Dark theme for CFG TF
cfg.tf - Dark Mode [Customizable] by Nick2bad4u
Imported and mirrored from https://raw.githubusercontent.com/Nick2bad4u/UserStyles/refs/heads/main/CFG.tf-DarkMode.user.css
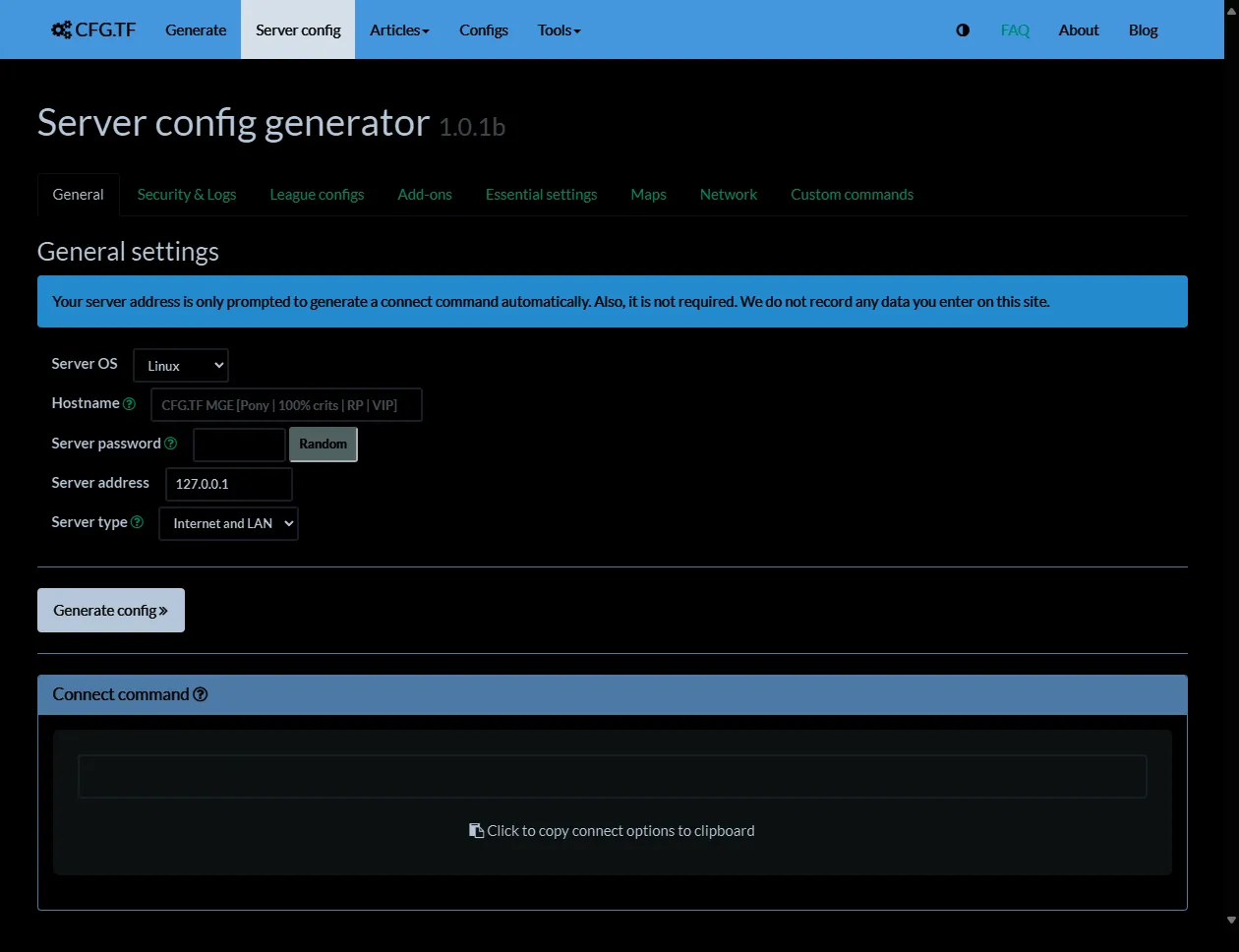
![Screenshot of cfg.tf - Dark Mode [Customizable]](https://userstyles.world/preview/20203/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categorycfg
Created
Updated
Code size1.8 kB
Code checksumf444d3a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cfg.tf - Dark Mode [Customizable]
@namespace typpi.online
@version 1.0.3
@description Dark theme for CFG TF
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@downloadURL https://raw.githubusercontent.com/Nick2bad4u/UserStyles/refs/heads/main/CFG.tf-DarkMode.user.css
@updateURl https://raw.githubusercontent.com/Nick2bad4u/UserStyles/refs/heads/main/CFG.tf-DarkMode.user.css
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color panel-border "Panel Border Color" #6995c0
@var color panel-heading-bg "Panel Heading Background" #6995c0
@var color panel-heading-text "Panel Heading Text Color" #ffffff
@var color navbar-bg "Navbar Background" #3285cc
==/UserStyle== */
@-moz-document domain("cfg.tf") {
/* Stylus Variables */
:root {
--panel-border: var(panel-border);
--panel-heading-bg: var(panel-heading-bg);
--panel-heading-text: var(panel-heading-text);
--navbar-bg: var(navbar-bg);
}
/* Invert colors except images and videos */
html,
img,
svg,
video,
iframe,
#generator_chooser,
.footer {
filter: invert(1) hue-rotate(180deg) !important;
}
.panel-primary > .panel-heading {
border-color: var(--panel-border);
background-color: var(--panel-heading-bg);
color: var(--panel-heading-text);
}
.panel {
border-color: var(--panel-border);
}
hr {
margin-top: 21px;
margin-bottom: 21px;
border: 0;
border-top: 1px solid var(--panel-border);
}
.bootstrap-select > .dropdown-toggle,
.btn-primary:focus,
.btn-primary.focus {
opacity: 100%;
color: black !important;
}
.navbar-default {
border-color: transparent;
background-color: var(--navbar-bg);
}
}