My first style.
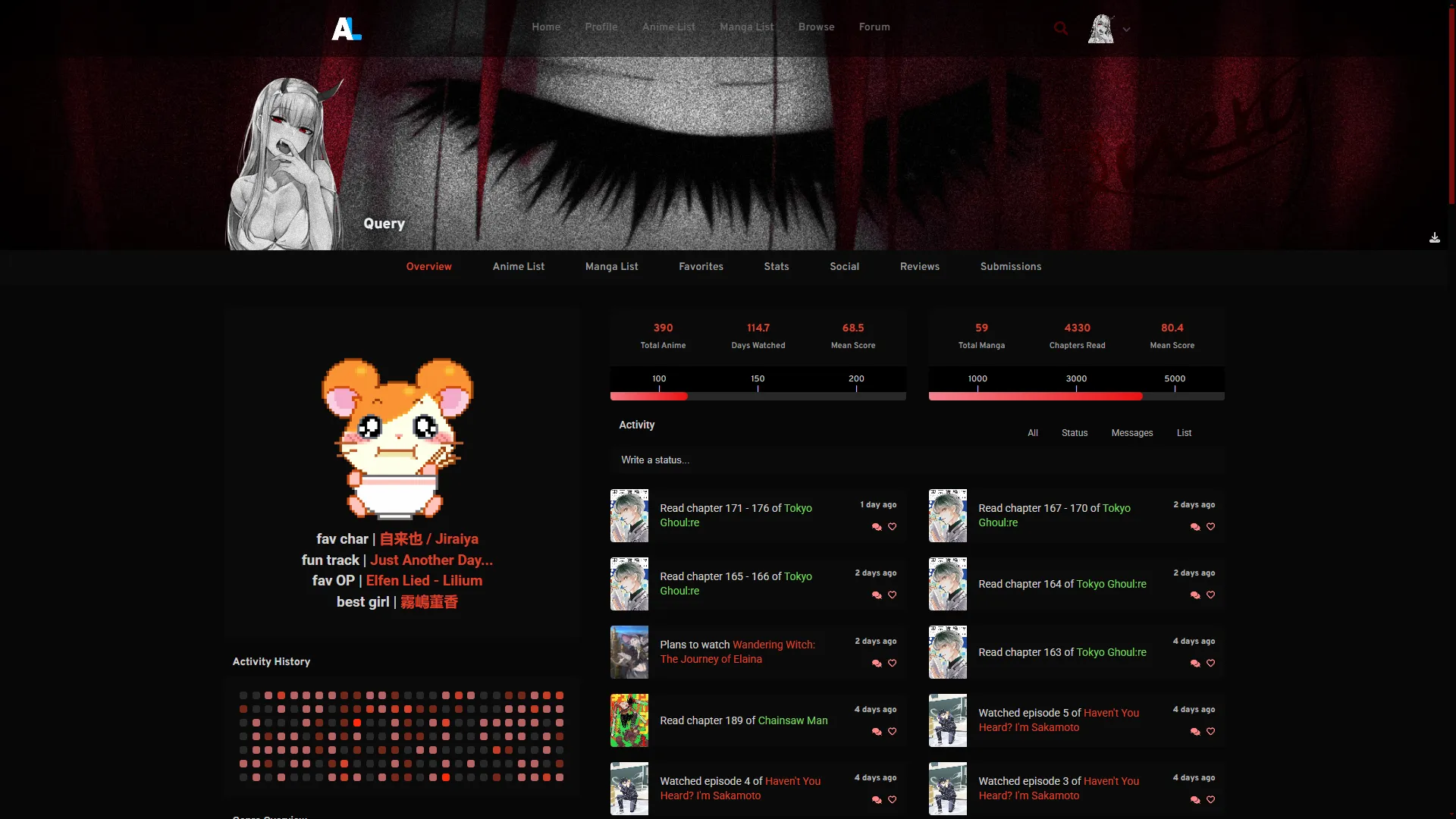
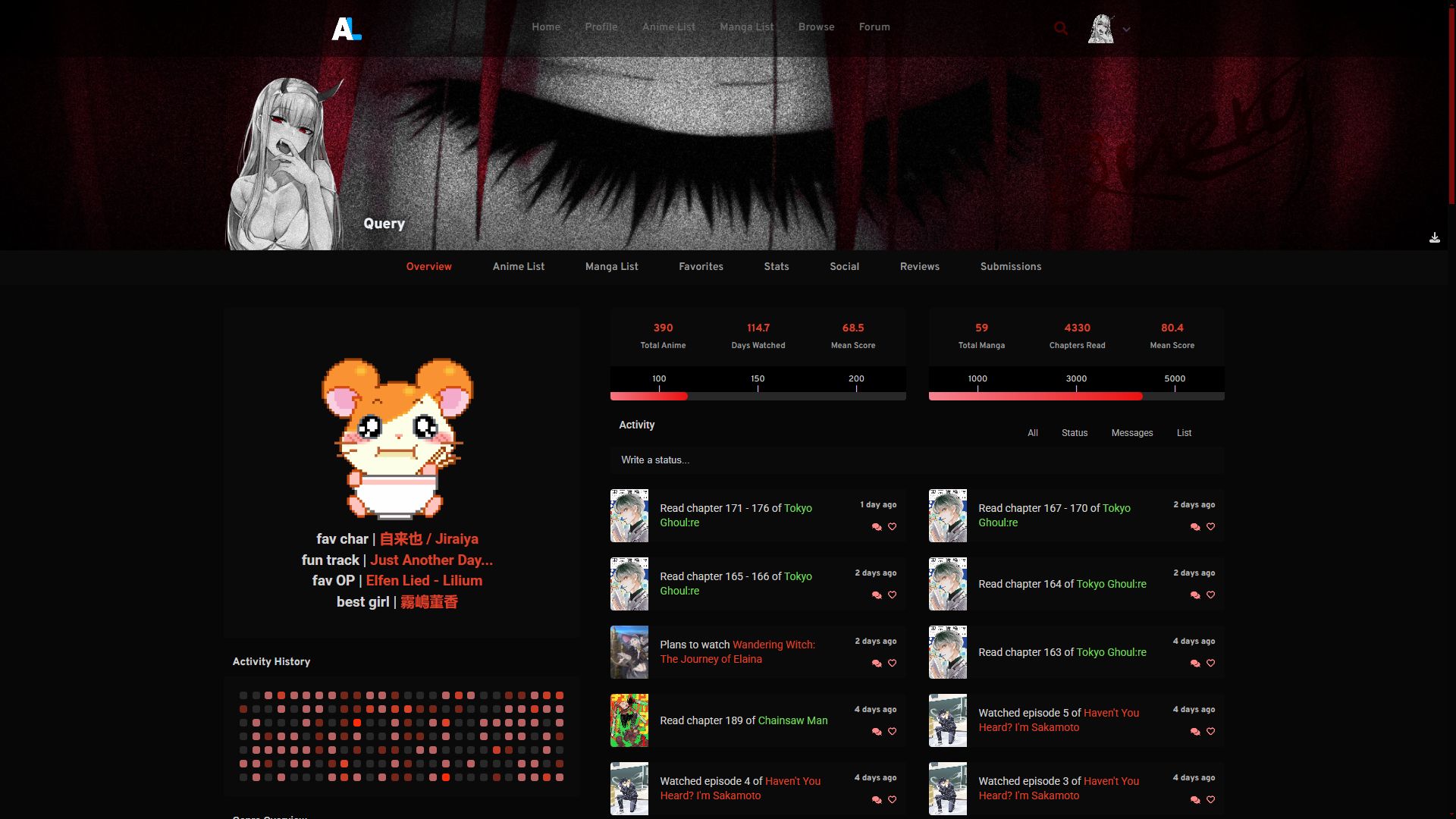
AniList BlackBlood | by Query by terrormonkey

Details
Authorterrormonkey
LicenseNo License
CategoryAnilist
Created
Updated
Code size12 kB
Code checksum548fff8d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
IMPORTANT: use DARKMODE on AniList.
Red profile accent color works in my opinion the best, blue is a bit fucked but still useable.
All other colors should work perfectly fine, I only edited the red accent gradient milestone bars, didnt touch the other accent color gradient bars.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AniList Dark Mode
@namespace NAME SPACE
@author Query
@description My custom theme for ANILIST
@version 1.0.0
==/UserStyle== */
/* My Dark Mode for AniList */
@-moz-document domain("anilist.co") {
.site-theme-dark {
--color-background: 7, 7, 7 !important;
--color-foreground: 10, 10, 10 !important;
--color-foreground-blue: 60, 60, 60 !important;
--color-foreground-blue-dark: 40, 40, 40 !important;
--color-foreground-grey: 60, 60, 60 !important;
--color-foreground-grey-dark: 40, 40, 40 !important;
--color-foreground-light: 75, 75, 75 !important;
--color-foreground-lighter: 101, 101, 101 !important;
--color-text: 210, 210, 210 !important;
--color-text-light: 155, 155, 155 !important;
--color-text-lighter: 130, 0, 0 !important;
--placeholder: 101, 101, 101 !important;
--color-bw: 24, 24, 24 !important;
}
:root {
--color-text-bright: 255, 255, 255;
--color-blue-dim: 255, 255, 255;
--color-blue: 113, 207, 255;
}
.milestones[data-v-815ccddc] {
background: black !important;
}
.site-theme-dark .nav-unscoped {
background: black;
}
.site-theme-dark .nav-unscoped.transparent {
background: rgba(0, 0, 0, .5);
}
.footer[data-v-0f519cab] {
background: #0e0e0e;
}
/* Scrollbar track */
::-webkit-scrollbar {
width: 12px;
background-color: #000;
}
/* Scrollbar handle */
::-webkit-scrollbar-thumb {
background-color: #313131;
border-radius: 10px;
}
/* Scrollbar handle hover effect */
::-webkit-scrollbar-thumb:hover {
background-color: #393939;
}
.name[data-v-04d66030] {
color: rgb(var(--color-red));
}
* {
scrollbar-color: rgba(255, 0, 0, .45) rgba(0, 0, 0, 0.2);
scrollbar-width: thin;
}
.dropdown[data-v-04b245e6] {
background: rgba(0, 0, 0, .8);
border-radius: 6px;
box-shadow: 0 14px 30px rgba(var(--color-shadow-red), .25), 0 4px 4px rgba(var(--color-shadow-red), .15);
font-family: Overpass, -apple-system, BlinkMacSystemFont, Segoe UI, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
opacity: 0;
pointer-events: none;
position: absolute;
top: 50px;
transition: opacity .2s ease;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
width: 200px;
right: -80px;
}
.footer[data-v-04b245e6] {
background: rgba(0, 0, 0, .8);
border-radius: 0 0 6px 6px;
color: rgb(107, 107, 107);
display: grid
;
font-size: 1.1rem;
font-weight: 600;
grid-gap: 14px 12px;
grid-template-columns: 72px auto;
padding: 16px 27px;
}
.primary-link .icon[data-v-04b245e6] {
color: rgb(107, 107, 107);
position: relative;
font-size: 1.4rem;
transition: color .2s ease;
}
.site-theme-dark .nav-unscoped.transparent:hover {
background: #000000bd;
color: #c8c8c8;
}
.home .activity-feed-wrap .section-header .el-dropdown-menu__item.active, .user .activity-feed-wrap .section-header .el-dropdown-menu__item.active {
background: none !important;
color: rgb(var(--color-red));
}
a:visited {
color: #696969;
}
a:hover {
color: #f00 !important;
}
.dropdown[data-v-38edf8f8] {
background: rgba(0, 0, 0, .8);
border-radius: 6px;
box-shadow: 0 14px 30px rgba(var(--color-shadow-red), .25), 0 4px 4px rgba(var(--color-shadow-red), .15);
font-family: Overpass, -apple-system, BlinkMacSystemFont, Segoe UI, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
left: -5px;
opacity: 0;
pointer-events: none;
position: absolute;
top: 32px;
transition: opacity .2s ease;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
width: 270px;
}
.footer[data-v-38edf8f8] {
background: rgba(0, 0, 0, .8);
border-radius: 0 0 6px 6px;
color: rgba(107, 0, 0, .8);
display: grid
;
font-size: 1.1rem;
font-weight: 600;
grid-gap: 14px 10px;
grid-template-columns: 80px auto;
padding: 16px 27px;
}
.search[data-v-219025ae] {
font-family: Overpass, -apple-system, BlinkMacSystemFont, Segoe UI, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
background: rgb(7 7 7);
min-height: 100vh;
}
.site-theme-dark {
--color-foreground-grey: 15, 22, 31;
--color-foreground-grey-dark: 6, 12, 19;
--color-foreground-blue: 15, 22, 31;
--color-foreground-blue-dark: 6, 12, 19;
--color-text: 100, 100, 100;
--color-text-lighter: 250, 150, 150;
--color-shadow-blue: 0, 5, 15;
--color-background-1200: 251, 251, 251;
--color-background-1100: 240, 243, 246;
--color-background-1000: 221, 230, 238;
--color-background-900: 201, 215, 227;
--color-background-800: 173, 192, 210;
--color-background-700: 139, 160, 178;
--color-background-600: 116, 136, 153;
--color-background-500: 100, 115, 128;
--color-background-400: 81, 97, 112;
--color-background-300: 20, 20, 20;
--color-background-100: 10, 10, 10;
--color-background-200: 20, 20, 20;
--color-gray-1200: 251, 251, 251;
--color-gray-1100: 240, 243, 246;
--color-gray-1000: 221, 230, 238;
--color-gray-900: 201, 215, 227;
--color-gray-800: 255, 255, 255 !important;
--color-gray-700: 139, 160, 178;
--color-gray-600: 116, 136, 153;
--color-gray-500: 255, 0, 0;
--color-gray-400: 81, 97, 112;
--color-gray-300: 30, 42, 56;
--color-gray-100: 21, 31, 46;
--color-gray-200: 30, 30, 30;
--color-blue-600: 255, 100, 100;
}
.title[data-v-366e5d34] {
background: rgba(0, 0, 0, .8);
border-radius: 7px;
color: rgba(var(--color-white), .95);
font-weight: 700;
padding: 8px 12px;
padding-right: 16px;
}
.content[data-v-366e5d34] {
background: rgba(0, 0, 0, .8);
color: rgba(var(--color-white), .8);
font-weight: 500;
line-height: 1.5;
padding: 8px 12px;
}
.name[data-v-39573fe2] {
font-family: Overpass, -apple-system, BlinkMacSystemFont, Segoe UI, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
align-items: flex-end;
background: rgb(0 0 0 / 69%);
color: rgb(var(--color-white));
display: flex
;
font-size: 1.3rem;
font-weight: 700;
height: 100%;
justify-content: center;
opacity: 0;
padding: 10px 4px;
text-align: center;
transition: opacity .3s ease-in-out;
width: 100%;
word-break: break-all;
}
.footer[data-v-0165744a] {
background: rgba(0, 0, 0, .8);
color: #7a858f;
color: #45454599;
font-family: Overpass, -apple-system, BlinkMacSystemFont, Segoe UI, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
font-weight: 600;
margin-top: 20px;
min-height: 100px;
padding: 50px 30px;
text-align: left;
width: 100%;
}
.site-theme-dark {
--color-gray-600: 255, 0, 0;
--color-gray-700: 255, 0, 0;
--color-text-lighter: 255, 155, 0;}
.search[data-v-62eacfff] svg {
color: #8f000078;
cursor: pointer;
transition: color .3s ease;
}
.transparent .search[data-v-62eacfff] svg {
color: #8f000078;
}
.search[data-v-62eacfff]:hover svg {
color: #ff000078;
}
.site-theme-dark .quick-search {
background: rgb(0 0 0 / 90%);
}
.header[data-v-779420e9] {
background: rgb(18 18 18 / 69%);
padding-bottom: 30px;
padding-top: 50px;
}
.name-spoiler[data-v-779420e9] {
background: rgb(0 0 0);
border-radius: 4px;
color: transparent;
cursor: pointer;
font-weight: 600;
padding: 0 4px;
position: relative;
transition: color .2s ease, background .2s ease;
}
.checkbox[data-v-32107ecb] {
align-items: center;
background: rgb(32, 0, 0);
border-radius: 4px;
border: 2px solid rgb(255, 0, 0);
display: flex
;
font-size: .9rem;
justify-content: center;
width: 15px;
height: 15px;
overflow: hidden;
}
.check[data-v-32107ecb] {
align-items: center;
background: rgb(32, 0, 0);
color: rgb(255, 0, 0);
display: flex
;
height: 100%;
justify-content: center;
width: 100%;
}
h2[data-v-0165744a] {
color: #f23d3d;
font-size: 1.6rem;
font-weight: 700;
padding-bottom: 14px;
}
.theme-preview[data-v-0165744a] {
border-radius: 3px;
border: 2px solid #f00;
cursor: pointer;
display: inline-block;
font-weight: 500;
height: 25px;
margin-right: 10px;
padding-left: 2px;
padding-top: 5px;
width: 25px;
}
.theme-preview.dark-contrast {
border-radius: 3px;
border: 2px solid #f00;
cursor: pointer;
display: inline-block;
font-weight: 500;
height: 25px;
margin-right: 10px;
padding-left: 2px;
padding-top: 5px;
width: 25px;
background: rgb(14, 18, 22);
color: rgb(240, 240, 240);
}
a:hover {
color: rgb(var(--color-red));
}
.user .chevron[data-v-62eacfff] {
color: #ff0000;
font-size: 1.2rem;
left: 45px;
opacity: .5;
position: absolute;
top: 14px;
transition: opacity .3s ease;
}
[data-v-acf5fe42] .select {
background: rgb(34 11 11 / 69%);
...