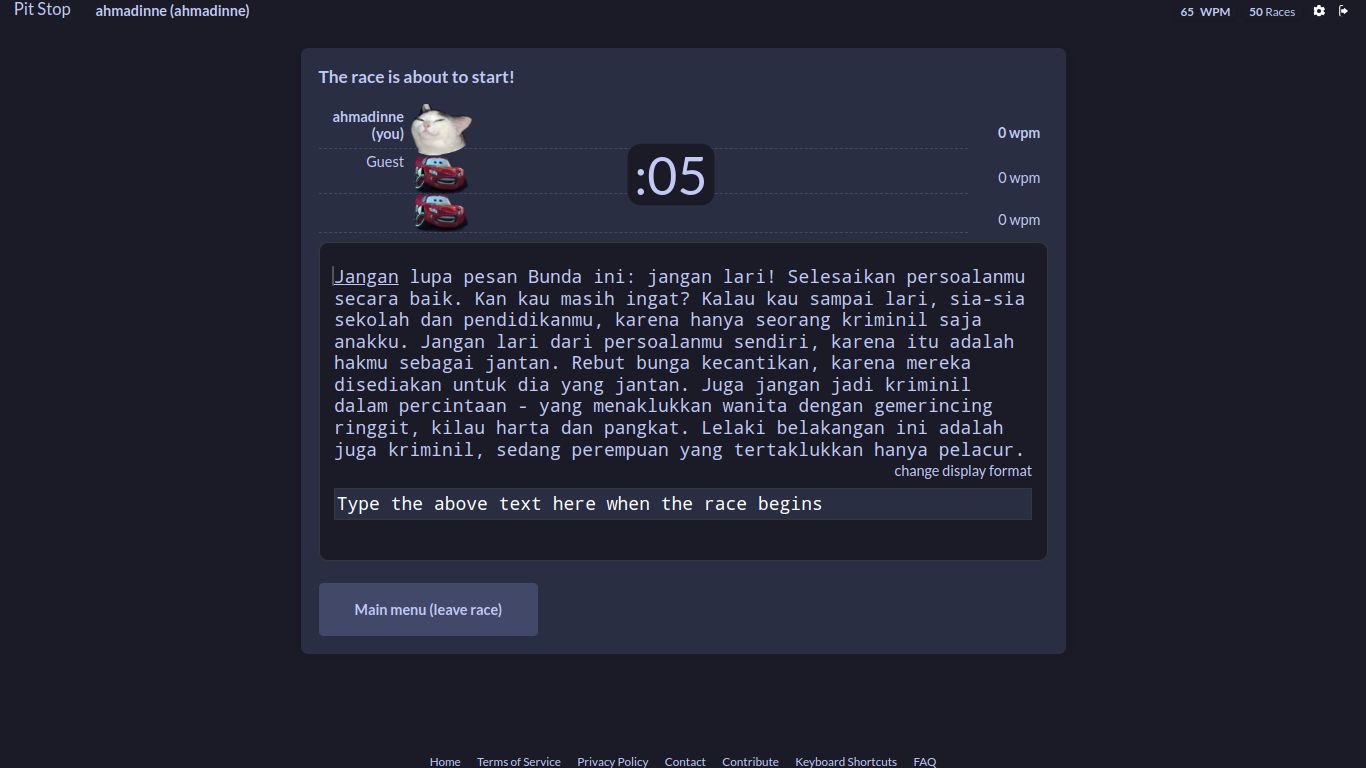
Typeracer but it's Tokyonight!
forked from the original one:
Debloated Typeracer

Authorveillain
LicenseMIT
Categorytyperacer
Created
Updated
Code size50 kB
Code checksum27cc43cb
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Typeracer but it's Tokyonight!
forked from the original one:
Debloated Typeracer
It's not my original project, i just forked and add TokyoNight colorscheme to it. Shoutout to the original creator who made Debloated Typeracer
/* ==UserStyle==
@name Tokyonight Typeracer
@version 20250105.0.0
@namespace https://userstyles.world/user/veillain
@description Typeracer but it's Tokyonight!
@author veillain
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://play.typeracer.com"), url-prefix("https://data.typeracer.com") {
/*Racing (play.typeracer.com)*/
/*Simpler Interface for TypeRacer*/
/*General Edits*/
/*Hide Annoying or Unnecessary Elements*/
div[class^="new"], /* (new<cardinalDirection>Widget)
Ad Containers in all pages, also centers most pages*/
.northWidget, /*More ad Containers*/
.southWidget,
.eastWidget,
.westWidget,
.createAccountLeaderboardPrompt, /* Typeracer Premium Ad in HomePage*/
#subscribeLinkNav, /*Ad in the navigation*/
.UpgradeAccountPromptDialog, /*A very annoying prompt*/
.gwt-PopupPanelGlass, /*The background of the annoying prompt*/
.upgradeButton,/* Typeracer Premium Ad in Profile Stats*/
#school-edition-promo, /*Shool Edition Ad*/
.typeracerNotifications, /*Ads in the form of notifications*/
.carSelectorExplained, /*Premium reference in account settings*/
.upgradePremiumCar, /*Premium ad prompt in account settings*/
.singleCar:has(>label div span), /*Premium cars in account settings*/
.chooseCarAdIncentive, /*Incentive to watch Ad in account settings*/
.navUpgrade, /*Ad webpage in data.typeracer.com*/
.adsBottom, /*Ads in the footer of the pitstop home*/
.typingStats-banner, /*Typing Stats Ad*/
.a[src="pit/upgrade_account"], /*Upgrade button in footer*/
.Plan__Basic, /*Upgrade to premium Ad in profile*/
.carSelectorPremiumExplained, /*"explanation" premium Ad for locked cars*/
.picControls, /*Reference to premium in edit account*/
.podContainer.medium.statsView, /* Leaderboard pannel */
.title, /*The name type racer on the top left*/
.curated-list-wrapper, /*A setting not available to free users*/
.profilePicContainer, /*The profile picture*/
#universe-background, /*Main Background*/
.socialItems, /*Social Media Links*/
.icon-universes, /*Icon at the title of the suggested universes*/
.ag-logo, /*The logo in the footer*/
.change-theme-button, /*Redundant huge change theme button*/
.copyright, /*The copyright - it isn't illegal to hide it, is it?*/
.footer-share /*Sharing button in data.typeracer.com*/
{
display: none !important;
}
/*Formatting the Website*/
/*
=====================
= HEADER / STATS =
=====================
*/
/*All the user stats in one line*/
.userStats,
.userStats>div,
.userHeader,
table.themeHeader > tbody{
flex: none !important;
}
/*Reduces the tize of the user stats*/
table.themeHeader > tbody {
height: 1.5em;
}
/*Aligns the stats to the left*/
.userStats {
margin-left: auto !important;
}
/*Reduces the margins of the userStats to the sides of the screen*/
table.themeHeader > tbody > tr {
flex: 0 1 98%;
}
/*Removes the colored backgrounds from the stats and settings buttons*/
/*also from the create account and sign in buttons when logged out*/
.stat,
.ImageButton,
.createAcct,
.signIn {
background-color: transparent !important;
}
/*Removes some elements in the navigation header (top header)*/
.navigation>div>.blogLink, /*Updates*/
.navigation>div>#groupLink, /*Discord, also available in footer in "Contribute"*/
.navigation>div>a:nth-child(4), /*About*/
.navigation>div>.merchLink, /*Merch*/
a[target="tr_blog"], /*Updates in pitstop*/
a[target="tr_forum"] /*Discord in pitstop*/
{
display: none !important;
}
/*Adjusts the Race button (and others if not removed) to be at the
same height as the header*/
.navigation {
margin-top: -4px !important;
}
/*Reduces the width of the Navigation Header*/
table.themeHeader > tbody > tr > td.navigation > div,
table.themeHeader > tbody > tr > td.navigation {
width: fit-content !important;
flex: none !important;
}
table.themeHeader > tbody > tr > td.navigation > div a {
margin-right: 1.5em !important;
}
/*
=================
= HOMEPAGE =
=================
*/
/*Removes background images*/
.enterRace,
.practice,
.friends {
background: none !important;
}
/*Removes a bunch of backgrounds*/
body .sidebarBlocks iframe /*FU itself*/,
body .container .OptionsWrapper /*Race options*/
{
background-color: transparent !important;
}
/* Removes a blank space that offsets all the contents in the homepage"*/
.view > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(3) {
display: none !important;
}
/*Main containers in home page*/
.podContainer {
border: none !important;
}
/*Edits the buttons to enter the races*/
.prompt-button {
padding: 0.5rem 0.5em;
border: none !important;
}
.mainMenu .OptionsWidget {
width: 100% !important;
}
/*Improve the "Instant Death" button*/
.off::before,
.on::after {
background-image: none !important;
border-radius: 8px;
}
.off,
.on{
border-radius: 8px;
width: 20px;
text-indent: 9999px;
overflow: hidden;
}
/*End of "Instant Death" section*/
/*Make race menus go Flex*/
/*Places the three main types of race horizontally*/
/*RESPONSIVE DESIGN BABYYYYY!!!*/
/*For low zoom level*/
@media (min-width: 801px) {
.enterRace {
flex: none !important;
}
.practice, .friends {
flex: 1 1 !important;
}
}
/*For high zoom level*/
@media (min-width: 1000px) and (max-width: 1300px) {
.enterRace {
flex: 2 !important;
}
.practice, .friends {
flex: 1 !important;
}
}
.enterRace,
.practice {
margin-right: 1em !important
}
/*End of make things go flex*/
/*
======================
= Featured Universes =
======================
*/
.sidebarBlocks {
margin: auto !important;
height: auto !important;
}
.sidebarIframe {
min-height: 370px !important;
}
/*
==========
= Footer =
==========
*/
.footer-menu {
max-width: fit-content !important;
flex: 0 0 100% !important;
}
/*Centers the footer elments*/
.footer-cont .footer-wrapper {
flex: none !important;
}
/*Colorless links*/
.gwt-Anchor {
color: inherit !important;
}
/*Reduces the padding in the footer*/
.footer-cont {
padding-top: 0.5em !important;
padding-bottom: 0 !important;
}
/*Reduces text size in footer*/
.footer-menu {
font-size: small;
}
/*Footer elements border*/
.footer-cont .footer-wrapper .footer-menu ul li a {
border: none !important;
}
/*
============================================
= POP-UP Settings (Create Account/Sign In) =
============================================
*/
/*The closing button for the pop-up*/
.xButton {
background: none !important;
box-shadow: none !important;
}
/*Icon besides the header of the pop-up*/
.CaptionWithIcon>img {
display: none !important;
}
/*
==================
= Loading Screen =
==================
*/
/*Hides text*/
#gwtLoadingText,
#gwtLoadingMessage>div>img{
display: none !important;
}
/*Loading Image*/
#gwtLoadingMessage {
background-image: url("https://i.postimg.cc/MHzh3KT9/reload-cat.gif");
position: absolute !important;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto !important;
width: 50vh !important;
height: 50vh !important;
background-origin: content-box;
background-size: contain;
background-repeat: no-repeat;
}
/*
====================
= Race Settings =
====================
*/
/*Change this to whatever image you want to change your car*/
/*Only visible on your end*/
.avatar-self > div:nth-child(2) {
background-image: url("https://wallpapers.com/images/hd/squished-cat-face-meme-png-tx4s1bkejcx4firo.jpg") !important;
scale: 2;
}
/*This changes the other's cars*/
/*Remove the ":not(.avatar-self)" and the statement above to apply it to all cars including yours*/
.avatar:not(.avatar-self) > div:nth-child(2) {
background-image: url("https://i.ibb.co/2785hJj/dg7ltec-626871d6-371d-40b0-a86e-2f65dbf8eacb.png") !important;
scale: 1.5;
}
/*Simplifying the countdown*/
.trafficLight, /*Traffic light*/
.popupContent > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1), /*The space that occupies the traffic light*/
.lightLabel /*The text besides the countdown*/
{
display: none !important;
}
/*Nicer race countdown*/
.countdownPopup {
left: 47% !important;
top: 20% !important;
scale: 1.5 !important;
border: none !important;
border-radius: 10px !important;
}
.raceLeaveLink, /*Leave Race Button "Return to main menu"*/
.raceAgainLink, /*Race again Button*/
table.textInfoView > tbody > tr .ScoreMenuButton > tbody > tr /*"Try again?" Button*/
{
background-color: transparent !important;
border: none !important;
}
/*Increases the line separation in the text prompt (not the input) of the race*/
table.inputPanel.smoothCaretInputBox tbody tr td table tbody tr td div div {
line-height: 1.2 !important;
}
/*Pop-ups that might appear when playing as a Guest*/
.helpPopup, /*Explanation on how to play at the top of the screen*/
.DemoteSkillLevelPopup, /*Dialog that appears when not completing a race*/
.imgHelp, /*Help Button below the text*/
.arrowPopup-start, /*Arrows to indicate where to type*/
.arrowPopup-end
{
display: none !important;
}
/*
==============
= AFTER RACE =
==============
*/
/*Removes the icon of the text you just typed (after the race)*/
.textInfoView > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) {
display: none !important;
}
/*Images of the Stats (after the race)*/
table.textInfoView > tbody > tr .tblOwnStats tr:nth-child(1) td:nth-child(1),
table.textInfoView > tbody > tr .tblOwnStats tr:nth-child(2) td:nth-child(1),
table.textInfoView > tbody > tr .tblOwnStats tr:nth-child(3) td:nth-child(1),
table.textInfoView > tbody > tr .tblOwnStats tr:nth-child(4) td:nth-child(1)
{
background-color: transparent !important;...