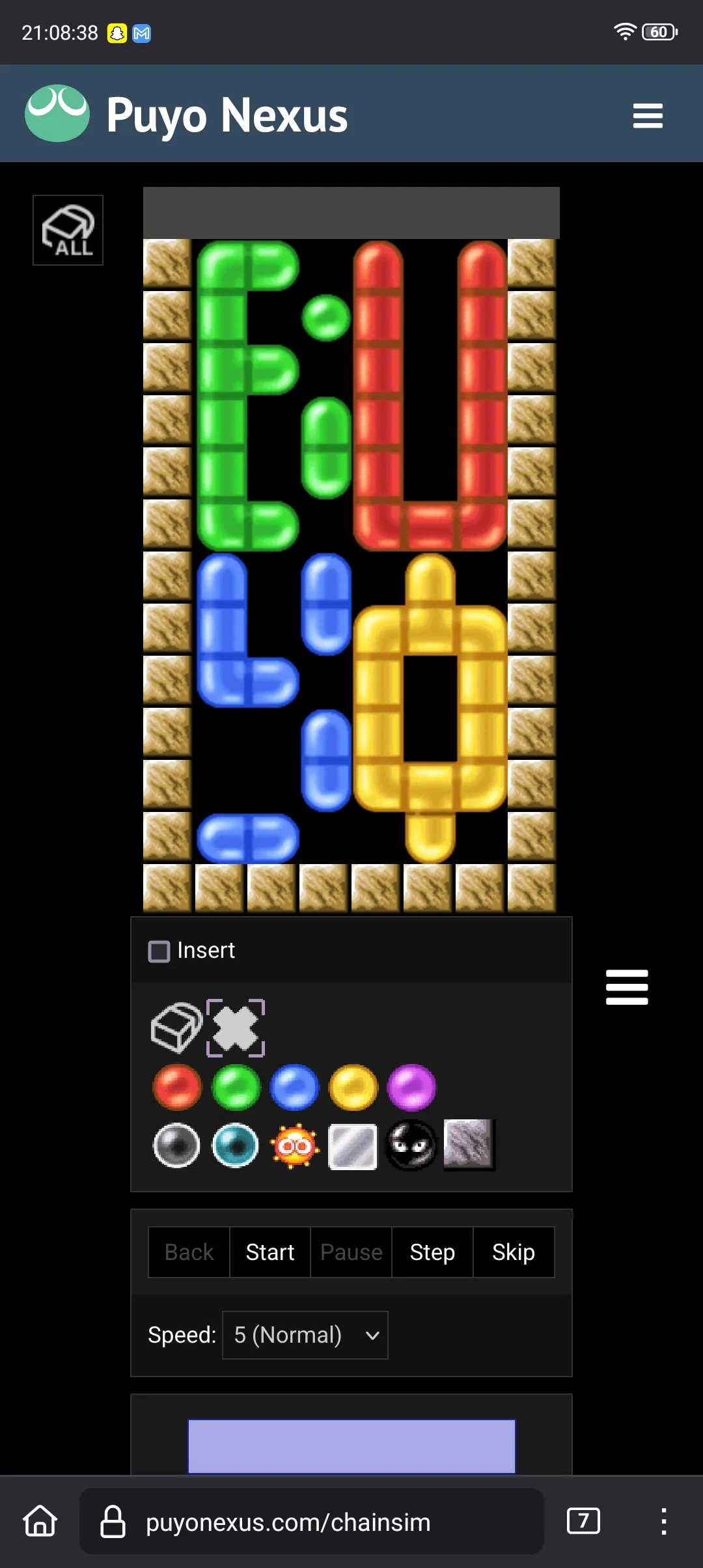
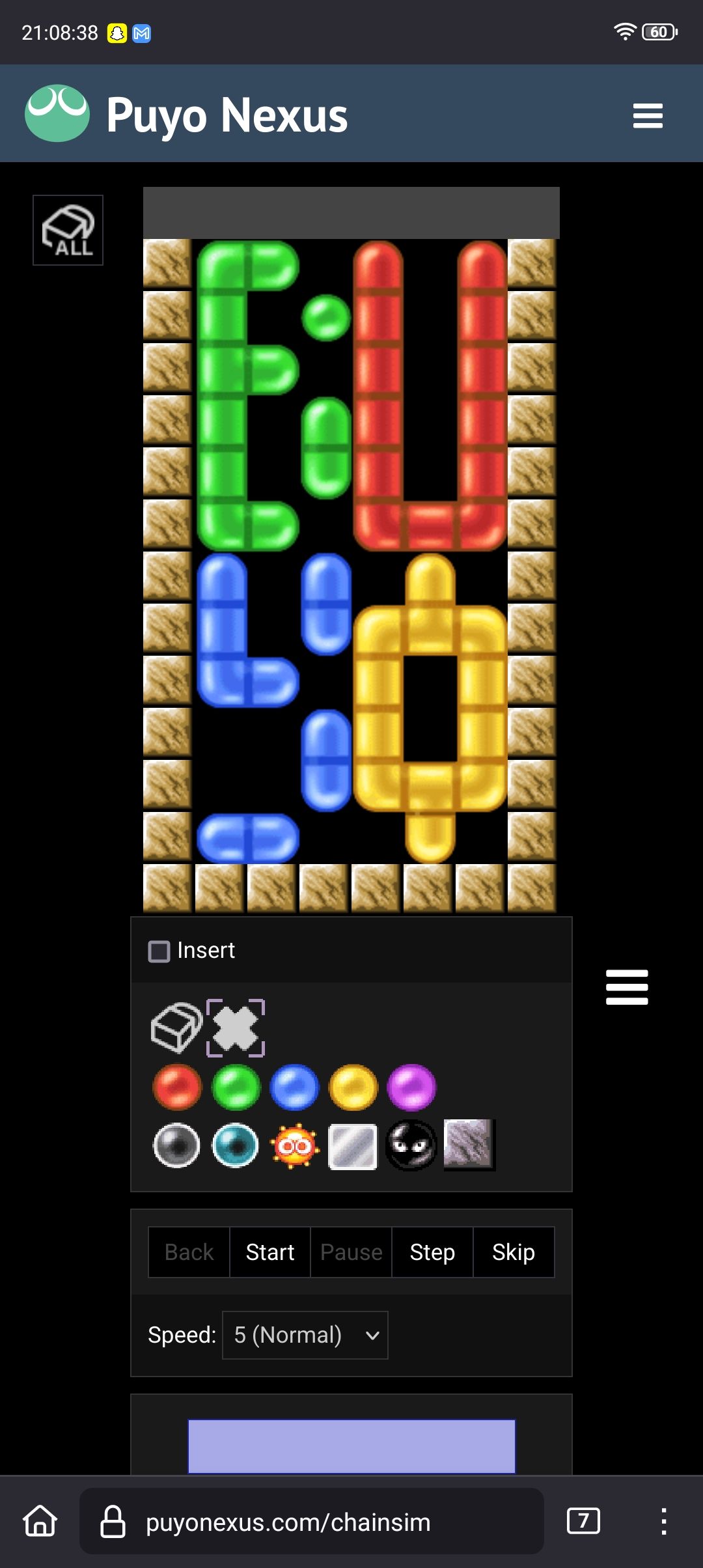
mobile support/improvements and amoled black theme for puyonexus' chainsim instance
amoled black chainsim by Meqativ

Details
AuthorMeqativ
LicenseMIT
Categorypuyonexus.com
Created
Updated
Code size7.0 kB
Code checksum63fb9b82
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name amoled black chainsim
@version 20250111.15.02
@namespace https://userstyles.world/user/Meqativ
@description mobile support/improvements and amoled black theme for puyonexus' chainsim instance
@author Meqativ
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://puyonexus.com/chainsim/") {
mark {
background-color:#ff0;
color:#000
}
#sim-header {
background-color:#000
}
#sim-brand {
color:#000
}
#sim-footer {
background-color:#000;
border-top:1px solid #111
}
#sim-footer p {
color:#000;
}
.field-basic #field-content {
background-color:#000
}
.field-basic #field #field-cursor {
border:3px solid #fff;
margin: 0 !important;
}
body,
html {
height:100%
}
body {
background-color:#000;
background-image: none;
}
a {
cursor:pointer;
color:#0069d6;
text-decoration:none
}
a:focus,
a:hover {
color:#00438a;
text-decoration:underline
}
.box-inner-footer,
.box-inner-header {
padding:10px;
background-color:#111
}
input[type=text],
select,
textarea {
border:1px solid #333;
background-color:#111
}
input[type=text]:hover,
select:hover,
textarea:hover {
background-color: hsla(269,100%,5%);
border-color: hsla(269,100%,20%);
}
input[type=text]:focus,
select:focus,
textarea:focus {
background-color: hsla(269,100%,10%);
border-color: hsla(269,100%,50%);
}
input[type=text][disabled]:focus,
input[type=text][disabled]:hover,
select[disabled]:focus,
select[disabled]:hover,
textarea[disabled]:focus,
textarea[disabled]:hover {
border-color:#f00
}
.button,
button:not(.pn-navbar-toggle) {
background-color: #000;
background-image: none;
border-color:#36313d;
border-radius:3px;
border-style:solid;
border-width:1px;
color:#fff;
position:relative;
text-shadow:none;
}
button#simulation-back:not(:disabled) {
background-color: #400;
}
.button-group .grouped-button:hover,
.button:active,
.button:hover,
.dropdown.open button,
.minibutton:active,
.minibutton:hover,
button:not(.pn-navbar-toggle):active,
button:not(.pn-navbar-toggle):hover {
background-color:hsla(269,100%,10%);
background-image: none;
border-color:hsla(269,100%,50%);
}
.button:active,
.dropdown.open button,
.minibutton:active,
button:not(.pn-navbar-toggle):active {
box-shadow: none;
}
button[disabled],
button[disabled]:active,
button[disabled]:hover {
background-color: hsla(269,100%,0%);
border-color: #333;
cursor:default;
color: #444;
text-shadow:none;
box-shadow:none
}
.dropdown-toggle .dropdown-toggle-inner .caret {
border-left:6px solid transparent;
border-right:6px solid transparent;
border-top:6px solid #fff;
display:inline-block;
height:0;
vertical-align:top;
width:0;
position:absolute;
top:50%;
right:-27px;
margin-top:-3px!important;
margin-left:10px!important
}
.dropdown .dropdown-menu {
background-color:#000;
border:1px solid hsla(269,100%,50%);
border-top: none;
box-shadow:0 2px 4px rgba(0,0,0,.2);
color:#fff;
position:absolute;
min-width:280px;
z-index:2;
max-height: 25rem;
overflow:auto;
display:none
}
.dropdown.open .dropdown-toggle{
border-bottom: none;
}
.dropdown .dropdown-menu li.selected a,
.dropdown .dropdown-menu li a:hover {
background-color:hsla(269,100%,50%,.4);
}
#controls-puyo-selection,
#controls-score-display,
#controls-simulation {
background-color:#1a1a1a;
border-color: unset;
border:1px solid #333;
}
#puyo-selection {
margin: 0 !important;
image-rendering: optimizespeed;
width: fit-content;
display: flex;
flex-flow: column;
}
.puyo-none, .puyo-delete, #field-erase-all img {
filter: invert(1);
}
#field-erase-all {
position: absolute;
margin-right: 0;
top: 5px;
left: -50px;
}
#simulator-tabs .tab-container {
background-color:#1a1a1a;
border:1px solid #ced0d3;
border-color:rgba(8,22,37,.2)
}
#simulator-tabs-select li a {
display:block;
text-align:center;
padding:10px 0;
color:#ccc;
background-color: #111;
}
#simulator-tabs-select li.tab-active a,
#simulator-tabs-select li a:hover {
color:#fff;
background-color: hsla(269,100%,10%)
}
#simulator-tabs-select li.tab-active a[data-target] {
padding-bottom: 10px;
border-bottom: none;
background-color: hsla(269,100%,15%)
}
.tab-content-message {
padding:5px 0;
margin:0;
text-align:center
}
#preset-chains-list,
#tab-saved-chains {
max-height:512px;
overflow:auto
}
#preset-chains-list>li,
#saved-chains-list>li {
padding:.6em 0;
border-top:1px solid #ddd;
overflow:hidden
}
#preset-chains-list>li:first-child,
#saved-chains-list>li:first-child {
border-top:0
}
#saved-chains-list .chain-name {
margin-right:26px;
display:block
}
#saved-chains-list .icon-delete {
background-image:url("../images/icon_delete.png");
width:16px;
height:16px;
display:block;
float:right
}
#preset-chains-list dl {
display:flex;
justify-content:space-between;
align-items:flex-start
}
#preset-chains-list dd {
margin-left:7px;
display:flex
}
#preset-chains-list select {
margin-left:3px
}
#tab-settings dl,
#tab-simulator dl {
padding:5px 0;
display:flex
}
#tab-settings dl>dd,
#tab-settings dl>dt,
#tab-simulator dl>dd,
#tab-simulator dl>dt {
padding:0 4px
}
#tab-settings dl>dt,
#tab-simulator dl>dt {
width:96px;
padding-top:7px
}
#tab-settings dl>dd,
#tab-simulator dl>dd {
margin-left:12px;
flex:1
}
#tab-simulator dl>dd select {
width:64px
}
@media (orientation: landscape) {
#content {
padding-left: 5rem;
}
}
@media (orientation: portrait) {
body {
height: max-content;
width: 100%;
}
#content > .container {
min-width: unset !important;
margin: auto;
padding: unset !important;
display: flex;
flex-direction: column;
align-items: center;
}
.container {
min-width: unset !important;
max-width: unset !important;
width: 100%;
margin: unset !important;
}
#field-erase-all {
margin-right: 0;
top: 5px;
left: 20px;
}
.box-inner-footer:has(#field-erase-all) {
padding: unset !important;
}
#simulator-tabs {
position: absolute;
left: 0;
top: 60vh;
width: 100%;
height: unset;
}
#simulator-tabs > .simulator-tabs-toggle {
position: absolute;
right: 18px;
display: block;
}
#simulator-tabs.float .tab-container {
position: relative;
width: 100%;
left: 0;
right: unset;
}
#simulator-tabs:not(.float) > .simulator-tabs-toggle{
top: -48px;
}
/* idk why it breaks i'm too lazy to compile this into a pr to chainsim at this point */
#simulator-tabs > .simulator-tabs-toggle {
display: block;
}
#simulator-tabs.toggled .tab-container {
display: block;
}
#simulator-tabs:not(.toggled) .tab-container {
display: none;
}
/* * * * * * */
#simulator {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
}
}