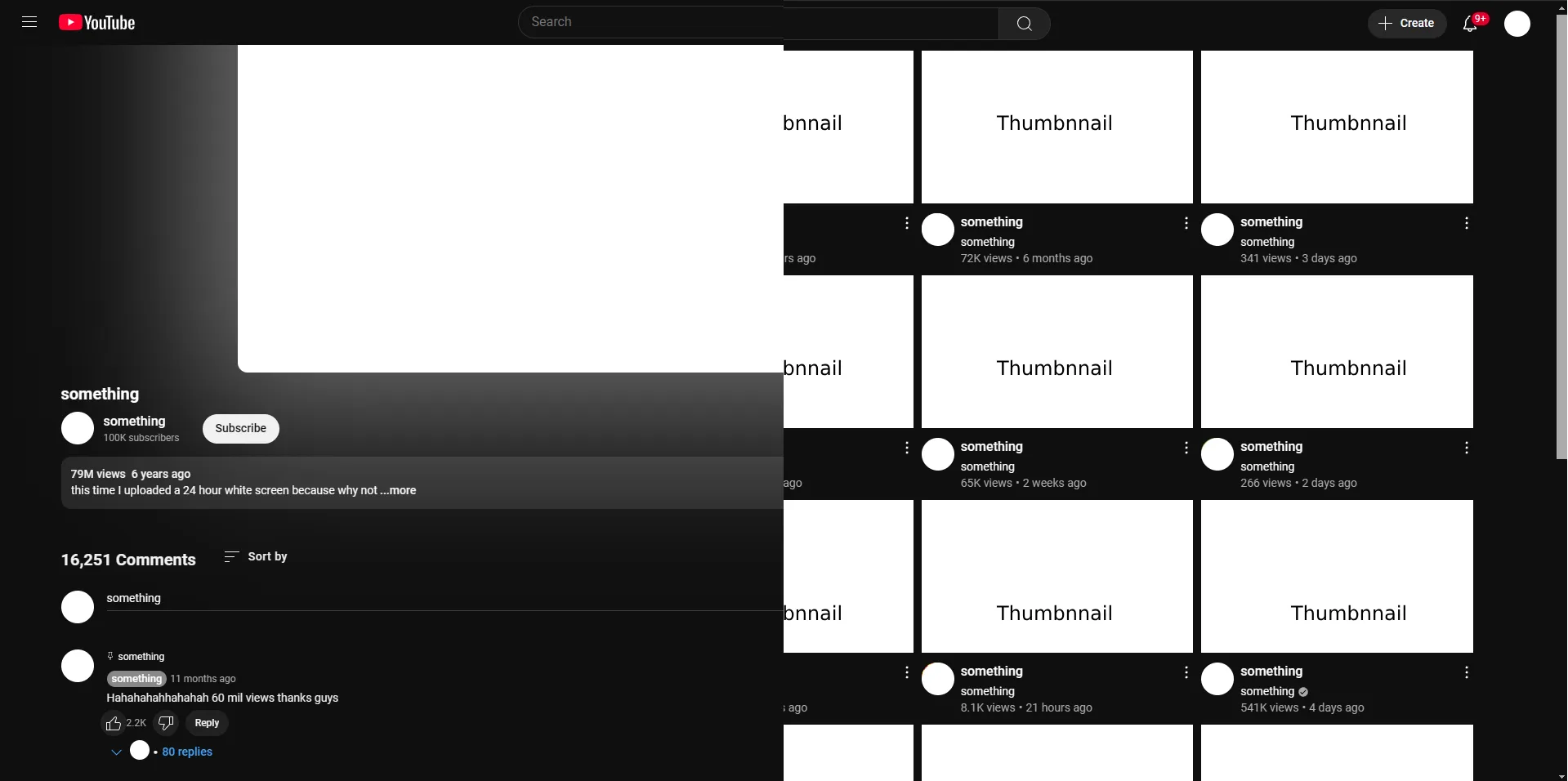
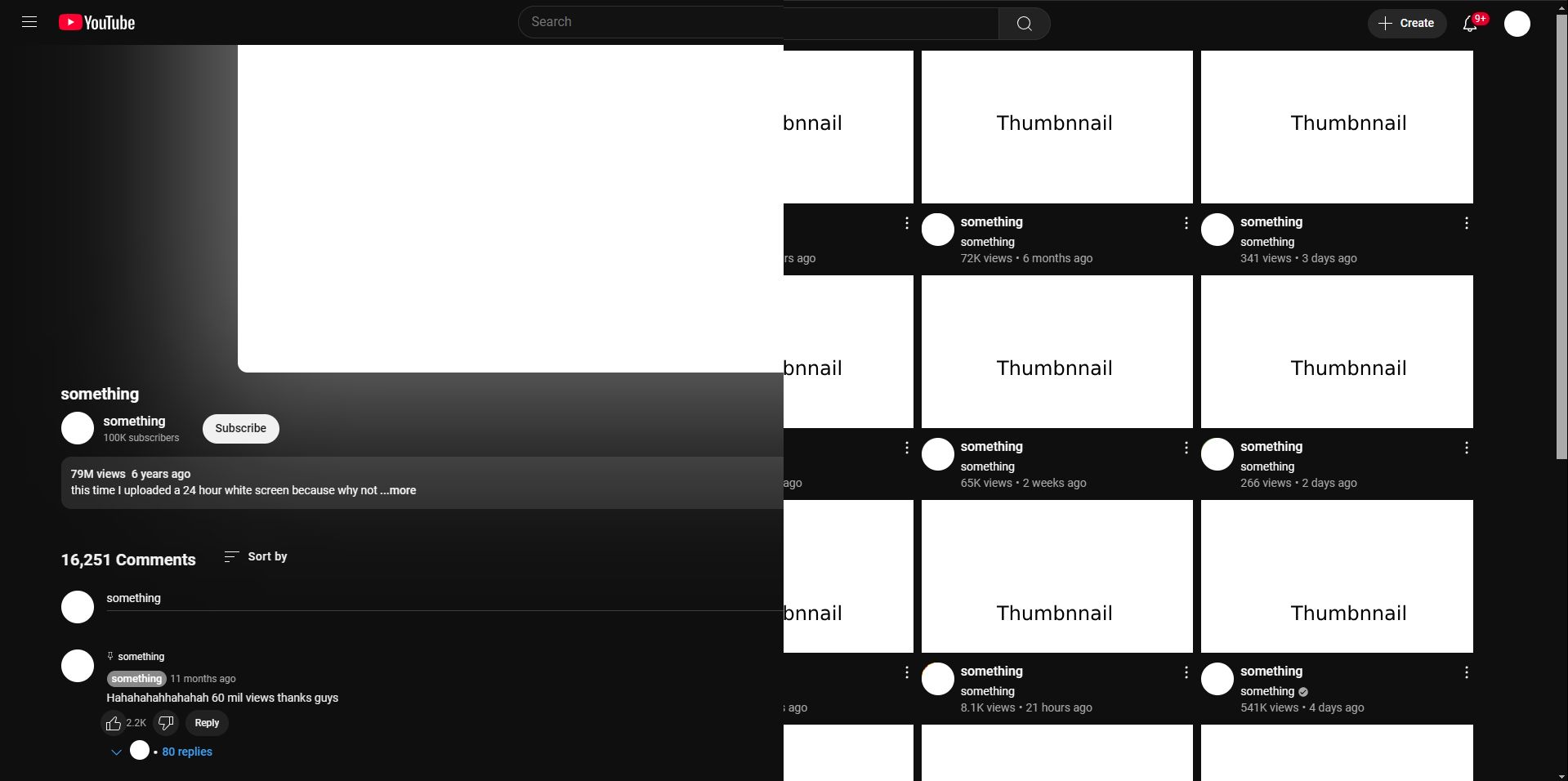
Fixes main page, img/video square corners, limited infinite scroll, other stuff
YouTube - Configurable by whatsu

Details
Authorwhatsu
LicenseAGPLv3
Categoryyoutube
Created
Updated
Code size19 kB
Code checksumb1d74c5c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fixes main page videos not lining up + can set how many videos per row you have
Thumbnails, video player, playlists can have square corners
Options to not have infinite scroll on page but on comments / recommended - they have their own scrollbar
Option to hide shorts on main page / recomended
Option to hide AI summary
Option to hide livestream chat history
Option to hide scrollbar
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube - configurable
@namespace github.com/openstyles/stylus
@version 0.1.13
@description Style for Youtube, can't make it fully configurable due to how garbage youtube structure is
@author Whatsu
@preprocessor stylus
@supportURL https://userstyles.world/style/20275/youtube-configurable
@var range rVideos "Thumbnails per row" [5, 1, 10, 1]
@var range rVideosMar "Thumbnails spacing" [5, 0, 20, 1, "px"]
@var range rVideosPad "Thumbnails stretch" [90, 50, 100, 1, "%"]
@var checkbox cSidebar "Sidebar" 0
@var checkbox cVoice "Voice search" 0
@var checkbox cShortsMain "Shorts Main Page" 0
@var checkbox cCategories "Categories ribbon" 0
@var checkbox cCorners "Rounded thumbnail corners" 0
@var checkbox cCornersP "Rounded playlist thumbnail corners" 1
@var checkbox cCornersPlayer "Rounded player corners" 1
@var checkbox cGarbage "AI slop summary" 0
@var checkbox cShorts "Shorts recomended" 0
@var checkbox cChatHistory "Chat history" 0
@var checkbox cChat "Livestream chat" 1
@var checkbox cComments "Scroll comments" 1
@var range rComments "Comments height" [50, 10, 150, 1, "vh"]
@var select sRecomended "Recomended" {
"Scroll": "scrl",
"Default": "none",
"Hidden": "hidn",
"Scroll bellow": "scrb",
"Horizontal bellow comments": "horc",
"Horizontal above/bellow player": "hora",
}
@var range rRecomended "Recomended scroll height" [50, 10, 150, 2, "vh"]
@var checkbox cScroll "Hide scrollbars" 0
@var checkbox cAmbient "Hide ambient light" 0
@var select sSearchBorder "Searchbar" {
"Visible Border":"border",
"Default":"none",
"Text only": "text"
}
@var select sTheme "Theme" {
"Default":"none",
"Custom":"custom",
}
@var color bgTheatre "Theatre mode color" #000
@var color bgColor "Background color" #080808
@var color hiColor "Higlights color" #ff0000
@var color txtColor "Main text color" #fff
@var color txt2Color "Secondary text color" #aaa
@var color headerColor "Header (searchbar) color" #08080844
@var color tagsColor "#Tags color" #ccf
@var color mentionColor "@user color" #eaffea
@var color timeStampColor "Timestamp color" #cc5959
@var color channelColor "Channel color" #fff
@var color channelColorComments "Channel color comments" #cab
@var color titleColor "Title color" #fff
@var color viewsColor "Views & date color" #aaa
@var color playlistColor "Playlist title color" #cecece
@var color linksColor "Links color" #5da2f0
==/UserStyle== */
@-moz-document domain("www.youtube.com")
#page-manager.ytd-app
margin-top: 0
ytd-two-column-browse-results-renderer[page-subtype="home"] #primary, #columns #primary, ytd-watch-flexy[full-bleed-player], ytd-shorts, ytd-search[has-search-header], ytd-two-column-browse-results-renderer[page-subtype="channels"]
padding-top: var(--ytd-masthead-height, var(--ytd-toolbar-height)) !important
// lmao copying instagram naming it reel not shorts, complete utter garbage design
ytd-reel-video-renderer[enable-anchored-panel][is-persistent-panel-active]:not([enable-player-metadata-container])
right: 0
padding-right: 80px
#description.ytd-watch-metadata
border-width: 1px
border-color: var(--yt-spec-badge-chip-background)
border-style: solid
background: none
:not(.ytp-mweb-player) .html5-endscreen
overflow: visible;
#below
padding: 0 30px;
if cAmbient
#cinematics-container
display: none
ytd-author-comment-badge-renderer
background: none
border: 1px solid var(--ytd-author-comment-badge-background-color)
if sSearchBorder == "border"
.ytSearchboxComponentInputBox, yt-searchbox button
border-color: #888 !important
background-color: #ffffff00 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBoxHasFocus, yt-searchbox:not(.ytd-masthead) button
border-color: #fff !important
background-color: #f6f6f647 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBox input::placeholder
color: #a8a8a8 !important
text-shadow: 0 0 2px black
else if sSearchBorder == "text"
.ytSearchboxComponentInputBox, yt-searchbox button
border-color: #0000 !important
background-color: #ffffff00 !important
.ytSearchboxComponentInputBoxHasFocus, yt-searchbox:not(.ytd-masthead) button
border-color: #fff !important
background-color: #f6f6f647 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBox input::placeholder
color: #7b7b7b !important
text-shadow: 0 0 2px black
else
.ytSearchboxComponentSearchButton
background-color: #fff
.ytSearchboxComponentSearchButtonDark
background-color: hsl(0, 0%, 7%)
.ytp-offline-slate-bar
position: absolute
left: 50%
margin: auto
transform: translate(-50%, 0)
#description .ytd-watch-metadata button
border-width: 0 0 1px 0 !important
if sTheme != "none"
body, .ytd-comment-view-model #content-text, #description .ytd-watch-metadata span, #title.ytd-video-description-transcript-section-renderer
color: txtColor !important
#sub-header-text.ytd-video-description-transcript-section-renderer
color: txt2Color !important
ytd-app, ytd-shorts[enable-anchored-panel][enable-persistent-anchored-panel-arrow] .navigation-container.ytd-shorts
background-color: bgColor !important
/* AMAZING IMPLEMENTATION YOUTUBE NO WONDER IT'S NOT AVAILABLE IN LIGHT MODE */
[dark] #cinematics-container:has(div > div)::before
background-color: var(--yt-spec-base-background) !important
content: ""
height: 115%
width: 100vw
position: absolute
transform: scale(1.5, 2)
filter: blur(30px)
#background.ytd-masthead
background-color: headerColor !important
a, #description .ytd-watch-metadata a span
color: linksColor !important
a[href*="/hashtag"]
color: tagsColor !important
.ytd-comment-view-model a[href*="\&t="]:not(.ytd-comment-view-model), #time.ytd-macro-markers-list-item-renderer, .ytwTimelineItemViewModelTimestamp, .segment-timestamp, yt-attributed-string a[href*="\&t="]:not([target="_blank"]):not([aria-label])
color: timeStampColor !important
#time.ytd-macro-markers-list-item-renderer, #items.ytd-horizontal-card-list-renderer::before, .ytwTimelineItemViewModelTimestamp, .segment-timestamp
if lightness(timeStampColor) > 20
background-color: darken(timeStampColor, 30) !important
else
background-color: lighten(timeStampColor, 20) !important
yt-lockup-view-model a[href*="/watch"]:not(.ytd-comment-view-model)
color: playlistColor !important
.ytd-comment-view-model a[href*="/channel"], #author-text, #text.ytd-channel-name, ytd-author-comment-badge-renderer .ytd-author-comment-badge-renderer div
color: mentionColor !important
fill: mentionColor !important
ytd-author-comment-badge-renderer
border-color: mentionColor !important
.ytd-channel-name a, yt-reel-channel-bar-view-model a
fill: channelColor !important
color: channelColor !important
ytd-author-comment-badge-renderer[creator] #text.ytd-channel-name, ytd-author-comment-badge-renderer[creator] .ytd-author-comment-badge-renderer div
fill: channelColorComments !important
color: channelColorComments !important
ytd-author-comment-badge-renderer[creator]
border-color: channelColorComments !important
.ytd-watch-metadata ytd-watch-info-text, #published-time-text a, #description .ytd-watch-metadata #info-container span
color: viewsColor !important
#title .ytd-watch-metadata, #video-title, .ytp-title-link, .shortsLockupViewModelHostEndpoint
color: titleColor !important
ytd-watch-flexy[full-bleed-player] #full-bleed-container.ytd-watch-flexy
background: bgTheatre !important
if cScroll
*
-ms-overflow-style: none !important
scrollbar-width: none !important
::-webkit-scrollbar
display: none !important
if !cGarbage
#expandable-metadata
display: none
if !cShorts
ytd-reel-shelf-renderer
display: none
if !cShortsMain
ytd-rich-section-renderer
display: none
else
ytd-rich-section-renderer
width: "calc(%s - %s)" % (100% 2*rVideosMar) !important
ytd-rich-section-renderer #contents
display: flex !important
flex-wrap: nowrap !important
width: fit-content !important
ytd-rich-section-renderer #dismissible
margin: 0 !important
#rich-shelf-header.ytd-rich-shelf-renderer
margin: 0 0 4px 0
ytd-rich-item-renderer
margin: rVideosMar !important
width: "calc(%s - %s)" % ((100%/rVideos) 2*@margin) !important
ytd-browse[page-subtype="home"] #contents
width: rVideosPad
padding-top: 0
ytd-rich-item-renderer:has(ytd-in-feed-ad-layout-renderer), ytd-rich-section-renderer:has(ytd-brand-video-singleton-renderer)
display: none
if !cSidebar
ytd-mini-guide-renderer
display: none
ytd-app[mini...