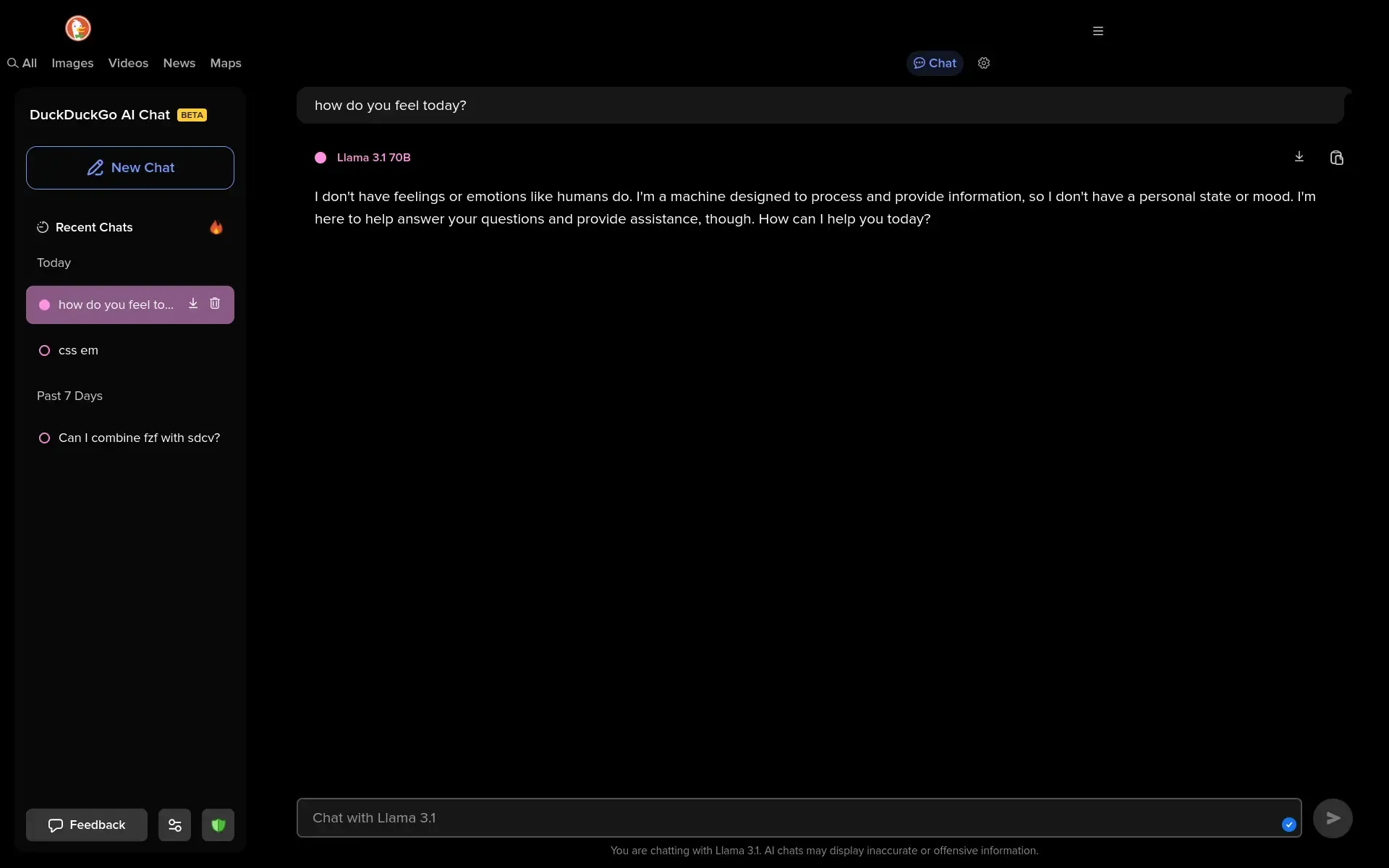
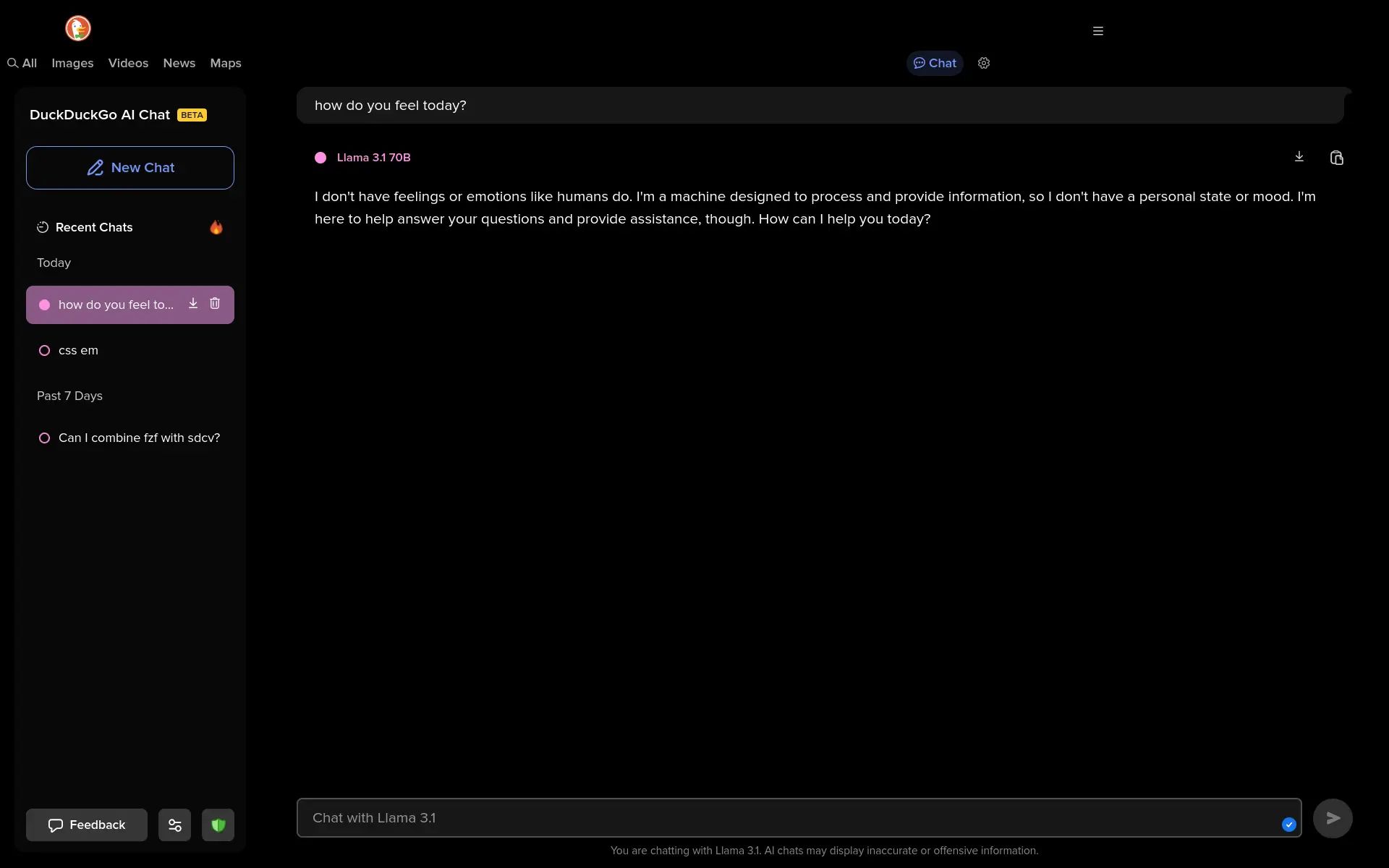
Wider, black
duckduckgo.com: wider by vitaly-zdanevich
Imported and mirrored from https://gitlab.com/vitaly-zdanevich-styles/duckduckgo/-/raw/master/duckduckgo.user.css

Details
Authorvitaly-zdanevich
License
Categoryduckduckgo.com
Created
Updated
Code size1.1 kB
Code checksumf5dfb835
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name duckduckgo.com: wider
@namespace github.com/openstyles/stylus
@version 1.1.5
@description Wider, black
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
:root {
--theme-dc-chat-max-width: 100%;
--theme-dc-color-layer0: #000 !important;
}
section[data-area="mainline"] {
max-width: 100% !important;
flex-basis: 100vw !important;
}
.super-wide {
margin: 0 !important;
}
.header--aside__item.header--aside__item--hidden-lg, /* "Your protection, our priority" */
.text_promo--part.text_promo--text,
.text_promo--part.text_promo--badge, /* "New!" */
.footer,
.eRjZTOsvr6gqJe3E2Yc6 /* AI: "You are chatting with Llama 3.1. AI chats may display inaccurate or offensive information." */
{
display: none !important;
}
.js-module--stack_overflowjs-about-module {
border: 0 !important;
background: #111 !important;
}
.dark-bg .prettyprint,
.dark-bg .prettyprint code
{
background: #111;
}
section[data-area="sidebar"] {
display: none !important;
}
}