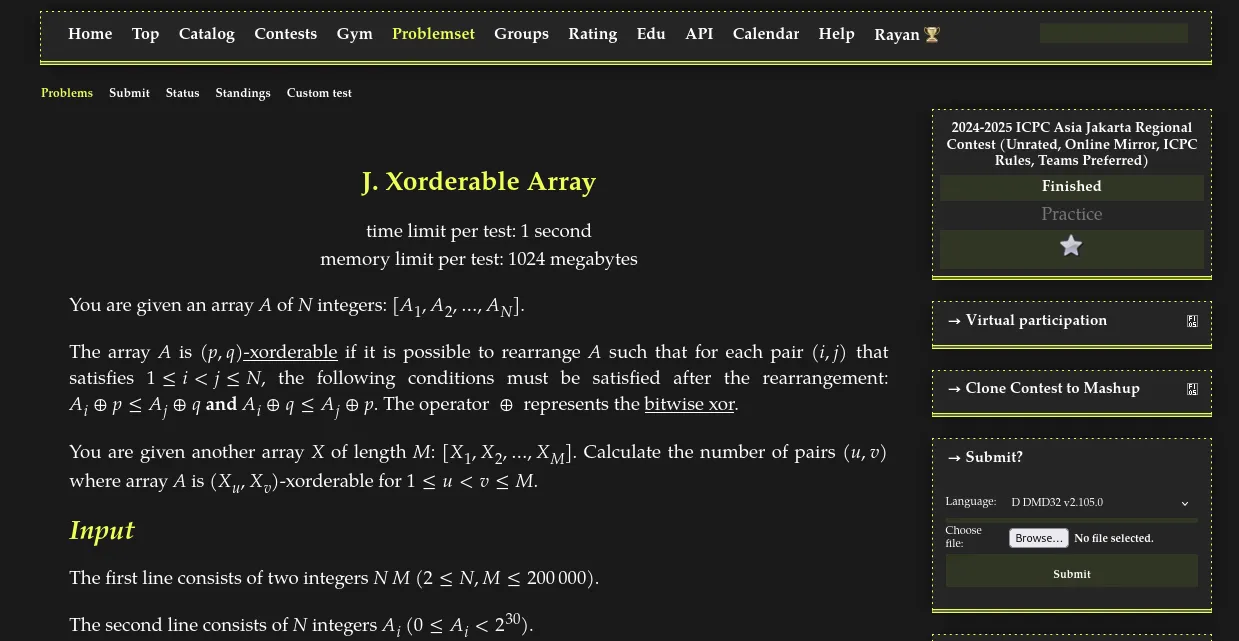
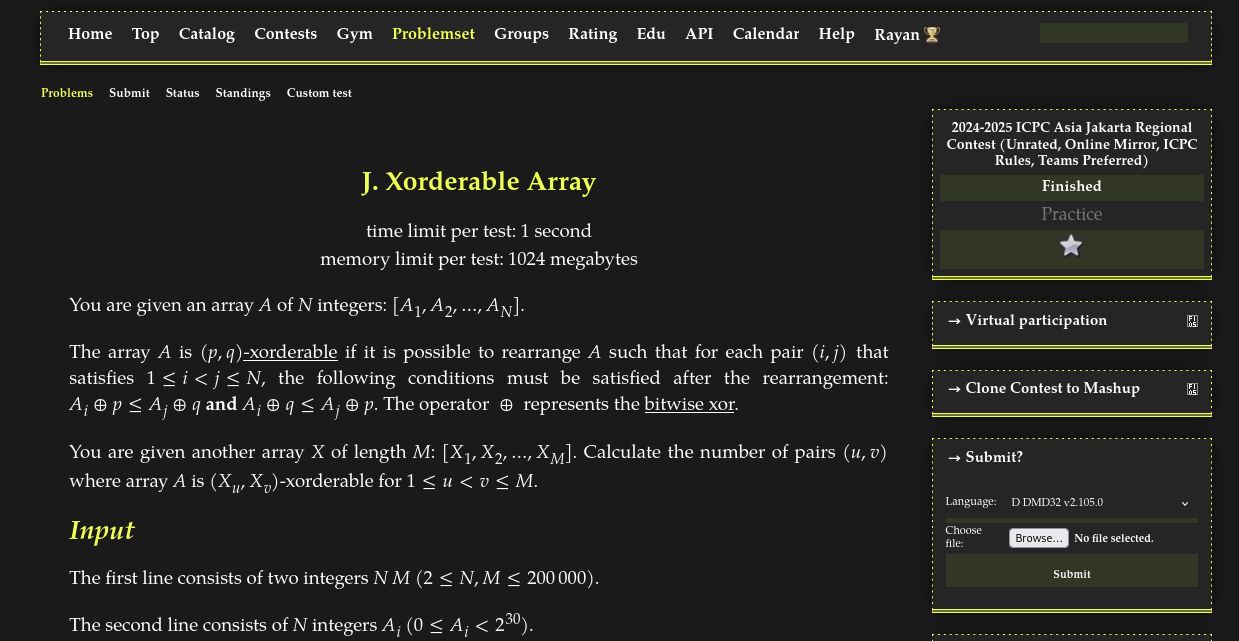
Modern CF look.
Gxlois' CSS Forces: Yellow&Green Light&Dark by gxlois

Details
Authorgxlois
LicenseNo License
Categorycodeforces
Created
Updated
Code size10 kB
Code checksum87590dba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The theme works best with the TeX Gyre Pagella font installed.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gxlois' CSS Forces: Yellow&Green Light&Dark
@version 20250120.23.56
@namespace https://userstyles.world/user/gxlois
@description Modern CF look.
@author gxlois
@license No License
==/UserStyle== */
@-moz-document domain("codeforces.com") {
:root {
--font-family: TeX Gyre Pagella, sans;
--mono-font: agave, monospace;
--page-background: #eaeaea;
--prominent: #f5f5f5;
--table-header: var(--prominent);
--accent: #531c6f;
--accent-bg: #dacfe4;
--accent: #1c526f;
--accent-bg: #cfdfe4;
--accent: #346f1c;
--accent-bg: #a7e6a1;
--even-table: var(--accent-bg);
--odd-table: var(--prominent);
--over-box: var(--prominent);
--typography: none;
--strong-bg: white;
--odd-test-case: var(--accent-bg);
--even-test-case: var(--prominent);
--samples: var(--prominent);
--text: black;
--button-background: var(--prominent);
background-color: var(--page-background) !important;
}
@media(prefers-color-scheme: dark) {
:root {
--page-background: #1a1a1a;
--prominent: #252525;
--table-header: var(--prominent);
--accent: #c077e6;
--accent-bg: #342b3c;
--accent: #923eff;
--accent-bg: #1d1725;
--accent: #798fe6;
--accent-bg: #2d3242;
--accent: #65ff28;
--accent-bg: #223a20;
--accent: #eaff28;
--accent-bg: #333a20;
--accent: #ef5;
--accent-bg: #2d2f26;
--even-table: var(--accent-bg);
--odd-table: var(--prominent);
--over-box: var(--prominent);
--typography: none;
--strong-bg: #161616;
--odd-test-case: var(--accent-bg);
--even-test-case: var(--prominent);
--samples: var(--prominent);
--text: #ffffff;
--button-background: var(--prominent);
background-color: var(--page-background) !important;
}
span.math img {
filter: invert() !important;
}
}
body {
background-image: none !important;
background-color: var(--page-background) !important;
}
* {
color: var(--text) !important;
transition: color .5s;
transition: background-color .3s;
font-family: var(--font-family), serif !important;
}
.problem-statement {
text-align: justify;
font-size: 100% !important;
}
.problem-statement .title,
.problem-statement .section-title {
font-family: var (--font-family) !important;
font-size: 1.55em !important;
margin: 20px 0px !important;
}
#header img {
display: none !important;
}
.test-example-line-odd {
background-color: var(--odd-test-case) !important;
}
.test-example-line-even {
background-color: var(--even-test-case) !important;
}
.title {
color: var(--accent) !important;
font-weight: bold !important;
font-size: 16pt !important;
}
.section-title {
color: var(--accent) !important;
font-style: italic !important;
}
.act-item {
background-color: transparent !important;
color: transparent !important;
}
.problems .accepted-problem td.act {
background-color: transparent !important;
}
.accepted-problem {
background-color: #8080003b !important;
}
.problems .accepted-problem td.id {
border-style: none !important;
}
.verdict-accepted {
color: var(--accent) !important;
}
.rated-user {
color: var(--text) !important;
}
.topic .title * {
color: var(--accent) !important;
}
* {
border-radius: 0px !important;
text-transform: none !important;
border-style: none !important;
}
pre {
background-color: var(--page-bg) !important;
}
.roundbox {
background-color: var(--over-box) !important;
border-style: none none inset none !important;
border-width: 1px 1px 3px 1px !important;
border-color: var(--accent) !important;
padding: 7px;
border-radius: 0px !important;
box-shadow: 0px 0px 20px -15px black !important;
}
@media(prefers-color-scheme: dark) {
.roundbox {
box-shadow: 0px 0px 20px -5px black !important;
}
}
.avatar img[src="https://userpic.codeforces.org/no-avatar.jpg"] {
display: none !important;
}
.avatar img {
border-radius: 50% !important;
object-fit: cover;
width: 64px;
height: 64px;
border-style: solid !important;
border-width: 2px !important;
border-color: var(--accent) !important;
}
.comment {
padding: 5px;
border-color: var(--accent) !important;
border-style: none none solid none !important;
border-width: 1px;
border-radius: 0px !important;
}
.search {
background: none !important;
}
.datatable .lt,
.datatable .rt,
.datatable .lb,
.datatable .rb,
.datatable .irt,
.datatable .ilt {
display: none !important;
}
.menu-list > li > a {
font-size: 20px;
}
.backLava {
display: none !important;
}
#footer {
display: none !important;
}
.act-item {
display: none;
}
td > a > img,
th > a > img {
display: none !important;
}
.ttypography {
border-style: none !important;
border-radius: 10px !important;
border-color: black !important;
border-width: 1px;
padding: 20px;
font-size: 1.8rem !important;
background-color: var(--typography) !important;
}
.sample-tests {
border-radius: 0px !important;
border-width: 1px !important;
border-style: dashed !important;
background-color: var(--samples) !important;
padding: 20px;
}
.current * {
color: var(--accent) !important;
}
*:hover {
color: var(--accent) !important;
transition: color .5s !important;
}
li:hover {
background-color: inherit !important;
}
.output {
border-style: none none solid none !important;
border-width: 1px;
border-color: var(--accent) !important;
}
.highlighted-row > td {
background-color: black !important;
}
.user-legendary:first-letter {
color: var(--accent) !important;
}
.datatable {
background-color: var(--page-bg) !important;
padding: 2px;
border-radius: 0px !important;
border-style: none !important;
border-width: 1px 1px 4px 1px !important;
border-color: var(--accent) !important;
}
a {
text-decoration: none !important;
font-weight: bold !important;
}
thead tr * {
background-color: var(--prominent) !important;
}
thead {
border-width: 0 0 1px 0 !important;
border-color: var(--accent) !important;
}
tbody tr:nth-child(odd),
tbody tr:nth-child(odd) * {
background-color: var(--odd-table) !important;
}
tbody tr:nth-child(even),
tbody tr:nth-child(even) * {
background-color: var(--even-table) !important;
}
tbody tr:nth-child(1),
tbody tr:nth-child(1) * {
background-color: var(--table-header) !important;
}
tbody tr {
border-style: none none none none !important;
border-color: var(--accent-color) !important;
border-width: 1px;
}
img[src="//codeforces.org/s/99973/images/icons/control.png"],
img[src="//codeforces.org/s/99973/images/icons/user.png"],
img[src="//codeforces.org/s/91630/images/icons/user.png"] {
display: none !important;
}
.optWrapper {
background-color: var(--strong-bg) !important;
border-radius: 10px !important;
}
.comment-table > tbody *,
.comment * {
background-color: var(--page-background) !important;
}
.comment {
border-style: none none solid dashed !important;
border-width: 1px;
background-color: var(--prominent) !important;
padding: 4px !important;
}
.comment .comment {
border-style: none none none solid !important;
border-width: 5px;
border-color: var(--accent-bg) !important;
}
.comment-children {
background-color: var(--prominent) !important;
}
button,
input[type="submit"],
input[type="file"],
input {
background-color: var(--accent-bg) !important;
padding: 2px !important;
border-radius: 2px !important;
font-weight: bold !important;
}
.tt {
background-color: var(--strong-bg) !important;
}
.bottom-links {
background-color: var(--page-color) !important;
}
.button-up {
background: var(--strong-bg) !important;
}
* {
border-radius: 0px !important;
}
.comment-indent {
display: none !important;
}
.spoiler-content {
background-color: var(--page-bg) !important;
}
.title > a[name="comments"] {
color: var(--accent) !important;
}
.SumoSelect *,
select,
input[type="text"],
input.search {
background-color: var(--accent-bg) !important;
}
img {
filter: saturate(50%) !important;
}
.ttypography img {
filter: none !important;
}
* {
min-width: 0px !important;
}
@media (max-width: 1000px) {
.menu-box {
}
#sidebar {
float: none !important;
order: 2;
width: 100%;
margin: 0px;
}
#pageContent {
margin-right: 0px !important;
order: 1;
}
div :has(#sidebar) {
display: flex;
flex-flow: column;
}
.button-up {
display: none !important;
}
}
::selection {
background-color: var(--accent-bg) !important;
}
.comment-children > li {
margin-top: 0px !important;
margin-bottom: 0px !important;
}
.kwd {
color: var(--accent) !important;
}
pre *,
code.tt,
.output pre *,
.output pre{
font-family: var(--mono-font) !important;
font-size: 12pt !important;
}
span.com {
font-family: var(--font-family) !important;
}
.menu-box *, .menu-box {
background-color: var(--prominent) !important;
font-size: 12pt !important;
height: auto !important;
}
.mobile-toolbar .menu-box *, .mobile-toolbar .menu-box {
height: 100% !important;
}
.mobile-toolbar {
background-color: var(--page-background) !important;
}
.mobile-toolbar + #body .menu-box{
height: 100% !important;
}
.mobile-toolbar + #body .menu-box * {
font-size: 1.2em !important;
}
#swipe-sidebar, #swipe-sibedar *, #sidebar {
background-color: var(--page-background) !important;
}
table.problems * {
font-size: 1.55rem !important;
}
.popup,
.popup .content {
background-color: var(--prominent) !important;
}
div.text {
...