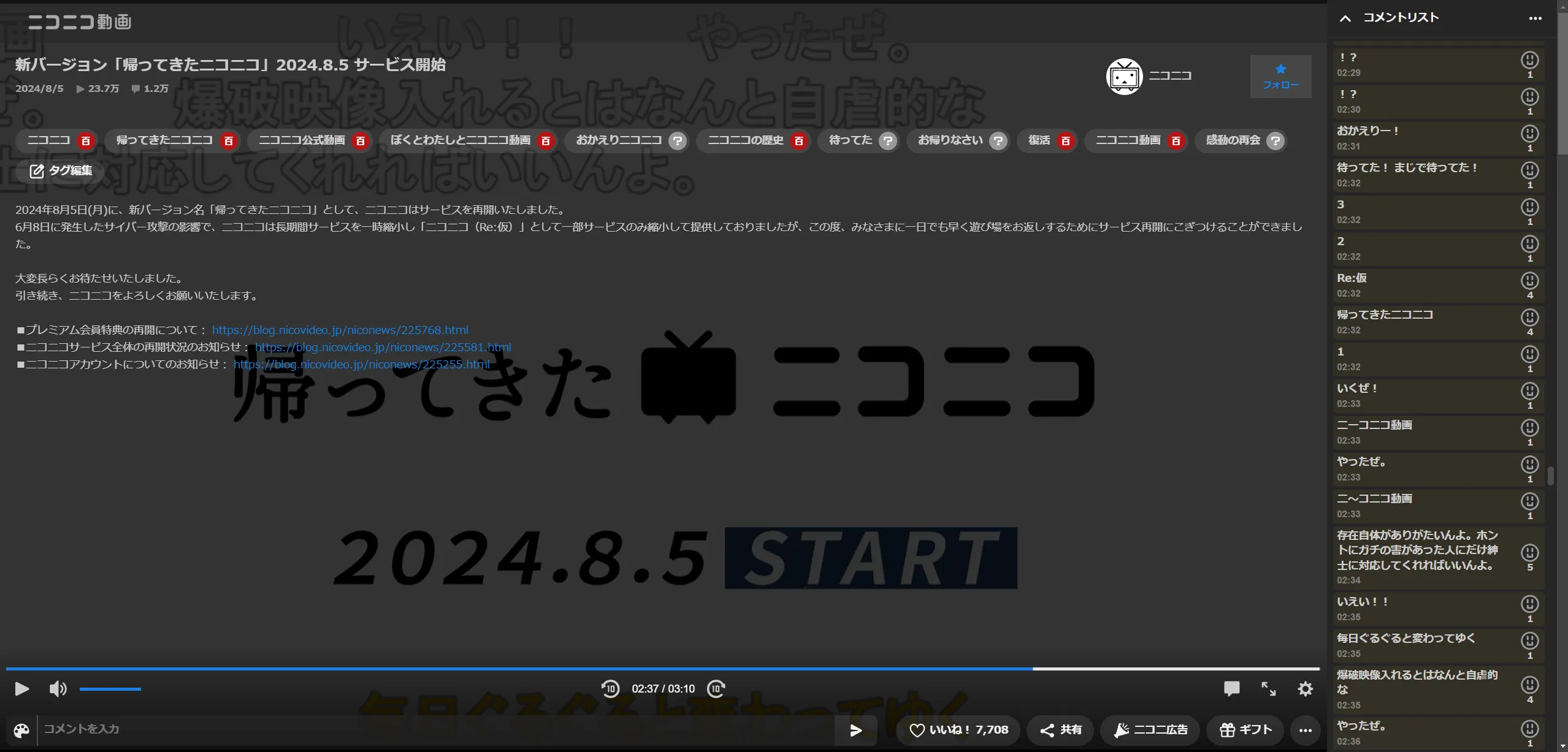
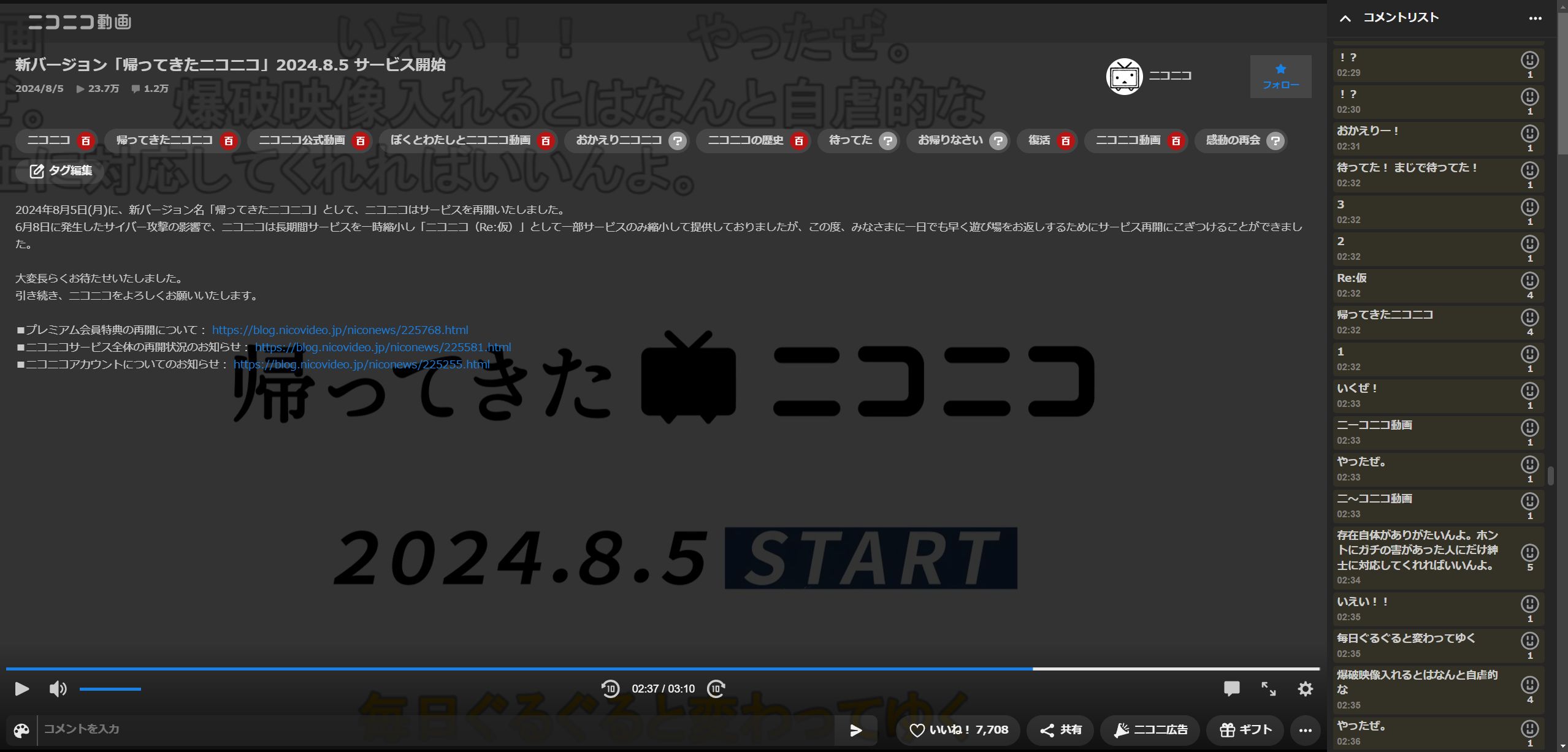
動画主体のレイアウトに変更します。
帰ってきたニコニコ動画 番組配信サイト風 by yyya_nico

Details
Authoryyya_nico
LicenseCC-BY-4.0
Categorynicovideo
Created
Updated
Code size18 kB
Code checksumc17cfabc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
カラーモードがライトでも使えます。
下の(別の方による)自動再生を防ぐ拡張機能と併用してください。
nicovideo-autoplay-canceler
https://chromewebstore.google.com/detail/nicovideo-autoplay-cancel/hoognocgkgdffkpbjemphokaghkhhiii
上記拡張機能の作者による説明の動画
https://www.nicovideo.jp/watch/sm44287845
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 帰ってきたニコニコ動画 番組配信サイト風
@namespace userstyles.world/user/yyya_nico
@version 1.2.7
@description レイアウトを変えてみる
@author yyya_nico
@license CC-BY-4.0
==/UserStyle== */
@-moz-document url-prefix("https://www.nicovideo.jp/watch/") {
:root {
--sizes-common-header-fixed-height: 0px!important;
--sizes-watch-sidebar-width: 300px;
}
@layer utilities {
.\[\&_svg\]\:fill_serviceColor\.nicovideoLogo:not(:hover) svg {
fill: var(--colors-text-on-layer-medium-em);
}
}
#root > div.d_flex.flex-d_column.min-h_svh > header,
.grid-area_\[player\] > div > div.d_flex.gap_x3.jc_space-between.ai_center.bx-s_content-box.h_watchActionbar\.height,
.grid-area_\[bottom\] > div.d_flex.jc_space-between.ai_flex-start.gap_var\(--watch-video-information-gap\).w_100\%,
.grid-area_\[bottom\] > div.pos_relative.d_flex.flex-wrap_wrap.gap_base,
.grid-area_\[bottom\] > section:nth-child(3) > div > .cursor_default { /* 強制ダークにする項目 */
color: var(--colors-text-on-layer-medium-em);
--colors-layer-background: var(--colors-monotone--l5);
--colors-layer-surface-high-em-black: var(--colors-monotone--l0);
--colors-layer-surface-high-em-white: var(--colors-monotone--l100);
--colors-layer-surface-high-em: var(--colors-monotone--l15);
--colors-layer-surface-medium-em: var(--colors-monotone--l20);
--colors-layer-surface-medium-em-inv: var(--colors-monotone--l95);
--colors-layer-surface-medium-em-black: var(--colors-monotone--l10);
--colors-layer-surface-medium-em-white: var(--colors-monotone--l95);
--colors-layer-surface-low-em: var(--colors-monotone--l30);
--colors-layer-surface-lower-em: var(--colors-monotone--l50);
--colors-layer-surface-accent-azure: var(--colors-azure--l50);
--colors-layer-surface-overlay: var(--colors-transparent-gray--a80);
--colors-layer-surface-overlay-black: var(--colors-transparent-gray--a80);
--colors-layer-content-overlay: var(--colors-transparent-gray--a80);
--colors-layer-skeleton: linear-gradient(to right,#fff0,#ffffff0d,#fff0);
--colors-layer-header-notification-warning: var(--colors-lust--l70);
--colors-icon-base: var(--colors-monotone--l95);
--colors-icon-base-disabled: var(--colors-monotone--l40);
--colors-icon-lock: var(--colors-marigold--l40);
--colors-icon-unlock: var(--colors-monotone--l40);
--colors-icon-nicoru-on-background: var(--colors-monotone--l15);
--colors-icon-nicoru-on-stroke: #fcd842;
--colors-icon-nicoru-off-background: var(--colors-monotone--l15);
--colors-icon-nicoru-off-stroke: var(--colors-monotone--l60);
--colors-icon-primary: var(--colors-monotone--l40);
--colors-icon-primary-white: var(--colors-monotone--l95);
--colors-icon-primary-azure: var(--colors-azure--l50);
--colors-icon-video-description: var(--colors-monotone--l60);
--colors-icon-watch-controller-base: var(--colors-monotone--l80);
--colors-icon-watch-controller-hover: var(--colors-monotone--l100);
--colors-icon-watch-controller-disabled: var(--colors-monotone--l40);
--colors-icon-header-search-base: var(--colors-monotone--l40);
--colors-service-color-nicovideo-logo: var(--colors-monotone--l100);
--colors-service-color-live: #ff0033;
--colors-service-color-premium: #d9a300;
--colors-service-color-paid: #ffe248;
--colors-service-color-ch: var(--colors-monotone--l40);
--colors-service-color-ch-yellow: #ffe248;
--colors-service-color-ch-yellow-high-em: #ffd700;
--colors-service-color-nicodic: var(--colors-lust--l40);
--colors-service-color-nicoru-yellow-a10: #af952f1a;
--colors-service-color-nicoru-yellow-a20: #af952f33;
--colors-service-color-nicoru-yellow-a40: #af952f66;
--colors-service-color-nicoru-yellow-a60: #af952f99;
--colors-text-on-layer-high-em: var(--colors-monotone--l95);
--colors-text-on-layer-high-em-inv: var(--colors-monotone--l10);
--colors-text-on-layer-high-em-black: var(--colors-monotone--l10);
--colors-text-on-layer-high-em-white: var(--colors-monotone--l95);
--colors-text-on-layer-medium-em: var(--colors-transparent-white--a80);
--colors-text-on-layer-medium-em-inv: var(--colors-transparent-gray--a80);
--colors-text-on-layer-low-em: var(--colors-transparent-white--a60);
--colors-text-on-layer-lower-em: var(--colors-transparent-white--a40);
--colors-text-on-layer-accent-azure: var(--colors-azure--l50);
--colors-text-on-layer-accent-lust: var(--colors-lust--l50);
--colors-text-on-layer-premium: #d9a300;
--colors-text-on-label-white: var(--colors-monotone--l100);
--colors-text-on-label-gray: var(--colors-monotone--l0);
--colors-action-base: var(--colors-transparent-white--a10);
--colors-action-base-hover: var(--colors-transparent-white--a20);
--colors-action-text-on-base: var(--colors-monotone--l95);
--colors-action-text-on-base_disabled: var(--colors-monotone--l40);
--colors-action-primary: var(--colors-transparent-white--a95);
--colors-action-primary-hover: var(--colors-transparent-white--a80);
--colors-action-text-on-primary: var(--colors-monotone--l10);
--colors-action-primary-azure: var(--colors-azure--l50);
--colors-action-primary-azure-hover: var(--colors-azure--l40);
--colors-action-text-on-primary-azure: var(--colors-azure--l95);
--colors-action-primary-premium: var(--colors-marigold--l40);
--colors-action-primary-premium-hover: var(--colors-marigold--l30);
--colors-action-text-on-primary-premium: var(--colors-azure--l95);
--colors-action-primary-channel: #ffe248;
--colors-action-primary-channel-hover: #ffd700;
--colors-action-text-on-primary-channel: var(--colors-monotone--l10);
--colors-action-primary-d-anime: var(--colors-pumpkin--l50);
--colors-action-primary-d-anime-hover: var(--colors-pumpkin--l40);
--colors-action-text-on-primary-d-anime: var(--colors-monotone--l95);
--colors-action-tertiary-hover: var(--colors-transparent-white--a10);
--colors-action-text-on-tertiary: var(--colors-monotone--l60);
--colors-action-tertiary-inv-hover: var(--colors-transparent-gray--a5);
--colors-action-text-on-tertiary-inv: var(--colors-monotone--l40);
--colors-action-tertiary-azure-hover: var(--colors-azure--l20);
--colors-action-text-on-tertiary-azure: var(--colors-azure--l50);
--colors-action-tertiary-azure-inv-hover: var(--colors-azure--l90);
--colors-action-text-on-tertiary-azure-inv: var(--colors-azure--l50);
--colors-action-tertiary-premium-hover: var(--colors-marigold--l20);
--colors-action-text-on-tertiary-premium: #d9a300;
--colors-action-tertiary-white-base: var(--colors-transparent-white--a20);
--colors-action-tertiary-white-hover: var(--colors-transparent-white--a40);
--colors-action-text-on-tertiary-white: var(--colors-transparent-white--a95);
--colors-action-tag-nico-dic-hover: var(--colors-lust--l25);
--colors-action-tag-help: var(--colors-monotone--l60);
--colors-action-tag-help-hover: var(--colors-monotone--l40);
--colors-action-ui-border: var(--colors-monotone--l60);
--colors-tab-base: var(--colors-transparent-white--a10);
--colors-tab-base-hover: var(--colors-transparent-white--a20);
--colors-tab-base-active: var(--colors-transparent-white--a95);
--colors-tab-object-on-base: var(--colors-monotone--l95);
--colors-tab-object-on-base-hover: var(--colors-monotone--l95);
--colors-tab-object-on-base-active: var(--colors-monotone--l10);
--colors-tab-text-on-base: var(--colors-monotone--l95);
--colors-tab-text-on-base-hover: var(--colors-monotone--l95);
--colors-tab-text-on-base-active: var(--colors-monotone--l10);
--colors-tab-text-on-base-disabled: var(--colors-monotone--l40);
--colors-snackbar-base: var(--colors-monotone--l95);
--colors-snackbar-text-on-base: var(--colors-monotone--l10);
--colors-border-base: var(--colors-transparent-white--a10);
--colors-border-high-em: var(--colors-transparent-white--a5);
--colors-border-color-command: rgb(255,255,255,.3);
--colors-input-form-background: var(--colors-transparent-white--a5);
--colors-input-form-placeholder: var(--colors-monotone--l30);
--colors-input-form-input-text: var(--colors-monotone--l95);
--colors-tooltip-background: var(--colors-monotone--l20);
--colors-tooltip-text-on-background: var(--colors-monotone--l95);
--colors-comment-list-nicoru-lv1: var(--colors-service-color-nicoru-yellow-a10);
--colors-comment-list-nicoru-lv2: var(--colors-service-color-nicoru-yellow-a20);
--colors-comment-list-nicoru-lv3: var(--colors-service-color-nicoru-yellow-a40);
--colors-comment-list-nicoru-lv4: var(--colors-service-color-nicoru-yellow-a60);
--shadows-base: 0 0 8px 0 rgba(0,0,0,.8)
}
.pos_relative.asp_16\:9.bg-c_layer\.surfaceHighEmBlack.bdr_m.ov_hidden {
flex-shrink: 0;
width: 126px;
min-width: 0;
}
#CommonHeader,
#root > div.d_flex.flex-d_column.min-h_svh > header > :not(a) {
display: none;
}
#root > div.d_flex.flex-d_column.min-h_svh > header {
position: fixed;
z-index: 1;
width: calc(100% - var(--sizes-watch-sidebar-width));
}
.\[\&_svg\]\:fill_serviceColor\.nicovideoLogo svg {
transition: fill .2s;
}
.bx-sh_base {
box-shadow: none;
}
.bg_layer\.surfaceHighEm {
...