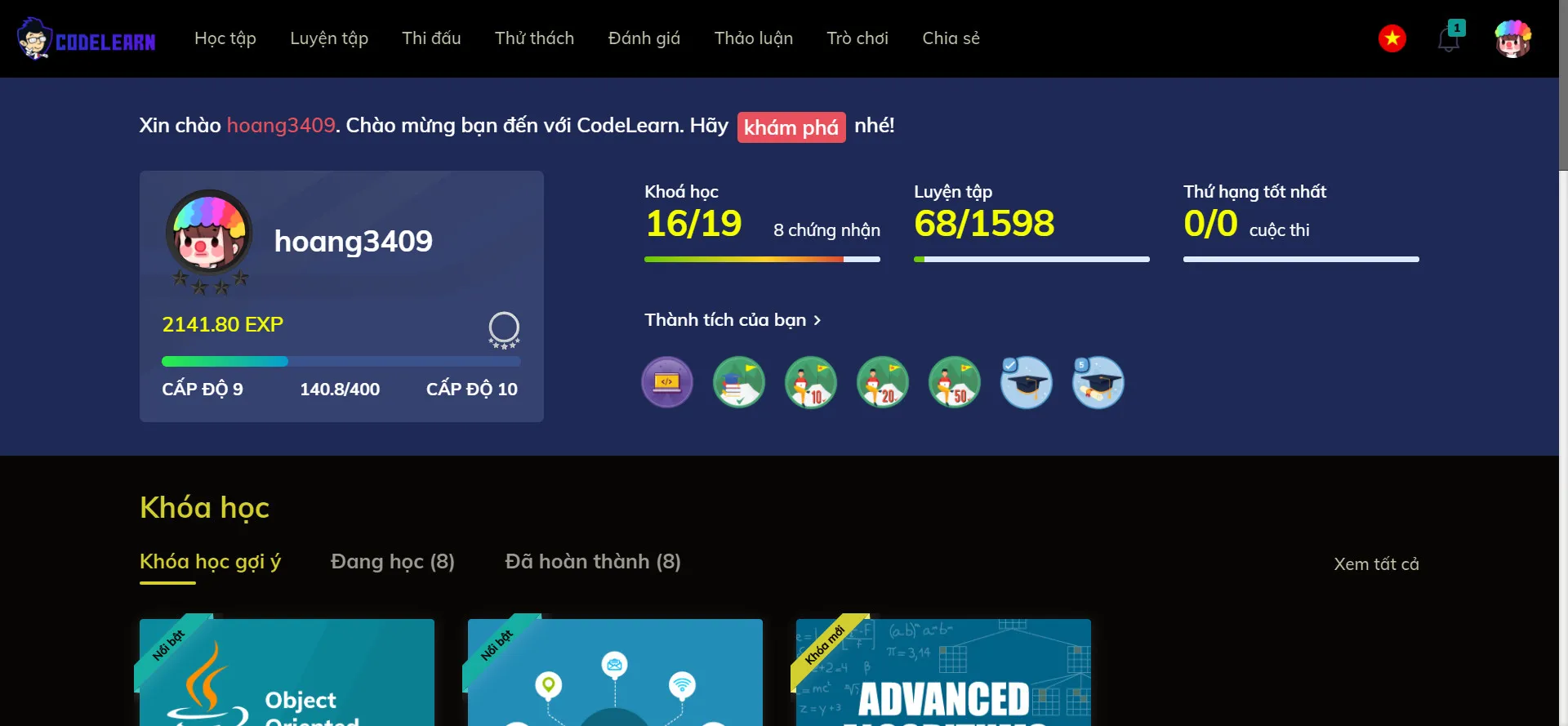
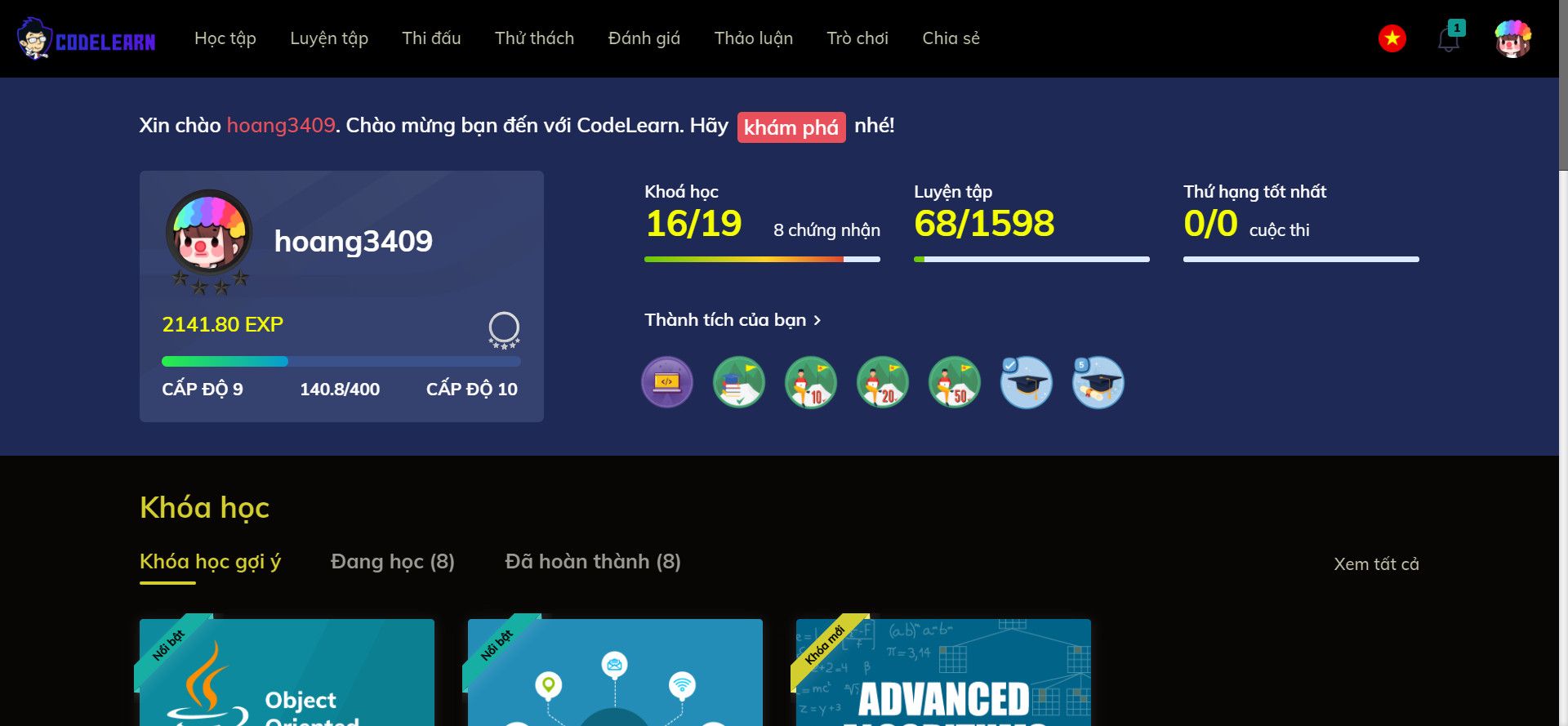
Darkmode for Codelearn.io
codelearn.io by hoang3402

Details
Authorhoang3402
LicenseNo License
Categorycodelearn
Created
Updated
Code size3.9 kB
Code checksum4b1b88db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name codelearn.io
@version 20220102.03.56
@namespace userstyles.world/user/hoang3402
@description Darkmode for Codelearn.io
@author hoang3402
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://codelearn.io/") {
body {
background: black;
filter: invert(1);
}
/*Trang chủ*/
.wrap-block-head-text::before,
.title-section.row.col-xs-12.col-sm-5.col-md-6,
.wrap-code-step-img img,
ul.carousel li img,
#our-rewards,
#our-statistic,
.head-course {
filter: invert(1);
}
.block-head-text {
opacity: 0.7;
}
#top-head,
#key-for-future,
#code-step,
.title-section,
#testimonials {
background: white;
}
#our-rewards {
background: black;
}
.col-xs-12.col-sm-5.col-md-6 {
filter: invert(1);
}
.form-head-register .signin-options button {
background: black;
filter: invert(1);
}
/*Home*/
.grid-style.course-item .course-thumb img,
.code-fight-thumb img,
.blog-item.list-style .wrap-blog-thumb img,
.your-skills li img,
.grid-item,
.legend-activity-bar,
#footer .main-footer .logo-codelearn img,
#footer .right-reserved,
.social-button,
.wrap-site-logo,
.btn--img,
.cl-icon-bell-1,
.button-language.btn-img.flag,
.wrap-block-user.home-section {
filter: invert(1);
}
.cl-badge.hot span,
.cl-badge span {
z-index: 1;
}
/*Menu*/
.dropdown-language .dropdown-menu img {
filter: invert(1);
}
/*user-badges*/
.badge-icon {
filter: invert(1);
}
/*training*/
.top-banner-bg img,
.challenges-top-banner div.quick-info,
#hot-task .owner-info a.owner,
#hot-task .task-infor,
.task-list-page .wrap-training-content img.img-done,
.badge,
.task-list-page .task-creator-label .avatar,
.course-head-content {
filter: invert(1);
}
.site-body #layout-main {
background: white;
}
#hot-task {
background: white;
}
/*fights*/
.batch__top,
.batch__infomation .top-users .item .avatar .user-avatar,
.section__batch__list .codecamp--render--batch--list .batch-item .batch__infomation .media-left.icon-cup a img,
.home-widget #no-data img {
filter: invert(1);
}
/*challenge*/
.challenge-banner {
filter: invert(1);
}
/*evaluating*/
.no-evaluating-img,
.block-head-evaluting,
.widget-navigation .breadcrumb {
filter: invert(1);
}
/*discussion*/
.forum-thread-detail .user-avatar,
.user-col .user-avatar {
filter: invert(1);
}
/*game*/
#header,
#list-game img,
#game-banner,
#game-detail #ai-game-summary img,
#game-detail #ai-game-detail img,
#game-detail #ai-game-upload img,
.user-avatar .avatars,
table.mat-ai tr td .avatar,
table.mat-ai .user-rank,
table.mat-ai tr td img.top-rank {
filter: invert(1);
}
/*sharing*/
.blog-list .feature .img-container img,
.blog-list .list-thumb .thumb-item .block .main-image img,
.blog-list .list-items .item .blog-image img,
.blog-detail .main-blog .main-content .main-image img,
.blog-detail .sidebar .related-owner .list-items .item img,
.blog-detail .main-blog .main-content .blog-content .content img,
.blog-detail .main-blog .related-items .list .item .image img,
.blog-detail .sidebar .author .avatar,
.blog-detail .sidebar .top-authors .list-user .item .avatar {
filter: invert(1);
}
/*terms*/
article.widget-navigation.widget-bread-cumps-widget.widget {
filter: invert(1);
background: black;
}
/*Code*/
.code-panel-right,
.cl-task-main-content .level-avatar,
.cl-task-main-content .top-user-avatar,
.cl #task-level {
filter: invert(1);
}
/*profile*/
.user-cv.container #user-profile #img-user,
.mini-level-avatar,
.user-avatar .level-avatar,
.user-cv.container #skill ul li img,
.inner-course-item > .course-item-body img,
.badge-label.total::before,
.badge-label.hard::before,
.badge-label.medium::before,
.badge-label.easy::before,
#created-challenge-table td span,
#created-challenge-table td a span,
#joined-challenge-table td span,
#joined-challenge-table td a span {
filter: invert(1);
}
/*certification*/
#svg-container svg,
.course-thumb > a > img {
filter: invert(1);
}
}