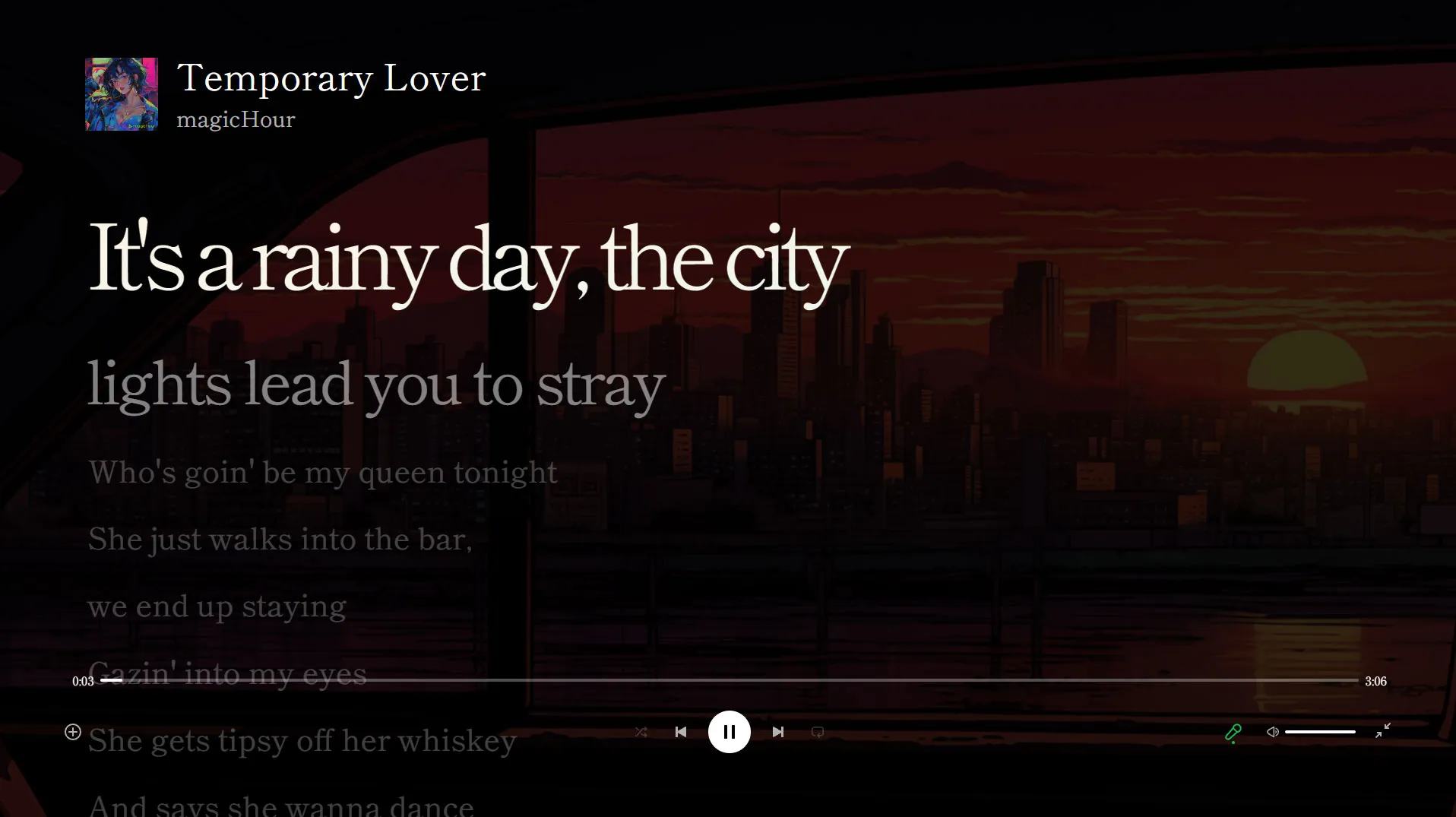
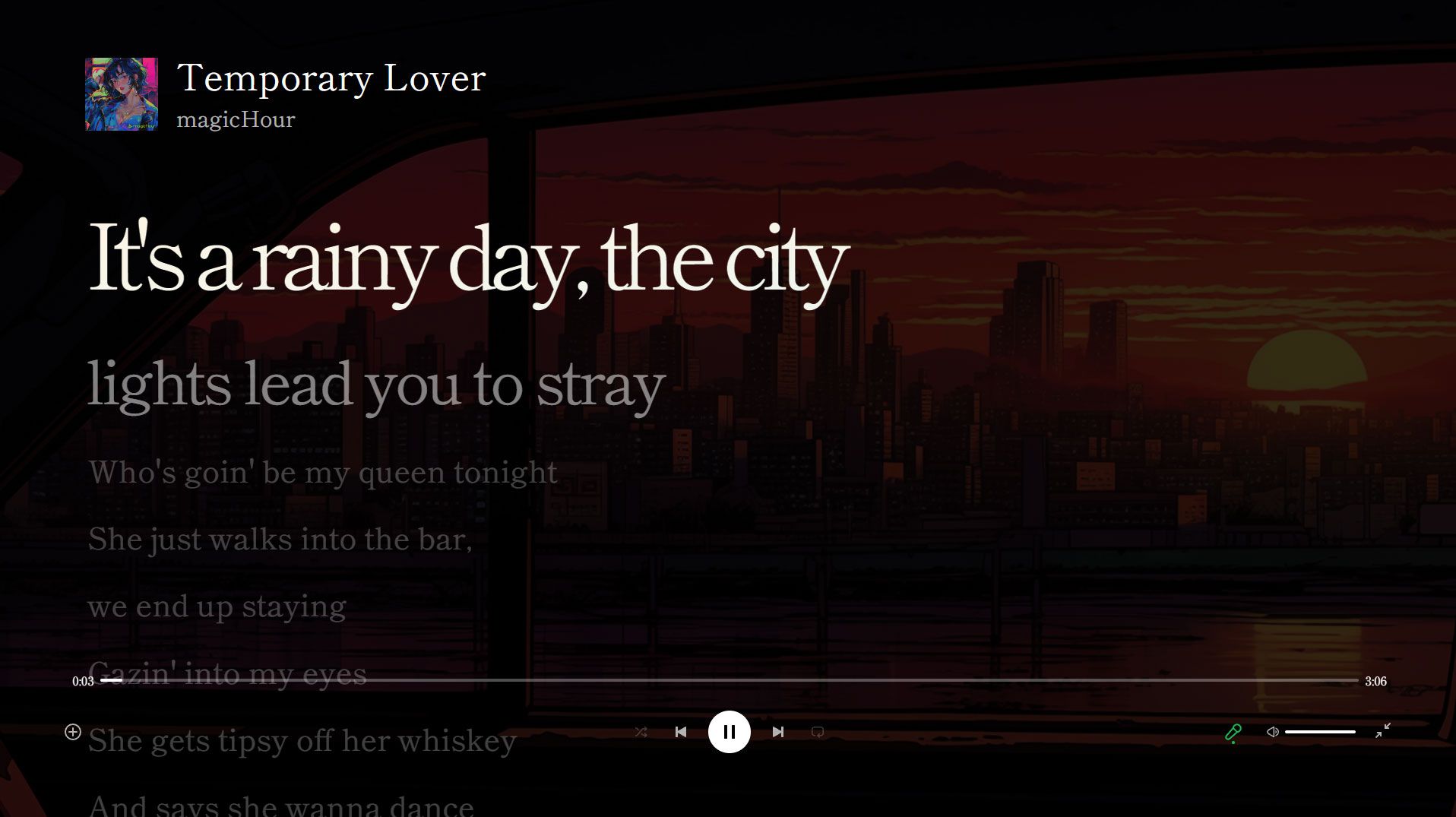
CSS styles optimized to make the lyrics look beautiful in full screen mode of the browser version of Spotify.
spotify.com | Lyrics Edition by jumpeinitta

Details
Authorjumpeinitta
LicenseNo License
Categoryspotify
Created
Updated
Code size9.2 kB
Code checksumc000e9b5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name spotify.com | Lyrics Edition
@namespace github.com/openstyles/stylus
@version 1.0.0
@description CSS styles optimized to make the lyrics look beautiful in full screen mode of the browser version of Spotify.
@author Jumpei Nitta
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
@import url('https://fonts.googleapis.com/css2?family=Kiwi+Maru&family=M+PLUS+1p&family=Shippori+Mincho&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Zen+Old+Mincho&display=swap');
* {
font-family: "Shippori Mincho", "Noto Sans JP", "Kiwi Maru", serif !important;
font-weight: 500 !important;
}
#main > div > div.ZQftYELq0aOsg6tPbVbV > div.jEMA2gVoLgPQqAFrPhFw > div.main-view-container > div.main-view-container__scroll-node > div:nth-child(2) > div.main-view-container__scroll-node-child > main > div > div.gqaWFmQeKNYnYD5gRv3x > div {
font-size: 3.0rem !important;
letter-spacing: 0em !important;
line-height: 4.0ex;
}
/**********************************/
/* フルスクリーンモード */
/**********************************/
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen {
width: 91%;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences {
font-size: 1.0em !important;
letter-spacing: -0.0em !important;
line-height: 2.0ex;
}
/**********************************/
/* フルスクリーンモード背景 */
/**********************************/
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-background-color {
background-color: rgb(0, 0, 0) !important;
background-image: none !important;
opacity: 0.8;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-background-image.false {
display: block;
background-color: transparent !important;
background-image: none !important;
opacity: 1 !important;
transition: all 5s ease-in-out;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-background-image.false > div.npv-cross-fade-container.undefined {
display: block;
width: 100%;
height: 100%;
background-color: transparent !important;
background-image: none !important;
animation: fadeIn 3s ease-in-out;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-background-image.false > div.npv-cross-fade-container.undefined > img {
display: block;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-background-color.npv-background-color--gradient.npv-background-color--animated {
background-color: transparent !important;
background-image: none !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__gradient.npv-lyrics__gradient-background.npv-lyrics__gradient--shown.npv-lyrics__gradient--full-screen {
/*display:none;*/
background-image: linear-gradient(to top, rgba(0, 0, 0, 0), transparent) !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container {
background-color: transparent !important;
background-image: none !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.ylcmjHXKpwmez5_bBVgt {
background-color: transparent !important;
background-image: none !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-background-image.false > div.npv-background-image__overlay {
background-color: transparent !important;
background-image: none !important;
}
/**********************************/
/* フルスクリーンモードタイトル */
/**********************************/
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-track-metadata > div > div.npv-track-metadata__text-wrapper {
width: 100% !important;
background-color: transparent !important;
background-image: none !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-track-metadata > div > div.npv-track-metadata__text-wrapper {
vertical-align: top;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-track-metadata > div > div.npv-track-metadata__text-wrapper > div.npv-track-metadata__name {
margin-top: -0.5ex;
font-size: 2.0em !important;
line-height: 3.0ex !important;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-track-metadata > div > div.npv-track-metadata__text-wrapper > div.npv-track-metadata__creator-name {
margin-left: 0em;
font-size: 1.2em !important;
line-height: 3.0ex !important;
}
/**********************************/
/* 歌詞 */
/**********************************/
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen {
margin-left: 14em;
}
/* PREVIOUS */
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences > div {
font-size: 10em;
}
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences > div.npv-lyrics__text-wrapper.npv-lyrics__text-wrapper--previous .npv-lyrics__text {
margin: 0ex 0px;
font-size: 1.5em !important;
letter-spacing: -0.1em !important;
opacity: 1;
transition: all 0.1s ease-in-out;
}
/* CURRENT */
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences > div.npv-lyrics__text-wrapper.npv-lyrics__text-wrapper--current .npv-lyrics__text {
margin: 0ex 0px;
font-size: 1.5em !important;
font-weight: 500 !important;
letter-spacing: -0.1em !important;
line-height: 3.0ex !important;
background: linear-gradient(174.2deg, rgba(255, 244, 228, 1) 7.1%, rgba(240, 246, 238, 1) 67.4%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
transform: scale(1);
transition: font-size 0.1s ease-in-out;
}
/* CURRENT の次 */
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences > div.npv-lyrics__text-wrapper.npv-lyrics__text-wrapper--current + div .npv-lyrics__text {
margin: 0.8ex 0px 1.2ex 0px;
margin-left: 0.03rem;
font-size: 1em !important;
letter-spacing: -0.05em !important;
opacity: 1.0;
transition: opacity 0.1s ease-out;
}
/* NEXT */
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-lyrics.npv-main-container__lyrics > div.npv-lyrics__content.npv-lyrics__content--full-screen > div.npv-lyrics__sentences > div.npv-lyrics__text-wrapper.npv-lyrics__text-wrapper--next .npv-lyrics__text {
margin: 2.0ex 0px;
margin-left: 0.2rem;
font-size: 0.5em !important;
opacity: 0.5;
transition: opacity 0.1s ease-out;
}
/**********************************/
/* 次はこちら */
/**********************************/
#main > div > div:nth-child(4) > div:nth-child(2) > div > div.npv-main-container > div.npv-up-next.fade-in-and-out-transition-enter-done {
border: none;
background: linear-gradient(125deg, #000 30%, #222 99%);
}
}