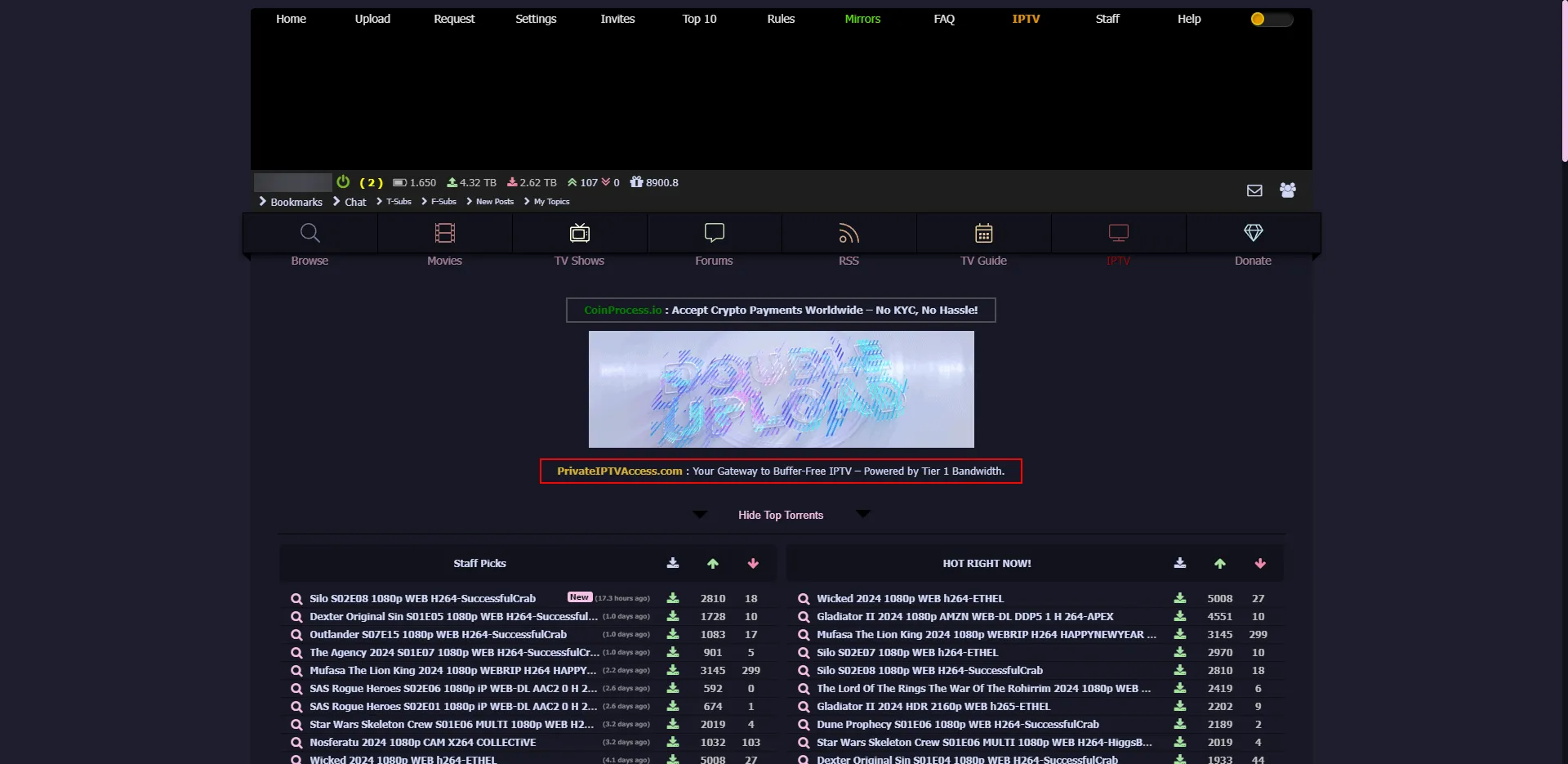
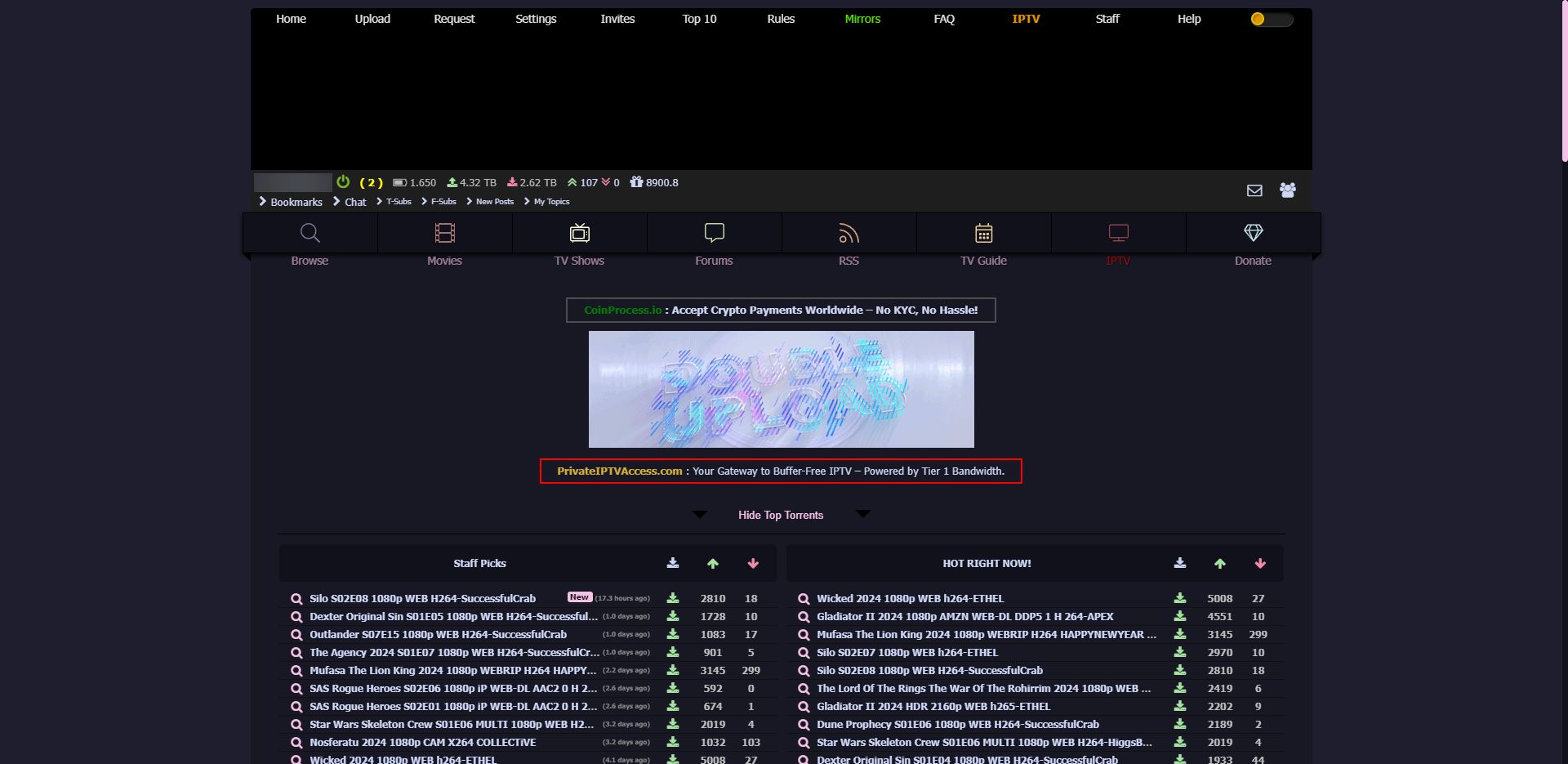
catppuccin for iptorrents
catppuccin iptorrents by masterbating

Details
Authormasterbating
LicenseNo License
Categoryhttps://userstyles.world/user/masterbating
Created
Updated
Code size4.4 kB
Code checksum1841d044
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name iptorrents.com/t
@version 20250104.06.52
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://iptorrents.com/") {
injected stylesheet,
::-webkit-scrollbar {
width: 7px !important;
height: 7px !important;
}
injected stylesheet,
::-webkit-scrollbar-corner {
background: rgb(17, 17, 27) !important;
}
injected stylesheet,
::-webkit-scrollbar-thumb:hover {
background: rgb(155, 115, 144) !important;
}
injected stylesheet,
::-webkit-scrollbar-thumb {
background: rgb(245, 194, 231) !important;
border-radius: calc(4px) !important;
}
injected stylesheet,
::-webkit-scrollbar-track {
background: rgb(17, 17, 27) !important;
}
body {
background: #1e1e2e;
font: 13px tahoma, arial, helvetica, sans-serif;
color: #bbb;
margin: 0 auto 40px;
}
table {
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
unicode-bidi: isolate;
border-spacing: 2px;
border-color: #80808000;
}
#iptStart {
width: 90%;
max-width: 1300px;
min-width: 1000px;
margin: 10px auto 0;
padding-bottom: 20px;
background: #181825;
position: relative;
border-radius: 5px 5px 0 0;
box-shadow: 0 30px 37px -3px #5550, 0 60px 60px -6px #11111100;
}
#iptStart .butRow>div {
background: #11111b;
text-align: center;
display: table;
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}
.t1 th {
background-color: #11111b;
font-size: 12px;
font-weight: 700;
padding: 15px 10px;
color: #cdd6f4;
}
a {
color: #cdd6f4;
text-decoration: none;
}
#iptStart .butRow b {
font-weight: inherit;
color: #f5c2e7 ;
display: block;
font-size: 14px;
text-shadow: 1px 1px #000;
position: absolute;
width: 100%;
box-sizing: border-box;
bottom: -18px;
left: 0;
opacity: .6;
-webkit-transition: all .3s;
transition: all .3s;
padding-top: 10px;
}
.tag, .free {
background: #f5c2e7;
border-radius: 3px;
font-size: 10px;
padding: 0 5px;
color: #000;
font-weight: 700;
display: inline-block;
line-height: 14px;
top: -1.5px;
position: relative;
}
#Search>* {
height: 40px;
background: #11111b;
border: 0 solid;
border-radius: 0;
vertical-align: top;
}
#Search input[type=submit] {
cursor: pointer;
background: #11111b;
border-radius: 0 5px 5px 0;
border: 0 solid;
color: #cdd6f4;
}
.tog {
-webkit-appearance: none;
position: relative;
border: 0;
border-bottom: 1px solid #000;
background: 0 0;
color: #f5c2e7;
cursor: pointer;
padding: 15px;
width: 100%;
outline: none;
-webkit-transition: all .6s;
transition: all .6s;
-webkit-text-size-adjust: 100%;
}
#catters .vat>label:first-child a {
color: #f5c2e7;
font-weight: 700;
}
.c0 {
color: rgb(245, 194, 231);
}
.grn {
color: #a6e3a1;
}
.red {
color: #f38ba8;
}
element.style {
border: 2px solid #f38ba8;
display: inline-block;
padding: 5px 20px 6px;
--darkreader-inline-border-top: #f30000;
--darkreader-inline-border-right: #f30000;
--darkreader-inline-border-bottom: #f30000;
--darkreader-inline-border-left: #f30000;
}
#iptStart .butRow a img {
display: block;
width: 24px;
height: 24px;
margin: 0 auto;
background: url(/rsrc/i/mIcons.svg) no-repeat -5px / 170px 68px;
filter: saturate(0.3) brightness(1.2);
}
element.style {
color: rgb(245, 194, 231);
--darkreader-inline-color: #ff1818;
}
element.style {
color: #f9e2af;
font-weight: bold;
--darkreader-inline-color: #ffff18;
}
.paginate .single.selected, .pagination .single.selected {
box-shadow: 0 0 3px #a6e3a1;
color: #a6e3a1;
padding: 5px 8px;
}
.paginate .single, .pagination .single {
display: inline-block;
background-color: #11111b;
margin: 0 2px 0 0;
border-radius: 3px;
}
.dBox .info, .dBox .des>blockquote {
background: rgb(17, 17, 27);
text-align: left;
padding: 20px;
width: 100%;
max-width: 85%;
word-wrap: break-word;
}
}