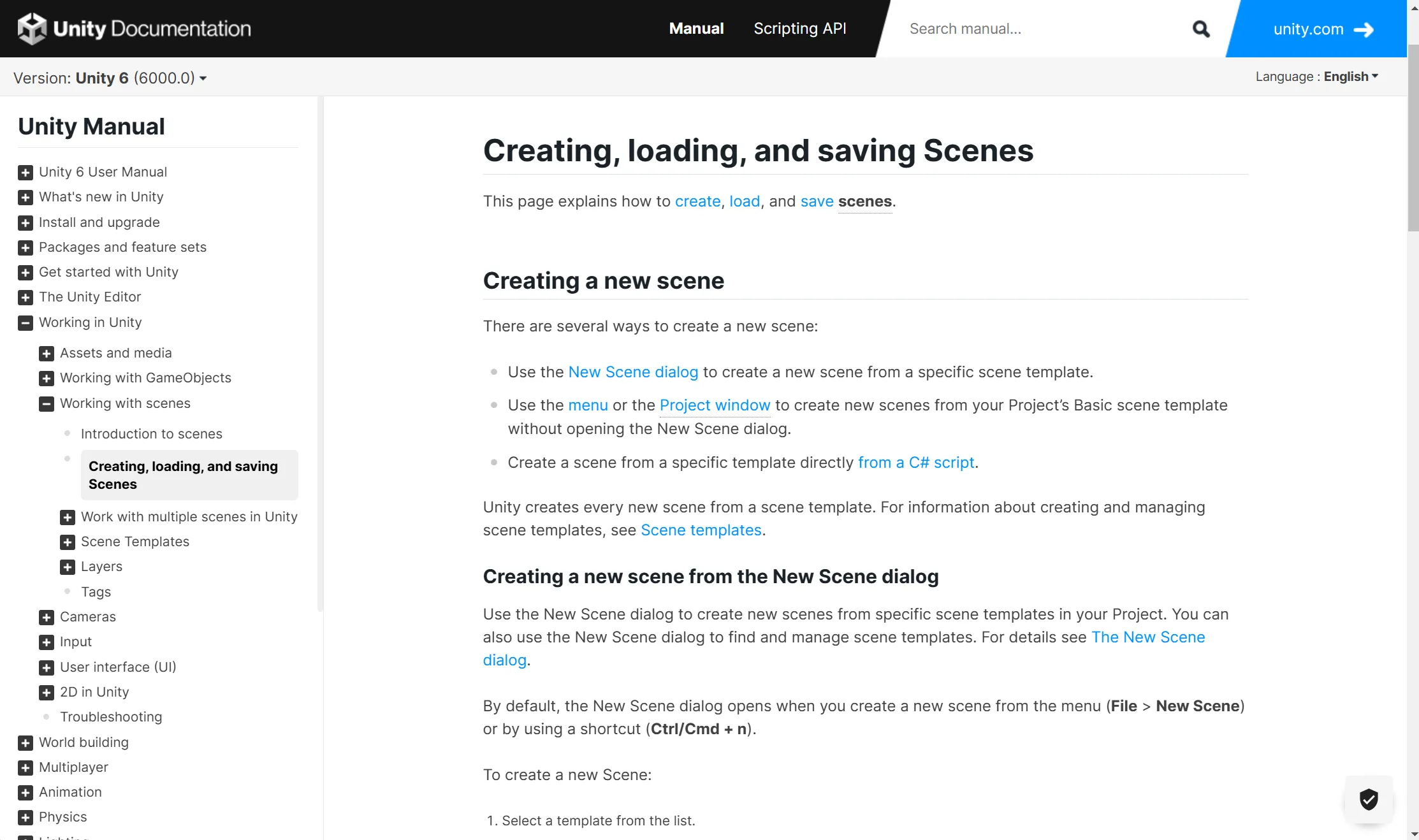
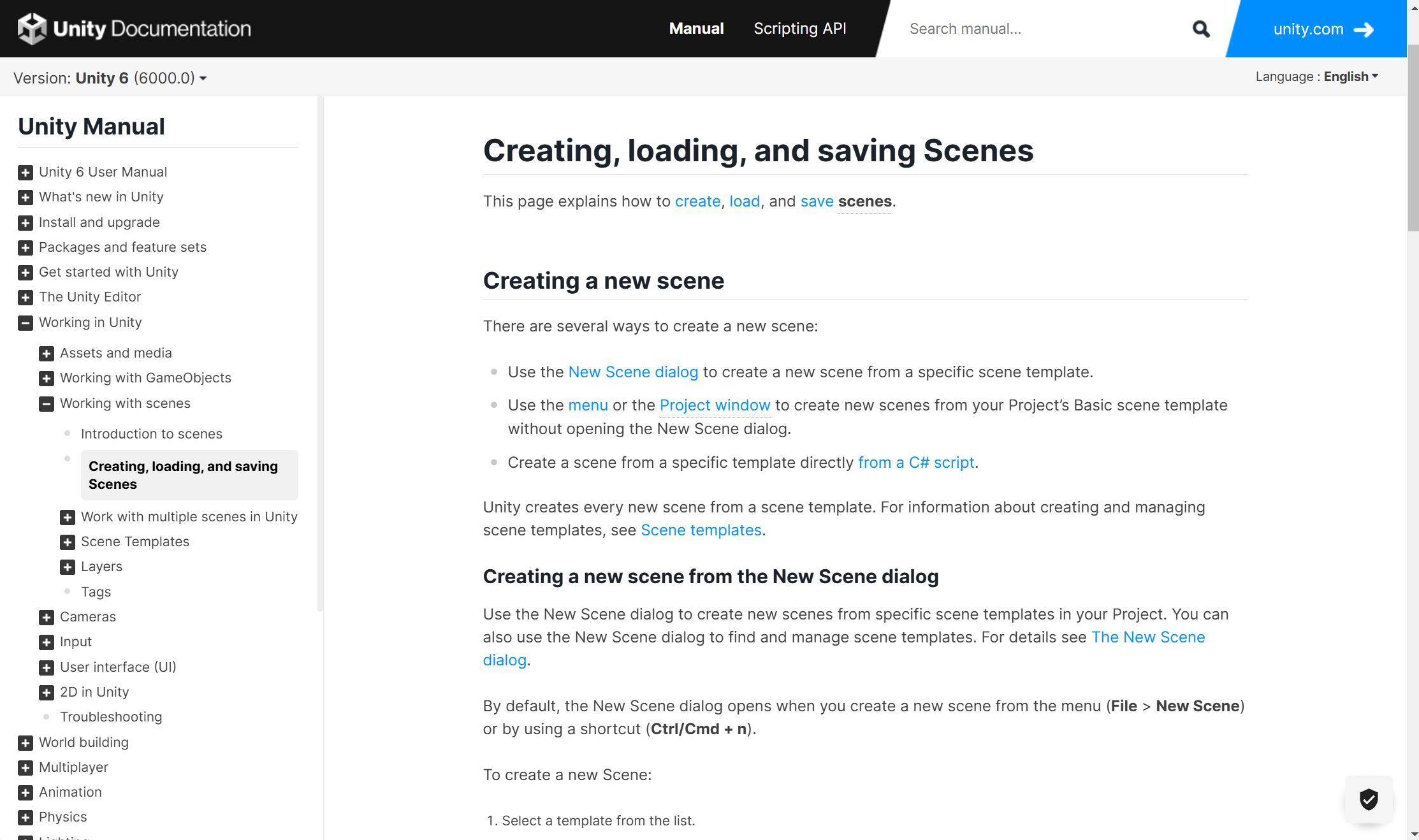
Improve readability and make it more modern
Unity Manual and Script Cleaner by Sansui233

Details
AuthorSansui233
LicenseCC Zero
Categorydocs.unity3d.com
Created
Updated
Code size6.1 kB
Code checksum2b294ed1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name docs.unity3d.com/Manual/ImportingAssets
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("docs.unity3d.com") {
:root {
--font-family: Inter, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Noto Sans', sans-serif;
}
body {
font-family: var(--font-family);
line-height: 1.5rem;
color: #404040;
}
div.header .menu ul li,
div.header .more ul li{
font-family: var(--font-family);
}
div.header {
background: #141414;
}
div.header .more .filler {
background: #008eff;
}
div.header .menu ul li a {
color: #bdbdbd;
transition: color .3s ease;
}
div.header .menu ul li a:hover {
color: #008eff;
}
div.header .menu ul li a.selected {
color: white;
font-weight: bold;
}
div.header .menu ul li a.selected:after {
display: none;
}
div.toolbar {
background: #f6f6f6;
border-bottom: #e3e3e3 1px solid;
}
div.icon span {
border-radius: 3px;
background-color: #141414;
transition: background-color .3s ease;
}
div.icon span:hover {
background-color: #008eff;
}
.nextprev {
border-radius: 16px;
padding: unset;
background: unset;
}
div.sidebar-menu ul li,
div.sidebar-menu ul li ul,
div.sidebar-menu ul li ul li ul li,
div.sidebar-menu ul li ul li ul li ul li {
font-size: 14px;
}
div.sidebar-menu ul li div.arrow {
border: unset;
padding: 2px;
border-radius: 2px;
background-color: #373737;
}
div.sidebar-menu ul li div.collapsed {
background-position: -49px -59px;
}
div.sidebar-menu ul li div.expanded {
background-position: -49px -93px;
}
div.sidebar-menu ul li a {
color: #3f3f3f;
padding-left: 2px;
}
div.sidebar-menu ul li a.current {
padding: 8px;
background: #f0f0f0;
text-decoration: none;
border-radius: 5px;
}
div.sidebar-menu ul li div.leafnode {
background: #ffffff 0 0 no-repeat;
}
div.sidebar-menu ul li div.leafnode::before {
content: "";
display: block;
position: absolute;
left: 4px;
top: 3px;
height: 6px;
width: 6px;
background: #ddd;
border-radius: 50%;
}
input[type="text"], input[type="tel"], input[type="email"], input[type="url"], input[type="password"], select, .selectedtext, textarea {
border-color: #cecece;
}
input[type="text"]:focus, input[type="tel"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="password"]:focus, select:focus, textarea:focus {
border-color: #008eff !important;
}
#customScrollbar::-webkit-scrollbar {
width: 6px;
background-color: white;
}
#customScrollbar::-webkit-scrollbar-thumb{
background-color: #eee;
border-radius: 999px;
}
#customScrollbar::-webkit-scrollbar-thumb:hover {
background-color: #3f3f3f;
}
#customScrollbar::selection {
background: none;
}
#customScrollbar::-webkit-scrollbar-track {
-webkit-box-shadow: none;
}
div.content-wrap div.content div.section,
div.footer-wrapper {
margin: 0 auto;
max-width: 800px;
}
.content .section .breadcrumbs ul li,
.content .section .breadcrumbs ol li ul li {
font-size: 14px;
}
.content .section .breadcrumbs ul li:first-child {
margin-top: unset;
}
h1 {
margin-top: 3rem;
margin-bottom: 1rem;
padding-bottom: 9px;
border-bottom: 1px solid #d8dee4;
}
.content .section h2 {
margin-top: 3rem;
margin-bottom: 1rem;
padding-bottom: 7px;
border-bottom: 1px solid #d8dee4;
}
h3 {
margin-bottom: 1rem;
}
p {
font-size: 1rem;
margin-bottom: 1.5rem;
}
a {
color: #008eff;
text-decoration: unset;
}
a:hover {
color: #008eff;
text-decoration: underline;
}
code {
color: #404040;
background-color: #afb8c133;
border-radius: 6px;
padding: 2px 4px;
font-size: 0.85rem;
}
.content .section ul li,
.content .section ol li ul li {
font-size: 1rem;
padding-left: 26px;
}
.content .section ul li:before {
font-size: 1.25rem;
top: -2px;
color: #c8c8c8;
left: 6px;
}
.content .section ul li ul li:before{
font-size: 2.5rem;
}
.content .section ul li:first-child {
margin-top: 0.5rem;
}
.content figure figcaption {
text-align: center;
margin: 10px auto;
max-width: 500px;
}
.content figure img {
display: block;
margin: 0 auto;
}
hr {
padding: 1rem 0;
border-left: none;
border-right: none;
border-bottom: none;
border-top: 1px #d8dee4 solid;
}
.switch-link {
margin: 10px 0;
}
:not(pre) > code[class*="language-"], pre[class*="language-"] {
border-radius: 3px;
}
div.id2-frontpage-card {
border-bottom-color: #e9e9e9;
}
div.frontpage-section {
height: 230px;
}
div.lang-switcher div.lang-list:before {
border-bottom-color: #008eff;
}
div.lang-switcher div.lang-list {
border-top-color: #008eff;
border-radius: 6px;
}
div.footer-wrapper{
margin-top: 2rem;
}
div.footer {
margin: 0;
}
}