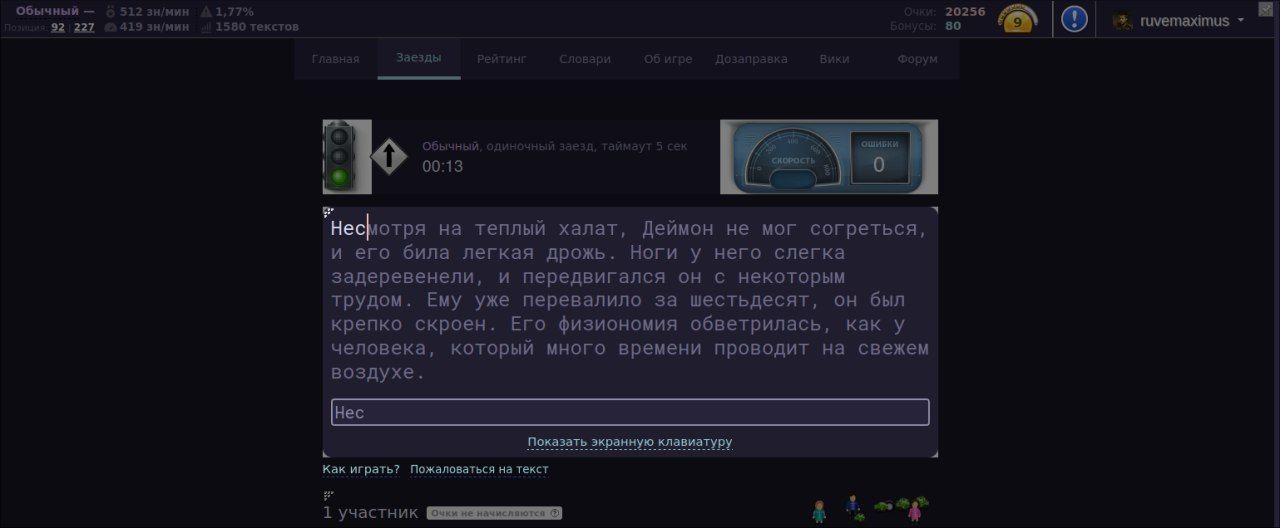
Темная тема для сайта клавогонок вдохновленная Rose Pine.
Использована палитра Rose Pine Main

AuthorRuveMaximus
LicenseNo License
Categoryklavogonki.ru
Created
Updated
Code size9.9 kB
Code checksumb5584bcf
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Темная тема для сайта клавогонок вдохновленная Rose Pine.
Использована палитра Rose Pine Main
Пока что эта тема находится в начале своего пути. И я решил сосредоточиться в первую очередь на странице самого заезда. Темная тема для других страниц будет позже
/* ==UserStyle==
@name Klavogonki Rose Pine
@namespace github.com/openstyles/stylus
@version 2025-01-26
@description Клавогонки. Rose Pine Main
@author ruvemaximus
@preprocessor less
@var checkbox hideParams "Скрыть правую панель в заезде (настройки и приглашение)" 0
@var checkbox minimalisticStatus "Убрать из заезда картинку светофора и спидометра" 0
@var checkbox hideChat "Скрыть чат во время заезда" 0
==/UserStyle== */
@base: #191724;
@surface: #1f1d2e;
@overlay: #26233a;
@muted: #6e6a86;
@subtle: #908caa;
@text: #e0def4;
@text-rgba: rgba(224, 222, 244);
@love: #eb6f92;
@love-rgba: rgba(235, 111, 146);
@gold: #f6c177;
@gold-rgba: rgba(246, 193, 119);
@rose: #ebbcba;
@rose-rgba: rgba(235, 188, 186);
@pine: #31748f;
@pine-rgba: rgba(49, 116, 143);
@foam: #9ccfd8;
@foam-rgba: rgba(156, 207, 216);
@iris: #c4a7e7;
@iris-rgba: rgba(196, 167, 231);
@highlight-low: #21202e;
@highlight-med: #403d52;
@highlight-high: #524f67;
/* TODOs
-
*/
/* Icons from https://lucide.dev */
.svg(@stroke, @path) {
background: no-repeat url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 24 24" stroke-linecap="round" stroke-linejoin="round" fill="none" stroke="@{fill}" stroke-width="2">@{path}</svg>');
}
.icon-speed(@fill: rgba(255, 255, 255, 0.5)) {
.svg(@fill,
@path: '<path d="m12 14 4-4"/><path d="M3.34 19a10 10 0 1 1 17.32 0"/>')
}
.icon-medal(@fill: rgba(255, 255, 255, 0.5)) {
.svg(@fill,
@path: '<path d="M6 9H4.5a2.5 2.5 0 0 1 0-5H6"/><path d="M18 9h1.5a2.5 2.5 0 0 0 0-5H18"/><path d="M4 22h16"/><path d="M10 14.66V17c0 .55-.47.98-.97 1.21C7.85 18.75 7 20.24 7 22"/><path d="M14 14.66V17c0 .55.47.98.97 1.21C16.15 18.75 17 20.24 17 22"/><path d="M18 2H6v7a6 6 0 0 0 12 0V2Z"/>');
}
.icon-warning(@fill: rgba(255, 255, 255, 0.5)) {
.svg(@fill,
@path: '<path d="m21.73 18-8-14a2 2 0 0 0-3.48 0l-8 14A2 2 0 0 0 4 21h16a2 2 0 0 0 1.73-3"/><path d="M12 9v4"/><path d="M12 17h.01"/>');
}
.icon-chart(@fill: rgba(255, 255, 255, 0.5)) {
.svg(@fill,
@path: '<path d="M3 3v16a2 2 0 0 0 2 2h16"/><path d="m19 9-5 5-4-4-3 3"/>');
}
.icon-wallet(@fill: rgba(255, 255, 255, 0.5)) {
.svg(@fill,
@path: '<path d="M19 7V4a1 1 0 0 0-1-1H5a2 2 0 0 0 0 4h15a1 1 0 0 1 1 1v4h-3a2 2 0 0 0 0 4h3a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1"/><path d="M3 5v14a2 2 0 0 0 2 2h15a1 1 0 0 0 1-1v-4"/>');
}
.speedpanel() when (@minimalisticStatus=1) {
background-image: none;
#speedpanel-canvas {
display: none;
}
#speed-label,
#errors-label {
font-size: 16px;
background-size: 18px !important;
right: 1rem;
width: 40px;
padding-left: 2rem;
}
#speed-label {
top: 1rem;
.icon-speed(@fill: @foam-rgba);
}
#errors-label {
top: 4rem;
.icon-warning(@fill: @gold-rgba);
}
#status {
background-image: none;
}
}
.speedpanel() when (@minimalisticStatus=0) {}
@-moz-document domain("klavogonki.ru") {
/* Панель навигации */
#head {
&.green-back {
background: none;
background-color: @overlay;
}
#logo {
padding: 0;
img {
display: none;
}
a::after {
content: "Главная";
}
}
.minwidth_container,
.right {
display: flex;
position: static;
justify-content: center;
align-items: center;
padding: 0;
margin: 0;
}
.login-block {
position: absolute;
right: 10px;
padding: 0;
}
.right .menu,
#logo {
margin: 0;
a {
text-decoration: none;
color: @subtle;
width: 10rem;
height: 5rem;
display: flex;
align-items: center;
justify-content: center;
&:hover {
background-color: lighten(@overlay, 10%);
color: inherit;
}
&.active {
border-bottom: 4px solid @foam;
color: @foam;
background: lighten(@overlay, 5%);
margin-top: 0;
padding-top: 0;
}
}
}
}
.userpanel {
background: @overlay;
color: @muted;
#stats-block {
tr td.title {
font-size: 0 !important;
width: 20px;
background-size: 16px !important;
}
tr td.value {
color: @subtle;
}
tr:first-child {
td.title:nth-child(2) {
/* Лучшая скорость */
.icon-medal(@iris-rgba);
}
td.title:nth-child(5) {
/* Ошбики */
.icon-warning(@iris-rgba);
}
}
tr:last-child {
td.title:nth-child(2) {
/* Средняя скорость */
.icon-speed(@iris-rgba);
}
td.title:nth-child(4) {
/* Пробег */
.icon-chart(@iris-rgba);
}
}
}
.user-block .scores-table {
tr td:first-child {
font-size: 0 !important;
width: 20px;
background-size: 16px !important;
background-repeat: no-repeat;
}
tr:first-child td:first-child {
/* Очки */
.icon-wallet(@iris-rgba);
}
}
#userpanel-scores-container {
color: @rose
}
#userpanel-bonuses {
color: @foam
}
}
}
@-moz-document url-prefix("https://klavogonki.ru/g/") {
/* Странца заезда */
@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap');
#copyright,
.feedback-btn {
display: none;
}
body {
background-color: @base;
color: @text;
}
a {
color: @foam;
&:visited {
color: @pine;
}
}
h4 {
color: @gold;
}
/* Уберем скругления сделанные через картинки */
.r {
&.tl,
.tl,
.tr,
.bl,
.br {
background: none;
}
}
.bar {
background: none;
margin-bottom: 1.5rem;
}
/* Цвета для разных типов заездов */
.gametype-normal {
color: @iris !important;
}
.gametype-voc {
color: @pine !important;
}
#playads {
display: none;
}
#top-popup {
/* Панель уведомления о соревновании */
background-color: @base;
padding: 0.5rem;
border: none;
width: max(50%, 500px);
margin: 0 auto;
position: fixed;
left: 50% !important;
transform: translateX(-50%);
div.right input {
/* Кнопка "Войти в игру" */
border-radius: 4px;
background-color: @muted;
border: none;
padding: 0.5rem 1rem;
}
}
/* Блок набора текста */
#typeblock {
background-color: @surface;
#typeplayblock * {
font-family: "Roboto Mono", serif !important;
}
#hiddentext {
background-color: @highlight-med;
text-shadow: none;
}
span#typefocus {
color: @muted;
text-decoration: none;
position: relative;
&::before {
content: "";
width: 2px;
border-radius: 2px;
background: @rose;
height: 100%;
position: absolute;
}
&.highlight_error {
color: @love !important;
}
}
span#afterfocus {
color: @muted;
}
#inputtext {
box-shadow: none;
background-color: @overlay !important;
color: @subtle;
border: 2px solid @subtle;
border-radius: 0.4rem;
&:focus {
outline: none;
}
&.error {
border-color: @love;
}
}
#bookinfo {
& > * {
color: @muted !important;
}
.voc_desc {
color: @pine;
}
#again {
a {
color: @iris;
&:hover {
color: @rose;
}
}
.hotkey {
color: @highlight-high;
border-radius: 2px;
padding: 2px 4px;
background-color: @highlight-low;
font-family: 'Roboto Mono', serif;
font-size: 12px;
}
}
}
}
#errors_text {
/* Текст с ошибками */
p {
background-color: @overlay;
}
s.error {
color: @love !important;
}
.error {
color: @foam;
}
}
#errors_tab {
/* Посмотреть ошибки */
background: @surface;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
#fixtypo {
color: @love;
}
#speedpanel {
background-color: inherit;
.speedpanel();
&-back,
&-top,
&-arrow {
display: none;
}
#gamedesc {
color: @subtle !important;
}
}
/* Настройки на странице заезда */
#play-right {
display: if((@hideParams =1), none, block);
#params,
#invite {
background-color: @overlay;
border-radius: 1rem;
color: @muted;
}
}
#players {
background-color: transparent;
.player {
background: none;
.divider {
background: none;
border-bottom: 3px @highlight-med dashed;
}
}
}
#footer {
background-color: @surface;
}
#chat-wrapper {
display: if((@hideChat=1), none, flex);
/* Чат */
#chat-title table {
.dummy {
background: @surface;
}
.l,
.r,
.c {
background: @overlay !important;
color: @muted;
}
}
.chat {
.messages {
background-color: @base;
.messages-border {
background-color: @base;
}
p {
background-color: @surface;
}
}
background-color: @surface;
}
}
/* TODO перенести в общий блок */
.modal2 {
&-content {
background-color: @surface;
}
}
}