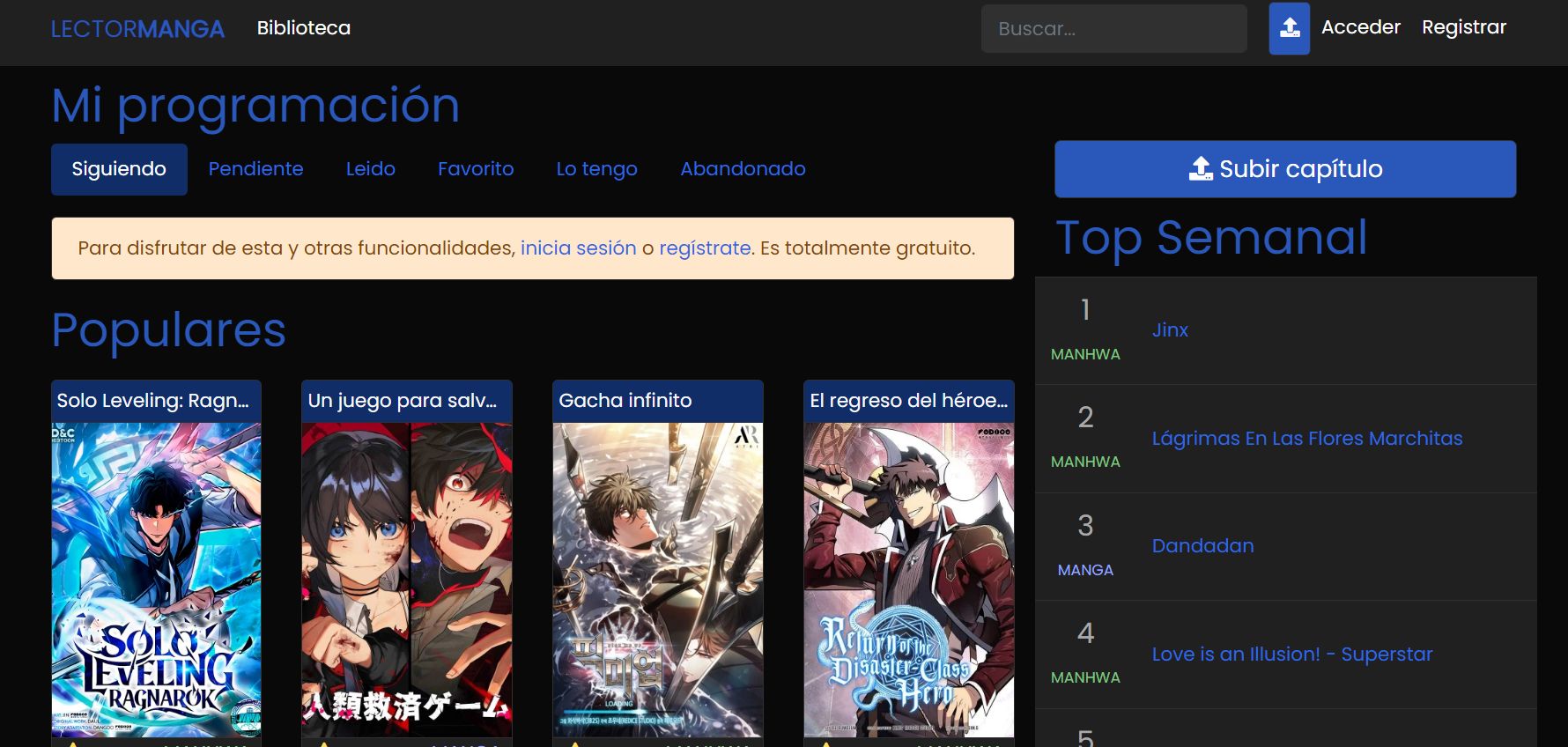
Adds a dark mode to "lectormanga.com"
Lectormanga - Dark mode by TDR110

Details
AuthorTDR110
LicenseNo License
Categorylectormanga.com
Created
Updated
Code size1.6 kB
Code checksumbbe66a4a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark mode - Lectormanga
@version 20250109.14.07
@namespace ?
==/UserStyle== */
@-moz-document domain("lectormanga.com") {
body {
background-color: #090909;
color: #7d7d7d;
}
.pbl {
background: #090909 !important;
}
.list-group-item {
background-color: #202020;
color: #fff;
border-color: #303030;
}
.bg-dark {
background-color: #202020 !important;
}
.text-dark {
color: #9f9b9b !important;
}
.nav-pills .nav-link.active, .nav-pills .show>.nav-link {
background-color: #112d68;
}
.card-header {
background-color: #112d68;
}
.card {
background-color: #313030;
}
.card-footer {
background-color: #202020 !important;
}
.text-manga {
color: #94a5ff !important;
}
.float-left {
color: #c1c1c1;
}
.table-light, .table-light>td, .table-light>th {
background-color: #202020;
color: #aaa9a9;
}
.table-hover tbody tr:hover {
color: #ffffff;
background-color: rgb(147 147 147 / 8%);
}
a {
color: #3068df;
}
a:hover {
color: #558afb;
text-decoration: none;
}
* {
border-color: #313030 !important;
}
.navbar-nav .dropdown-menu {
background-color: #202020;
}
.dropdown-item {
color: #e1e1e3;
}
.dropdown-item:hover {
background-color: #313030;
color: white;
}
.navbar-dark .navbar-nav .nav-link:hover {
color: #558afb;
}
.navbar-dark .navbar-nav .nav-link:focus {
color: #3a5eac;
}
.form-control {
background-color: #313030;
color: white;
}
.form-control:focus {
background-color: #313030;
color: white;
}
}