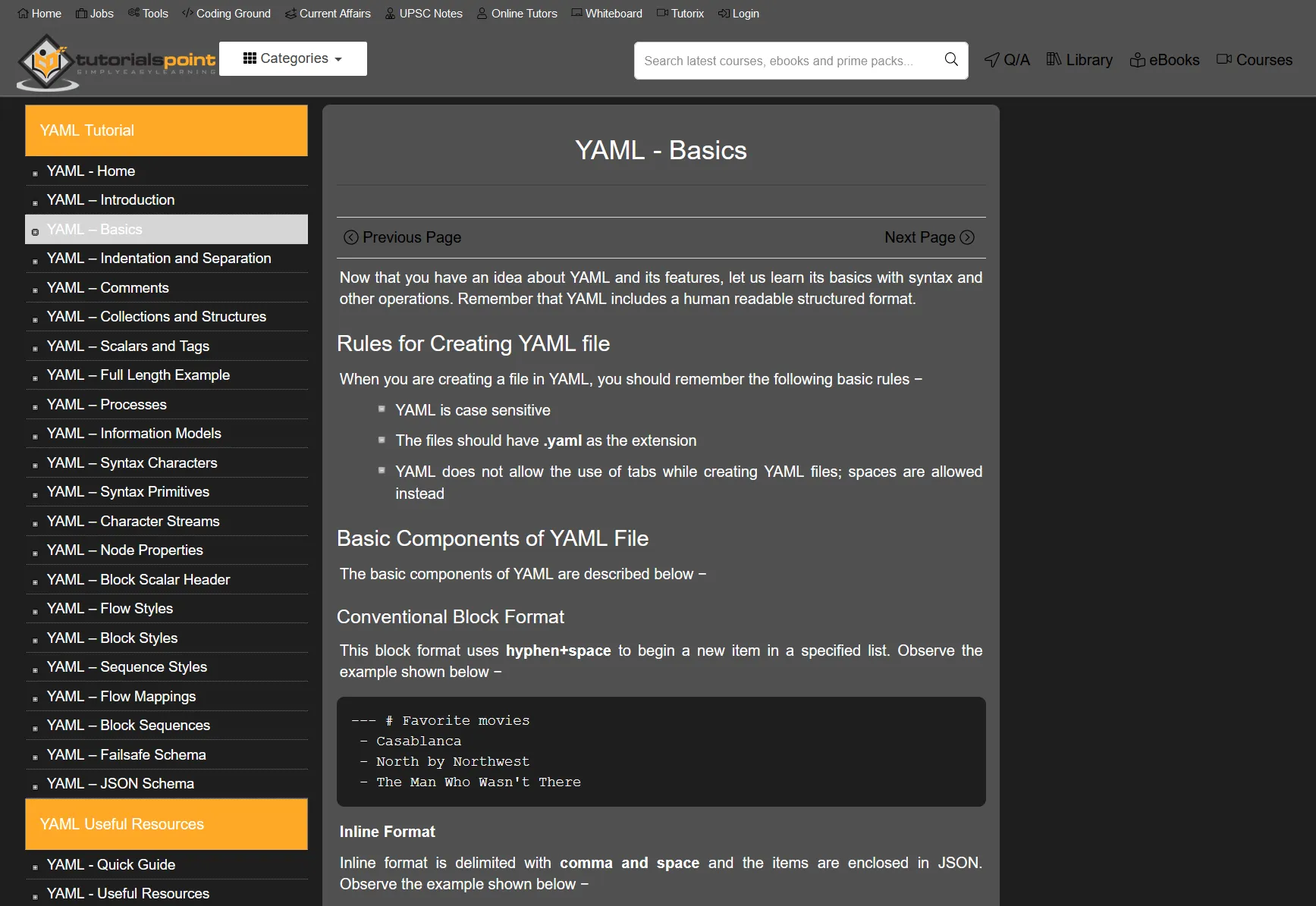
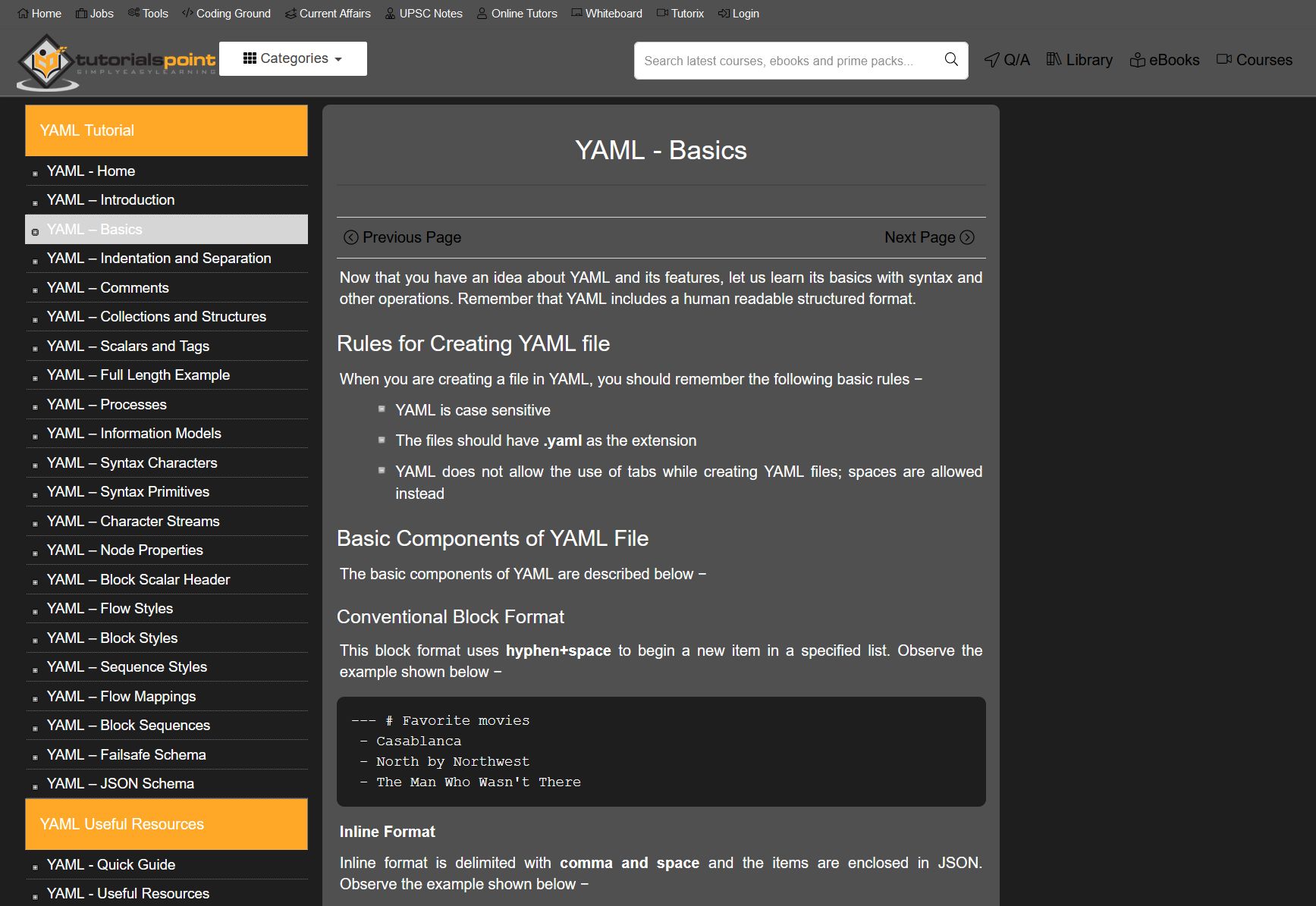
Dark css Style for tutorialspoint.com webpages for use with the Stylus browser extension for Firefox and Chromium/Chrome.
tutorialspoint.com - Darkmode / Dark Style by devolt

Details
Authordevolt
LicenseWTFPL - http://www.wtfpl.net/about/
Categorytutorialspoint.com
Created
Updated
Code size1.3 kB
Code checksumac2cd7d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Instructions
Get Stylus and install the style, by using the “find styles” feature.
Changelog
v1
- Created initial version. Only tried out the style on a small fraction of the pages at tutorialspoint.com, there may be issues, but this style should still be a good starting point for further customization. If there’s a problem, feel free to edit this css and upload an improved version. No need to credit the original author or anything.
Source code
/* ==UserStyle==
@name tutorialspoint.com - Darkmode / Dark Style
@version 20211117.13.47
@namespace userstyles.world/user/devolt
@description Dark css Style for tutorialspoint.com webpages for use with the Stylus browser extension for Firefox and Chromium/Chrome.
@author devolt
@license WTFPL - http://www.wtfpl.net/about/
==/UserStyle== */
@-moz-document domain("tutorialspoint.com") {
html, body {
background-color: #1e1e1e;
color: white
}
/* Tutorial Page Content */
.tutorial-content, .content h1, .tutorial-content p {
background: #505050;
color: white
}
/* Code Boxes */
.result {
background-color: #1e1e1e !important;
}
/* Hide bright images */
.mini-logo, .img-responsive {
display:none !important;
}
/* Styling for the chapter selection */
.heading{
background-color: #ffa827 !important;
}
ul.toc > li {
background-color: #1e1e1e;
}
ul.toc > li > a {
color: white
}
ul.toc > li:not(.sreading):not(.heading):hover {
background-color: #ffa827;
}
#header, .mui-appbar,.top-menu-item a, .social-menu-item a {
background: #505050 !important;
color: white;
}
#footer {
background-color: #505050;
}
/* Half-screen resized page */
.tutorial-toc {
background-color: #1e1e1e;
}
}