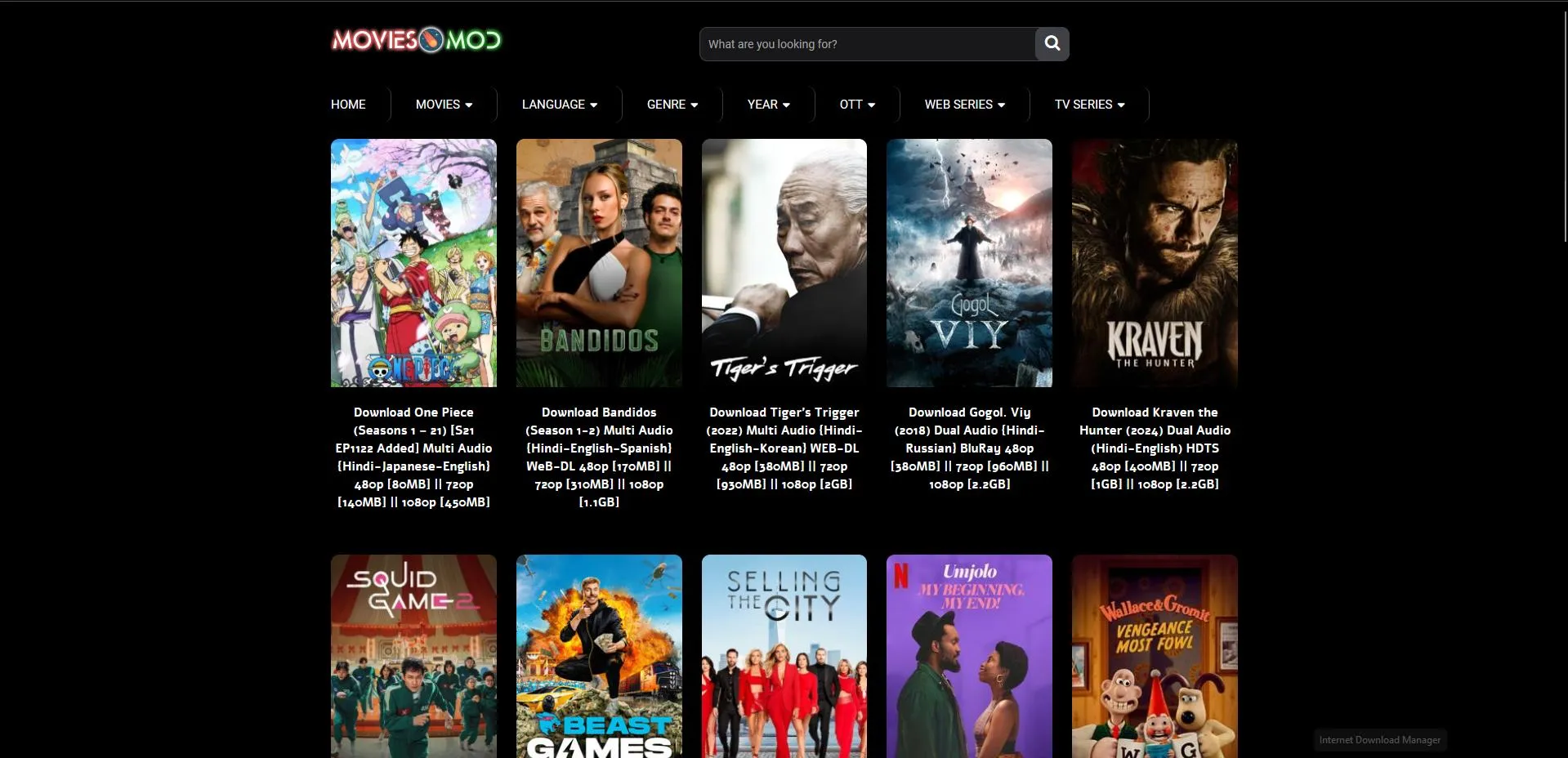
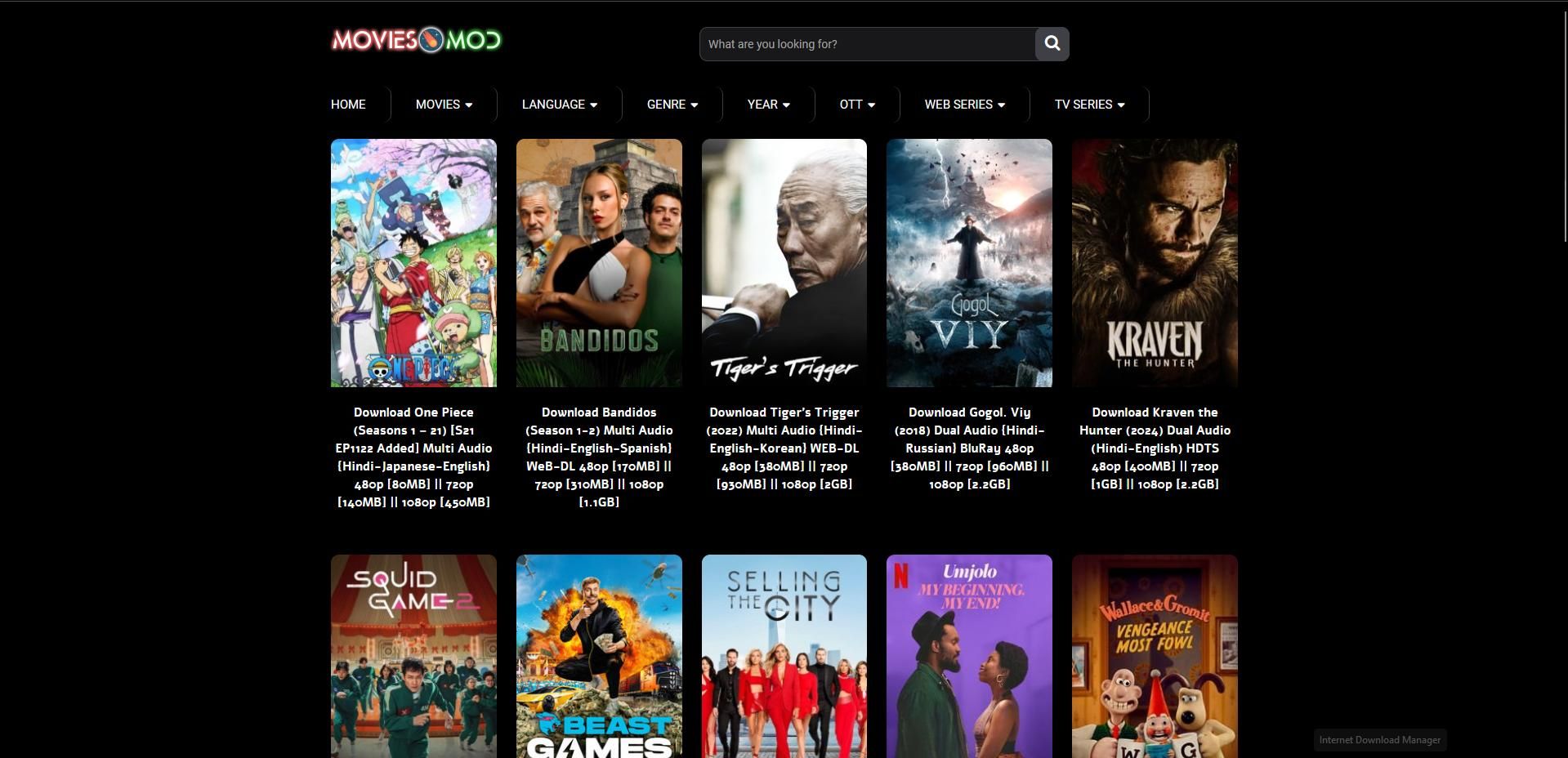
Amoled theme for MoviesMod with custom regex at the end.
MoviesMod Amoled by InternetNinjo

Details
AuthorInternetNinjo
LicenseApache-2.0
Categorymoviesmod.*
Created
Updated
Code size4.3 kB
Code checksum26fd1c54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any issues should be reported directly to my GitHub Repo
Source code
/* ==UserStyle==
@name MoviesMod Amoled
@namespace Hobby
@version 1.0.0
@description Amoled theme for MoviesMod with custom regex at the end.
@author InternetNinja
@homepageURL https://userstyles.world/user/InternetNinjo
==/UserStyle== */
@-moz-document regexp("https://moviesmod.*") {
body {
background-color: rgb(0, 0, 0) !important;
background-image: none !important;
}
#site-header {
background: #000;
}
/* I'm not too sure why it only works if i select it with all these elements*/
#primary-navigation,
.navigation ul ul,
.pagination a,
.pagination .dots,
.latestPost-review-wrapper,
.single_post .thecategory,
.single-prev-next a:hover,
.tagcloud a:hover,
#commentform input#submit:hover,
.contactform #submit:hover,
.post-label,
.latestPost .review-type-circle.review-total-only,
.latestPost .review-type-circle.wp-review-show-total,
.bypostauthor .fn::after,
#primary-navigation .navigation.mobile-menu-wrapper,
#wpmm-megamenu .review-total-only,
.owl-controls .owl-dot.active span,
.owl-controls .owl-dot:hover span,
.owl-prev,
.owl-next,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button,
.woocommerce input.button,
.woocommerce-page input.button,
.woocommerce #respond input#submit,
.woocommerce-page #respond input#submit,
.woocommerce #content input.button,
.woocommerce-page #content input.button,
.woocommerce nav.woocommerce-pagination ul li a,
.woocommerce-page nav.woocommerce-pagination ul li a,
.woocommerce #content nav.woocommerce-pagination ul li a,
.woocommerce-page #content nav.woocommerce-pagination ul li a,
.woocommerce .bypostauthor::after,
#searchsubmit,
.woocommerce nav.woocommerce-pagination ul li span.current,
.woocommerce-page nav.woocommerce-pagination ul li span.current,
.woocommerce #content nav.woocommerce-pagination ul li span.current,
.woocommerce-page #content nav.woocommerce-pagination ul li span.current,
.woocommerce nav.woocommerce-pagination ul li a:hover,
.woocommerce-page nav.woocommerce-pagination ul li a:hover,
.woocommerce #content nav.woocommerce-pagination ul li a:hover,
.woocommerce-page #content nav.woocommerce-pagination ul li a:hover,
.woocommerce nav.woocommerce-pagination ul li a:focus,
.woocommerce-page nav.woocommerce-pagination ul li a:focus,
.woocommerce #content nav.woocommerce-pagination ul li a:focus,
.woocommerce-page #content nav.woocommerce-pagination ul li a:focus,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button,
.woocommerce input.button,
.woocommerce-page input.button,
.woocommerce #respond input#submit,
.woocommerce-page #respond input#submit,
.woocommerce #content input.button,
.woocommerce-page #content input.button {
background-color: #000;
color: #fff;
}
.pagination {
background: #000;
}
.latestPost {
background: #000;
}
div#page.single,
#page.error,
.woocommerce #page {
background: #000;
}
.imdbwp.dark {
background-color: #000;
border: 1px solid #f5c518;
}
#commentsAdd {
background-color: #000;
}
.sidebar .widget {
background: #000;
}
.sidebar.c-4-12 {
background: #000 !important;
}
.cool-tag-cloud .ctcblack .ctcright a,
.cool-tag-cloud .ctcblack .ctcright .tag-cloud-link {
background-color: black !important;
background-image: none !important;
}
.cool-tag-cloud .ctcblack .ctcright a::after,
.cool-tag-cloud .ctcblack .ctcright .tag-cloud-link::after {
background-color: black !important;
background-image: none !important;
}
.cool-tag-cloud .ctcblack .ctcright a:hover::before,
.cool-tag-cloud .ctcblack .ctcright .tag-cloud-link {
background-color: black !important;
background-image: none !important;
}
.cool-tag-cloud .ctcblack .ctcright a:hover::after,
.cool-tag-cloud .ctcblack .ctcright .tag-cloud-link:hover::after {
background-color: black !important;
background-image: none !important;
}
.cool-tag-cloud .ctcblack .ctcright a:hover,
.cool-tag-cloud .ctcblack .ctcright a,
.cool-tag-cloud .ctcblack .ctcright .tag-cloud-link {
background-color: black !important;
background-image: none !important;
background-repeat: no-repeat !important;
}
#s {
background-color: #18181b;
border-color: #3f3f46;
border-radius: 10px;
color: white;
}
}