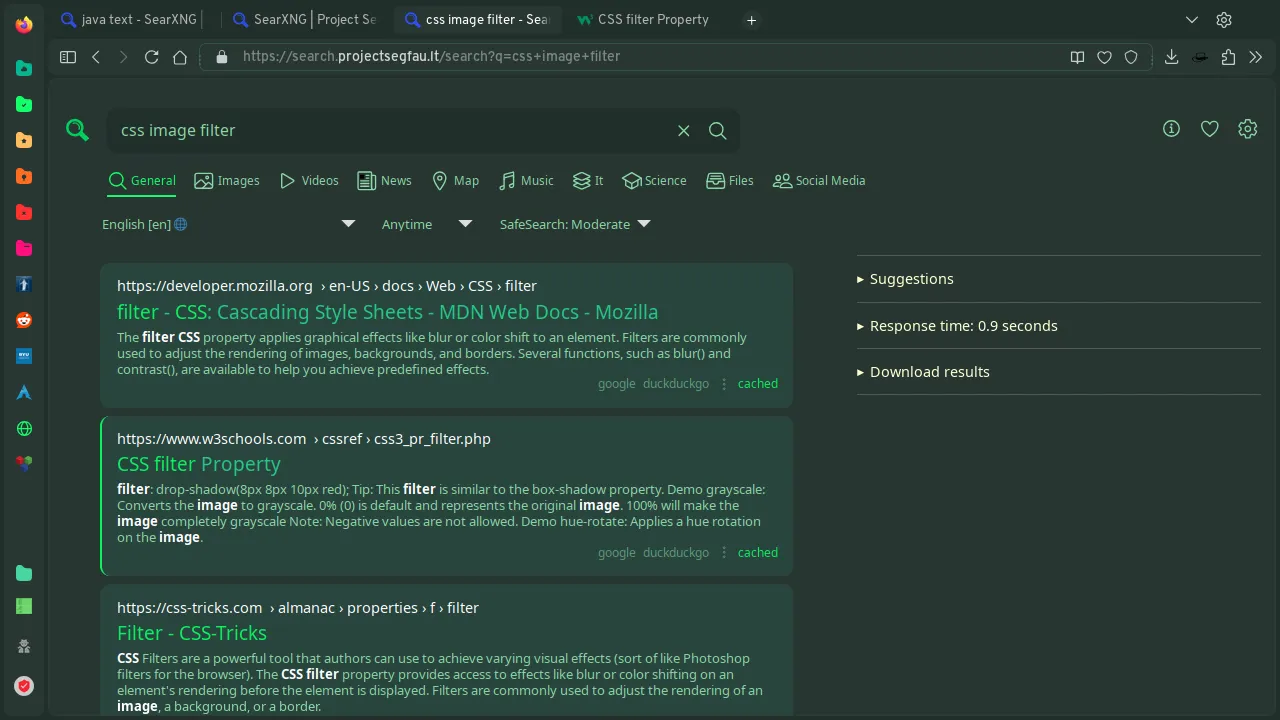
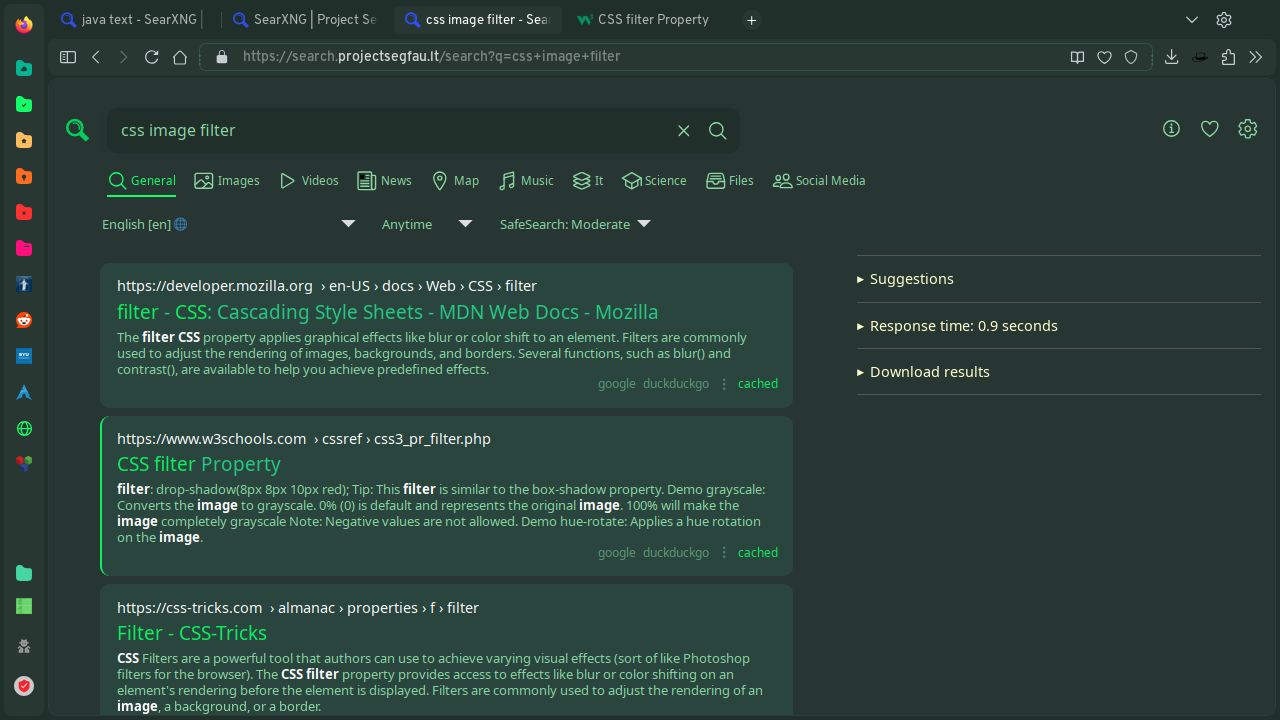
A new green userstyle for the project segfault SearXNG instance.
Oros Low Contrast (SearXNG:ProjectSegfault) by mantacid

Details
Authormantacid
LicenseCC Zero
Categoryprojectsegfau.lt
Created
Updated
Code size11 kB
Code checksum1cf83794
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
very basic recoloring of SearXNG instance. If I'm not mistaken, this should work with other public instances, though it would require manual changing of the domain string.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SearXNG:SegFault
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle for this SearxNG instance
@author Mantacid
==/UserStyle== */
@-moz-document domain("search.us.projectsegfau.lt"), domain("search.projectsegfau.lt"), domain("searx.namejeff.xyz"), domain("search.catboy.house") {
:root,body {
--col-page-main: #273632;
--col-page-dark: #202f2a;
--col-page-altr: #29453e;
--col-page-hovr: #1C3F30;
--col-srch-hovr: #1e4034;
--col-icon-main: #13ff6a;
--col-icon-altr: #b6f9cb;
--col-text-main: #8CD8A4;
--col-text-lght: #ffffff;
--col-text-dark: #5c9976;
--col-link-main: #0af05f;
--col-link-hovr: #33ce67;
--col-link-actv: #61dd82;
--col-link-vist: #25c885;
--geo-bord-rads: 10px;
--geo-rslt-padd: 5px;
color: var(--col-text-main);
background-color: var(--col-page-main);
}
:root.theme-dark,:root.theme-auto {
--color-base-font: var(--col-text-main) !important;
--color-base-background: var(--col-page-main) !important;
--color-base-background-mobile: var(--col-page-main) !important;
--color-url-font: var(--col-link-main) !important;
--color-url-visited-font: var(--col-link-vist) !important;
--color-header-background: var(--col-page-main) !important;
--color-header-border: transparent !important;
--color-footer-background: var(--col-page-dark) !important;
--color-footer-border: transparent !important;
--color-sidebar-border: #555;
--color-sidebar-font: var(--col-text-main);
--color-sidebar-background: var(--col-page-altr) !important;
--color-backtotop-font: #bbb;
--color-backtotop-border: #333;
--color-backtotop-background: #2b2e36;
--color-btn-background: var(--col-page-hovr) !important;
--color-btn-font: var(--col-link-main) !important;
--color-show-btn-background: #555;
--color-show-btn-font: #fff;
--color-search-border: #555;
--color-search-shadow: 0 2px 8px rgba(34, 38, 46, 0.25);
--color-search-background: var(--col-page-dark) !important;
--color-search-font: var(--col-text-main) !important;
--color-search-background-hover: var(--col-srch-hovr) !important;
--color-error: #f55b5b;
--color-error-background: #390a0a;
--color-warning: #f1d561;
--color-warning-background: #39300a;
--color-success: #79f56e;
--color-success-background: #0e390a;
--color-categories-item-selected-font: #13ff6a !important;
--color-categories-item-border-selected: #13ff6a !important;
--color-autocomplete-font: #fff;
--color-autocomplete-border: #555;
--color-autocomplete-shadow: 0 2px 8px rgba(34, 38, 46, 0.25);
--color-autocomplete-background: var(--col-page-dark) !important;
--color-autocomplete-background-hover: var(--col-srch-hovr) !important;
--color-answer-font: #bbb;
--color-answer-background: var(--col-page-altr) !important;
--color-result-background: var(--col-page-altr) !important;
--color-result-border: transparent !important;
--color-result-url-font: #fff;
--color-result-vim-selected: #1f1f23cc;
--color-result-vim-arrow: var(--col-icon-main) !important;
--color-result-description-highlight-font: #fff;
--color-result-link-font: var(--col-link-main) !important;
--color-result-link-font-highlight: var(col-page-dark) !important;
--color-result-link-visited-font: #c09cd9;
--color-result-publishdate-font: var(--col-text-dark) !important;
--color-result-engines-font: var(--col-text-dark) !important;
--color-result-search-url-border: transparent !important;
--color-result-search-url-font: var(--col-text-lght);
--color-result-detail-font: #fff;
--color-result-detail-label-font: lightgray;
--color-result-detail-background: var(--col-page-altr) !important;
--color-result-detail-hr: var(--col-text-dark) !important;
--color-result-detail-link: var(--col-link-main) !important;
--color-result-detail-loader-border: rgba(255, 255, 255, 0.2);
--color-result-detail-loader-borderleft: rgba(0, 0, 0, 0);
--color-result-image-span-font: #bbb;
--color-result-image-span-font-selected: #222;
--color-result-image-background: var(--col-page-altr) !important;
--color-settings-tr-hover: none !important;
--color-settings-engine-description-font: var(--col-text-dark) !important;
--color-settings-table-group-background: var(--col-page-main) !important;
--color-toolkit-badge-font: #fff;
--color-toolkit-badge-background: #555;
--color-toolkit-kbd-font: #000;
--color-toolkit-kbd-background: #fff;
--color-toolkit-dialog-border: #555;
--color-toolkit-dialog-background: #1e1e22;
--color-toolkit-tabs-label-border: var(--col-page-main) !important;
--color-toolkit-tabs-section-border: #555;
--color-toolkit-select-background: var(--col-page-dark) !important;
--color-toolkit-select-border: #555;
--color-toolkit-select-background-hover: var(--col-page-hovr) !important;
--color-toolkit-input-text-font: #fff;
--color-toolkit-checkbox-onoff-off-background: var(--col-page-dark) !important;
--color-toolkit-checkbox-onoff-on-background: var(--col-page-dark) !important;
--color-toolkit-checkbox-onoff-on-mark-background: var(--col-icon-main) !important;
--color-toolkit-checkbox-onoff-on-mark-color: var(--col-page-dark) !important;
--color-toolkit-checkbox-onoff-off-mark-background: var(--col-text-main) !important;
--color-toolkit-checkbox-onoff-off-mark-color: var(--col-page-dark) !important;
--color-toolkit-checkbox-label-background: #222;
--color-toolkit-checkbox-label-border: transparent !important;
--color-toolkit-checkbox-input-border: var(--col-link-main) !important;
--color-toolkit-engine-tooltip-border: #333;
--color-toolkit-engine-tooltip-background: var(--col-page-dark) !important;
--color-toolkit-loader-border: rgba(255, 255, 255, 0.2);
--color-toolkit-loader-borderleft: rgba(0, 0, 0, 0);
--color-doc-code: #ddd;
--color-doc-code-background: var(--col-page-dark) !important;
--color-favicon-background-color: #ddd;
--color-favicon-border-color: #ccc;
--color-bar-chart-primary: var(--col-icon-main);
}
a,a.url_header {
color: var(--col-link-main) !important;
}
a:hover,a.url_header:hover {
color: var(--col-link-hovr) !important;
}
a:active,a.url_header:active {
color: var(--col-link-actv) !important;
}
a:visited,a:visited.url_header {
color: var(--col-link-vist) !important;
}
a>span.highlight {
color: var(--col-link-main) !important;
}
a:hover>span.highlight {
color: var(--col-link-main);
}
a:active>span.highlight {
color: var(--col-link-main);
}
a:visited>span.highlight {
color: var(--col-link-main);
}
/*BUG 002: selector chosen to fix bug caused by bug 001, where images took full screen width.*/
article.result:not(.result-images) {
background-color: var(--col-page-altr);
margin: var(--geo-rslt-padd);
border-radius: var(--geo-bord-rads);
/*BUG 001 (FIX): non-image results would have inconsistent widths in some aspect ratios*/
width: 95% !important;
margin-left: unset !important;
margin-right: 0px !important;
}
/*FIX: make answers card have the same width & alignment as the results cards*/
@media screen and (max-width: 50em) {
article.result:not(.result-images) {
margin-left: 2.5% !important;
}
.result-images {
margin: var(--geo-rslt-padd);
}
#answers {
margin-left: 2% !important;
margin-right: 2% !important;
}
}
@media screen and (min-width: 50em) {
#answers {
margin-left: 5.5% !important;
margin-right: -1% !important;
}
}
#results {
justify-content: center;
}
#answers {
margin-left: unset;
}
article.result[data-vim-selected=true] {
border-color: var(--col-link-main);
}
div#search_header {
background-color: var(--col-page-main);
}
a[aria-label="Back to top"] {
background-color: var(--col-page-altr);
border-radius: var(--geo-bord-rads);
}
.search_box {
background-color: var(--col-page-dark) !important;
border-radius: var(--geo-bord-rads);
}
#search_logo > svg, img.title {
filter: hue-rotate(275deg) brightness(150%);
}
/*Change image preview to only take up part of the screen.*/
#urls {
display: flex;
flex-flow: row wrap;
}
#urls:has(article[data-vim-selected="true"]>a>img) {
width: calc(100% - max(350px, 45%));
}
#urls:not(article[data-vim-selected="true"]>a>img) {
width: 100%;
}
article.result-images>div.detail {
border-radius: var(--geo-bord-rads);
width: max(175px, 20%);
margin-left: calc(93% - max(175px, 20%));
}
a...