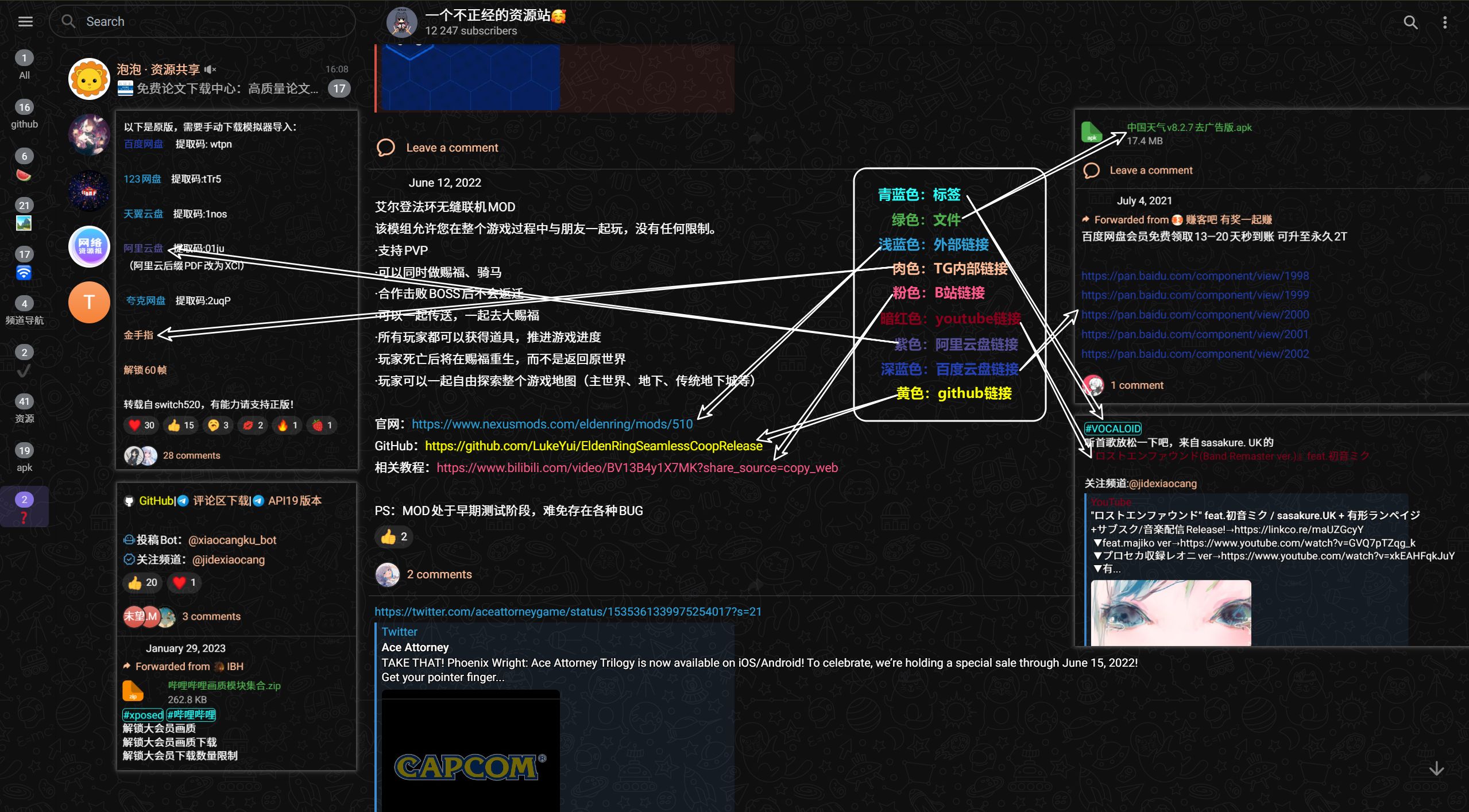
最快的信息筛选样式:用颜色标记
en:The message does not wrap, and is read in one line
zh:消息不换行,一行读完
我自己常用的宽度是920px,右侧栏空白区域放小工具。
对于我的15.6寸笔记本,一行极限宽度是1420px,以上数据仅供参考。

Author13422797310
LicenseMIT
Categorytelegram.org
Created
Updated
Size16 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
最快的信息筛选样式:用颜色标记
en:The message does not wrap, and is read in one line
zh:消息不换行,一行读完
我自己常用的宽度是920px,右侧栏空白区域放小工具。
对于我的15.6寸笔记本,一行极限宽度是1420px,以上数据仅供参考。
最快的信息筛选样式:用颜色标记
红色(#fe0032):标签 (#github)
绿色(#4fae4e):文件名 (telegram.apk)
蓝色(#2ea1da):外部链接
橙色(#f68136):内部链接
If you can finish reading in one line, don't wrap it around so many lines. I'm not kidding you about the super wide text. If you have an ultra-wide screen at home, adjust the width of the second style to 10,000 px.
Reading a complete line helps conserve brain power and improves sentence comprehension.
能一行读完就不要转折那么多行啊,真的超级宽不是跟你开玩笑的,家里有超宽屏的自己把第二个样式宽度调,调到10,000 px宽也行。
一行读完有助于保存脑力和提高句子的理解力。
The github link of this project: https://github.com/MewoTrix/tgWiderMessageJS
/* ==UserStyle==
@name web.telegram.org/a/
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://web.telegram.org/") {
/*
链接分类:
红色(#fe0032):标签 (#github)
绿色(#4fae4e):文件名 (telegram.apk)
浅蓝(#2ea1da):外部链接
橙色(#FA8925):内部链接
肉色(#FFBE98):内部链接 - 第2颜色
粉色(#fd5a8a):B站链接
紫色(#7089f4):阿里云盘链接
黄色(#FBFF00):github链接
深蓝色(#2440b3):百度云盘链接
*/
.messages-container,
.message-date-group,
.message-content-wrapper.can-select-text,
.content-inner.forwarded-message,
.content-inner.forwarded-message .nRjVJOQv.WebPage,
.WebPage-text.WebPage-text_interactive,
.WebPage--content,
.WebPage.without-media,
.site-description,
.content-inner,
.text-content.clearfix.with-meta,
.message-content-wrapper.can-select-text,
.Message.message-list-item,
.site-title,
.nRjVJOQv.WebPage,
.nRjVJOQv.WebPage.with-square-photo,
.nRjVJOQv.WebPage.with-square-photo.with-quick-button,
.Reactions,
.message-content,
br-span,
.message-text,
.message-title,
.Reactions {
width: 1000px !important;
overflow: visible !important;
font-size: 15px !important;
}
/*950*/
/*1300*/
/*1350*/
/*————————————————————————————————————*/
/*字体最细*/
strong,
div,
h1,
h2,
h3,
h4,
h5,
a,
span {
font-weight: 100 !important;
}
.messages-container {
margin-left: 0px !important;
font-size: 16px !important;
padding: 0 !important;
}
.Album {
height: 200px !important;
margin-bottom: 0 !important;
}
/*200*/
.media-inner.interactive {
height: 200px !important;
width: 230px !important;
border-radius: 4px !important;
font-size: 16px !important;
margin-bottom: 0px !important;
}
.media-inner.square-image {
width: 80px !important;
height: 80px !important;
left: -534px !important;
}
.WebPage-text.WebPage-text_interactive {
z-index: 1 !important;
}
.text-content.clearfix.with-meta {
line-height: 28px !important;
font-size: 16px !important;
}
.MessageMeta {
display: none !important;
}
.file-ext,
.file-icon-container .file-ext,
.file-icon.orange .file-ext,
.file-icon.green .file-ext {
font-size: 10px !important;
}
.file-title,
.file-info .file-title {
font-size: 14px !important;
}
.file-info {
margin-left: 10px !important;
}
.file-title,
.file-subtitle {
margin-left: 25px;
}
.file-icon-container,
.action-icon.icon.icon-download {
height: 50px !important;
}
.text-content.clearfix.with-meta {
font-size: 16px !important;
}
.sticky-date.interactive {
width: 200px !important;
}
.Button.message-action-button.tiny.translucent-white.round {
width: 26px !important;
height: 26px !important;
padding: 0 7px 7px 0 !important;
}
.icon.icon-share-filled,
.icon.icon-arrow-right {
width: 16px !important;
height: 16px !important;
}
/* 文件下载 */
.file-icon-container,
.file-icon.green,
.file-icon.orange,
.file-icon.red,
.file-icon.default,
.action-icon.icon.icon-download,
.file-preview.media-inner {
width: 30px !important;
height: 30px !important;
}
.file-progress.default.opacity-transition.fast.open.shown {
width: 30px !important;
height: 30px !important;
}
.action-icon.icon.icon-download.hidden {
width: 30px !important;
height: 30px !important;
}
.ProgressSpinner.size-m {
width: 30px !important;
height: 30px !important;
}
.ProgressSpinner_canvas {
width: 30px !important;
height: 30px !important;
}
.action-icon.icon.icon-eye {
width: 30px !important;
height: 30px !important;
}
.icon.icon-close {
line-height: 10px;
}
.icon.icon-close::before {
left: -10px !important;
top: -10px !important;
}
.file-progress.default.opacity-transition.fast.not-open.closing {
display: none !important;
}
.file-icon.green .file-ext,
.file-icon.orange .file-ext,
.file-icon.red .file-ext,
.file-icon.default .file-ext {
font-size: 8px !important;
}
.file-icon.green,
.file-icon.orange,
.file-icon.red,
.file-icon.default {
padding-bottom: 0px !important;
}
.file-icon-container {
margin: 0 !important;
}
/* .VideoPlayer,
.VideoPlayer video {
width: 1100px !important;
height: 700px !important;
}*/
/*=======链接颜色 👇==============================================================================================*/
/*
链接分类:
青蓝(#26FFFC):标签 (#github)
绿色(#4fae4e):文件名 (telegram.apk)
浅蓝(#2ea1da):外部链接
肉色(#FFBE98):内部链接
粉色(#fd5a8a):B站链接
紫色(#534e96):阿里云盘链接
黄色(#FBFF00):github链接
深蓝色(#2440b3):百度云盘链接
暗红色(#8a001a):youtube链接
*/
/* 橙色(#FA8925):标签 (#github) */
.text-entity-link[data-entity-type="MessageEntityHashtag"] {
/*#2ea1da*/
color: #26FFFC !important;
text-decoration: none !important;
border: solid #26FFFC 1px !important;
border-radius: 5px !important;
}
/* 浅蓝(#2ea1da):外部链接 */
.text-entity-link.word-break-all:not([title^="https://t.me/"]),
.site-name.word-break-all,
.WebPage-text .site-name:not([title^="https://t.me/"]),
.text-entity-link[data-entity-type="MessageEntityUrl"] {
color: #2ea1da !important;
text-decoration: none !important;
}
/* 肉色(#FFBE98):内部链接 - 第2颜色 */
.text-entity-link[data-entity-type="MessageEntityMention"],
.text-entity-link.word-break-all[title^="https://t.me/"],
.site-name[title^="https://t.me/"],
.text-entity-link[title^="https://t.me/"],
.Tab--active,
.ListItem-button[role="button"],
.IWpRWVBg {
color: #FFBE98 !important;
text-decoration: none !important;
}
/* 下划线取消 */
.text-entity-link:hover,
ins {
text-decoration: none !important;
}
.Button.tiny.primary.fluid.has-ripple,
.v5sJGzfS,
.L5TQCriM,
.HeaderPinnedMessageWrapper .Button.tiny.primary {
background-color: #FFBE98 !important;
}
/* 绿色(#4fae4e):文件名 (telegram.apk) */
.file-title {
color: #4fae4e !important;
}
/* 粉色(#fd5a8a):B站链接 */
.text-entity-link[title^="https://www.bilibili.com/"],
.text-entity-link[href^="https://www.bilibili.com/"],
.text-entity-link[title^="https://space.bilibili.com/"],
.text-entity-link[title^="http://www.bilibili.com/"],
.text-entity-link[title^="http://space.bilibili.com/"],
.text-entity-link[title^="www.bilibili.com/"],
.text-entity-link[title^="space.bilibili.com/"],
.text-entity-link.word-break-all[title^="https://www.bilibili.com/"],
.text-entity-link.word-break-all[href^="https://www.bilibili.com/"],
.text-entity-link.word-break-all[title^="https://space.bilibili.com/"],
.text-entity-link.word-break-all[title^="http://www.bilibili.com/"],
.text-entity-link.word-break-all[title^="http://space.bilibili.com/"],
.text-entity-link.word-break-all[title^="www.bilibili.com/"],
.text-entity-link.word-break-all[title^="space.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://www.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[href^="https://www.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://space.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="http://www.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="http://space.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="www.bilibili.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="space.bilibili.com/"] {
color: #fd5a8a !important;
}
/* 紫色(#534e96):阿里云盘链接 */
.text-entity-link[title^="https://www.aliyundrive.com/"],
.text-entity-link[title^="http://www.aliyundrive.com/"],
.text-entity-link[title^="www.aliyundrive.com/"],
.text-entity-link.word-break-all[title^="https://www.aliyundrive.com/"],
.text-entity-link.word-break-all[title^="http://www.aliyundrive.com/"],
.text-entity-link.word-break-all[title^="www.aliyundrive.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://www.aliyundrive.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="http://www.aliyundrive.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="www.aliyundrive.com/"] {
color: #534e96 !important;
}
/* 黄色(#FBFF00):github链接 */
.text-entity-link[title^="https://github.com/"],
.text-entity-link.word-break-all[title^="https://github.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://github.com/"] {
color: #FBFF00 !important;
}
/* */
.matching-text-highlight {
background-color: #FBFF00 !important;
padding: 8px !important;
}
/* 深蓝色(#2440b3):百度云盘链接 */
.text-entity-link[title^="https://pan.baidu.com/"],
.text-entity-link[title^="http://pan.baidu.com/"],
.text-entity-link[title^="pan.baidu.com/"],
.text-entity-link.word-break-all[title^="https://pan.baidu.com/"],
.text-entity-link.word-break-all[title^="http://pan.baidu.com/"],
.text-entity-link.word-break-all[title^="pan.baidu.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://pan.baidu.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="http://pan.baidu.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="pan.baidu.com/"] {
color: #2440b3 !important;
}
/* 暗红色(#8a001a):youtube链接 */
.text-entity-link[title^="https://youtu.be/"],
.text-entity-link[title^="http://youtu.be/"],
.text-entity-link[title^="youtu.be/"],
.text-entity-link.word-break-all[title^="https://youtu.be/"],
.text-entity-link.word-break-all[title^="http://youtu.be/"],
.text-entity-link.word-break-all[title^="youtu.be/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="https://youtu.be/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="http://youtu.be/"],
.WebPage-text.WebPage-text_interactive .site-name[title^="youtu.be/"],
.text-entity-link[title^="https://www.youtube.com/"],
.text-entity-link[title^="http://www.youtube.com/"],
.text-entity-link[title^="www.youtube.com/"],
.text-entity-link.word-break-all[title^="https://www.youtube.com/"],
.text-entity-link.word-break-all[title^="http://www.youtube.com/"],
.text-entity-link.word-break-all[title^="www.youtube.com/"],
.WebPage-text.WebPage-text_interactive .site-name[title...