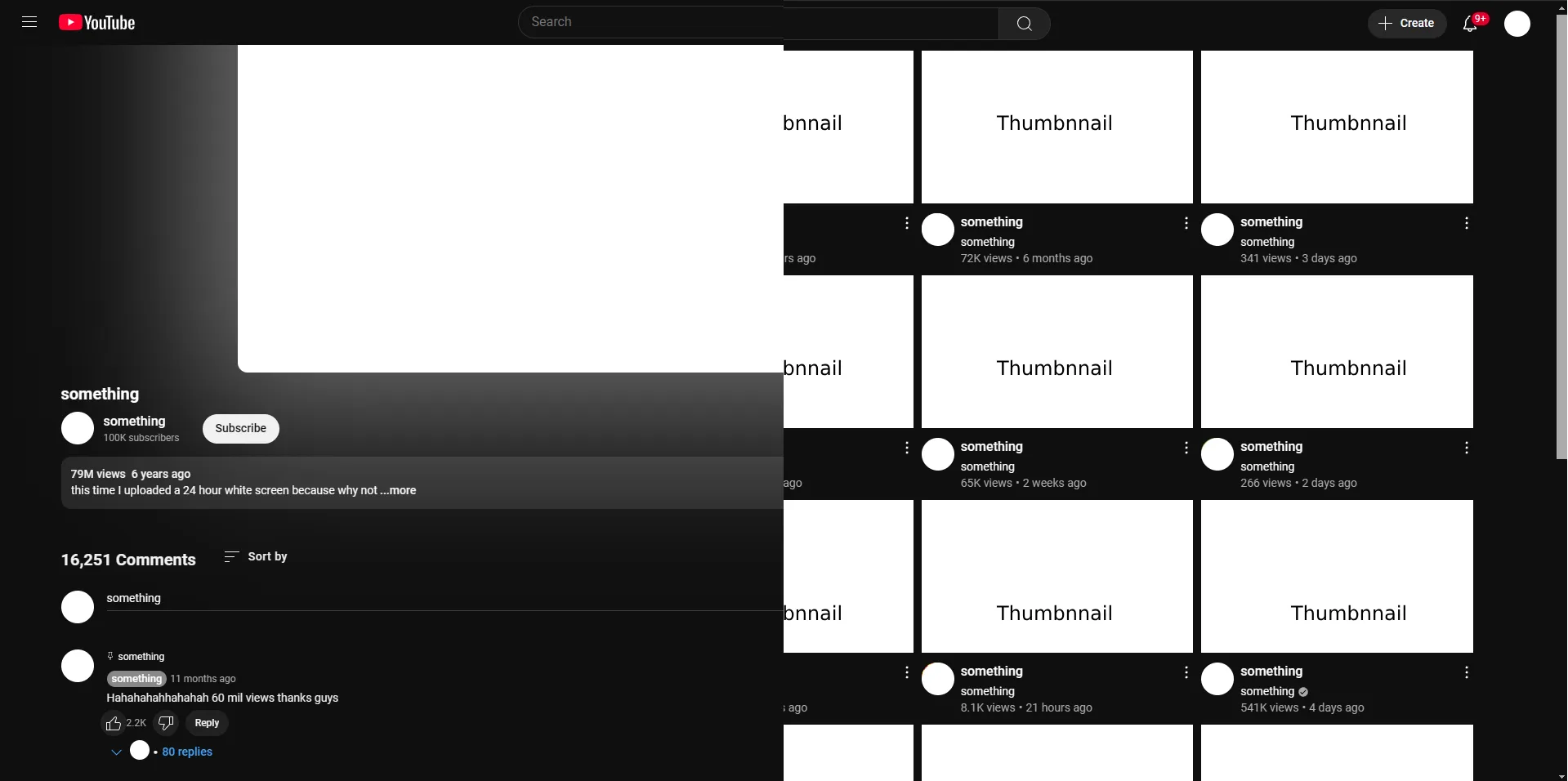
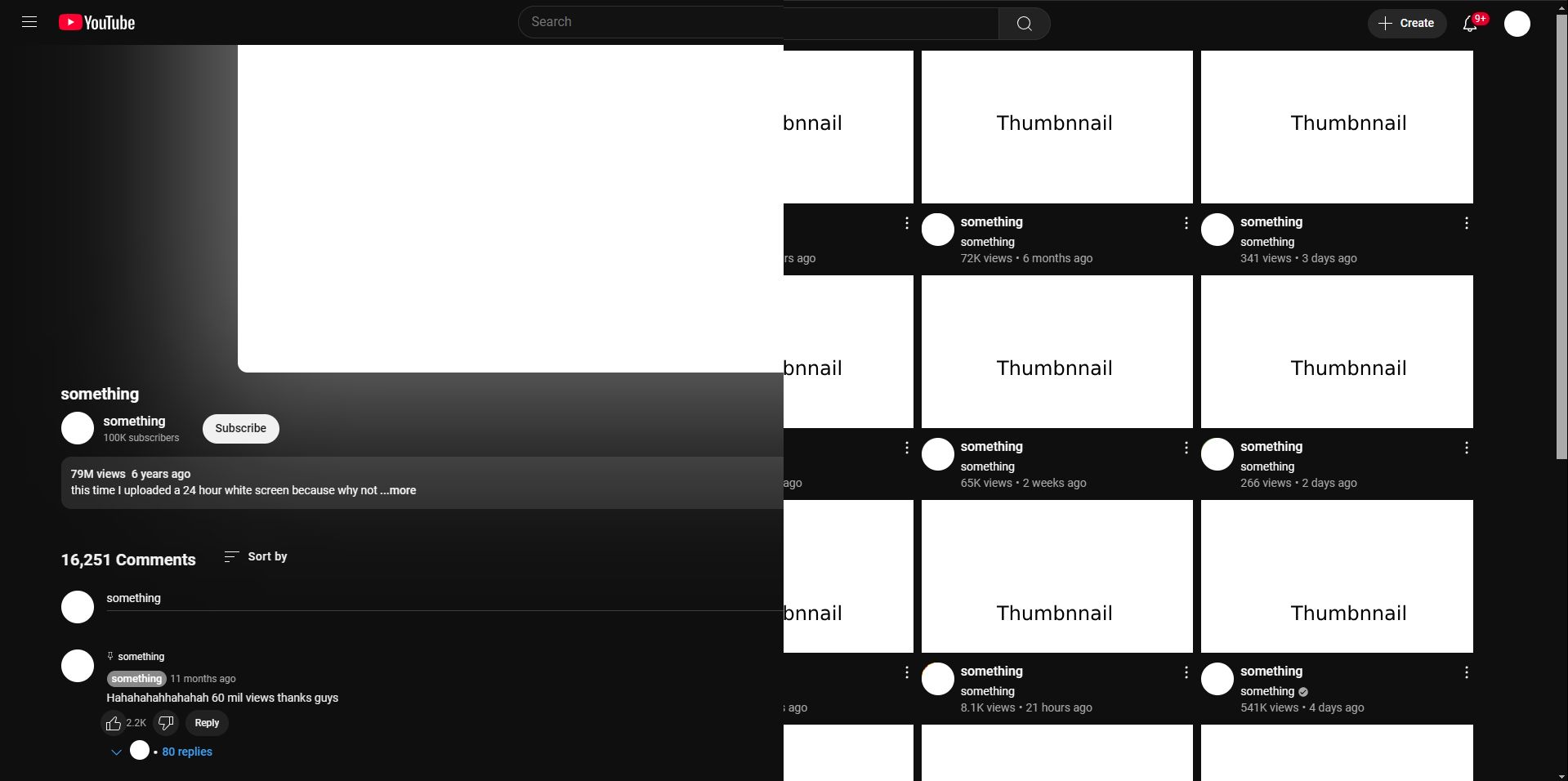
Fixes main page, img/video square corners, limited infinite scroll, other stuff
YouTube - Configurable by whatsu

Details
Authorwhatsu
LicenseAGPLv3
Categoryyoutube
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fixes main page videos not lining up + can set how many videos per row you have
Thumbnails, video player, playlists can have square corners
Options to not have infinite scroll on page but on comments / recommended - they have their own scrollbar
Option to hide shorts on main page / recomended
Option to hide AI summary
Option to hide livestream chat history
Option to hide scrollbar
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube - configurable
@namespace github.com/openstyles/stylus
@version 0.1.11
@description Style for Youtube, can't make it fully configurable due to how garbage youtube structure is
@author Whatsu
@preprocessor stylus
@supportURL https://userstyles.world/style/20275/youtube-configurable
@var range rVideos "Videos per row" [5, 1, 10, 1]
@var range rVideosMar "Videos spacing" [5, 0, 20, 1, "px"]
@var range rVideosPad "Videos stretch " [90, 50, 100, 1, "%"]
@var checkbox cSidebar "Sidebar" 0
@var checkbox cVoice "Voice search" 0
@var checkbox cShortsMain "Shorts Main Page" 0
@var checkbox cCategories "Categories ribbon" 0
@var checkbox cCorners "Rounded thumbnail corners" 0
@var checkbox cCornersP "Rounded playlist thumbnail corners" 1
@var checkbox cCornersPlayer "Rounded player corners" 1
@var checkbox cGarbage "AI slop summary" 0
@var checkbox cShorts "Shorts recomended" 0
@var checkbox cChatHistory "Chat history" 0
@var checkbox cChat "Livestream chat" 1
@var checkbox cComments "Scroll comments" 1
@var range rComments "Comments height" [50, 10, 150, 1, "vh"]
@var select sRecomended "Recomended" {
"Scroll": "scrl",
"Default": "none",
"Hidden": "hidn",
"Scroll bellow": "scrb",
"Horizontal bellow comments": "horc",
"Horizontal above/bellow player": "hora",
}
@var range rRecomended "Recomended scroll height" [50, 10, 150, 2, "vh"]
@var checkbox cScroll "Hide scrollbars" 0
@var checkbox cAmbient "Hide ambient light" 0
@var select sSearchBorder "Searchbar" {
"Visible Border":"border",
"Default":"none",
"Text only": "text"
}
@var select sTheme "Theme" {
"Default":"none",
"Custom":"custom",
}
@var color bgTheatre "Theatre mode color" #000
@var color bgColor "Background color" #080808
@var color hiColor "Higlights color" #ff0000
@var color txtColor "Main text color" #fff
@var color txt2Color "Secondary text color" #aaa
@var color headerColor "Header (searchbar) color" #08080844
@var color tagsColor "#Tags color" #e2e2e2
@var color mentionColor "@user color" #bca
@var color timeStampColor "Timestamp color" #cc5959
@var color channelColor "Channel color" #fff
@var color channelColorComments "Channel color comments" #cab
@var color titleColor "Title color" #fff
@var color viewsColor "Views & date color" #aaa
@var color playlistColor "Playlist title color" #cecece
@var color linksColor "Links color" #5da2f0
==/UserStyle== */
@-moz-document domain("www.youtube.com")
#page-manager.ytd-app
margin-top: 0
ytd-two-column-browse-results-renderer[page-subtype="home"] #primary, #columns #primary, ytd-watch-flexy[full-bleed-player], ytd-shorts, ytd-search[has-search-header]
padding-top: var(--ytd-masthead-height, var(--ytd-toolbar-height)) !important
if cAmbient
#cinematics-container
display: none
ytd-author-comment-badge-renderer
background: none
border: 1px solid var(--ytd-author-comment-badge-background-color)
if sSearchBorder == "border"
.ytSearchboxComponentInputBox, yt-searchbox button
border-color: #888 !important
background-color: #ffffff00 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBoxHasFocus, yt-searchbox:not(.ytd-masthead) button
border-color: #fff !important
background-color: #f6f6f647 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBox input::placeholder
color: #a8a8a8 !important
text-shadow: 0 0 2px black
else if sSearchBorder == "text"
.ytSearchboxComponentInputBox, yt-searchbox button
border-color: #0000 !important
background-color: #ffffff00 !important
.ytSearchboxComponentInputBoxHasFocus, yt-searchbox:not(.ytd-masthead) button
border-color: #fff !important
background-color: #f6f6f647 !important
box-shadow: 0 0 2px #000
.ytSearchboxComponentInputBox input::placeholder
color: #7b7b7b !important
text-shadow: 0 0 2px black
else
.ytSearchboxComponentSearchButton
background-color: #fff
.ytSearchboxComponentSearchButtonDark
background-color: hsl(0, 0%, 7%)
.ytp-offline-slate-bar
position: absolute
left: 50%
margin: auto
transform: translate(-50%, 0)
if sTheme != "none"
body
color: txtColor !important
ytd-app
background-color: bgColor !important
/* AMAZING IMPLEMENTATION YOUTUBE NO WONDER IT'S NOT AVAILABLE IN DARK MODE */
[dark] #cinematics-container::before
background-color: var(--yt-spec-base-background) !important
content: ""
height: 115%
width: 100vw
position: absolute
transform: scale(1.5, 2)
filter: blur(30px) /* Adjust the blur amount */
#background.ytd-masthead
background-color: headerColor !important
a
color: linksColor !important
a[href*="/hashtag"]
color: tagsColor !important
.ytd-comment-view-model a[href*="\&t="]:not(.ytd-comment-view-model), #time.ytd-macro-markers-list-item-renderer, .ytwTimelineItemViewModelTimestamp, .segment-timestamp, yt-attributed-string a[href*="\&t="]:not([target="_blank"]):not([aria-label])
color: timeStampColor !important
#time.ytd-macro-markers-list-item-renderer, #items.ytd-horizontal-card-list-renderer::before, .ytwTimelineItemViewModelTimestamp, .segment-timestamp
if lightness(timeStampColor) > 20
background-color: darken(timeStampColor, 30) !important
else
background-color: lighten(timeStampColor, 20) !important
yt-lockup-view-model a[href*="/watch"]:not(.ytd-comment-view-model)
color: playlistColor !important
.ytd-comment-view-model a[href*="/channel"], #author-text, #text.ytd-channel-name, ytd-author-comment-badge-renderer .ytd-author-comment-badge-renderer div
color: mentionColor !important
fill: mentionColor !important
ytd-author-comment-badge-renderer
border-color: mentionColor !important
.ytd-channel-name a
fill: channelColor !important
color: channelColor !important
ytd-author-comment-badge-renderer[creator] #text.ytd-channel-name, ytd-author-comment-badge-renderer[creator] .ytd-author-comment-badge-renderer div
fill: channelColorComments !important
color: channelColorComments !important
ytd-author-comment-badge-renderer[creator]
border-color: channelColorComments !important
.ytd-watch-metadata, #published-time-text a
color: viewsColor !important
#title .ytd-watch-metadata, #video-title
color: titleColor !important
ytd-watch-flexy[full-bleed-player] #full-bleed-container.ytd-watch-flexy
background: bgTheatre !important
if cScroll
*
-ms-overflow-style: none !important
scrollbar-width: none !important
::-webkit-scrollbar
display: none !important
if !cGarbage
#expandable-metadata
display: none
if !cShorts
ytd-reel-shelf-renderer
display: none
if !cShortsMain
ytd-rich-section-renderer
display: none
else
ytd-rich-section-renderer
width: "calc(%s - %s)" % (100% 2*rVideosMar) !important
ytd-rich-section-renderer #contents
display: flex !important
flex-wrap: nowrap !important
width: fit-content !important
ytd-rich-section-renderer #dismissible
margin: 0 !important
#rich-shelf-header.ytd-rich-shelf-renderer
margin: 0 0 4px 0
ytd-rich-item-renderer
margin: rVideosMar !important
width: "calc(%s - %s)" % ((100%/rVideos) 2*@margin) !important
ytd-browse[page-subtype="home"] #contents
width: rVideosPad
padding-top: 0
ytd-rich-item-renderer:has(ytd-in-feed-ad-layout-renderer), ytd-rich-section-renderer:has(ytd-brand-video-singleton-renderer)
display: none
if !cSidebar
ytd-mini-guide-renderer
display: none
ytd-app[mini-guide-visible] ytd-page-manager.ytd-app
margin-left: 0
if !cCategories
ytd-feed-filter-chip-bar-renderer
display: none
if !cVoice
#voice-search-button
display: none
if !cChatHistory
#teaser-carousel
display: none
if !cChat
#chat-container
display: none
ytd-watch-flexy[fixed-panels] #columns.ytd-watch-flexy
padding: 0
ytd-watch-flexy[fixed-panels] #panels-full-bleed-container.ytd-watch-flexy, ytd-watch-flexy[panels-beside-player] #panels-full-bleed-container.ytd-watch-flexy
width: 0
if !cCorners
ytd-thumbnail a.ytd-thumbnail, ytd-thumbnail::before, .ytp-videowall-still-image, .ytp-ce-video, .ytp-autonav-endscreen-upnext-thumbnail, .shortsLockupViewModelHostThumbnailContainerRounded
border-radius: 0 !important
if !cCornersP
.yt-thumbnail-view-model--medium
border-radius: 0 !important
if !cCornersPlayer
ytd-watch-flexy[rounded-player-large][default-layout] #ytd-player.ytd-watch-flexy
border-radius: 0 !important
#content
overflow: hidden !important
#offer-module
disp...