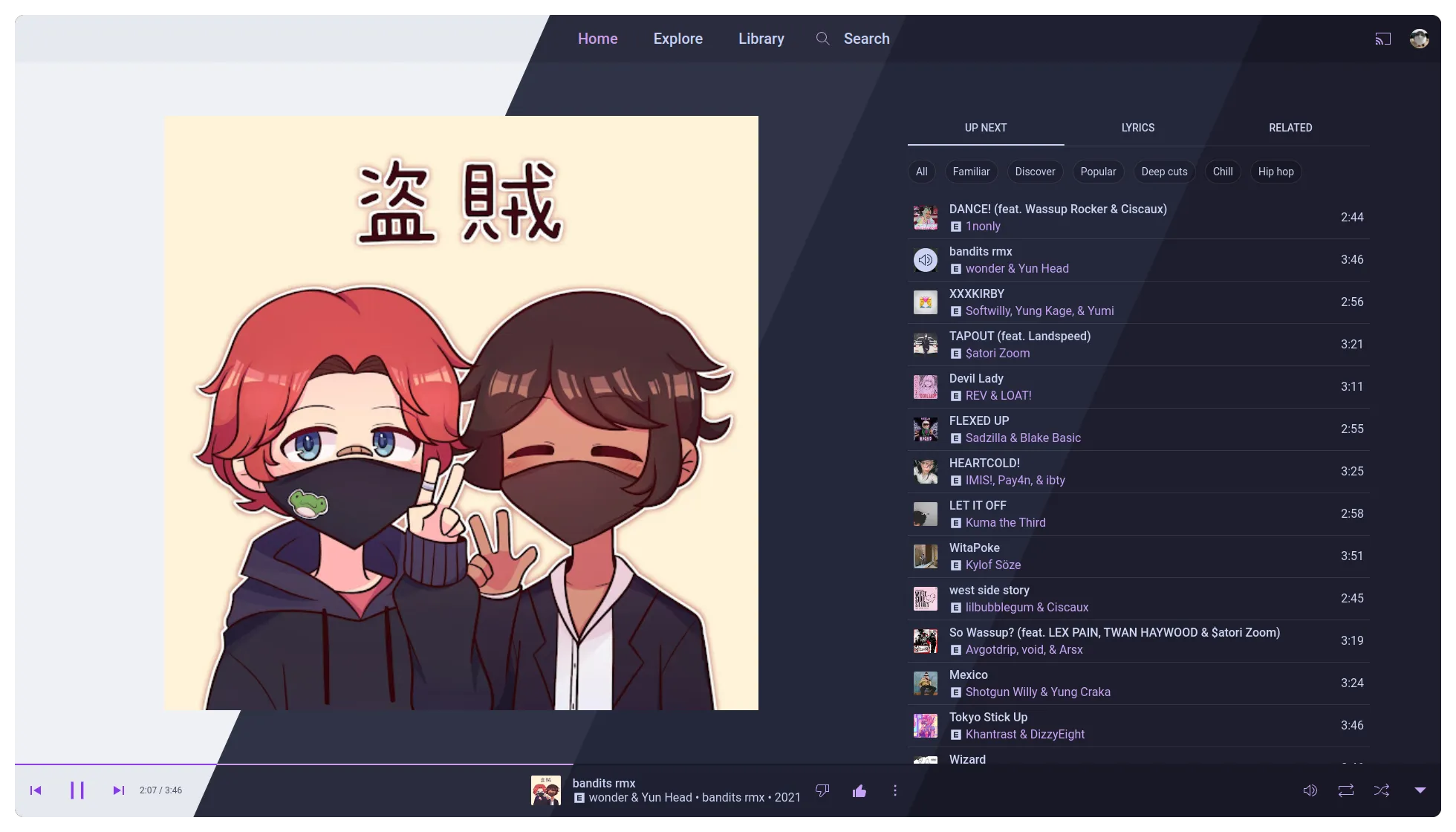
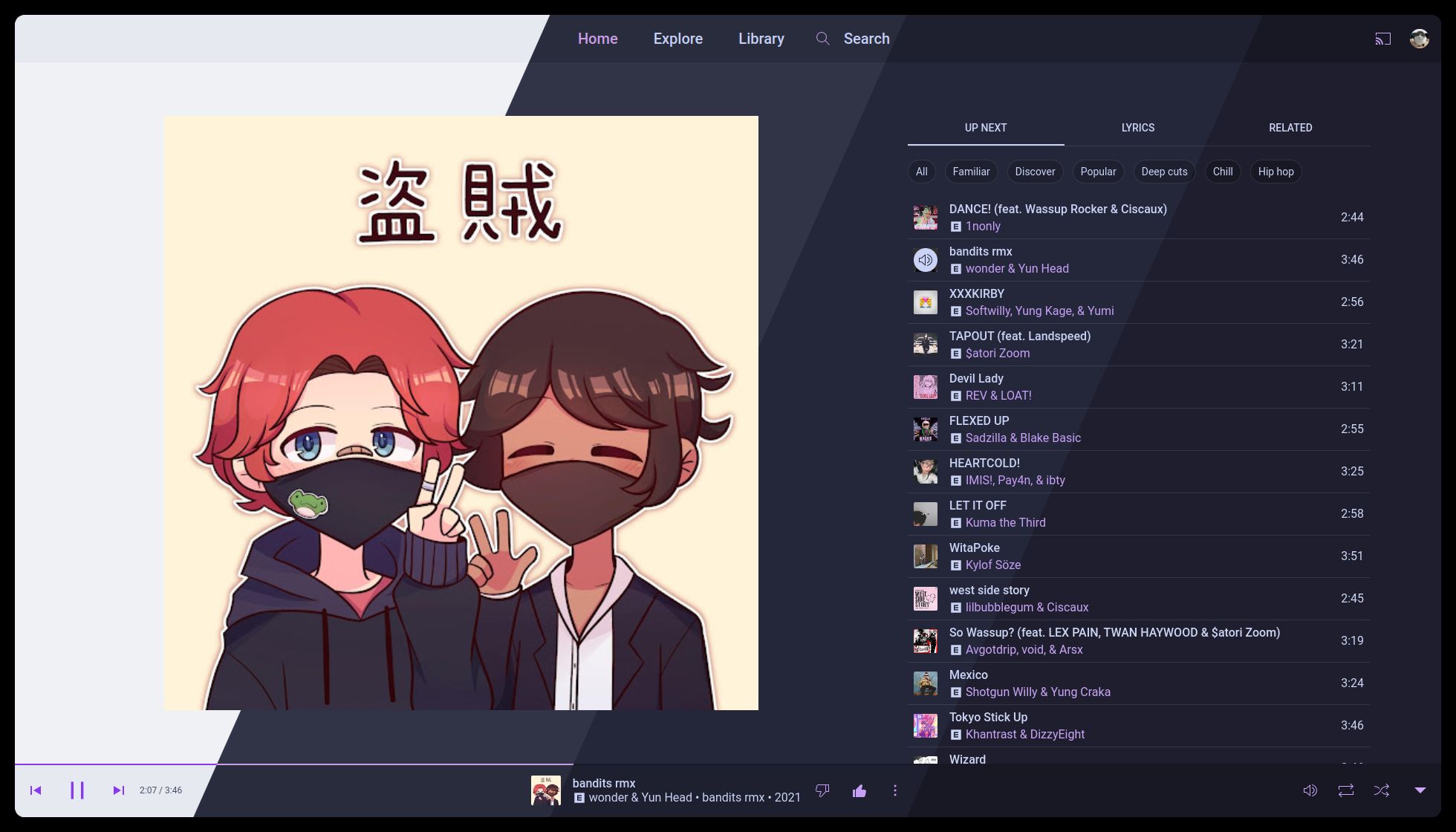
ņ£ĀĒŖ£ļĖī ļ«żņ¦ü Cattppuccin Ēģīļ¦łļŖö ņŚåņ¢┤ņä£ Ļ░ĆņĀĖņÖöņ¢┤ņÜö.
Mocha Ēģīļ¦łņØ┤Ļ│Ā, ņĀĆ ņō░ļĀżĻ│Ā Ļ░ĆņĀĖņś© Ļ▒░ņśłņÜö. ļŗżļźĖ ņŖżĒāĆņØ╝ ļ│┤ļ®┤ Ēģīļ¦łļź╝ ņäĀĒāØĒĢĀ ņłś ņ׳ļŹśļŹ░, ņ¢┤ļ¢╗Ļ▓ī ĒĢśļŖö Ļ▒┤ņ¦Ć ļ¬©ļź┤Ļ▓ĀļäżņÜö.
YouTube Music - Catppuccin: Mocha by Monokii

Details
AuthorMonokii
LicenseMIT License
CategoryYouTube Music
Created
Updated
Code size47 kB
Code checksumcb1762d2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ņŚ¼ĻĖ░ņŚÉņä£ Ļ░ĆņĀĖņś┤.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./*==UserStyle==
@name Youtube Music Catppuccin
@namespace github.com/catppuccin/youtubemusic
@version 0.4.3
@description Soothing pastel theme for Youtube Music
@author Catppuccin
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frapp├®", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frapp├®", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire*", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
@import (css) url("https://youtubemusic.catppuccin.com/src/@{lightFlavor}.css") (prefers-color-scheme: light);
@import (css) url("https://youtubemusic.catppuccin.com/src/@{darkFlavor}.css") (prefers-color-scheme: dark);
html:not(.style-scope) {
@accent: "--ctp-@{accentColor}";
--ctp-accent: var(e(@accent)) !important;
}
}
html:not(.style-scope)
{
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e2af;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
--ctp-accent: var(--ctp-mauve);
--unthemed-yet: inherit !important;
--yt-spec-commerce-filled-hover: var(--ctp-accent) !important;
}
i.material-icons
{
color: var(--ctp-text) !important;
}
i.material-icons:hover
{
color: var(--ctp-text) !important;
}
body
{
background: var(--ctp-base) !important;
}
ytmusic-nav-bar
{
background: var(--ctp-mantle) !important;
}
ytmusic-pivot-bar-item-renderer:hover, ytmusic-pivot-bar-item-renderer.iron-selected
{
color: var(--ctp-accent) !important;
}
ytmusic-pivot-bar-item-renderer
{
color: var(--ctp-text) !important;
}
ytmusic-search-box
{
color: var(--ctp-text) !important;
}
a.ytmusic-content-update-chip
{
color: var(--ctp-base) !important;
background-color: var(--ytmusic-color-grey2) !important;
}
ytmusic-detail-header-renderer
{
background-color: var(--ctp-base) !important;
}
.title.ytmusic-detail-header-renderer
{
color: var(--ctp-text) !important;
}
ytmusic-player-page
{
background-color: var(--ctp-base) !important;
}
ytmusic-data-bound-header-renderer
{
background-color: var(--ctp-mantle) !important;
}
ytmusic-list-item-renderer
{
background-color: var(--ctp-base) !important;
}
ytmusic-responsive-list-item-renderer
{
background-color: var(--ctp-mantle) !important;
}
ytmusic-player-queue-item
{
background-color: var(--ctp-base) !important;
}
paper-tab.iron-selected.ytmusic-player-page
{
color: var(--ctp-text) !important;
}
tp-yt-paper-tab.iron-selected.ytmusic-player-page
{
color: var(--ctp-text) !important;
}
tp-yt-paper-tab.ytmusic-player-page
{
color: var(--ctp-text) !important;
}
paper-tabs.ytmusic-player-page
{
--paper-tabs-selection-bar-color: var(--ctp-text) !important;
}
#selectionBar.tp-yt-paper-tabs
{
border-bottom: 2px solid var(--ctp-text) !important;
}
yt-formatted-string.byline.style-scope.ytmusic-player-queue-item
{
color: var(--ctp-accent) !important;
}
yt-formatted-string.duration.style-scope.ytmusic-player-queue-item
{
color: var(--ctp-text) !important;
}
ytmusic-player-bar
{
background: var(--ctp-mantle) !important;
}
#progress-bar.ytmusic-player-bar
{
--paper-slider-active-color: var(--ctp-accent) !important;
}
#progress-bar.ytmusic-player-bar[focused], ytmusic-player-bar:hover #progress-bar.ytmusic-player-bar
{
--paper-slider-knob-color: var(--ctp-accent) !important;
--paper-slider-knob-start-color: var(--ctp-accent) !important;
--paper-slider-knob-start-border-color: var(--ctp-accent) !important;
}
paper-slider#volume-slider
{
--paper-slider-container-color: var(--ctp-text) !important;
--paper-slider-active-color: var(--ctp-text) !important;
--paper-slider-knob-color: var(--ctp-text) !important;
}
.volume-slider.ytmusic-player-bar, .expand-volume-slider.ytmusic-player-bar
{
--paper-slider-container-color: var(--ctp-text) !important;
--paper-slider-active-color: var(--ctp-text) !important;
--paper-slider-knob-color: var(--ctp-text) !important;
}
paper-icon-button#play-pause-button
{
--iron-icon-fill-color:var(--ctp-text) !important;
}
tp-yt-iron-icon#icon
{
--iron-icon-fill-color:var(--ctp-accent) !important;
}
.left-controls.ytmusic-player-bar paper-icon-button.ytmusic-player-bar, .left-controls.ytmusic-player-bar .spinner-container.ytmusic-player-bar, .toggle-player-page-button.ytmusic-player-bar
{
--iron-icon-fill-color: var(--ctp-text) !important;
}
.menu.ytmusic-player-bar
{
--iron-icon-fill-color: var(--ctp-text) !important;
}
.right-controls-buttons.ytmusic-player-bar paper-icon-button.ytmusic-player-bar, ytmusic-player-expanding-menu.ytmusic-player-bar paper-icon-button.ytmusic-player-bar
{
--paper-icon-button_-_color: var(--ctp-text) !important;
}
.style-scope.yt-icon-button[aria-label="Add to playlist"]
{
color: var(--ctp-text)
}
.title.ytmusic-carousel-shelf-basic-header-renderer, .title.ytmusic-immersive-header-renderer, .description.ytmusic-immersive-header-renderer
{
color: var(--ctp-text) !important;
}
div.content-wrapper.style-scope.ytmusic-play-button-renderer
{
background: var(--ctp-text) !important;
}
ytmusic-subscribe-button-renderer
{
--ytmusic-subscribe-button-color: var(--ctp-red) !important;
}
yt-button-renderer[is-paper-button]
{
background-color: var(--ctp-accent) !important;
}
paper-icon-button
{
--paper-icon-button_-_color: var(--ctp-text) !important;
}
ytmusic-data-bound-top-level-menu-item.ytmusic-data-bound-menu-renderer:not(:first-child)
{
--yt-button-color: var(--ctp-text) !important;
border: 1px solid var(--ctp-text) !important;
border-radius: 5px !important;
}
#top-level-buttons.ytmusic-menu-renderer > .outline-button.ytmusic-menu-renderer, .edit-playlist-button.ytmusic-menu-renderer, ytmusic-toggle-button-renderer.ytmusic-menu-renderer
{
--yt-button-color: var(--ctp-base) !important;
border: 0px solid var(--ctp-base) !important;
}
yt-icon.ytmusic-inline-badge-renderer
{
color: var(--ctp-text) !important;
}
.title.ytmusic-carousel-shelf-basic-header-renderer, .title.ytmusic-immersive-header-renderer, .description.ytmusic-immersive-header-renderer
{
color: var(--ctp-text) !important;
}
.title.ytmusic-header-renderer
{
color: var(--ctp-text) !important;
}
yt-formatted-string.strapline.text.style-scope.ytmusic-carousel-shelf-basic-header-renderer
{
color: var(--ctp-text) !important;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string
{
color: var(--ctp-text) !important;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string:hover
{
color: var(--ctp-text) !important;
}
.previous-items-button.ytmusic-carousel, .next-items-button.ytmusic-carousel
{
background-color: var(--ctp-accent) !important;
color: var(--ctp-base) !important;
}
.content-wrapper.ytmusic-play-button-renderer, ytmusic-play-button-renderer:hover .content-wrapper.ytmusic-play-button-renderer, ytmusic-play-button-renderer:focus .content-wrapper.ytmusic-play-button-renderer
{
background: var(--ctp-accent) !important;
--ytmusic-play-button-icon-color: var(--ctp-base) !important;
--paper-spinner-color: var(--yt-spec-themed-blue) !important;
}
yt-icon.icon.style-scope.ytmusic-play-button-renderer {
fill: var(--ctp-base) !important;
}
.watch-button .yt-spec-button-shape-next__icon > yt-icon
{
fill: var(--ctp-base) !important;
}
.play-button .yt-spec-button-shape-next__icon > yt-icon
{
fill: var(--ctp-base) !important;
}
.radio-button .yt-spec-button-shape-next__icon > yt-icon
{
fill: var(--ctp-base) !important;
}
ytmusic-tabs.stuck {
background-color: var(--catppuccin-mantle) !important;
}
paper-icon-button.ytmusic-like-button-renderer
{
color: var(--ctp-text) !important;
}
.dropdown-content
{
background-color: var(--ctp-base) !important;
}
yt-formatted-string.title.style-scope.ytmusic-two-row-item-renderer
{
color: var(--ctp-text) !important;
}
yt-formatted-string.song-title.style-scope.ytmusic-player-queue-item
{
color: var(--ctp-text) !important;
}
yt-formatted-string.title.style-scope.ytmusic-player-bar
{
color: var(--ctp-text) !important;
}
span.time-info.style-scope.ytmusic-player-bar
{
color: var(--ctp-text) !important;
}
yt-formatted-string#description.description.style-scope.ytmusic-detail-header-renderer
{
color: var(--ctp-text) !important;
}
yt-formatted-string#text.style-scope.yt-button-renderer.style-default
{
color: var(--ctp-base) !important;
}
yt-formatted-string#text.style-scope.yt-button-renderer.style-text
{
color: var(--ctp-base) !important;
}
tp-yt-paper-toast#toast.toast-button.style-scope.yt-notification-action-renderer.paper-toast-open
{
/* like button */
}
div#icon.tab-icon.style-scope.paper-icon-button.navigation-icon
{
color: var(--ctp-text) !import...