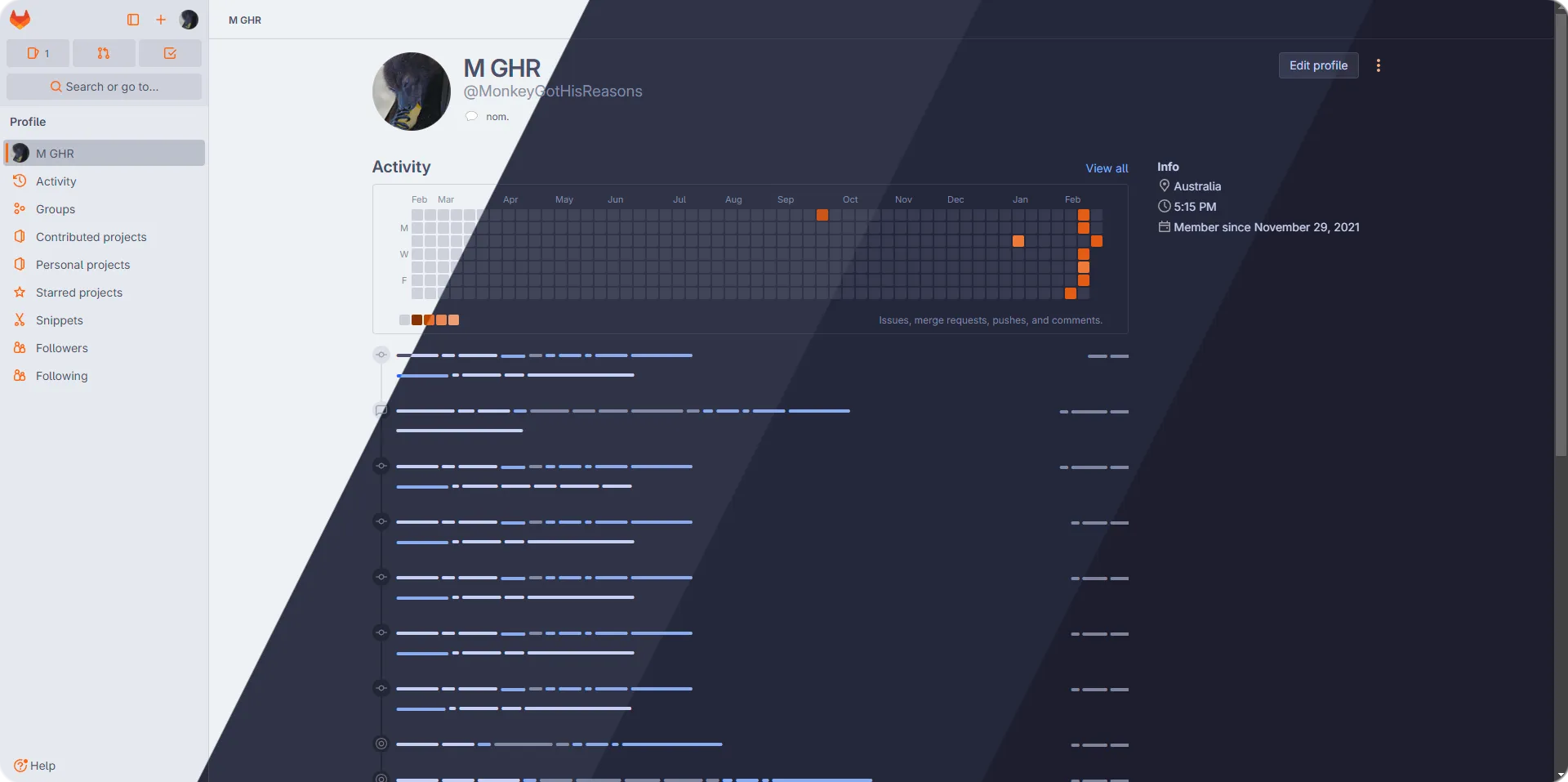
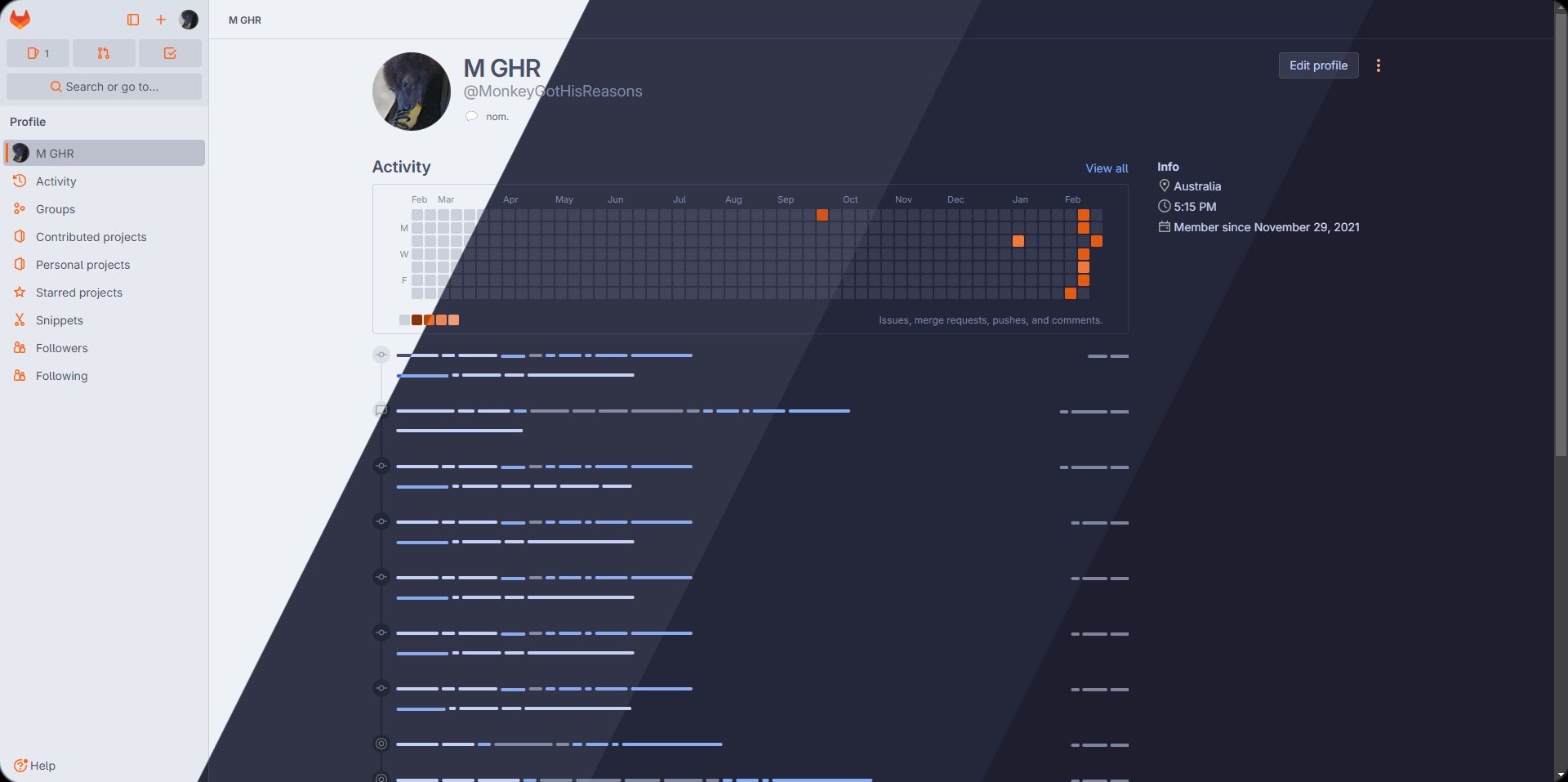
Catppuccin theme for gitlab.
Gitlab Catppuccin by MonkeyGotHisReasons

Details
AuthorMonkeyGotHisReasons
LicenseMIT
Categorygitlab.com
Created
Updated
Code size38 kB
Code checksuma044acd7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues in the gitlab repo!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gitlab Catppuccin
@namespace https://gitlab.com/MonkeyGotHisReasons/gitlab-catpuccin/
@version 2025.02.18
@description Catppuccin for gitlab!
@author MonkeyGotHisReasons
@homepageURL https://gitlab.com/MonkeyGotHisReasons/gitlab-catpuccin
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/gitlab\\.com(?:\\/.*)?$"), regexp("^https?:\\/\\/docs.gitlab\\.com(?:\\/.*)?$") {
@media (prefers-color-scheme: light) {
:root {
#catppuccin(@lightFlavor, @accentColor);
}
}
@media (prefers-color-scheme: dark) {
:root {
#catppuccin(@darkFlavor, @accentColor);
}
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
color-scheme: if(@lookup = latte, light, dark);
--blue-50: fade(@blue, 30%) !important;
--red-500: desaturate(@red, 10%) !important;
--green-600: desaturate(@green, 20%) !important;
--gray-400: var(--gl-control-border-color-default) !important;
--gl-color-neutral-800: @surface1 !important;
--gl-text-color-success: @green !important;
--gl-text-danger: @red !important;
--gl-icon-color-info: @teal !important;
--gl-feedback-info-icon-color: @teal !important;
--gl-feedback-warning-icon-color: @yellow !important;
--gl-feedback-info-background-color: fade(@teal, 20%) !important;
--gl-banner-intro-border-color: @teal !important;
--gl-alert-neutral-background-color: @crust !important;
--gl-alert-neutral-title-color: @accent-color !important;
--gl-alert-info-background-color: @crust !important;
--gl-alert-info-border-top-color: @teal !important;
--gl-alert-success-background-color: @crust !important;
--gl-alert-success-border-top-color: @green !important;
--gl-alert-danger-background-color: @crust !important;
--gl-alert-danger-border-top-color: @green !important;
--gl-feedback-danger-icon-color: @red !important;
--gl-alert-danger-background-color: @crust !important;
--gl-alert-danger-border-top-color: @red !important;
--gl-status-neutral-background-color: fade(@surface0, 20%) !important;
--gl-status-neutral-text-color: @overlay0 !important;
--gl-status-neutral-icon-color: @overlay0 !important;
--gl-status-success-background-color: fade(@green, 20%) !important;
--gl-status-success-text-color: @green !important;
--gl-status-success-icon-color: @green !important;
--gl-status-danger-background-color: fade(@red, 20%) !important;
--gl-status-danger-text-color: @red !important;
--gl-status-danger-icon-color: @red !important;
--gl-status-brand-background-color: fade(@lavender, 20%) !important;
--gl-status-brand-text-color: @lavender !important;
--gl-status-brand-icon-color: @lavender !important;
--gl-status-info-background-color: fade(@teal, 20%) !important;
--gl-status-info-text-color: @teal !important;
--gl-status-info-icon-color: @teal !important;
--gl-status-warning-text-color: fade(@yellow, 20%) !important;
--gl-status-warning-background-color: @yellow !important;
--gl-status-warning-icon-color: @yellow !important;
--gl-focus-ring-outer-color: fade(@accent-color, 60%) !important;
--gl-text-color-link: @blue !important;
--gl-button-link-text-color-default: @blue !important;
--gl-text-color-default: @text !important;
--gl-text-color: @text !important;
--gl-text-color-strong: @text !important;
--gl-text-secondary: @subtext0 !important;
--gl-text-color-subtle: @overlay1 !important;
--gl-control-placeholder-color: @overlay1 !important;
--gl-badge-neutral-background-color-default: fade(@surface0, 40%) !important;
--gl-badge-neutral-text-color-default: @text !important;
--gl-badge-neutral-icon-color-default: @text !important;
--gl-badge-info-background-color-default: fade(@teal, 20%) !important;
--gl-badge-info-text-color-default: @teal !important;
--gl-badge-success-background-color-default: @green !important;
--gl-badge-success-text-color-default: @surface0 !important;
--gl-badge-success-icon-color-default: @surface0 !important;
--gl-badge-muted-background-color-default: fade(@surface0, 40%) !important;
--gl-badge-muted-background-color-hover: fade(@overlay2, 20%) !important;
--gl-badge-muted-border-color-hover: fade(@surface1, 20%) !important;
--gl-badge-muted-text-color-default: @text !important;
--gl-badge-muted-text-color-hover: @text !important;
--gl-badge-muted-text-color-active: @text !important;
--gl-badge-tier-background-color-default: @mauve !important;
--gl-badge-tier-text-color-default: black !important;
--gl-badge-tier-icon-color-default: black !important;
--gl-banner-promo-background-color: @mantle !important;
--gl-banner-promo-border-color: @accent-color !important;
--gl-button-default-tertiary-foreground-color-default: @text !important;
--gl-button-confirm-primary-background-color-default: @accent-color !important;
--gl-button-confirm-primary-background-color-hover: lighten(@accent-color, 15%) !important;
--gl-button-confirm-primary-background-color-focus: fade(@overlay2, 40%) !important;
--gl-button-confirm-primary-background-color-active: fade(@overlay2, 40%) !important;
--gl-button-confirm-primary-border-color-default: @surface1 !important;
--gl-button-confirm-primary-border-color-hover: @overlay2 !important;
--gl-button-confirm-primary-border-color-active: fade(@overlay2, 40%) !important;
--gl-button-confirm-primary-foreground-color-active: black !important;
--gl-button-confirm-primary-foreground-color-default: black !important;
--gl-button-confirm-primary-foreground-color-focus: black !important;
--gl-button-confirm-primary-foreground-color-hover: black !important;
--gl-button-confirm-secondary-background-color-default: fade(@accent-color, 80%) !important;
--gl-button-confirm-secondary-background-color-hover: @accent-color !important;
--gl-button-confirm-secondary-background-color-acive: var(--gl-button-confirm-secondary-background-color-default) !important;
--gl-button-confirm-secondary-foreground-color-hover: black !important;
--gl-button-confirm-secondary-foreground-color-default: black !important;
--gl-button-confirm-secondary-foreground-color-active: black !important;
--gl-button-confirm-tertiary-foreground-color-hover: black !important;
--gl-button-confirm-tertiary-foreground-color-default: @text !important;
--gl-button-confirm-tertiary-foreground-color-active: black !important;
--gl-button-danger-secondary-background-color-default: fade(@red, 30%) !important;
--gl-button-danger-secondary-background-color-hover: fade(@red, 60%) !important;
--gl-button-danger-secondary-border-color-default: @red !important;
--gl-button-danger-secondary-border-color-hover: @red !important;
--gl-button-danger-secondary-foreground-color-hover: @red !important;
--gl-button-danger-secondary-foreground-color-default: @text !important;
--gl-button-danger-primary-background-color-default: fade(@red, 30%) !important;
--gl-button-danger-primary-foreground-color-default: @text !important;
--gl-button-danger-primary-border-color-default: @red !important;
--gl-button-danger-primary-background-color-hover: fade(@red, 60%) !important;
--gl-button-danger-primary-foreground-color-hover: @red !important;
--gl-button-danger-primary-border-color-hover: @red !important;
--gl-button-disabled-foreground-color: @subtext0 !important;
--gl-button-disabled-background-color: fade(@surface2, 20%) !important;
--gl-button-disabled-border-color: fade(@overlay0, 20%) !important
--gl-dropdown-option-background-color-selected-hover: fade(@overlay2, 20%) !important;
--gl-dropdown-option-background-color-selected-default: fade(@accent-color, 30%) !important;
--gl-dropdown-option-indicator-color-selected-default: fade(@accent-color, 80%) !important;
--gl-dropdown-option-indicator-color-selected-hover: @accent-color !important;
--gl-dropdown-option-indicator-color-selected-focus: @accent-color !important;
--gl-dropdown-background-color: @mantle !important;
--gl-dropdown-option-text-color-default: @text !important;
--gl-dropdown-option-background-color-unselected-default: transparent !important;
--gl-dropdown-option-background-color-unselected-hover: fade(@overlay2, 20%) !important;
--gl-dropdown-border-color: @surface1 !important;
--gl-bac...