Black theme for Scrap.TF
Scrap.TF Black Theme [Updated] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Scrap.tf-BlackTheme.user.css
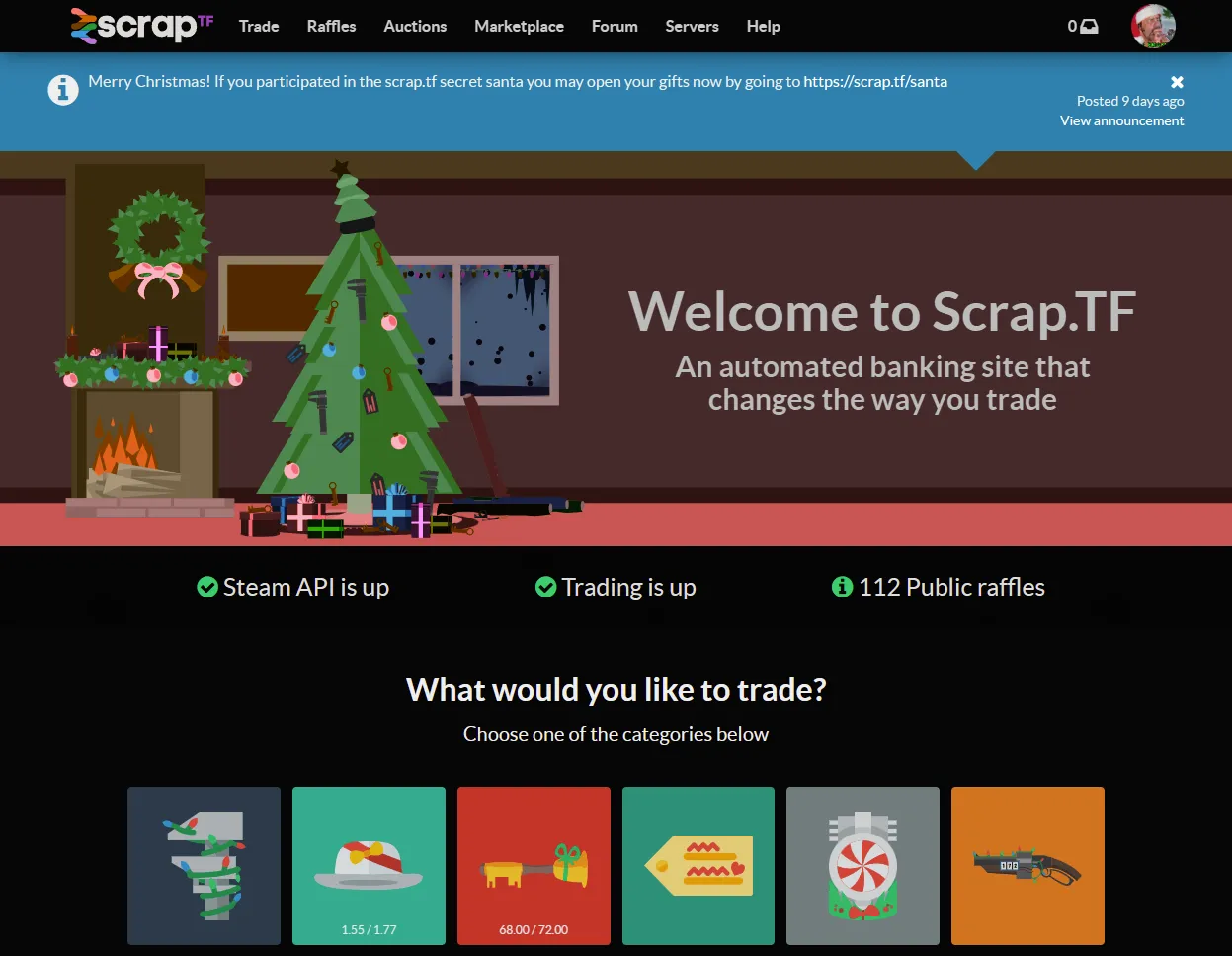
![Screenshot of Scrap.TF Black Theme [Updated]](https://userstyles.world/preview/20163/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categoryscrap
Created
Updated
Code size18 kB
Code checksum17d17ce8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Scrap.TF Black Theme [Updated]
@namespace typpi.online
@version 1.0.4
@description Black theme for Scrap.TF
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
==/UserStyle== */
@-moz-document url-prefix("https://scrap.tf"),
url-prefix("https://dev.scrap.tf")
{
/* General & Nav */
body {
color: #eee;
}
a {
color: #0ce3ac;
}
a:hover,
a:focus {
color: #0ce3ac;
text-decoration: underline;
}
.big-logo {
filter: invert(1) hue-rotate(180deg);
}
.navbar-default,
.auction-hints,
.page-theme-light {
background-color: #060606 !important;
}
#pid-index .welcome {
filter: invert(1) hue-rotate(180deg);
}
nav .iconic::before {
color: rgb(229 229 229 / 5%);
}
.dropdown-header,
.input-group-addon {
color: #ddd;
}
.navbar-default .navbar-nav > li > a,
.yamm-content li > a {
color: #ccc;
}
.navbar-nav
> li
> a:not(.nav-userdropdown):hover,
.navbar-nav
> li
> a:not(.nav-userdropdown):focus,
.yamm-content li > a:hover,
.yamm-content li > a:focus {
background-color: #1b1b1b !important;
text-decoration: none;
}
.dropdown-menu,
.select2-drop,
.auction-table {
background-color: #060606;
}
.dropdown-menu > li > a {
color: #ccc;
}
.navbar .nav ul a:hover {
background-color: rgb(
136
134
134 /
15%
) !important;
}
.dropdown-menu .badge {
background-color: #060606;
}
.dropdown-menu .divider {
background-color: #060606;
}
.yamm-row2 {
border-top: 1px solid #444;
}
.bg-warning,
.raffle-mod,
.input-group-addon {
border-color: #464545;
background: #060606;
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #fff;
}
/* Forms */
.form-group.focus .form-control,
.form-control:focus,
.form-group.focus
.select2-search
input[type='text'],
.select2-search input[type='text']:focus {
border-color: #888;
}
.form-control,
.select2-search input[type='text'] {
color: #eee;
}
/* Dropdowns */
.select-primary .select2-choice {
background: #060606;
}
.select-primary .select2-choice:hover,
.select-primary .select2-choice.hover,
.select-primary .select2-choice:focus,
.select-primary .select2-choice:active {
background: #555;
}
.select2-drop
.select2-result-selectable
.select2-result-label {
color: #eee;
}
.select2-drop .select2-disabled {
color: #aaa;
}
.select2-drop
.select2-result-selectable
.select2-result-label:focus,
.select2-drop
.select2-result-selectable
.select2-result-label:hover,
.select2-drop
.select2-result-selectable
.select2-result-label:active {
background: #444;
}
.select2-drop
.select2-highlighted
> .select2-result-label {
background: #666;
}
/* Buttons */
.btn-default {
border-color: #464545;
background-color: #464545;
color: #ffffff;
}
.btn-default:focus,
.btn-default.focus {
border-color: #060606;
background-color: #2c2c2c;
color: #ffffff;
}
.btn-default:hover {
border-color: #272727;
background-color: #2c2c2c;
color: #ffffff;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
border-color: #272727;
background-color: #2c2c2c;
color: #ffffff;
}
.btn-default:active:hover,
.btn-default.active:hover,
.open > .dropdown-toggle.btn-default:hover,
.btn-default:active:focus,
.btn-default.active:focus,
.open > .dropdown-toggle.btn-default:focus,
.btn-default:active.focus,
.btn-default.active.focus,
.open > .dropdown-toggle.btn-default.focus {
border-color: #060606;
background-color: #1a1a1a;
color: #ffffff;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
background-image: none;
}
.btn-default.disabled:hover,
.btn-default[disabled]:hover,
fieldset[disabled] .btn-default:hover,
.btn-default.disabled:focus,
.btn-default[disabled]:focus,
fieldset[disabled] .btn-default:focus,
.btn-default.disabled.focus,
.btn-default[disabled].focus,
fieldset[disabled] .btn-default.focus {
border-color: #464545;
background-color: #464545;
}
.btn-default .badge {
background-color: #ffffff;
color: #464545;
}
.btn-primary {
border-color: #375a7f;
background-color: #375a7f;
color: #ffffff;
}
.btn-primary:focus,
.btn-primary.focus {
border-color: #101b26;
background-color: #28415b;
color: #ffffff;
}
.btn-primary:hover {
border-color: #253c54;
background-color: #28415b;
color: #ffffff;
}
.btn-primary:active,
.btn-primary.active,
.open > .dropdown-toggle.btn-primary {
border-color: #253c54;
background-color: #28415b;
color: #ffffff;
}
.btn-primary:active:hover,
.btn-primary.active:hover,
.open > .dropdown-toggle.btn-primary:hover,
.btn-primary:active:focus,
.btn-primary.active:focus,
.open > .dropdown-toggle.btn-primary:focus,
.btn-primary:active.focus,
.btn-primary.active.focus,
.open > .dropdown-toggle.btn-primary.focus {
border-color: #101b26;
background-color: #1d2f43;
color: #ffffff;
}
.btn-primary:active,
.btn-primary.active,
.open > .dropdown-toggle.btn-primary {
background-image: none;
}
.btn-primary.disabled:hover,
.btn-primary[disabled]:hover,
fieldset[disabled] .btn-primary:hover,
.btn-primary.disabled:focus,
.btn-primary[disabled]:focus,
fieldset[disabled] .btn-primary:focus,
.btn-primary.disabled.focus,
.btn-primary[disabled].focus,
fieldset[disabled] .btn-primary.focus {
border-color: #375a7f;
background-color: #375a7f;
}
.btn-primary .badge {
background-color: #ffffff;
color: #375a7f;
}
.btn-success {
border-color: #00bc8c;
background-color: #00bc8c;
color: #ffffff;
}
.btn-success:focus,
.btn-success.focus {
border-color: #003d2d;
background-color: #008966;
color: #ffffff;
}
.btn-success:hover {
border-color: #007f5e;
background-color: #008966;
color: #ffffff;
}
.btn-success:active,
.btn-success.active,
.open > .dropdown-toggle.btn-success {
border-color: #007f5e;
background-color: #008966;
color: #ffffff;
}
.btn-success:active:hover,
.btn-success.active:hover,
.open > .dropdown-toggle.btn-success:hover,
.btn-success:active:focus,
.btn-success.active:focus,
.open > .dropdown-toggle.btn-success:focus,
.btn-success:active.focus,
.btn-success.active.focus,
.open > .dropdown-toggle.btn-success.focus {
border-color: #003d2d;
background-color: #00654b;
color: #ffffff;
}
.btn-success:active,
.btn-success.active,
.open > .dropdown-toggle.btn-success {
background-image: none;
}
.btn-success.disabled:hover,
.btn-success[disabled]:hover,
fieldset[disabled] .btn-success:hover,
.btn-success.disabled:focus,
.btn-success[disabled]:focus,
fieldset[disabled] .btn-success:focus,
.btn-success.disabled.focus,
.btn-success[disabled].focus,
fieldset[disabled] .btn-success.focus {
border-color: #00bc8c;
background-color: #00bc8c;
}
.btn-success .badge {
background-color: #ffffff;
color: #00bc8c;
}
.btn-info {
border-color: #3498db;
background-color: #3498db;
color: #ffffff;
}
.btn-info:focus,
.btn-info.focus {
border-color: #16527a;
background-color: #217dbb;
color: #ffffff;
}
.btn-info:hover {
border-color: #2077b2;
background-color: #217dbb;
color: #ffffff;
}
.btn-info:active,
.btn-info.active,
.open > .dropdown-toggle.btn-info {
border-color: #2077b2;
background-color: #217dbb;
color: #ffffff;
}
.btn-info:active:hover,
.btn-info.active:hover,
.open > .dropdown-toggle.btn-info:hover,
.btn-info:active:focus,
.btn-info.active:focus,
.open > .dropdown-toggle.btn-info:focus,
.btn-info:active.focus,
.btn-info.active.focus,
.open > .dropdown-toggle.btn-info.focus {
border-color: #16527a;
background-color: #1c699d;
color: #ffffff;
}
.btn-info:active,
.btn-info.active,
.open > .dropdown-toggle.btn-info {
background-image: none;
}
.btn-info.disabled:hover,
.btn-info[disabled]:hover,
fieldset[disabled] .btn-info:hover,
.btn-info.disabled:focus,
.btn-info[disabled]:focus,
fieldset[disabled] .btn-info:focus,
.btn-info.disabled.focus,
.btn-info[disabled].focus,
fieldset[disabled] .btn-info.focus {
border-color: #3498db;
background-color: #3498db;
}
.btn-info .badge {
background-color: #ffffff;
color: #3498db;
}
.btn-warning {
border-color: #f39c12;
background-color: #f39c12;
color: #ffffff;
}
.btn-warning:focus,
.btn-warning.focus {
border-color: #7f5006;
background-color: #c87f0a;
color: #ffffff;
}
.btn-warning:hover {
border-color: #be780a;
background-color: #c87f0a;
color: #ffffff;
}
.btn-warning:active,
.btn-warning.active,
.open > .dropdown-toggle.btn-warning {
border-color: #be780a;
background-color: #c87f0a;
color: #ffffff;
}
.btn-warning:active:hover,
.btn-warning.active:hover,
.open > .dropdown-toggle.btn-warning:hover,
.btn-warning:active:focus,
.btn-warning.active:focus,
.open > .dropdown-toggle.btn-warning:focus,
.btn-warning:active.focus,
.btn-warning.active.focus,
.open > .dropdown-toggle.btn-warning.focus {
border-color: #7f5006;
background-color: #a66908;
color: #ffffff;
}
.btn-warning:active,
.btn-warning.active,
.open > .dropdown-toggle.btn-warning {
background-image: none;
}
.btn-warning.disabled:hover,
.btn-warning[disabled]:hover,
fieldset[disabled] .btn-warning:hover,
.btn-warning.disabled:focus,
.btn-warning[disabled]:focus,
fieldset[disabled] .btn-warning:focus,
.btn-warning.disabled.focus,
.btn-warning[disabled].focus,
fieldset[disabled] .btn-warning.focus {
border-color: #f39c12;
background-color: #f39c12;
}
.btn-warning .badge {
background-color: #ffffff;
color: #f39c12;
}
.btn-danger {
border-color: #e74c3c;
background-color: #e74c3c;
color: #ffffff;
}
.btn-danger:focus,
.btn-danger.focus {
border-color: #921e12;
background-color: #d62c1a;
color: #ffffff;
}
.btn-danger:hover ...