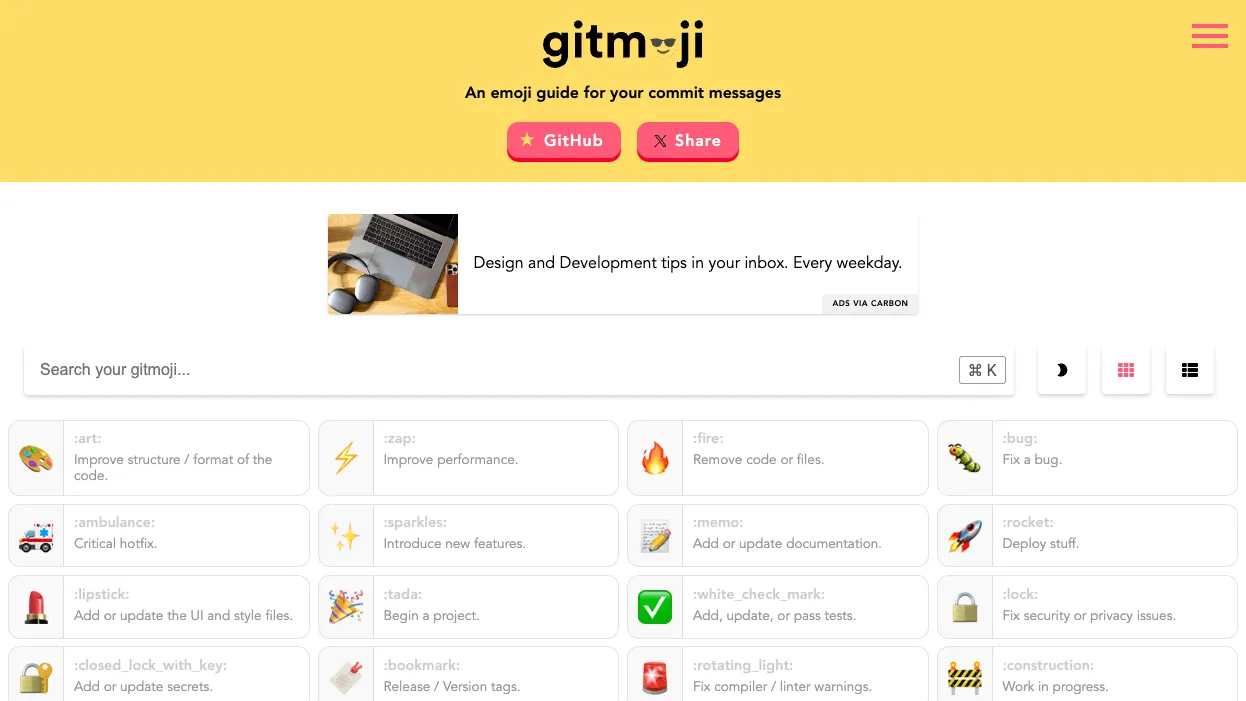
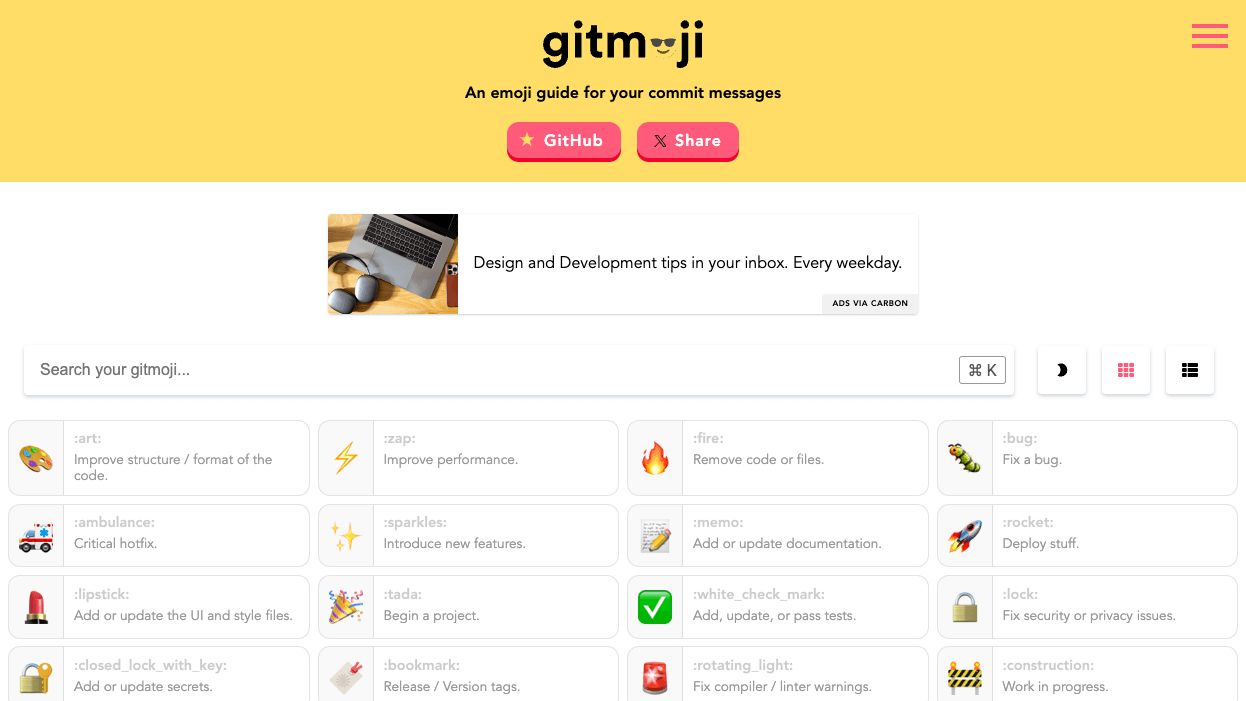
Reduce header size and improve visibility and searchability of emojis.
gitmoji.dev by KABA

Details
AuthorKABA
LicenseNo License
Categorygitmoji
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gitmoji.dev
@version 20250107.00.50
@namespace ?
==/UserStyle== */
@-moz-document domain("gitmoji.dev") {
/* Reset */
html, body { font-size: revert }
[class*=_header_] {
padding-block: 1.25rem 1.25rem;
> svg /* Logo */ { height: 3rem }
h2 { font-size: 100% }
[class*=_buttons_] {
display: flex;
place-content: center;
padding-block: .4em 0;
}
[class*=_button_] {
display: flex;
gap: .55em;
border-radius: .75rem;
padding: .5em 1.1em .35em .8em;
letter-spacing: .06em;
[class*=_icon_] { margin: .05em 0 0 }
}
}
}
@-moz-document regexp("https://gitmoji.dev/(?!contributors).*$") {
/* Adjust Container without Contributors */
.wrap { max-width: 44em }
}
@-moz-document url("https://gitmoji.dev/") {
/* Home */
/* main.wrap, */
/* .wrap, */
/* .row, */
/* [class*=_emoji_], */
/* [class*=_card_], */
/* [class*=_cardHeader_], */
/* [class*=_gitmoji_], */
/* [class*=_gitmojiInfo_], */
/* [class*=_gitmojiCode_], */
/* [class*=_gitmojiCode_] + p, */
inspect-DOM-to-uncomment { outline: solid #00f3 }
.wrap {
max-width: 1280px;
main& { padding-inline: .25rem }
.row {
gap: .6rem 0;
margin-inline: 0
}
}
[class*=_emoji_] { padding: 0 }
[class*=_card_] {
display: flex;
box-shadow: none;
margin: 0 .25rem;
border-radius: .75rem;
border: solid 1px #0000001c;
height: 100%;
text-align: left;
font-size: .85rem;
line-height: 1.15384615;
transition: none;
&:hover {
box-shadow: none;
transform: none;
}
}
[class*=_cardHeader_] {
align-self: revert;
display: flex;
align-items: center;
border-radius: 0;
padding: .251em 0 0;
border-right: solid 1px #0000001c;
background: #00000006;
}
[class*=_gitmoji_] {
padding: .25em .3em;
font-size: 2.5em;
}
[class*=_gitmojiInfo_] {
flex: 1;
width: 0;
padding: .6rem;
code {
display: block;
text-overflow: ellipsis;
white-space: nowrap;
font-size: .9rem;
line-height: 1.25;
opacity: .2;
}
p { margin: .25rem 0 0 }
&:not(:hover) {
code { overflow: hidden }
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
}
}
[class*=_gitmojiCode_] {
display: block;
max-width: 100%;
wbr { display: none }
}
}