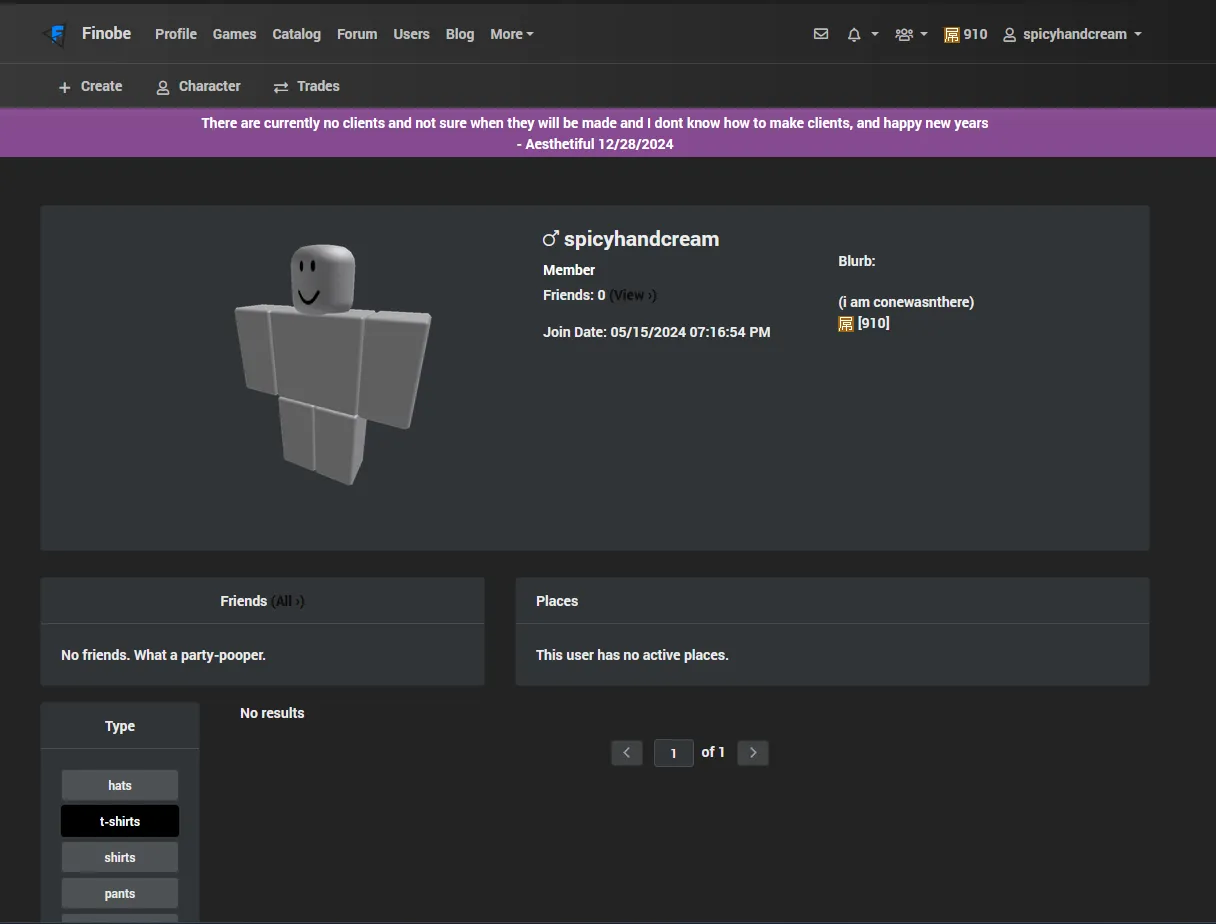
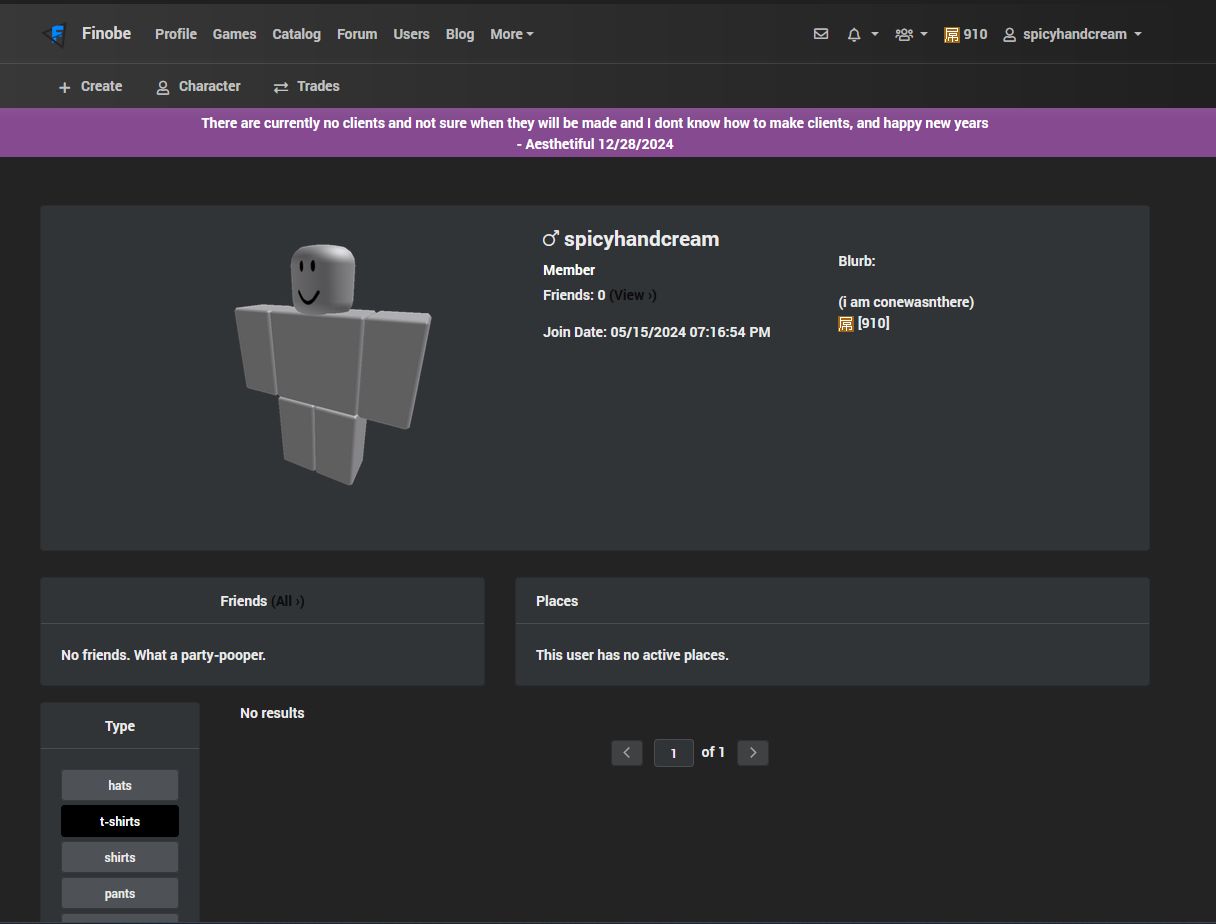
dark theme modified
finobe.net? by tophat51

Details
Authortophat51
LicenseCC-BY-NC-4.0
Categoryfinobe.net
Created
Updated
Code size3.5 kB
Code checksumd0b3fc95
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name finobe.net?
@namespace USO Archive
@author tophat51
@description true dark theme
@version 20190922.22.14
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("finobe.net"), domain("www.finobe.net") {
.btn-primary {
color:#fff;
background-color:#000000;
border-color:#000000
}
.btn-primary.disabled, .btn-primary:disabled {
color:#fff;
background-color:#000000;
border-color:#000000
}
.btn-outline-primary {
color:#000000;
border-color:#000000
}
.btn-outline-primary:hover {
color:#fff;
background-color:#000000;
border-color:#000000
}
.btn-outline-primary.disabled, .btn-outline-primary:disabled {
color:#000000;
background-color:transparent
}
.btn-outline-primary:not(:disabled):not(.disabled).active, .btn-outline-primary:not(:disabled):not(.disabled):active, .show>.btn-outline-primary.dropdown-toggle {
color:#fff;
background-color:#000000;
border-color:#000000
}
.dropdown-item.active, .dropdown-item:active {
color:#fff;
text-decoration:none;
background-color:#000000
}
.nav-pills .nav-link.active, .nav-pills .show>.nav-link {
color:#fff;
background-color:#000000
}
.page-item.active .page-link {
z-index:1;
color:#fff;
background-color:#000000;
border-color:#000000
}
.badge-primary {
color:#fff;
background-color:#000000
}
.progress-bar {
display:flex;
flex-direction:column;
justify-content:center;
color:#fff;
text-align:center;
white-space:nowrap;
background-color:#000000;
transition:width .6s ease
}
.bg-primary {
background-color:#000000!important
}
.text-primary {
color:#fff!important
}
.alert-primary {
background:#000000;
color:#fff
}
.text-primary {
color:#fff
}
.btn-outline-primary:hover {
color:#000000
}
.custom-control-input:not(:disabled):active~.custom-control-label:before {
background-color:#000000
}
a {
color:#0C0C0C;
text-decoration:none;
background-color:transparent
}
.btn-link {
font-weight:400;
color:#fff;
text-decoration:none
}
.page-link {
position:relative;
display:block;
padding:.5rem .75rem;
margin-left:-1px;
line-height:1.25;
color:#3f3f3f;
background-color:#fff;
border:1px solid hsla(0, 0%, 96.5%, .125)
}
.btn-primary:hover {
color:#fff;
background-color:#262626;
border-color:#191919
}
a:hover {
color:#f9f9f9;
text-decoration:underline
}
.btn-link:hover {
color:#ececec;
text-decoration:underline
}
.page-link:hover {
z-index:2;
color:#fff;
text-decoration:none;
background-color:#e9ecef;
border-color:hsla(0, 0%, 96.5%, .125)
}
.finobe__message-item:hover {
box-shadow:inset 4px 0 0 0 #3F3F3F
}
a:focus.nav-link, a:hover.nav-link {
color:#3F3F3F
}
.navbar-dark.bg-dark {
background:#3f3f3f;
background:linear-gradient(90deg, #3f3f3f, #191919);
border-bottom:0
}
.nav-scroller.navbar-dark.bg-dark {
background:#3f3f3f;
background:linear-gradient(90deg, #3f3f3f, #191919)
}
.navbar-brandimg {
height: 30px;
}
.navbar-brand img
{
content: url("https://i.ibb.co/9V4G4j6/bluenobe.png");
}
.btn-success {
background-color: #0084ff;
border-color: #0084ff;
}
.bg-primary {
background-color: #0084ff;
}
}