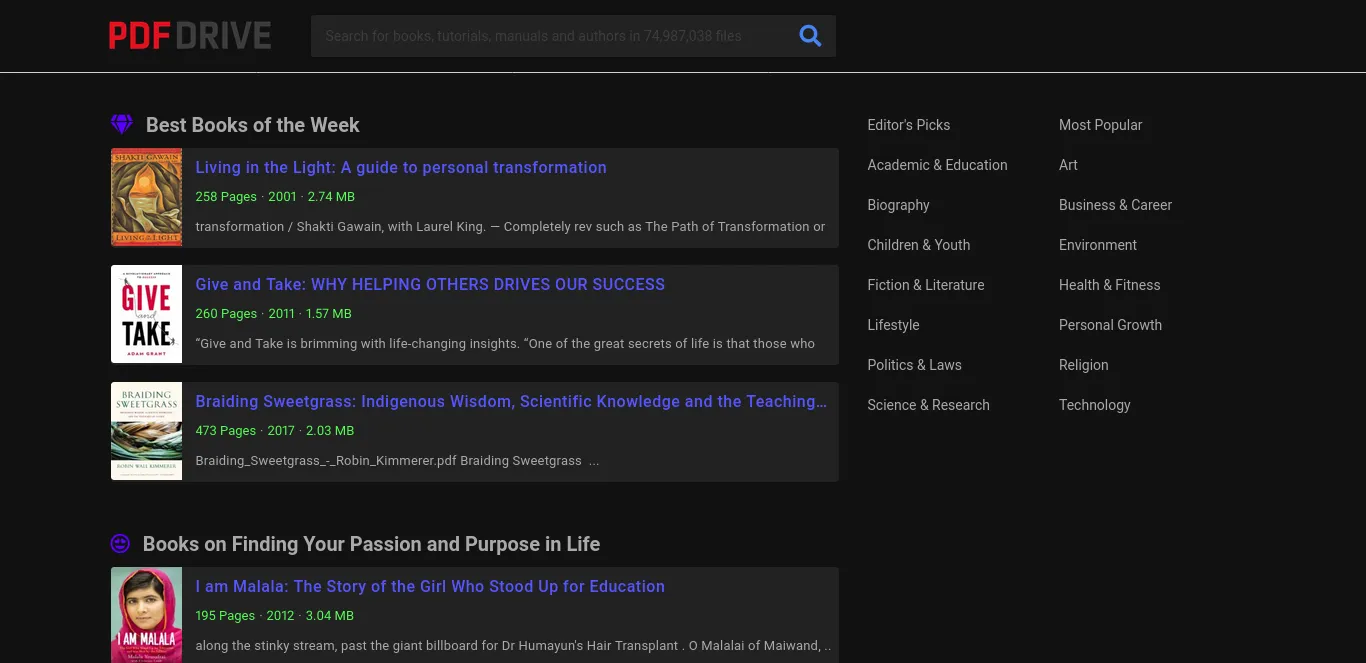
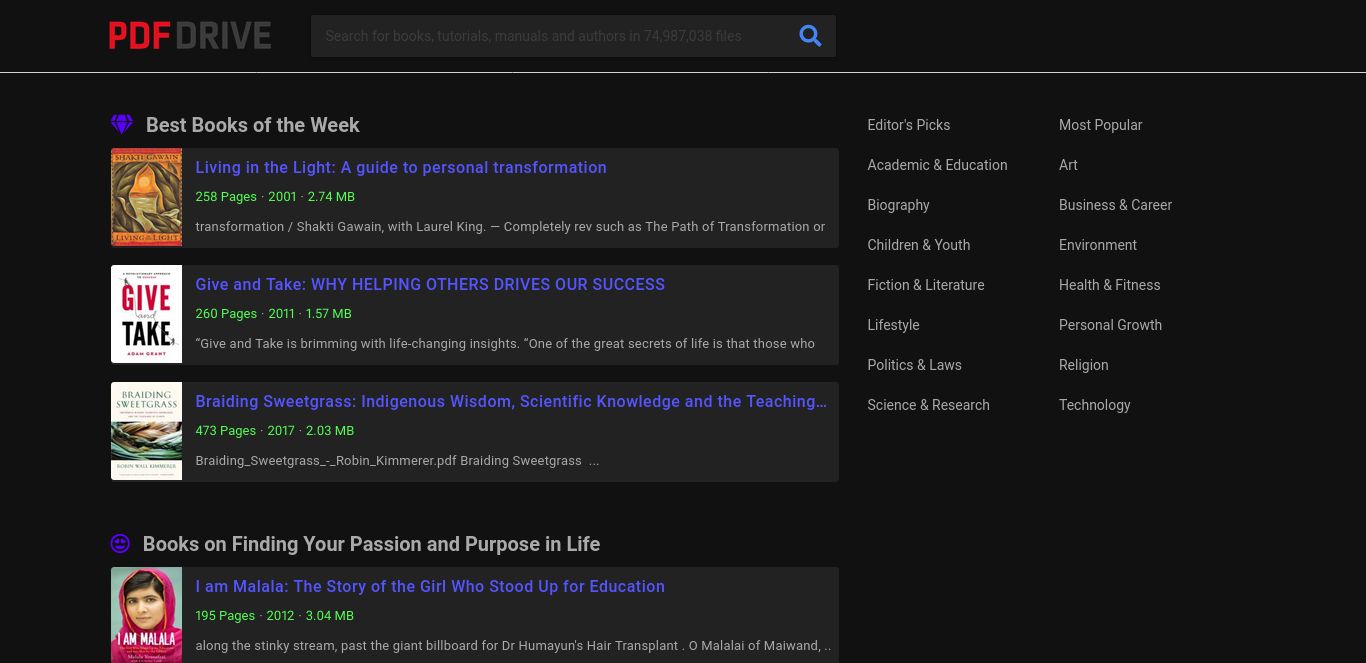
A dark theme for pdfdrive
pdfdrive dark by Maskedman99

Details
AuthorMaskedman99
LicenseNo License
Categorypdfdrive.com
Created
Updated
Code size4.2 kB
Code checksum19a68ab8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pdfdrive dark
@namespace github.com/openstyles/stylus
@version 1.1.0
@description A clean dark theme for PDFDRIVE, which removes unwanted clutter from the site and applies dark theme.
@author maskedman
==/UserStyle== */
@-moz-document domain("pdfdrive.com") {
:root {
--bg: #111;
--bg-light: #222;
--txt: #aaa;
--green: #5f5;
--blue: #55f;
--red: #f55;
--black: #000;
--yellow: #ff5;
}
/* display: none */
#welcome,
#premium-top,
#alert-form,
#subscribe-heading,
#subscribebox-cats,
#js_image_selection,
.footer,
.premium-promo,
.quotes,
.img-polaroid,
.lSSlideOuter {
display: none !important;
}
/* background: bg */
body,
#top-menu-bg,
.header {
background: var(--bg) !important;
}
/* background: bg-light */
input,
textarea,
#reload-overlay,
#loading-overlay,
#select2-select-pagecount-results,
.main-content,
.modal-content,
.select2-container,
.ebook-main,
.ebook-author,
.pagination,
.select-style,
.col-sm,
.moreButton,
.dropdown-menu,
.badge-light,
.select2-selection__rendered,
.select2-results__option,
.jumbotron {
background: var(--bg-light) !important;
}
/* background: blue */
#goToFileButtonMemberModal,
.btn-g,
.btn-primary,
.progress-bar,
.select2-results__option--highlighted,
.Zebra_Pagination .current {
background: var(--blue) !important;
}
/* background: yellow */
.alert-info,
.btn-warning {
background: var(--yellow) !important;
}
/* background: red */
.btn-secondary {
background: var(--red) !important;
}
/* color: txt */
input,
textarea,
#similar-files,
#result-found,
#reload-overlay,
#progress-status,
#authors-books-title,
#select2-select-pagecount-results,
.main-content,
.jumbotron,
.badge-light,
.progress-bar,
.collection-title,
.ebook-main,
.ebook-author,
.pagination,
.select-style,
.moreButton,
.file-right,
.select2-results__option,
.select2-selection__rendered,
.dropdown-menu-muted,
.hidemobile,
.dropdown-menu > a,
.ebook-tags > i,
.collection-title > a,
.Zebra_Pagination a,
.categories-list > ul > li > a {
color: var(--txt) !important;
}
/* color: --green */
.title,
.fi-size,
.fi-pagecount,
.fi-year,
.info-green,
.fa-cloud-download-alt {
color: var(--green) !important;
}
/* color: --blue */
.card-author,
.jumbotron-heading,
.previewLoadingIcon,
.ebook-title,
.ebook-title > a,
.ebook-author > a,
.ebook-tags > a,
.moreButton > i,
.files-new ul li a h2 {
color: var(--blue) !important;
}
/* color: black */
.btn-g,
.in-cloud,
.alert-info,
.btn-warning,
.btn-primary,
.btn-secondary,
.select2-results__option--highlighted,
.Zebra_Pagination .current {
color: var(--black) !important;
}
/* color: red */
.new,
.box-title,
.files-new ul li a h2 b {
color: var(--red) !important;
}
/* color: yellow */
.fi-lang {
color: var(--yellow)!important;
}
/* border: none */
#goToFileButtonMemberModal,
.btn-g,
.col-sm,
.pagination,
.main-content,
.alert-info,
.btn-warning,
.btn-primary,
.btn-secondary,
.moreButton,
.select2-selection__rendered,
.Zebra_Pagination a,
.Zebra_Pagination .current {
border: none !important;
}
/* text-shadow: none*/
.moreButton {
text-shadow: none !important;
}
/* box-shadow: none*/
.ebook-main {
box-shadow: none !important;
}
}