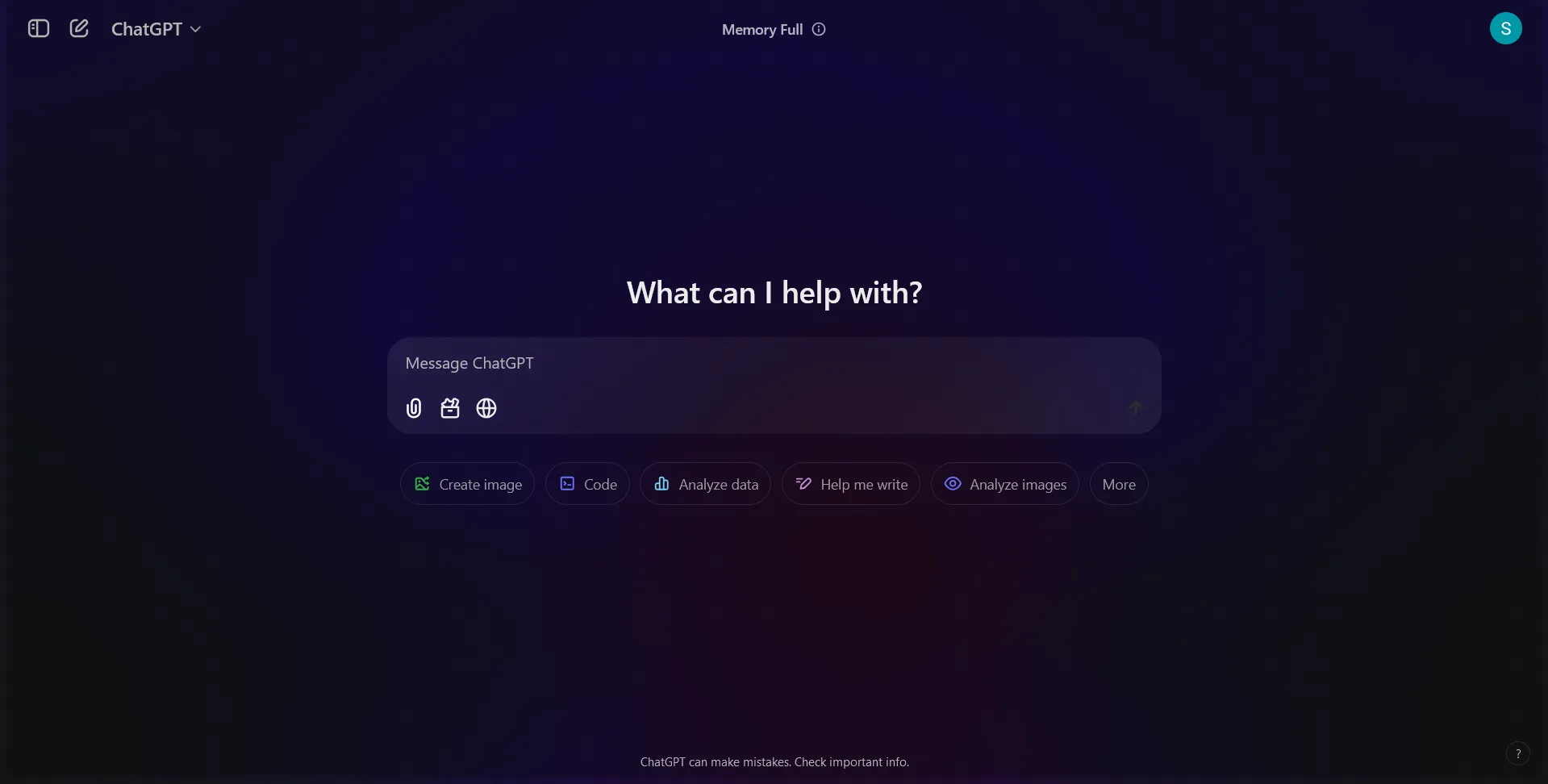
Transparent theme for the ChatGPT
Transparent Background of ChatGPT by Sam_Naik

Details
AuthorSam_Naik
LicenseNo License
Categorychatgpt.com
Created
Updated
Code size2.4 kB
Code checksumd00b288f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Transparent Background of ChatGPT
@version 20250111.16.09
@namespace https://userstyles.world/user/Sam_Naik
@description Transparent theme for the ChatGPT
@author Sam_Naik
@license No License
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
/* Make the overall background transparent */
body,
#__next {
background-color: transparent !important;
}
/* Remove background from chat container and main sections */
div[class*="flex"] {
background-color: transparent !important;
}
/* Transparent chat messages */
div[class*="group"] {
background-color: transparent !important;
}
/* Transparent sidebar */
aside,
nav,
div[class*="sidebar"] {
background-color: transparent !important;
}
/* Additional cleanup for any stubborn elements */
* {
background-color: transparent !important;
}
.menu-dots-container {
/* Replace .menu-dots-container with the actual selector */
background: transparent !important;
background-image: none !important;
/* Important if it has a background image */
/*background-gradient: none !important; /* Important if it has a gradient */
}
.ltr\:bg-gradient-to-l:where([dir="ltr"], [dir="ltr"] *) {
background-image: none !important;
}
/* input text area */
.rounded-3xl.bg-token-message-surface {
background: linear-gradient(144deg, rgba(255, 255, 255, 0.1) 0%, rgba(255, 255, 255, 0.08) 25%, rgba(255, 255, 255, 0.03027083196559875) 50%, rgba(255, 255, 255, 0.08) 75%, rgba(255, 255, 255, 0.1) 100%) ! important;
}
/* ChatGPT model selection hover section */
.rounded-2xl.popover.bg-token-main-surface-primary {
background : rgba(0,0,0,0.8) !important;
}
/* Time duration in chat history list */
.text-xs.font-semibold.text-token-text-primary {
background: linear-gradient(144deg, rgba(255, 255, 255, 0.3) 0%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 100%) ! important;
border-radius: 5px !important;
}
/* chat input text area + genrated code-language section */
.dark\:bg-token-main-surface-secondary:is(.dark *) {
background: linear-gradient(144deg, rgba(255, 255, 255, 0.07) 0%, rgba(255, 255, 255, 0.05) 25%, rgba(255, 255, 255, 0.03027083196559875) 50%, rgba(255, 255, 255, 0.05) 75%, rgba(255, 255, 255, 0.07) 100%) ! important;
}
.dark\:text-black:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
}