一行看完
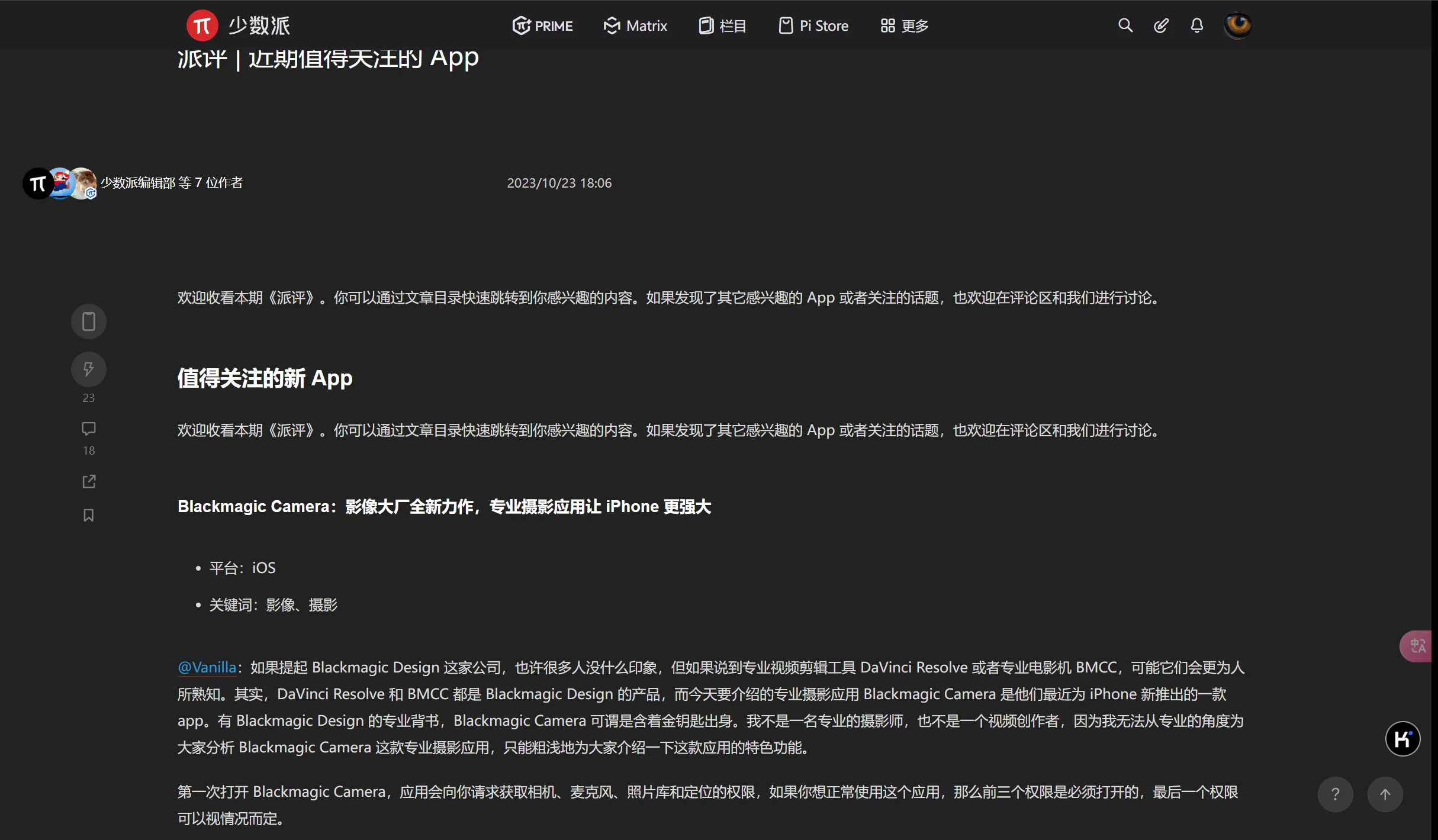
[少数派]宽屏 by 13422797310
![Screenshot of [少数派]宽屏](https://userstyles.world/preview/20293/0.jpeg)
Details
Author13422797310
LicenseNo License
Categorysspai.com
Created
Updated
Code size1.5 kB
Code checksum1b6392e9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sspai.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("sspai.com") {
/* 在此插入代码... */
/*左栏*/
.article-side,
.article-side.sideTop {
left: 80px !important;
}
/*右栏*/
.right-side-directory {
display: none !important;
}
/*主体*/
.article-banner {
left: -200px !important;
}
.article-header.important-header {
margin: 0 !important;
}
.title.text_ellipsis4 {
width: 900px !important;
display: block !important;
position: absolute;
left: 640px !important;
font-size: 24px !important;
}
.article-author {
margin-top: 100px !important;
left: -175px !important;
}
.articleWidth-content,
.comment-container {
margin: 0 200px !important;
}
p,
.ss-comment-block.comment-reply-wrapper {
width: 1210px !important;
}
.comment-list-wrapper,
.load-more-wrapper.nomore,
.related-read-box,
.recommend_container {
width: 1250px !important;
}
.ss-comment-item.comment-item-inner-wrapper {
margin: 0 !important;
}
._header {
margin: 0 !important;
}
.comment-item-wrapper {
padding: 5px !important;
}
._action {
margin-top: 0 !important;
}
a:link,
a:visited,
a:hover,
a:active{
color: #299dd5 !important;
}
a:link,
a:visited,
a:hover,
a:active {
text-decoration: none;
/* 去除所有状态下的链接下划线 */
}
}