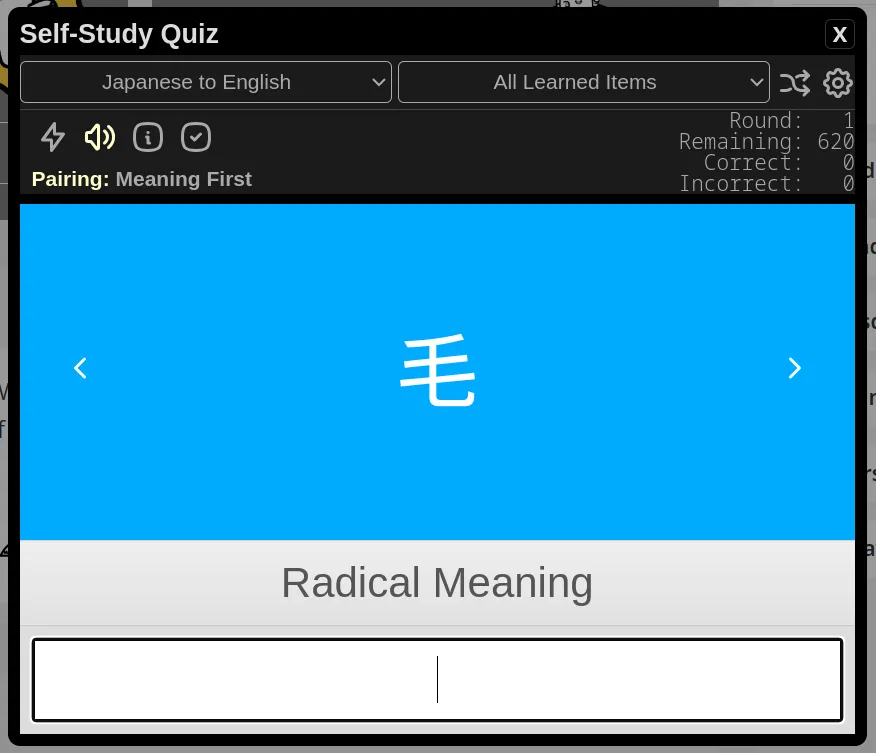
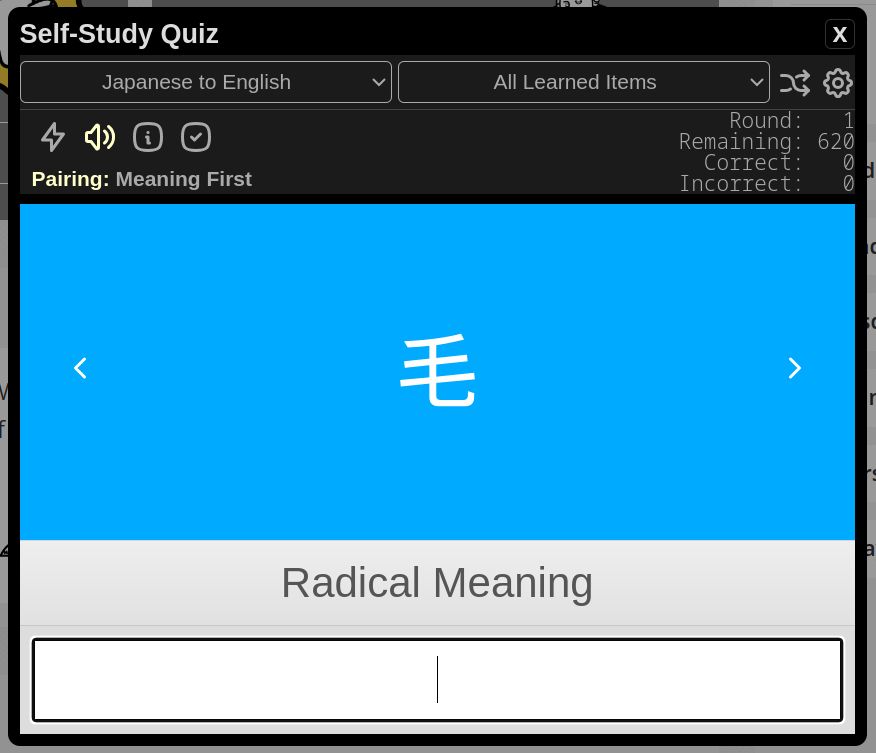
This is a self-study fix for https://www.wanikani.com/
WaniKani Self-Study Fix by juniormint

Details
Authorjuniormint
LicenseCC-BY-SA-4.0
Categorywanikani
Created
Updated
Code size8.8 kB
Code checksum163b421a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name WaniKani Self-Study Fix
@namespace juniormint
@author Junior Mint
@description This is a self-study fix for https://www.wanikani.com/
@version 0.0.3
@license CC-BY-SA-4.0
==/UserStyle== */
@-moz-document domain("www.wanikani.com") {
/*
* Button Fixes
*/
#ss_quiz {
/* https://codepen.io/sosuke/pen/Pjoqqp */
/* #aaaaaa */
--icon-filter: invert(76%) sepia(0%) saturate(0%) hue-rotate(325deg) brightness(91%) contrast(85%);
/* #ffffff */
--icon-filter-white: invert(100%) sepia(100%) saturate(1%) hue-rotate(322deg) brightness(103%) contrast(102%);
/* #cc6666 */
--icon-filter-red: invert(78%) sepia(44%) saturate(6160%) hue-rotate(315deg) brightness(86%) contrast(83%);
/* #ffffcc */
--icon-filter-yellow: invert(98%) sepia(34%) saturate(662%) hue-rotate(1deg) brightness(107%) contrast(101%);
--icon-filter-hover: brightness(150%);
--ssq-text: #aaaaaa;
/* Uncomment if WK ever removes the --font-family-default variable. */
/* --font-family-default: "Noto Sans", "Noto Sans JP", "Noto Sans SC", sans-serif; */
}
/* Shuffle Quiz (Ctrl-S) Double-click to reset Round counter */
#ss_quiz .cfgbar > span.shuffle::before {
/* https://tablericons.com/icon/arrows-shuffle */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M18%204l3%203l-3%203%22%20%2F%3E%20%3Cpath%20d%3D%22M18%2020l3%20-3l-3%20-3%22%20%2F%3E%20%3Cpath%20d%3D%22M3%207h3a5%205%200%200%201%205%205a5%205%200%200%200%205%205h5%22%20%2F%3E%20%3Cpath%20d%3D%22M21%207h-5a4.978%204.978%200%200%200%20-3%201m-4%208a4.984%204.984%200%200%201%20-3%201h-3%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
/* Configure presets */
#ss_quiz .cfgbar > span.config::before {
/* https://tablericons.com/icon/settings */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M10.325%204.317c.426%20-1.756%202.924%20-1.756%203.35%200a1.724%201.724%200%200%200%202.573%201.066c1.543%20-.94%203.31%20.826%202.37%202.37a1.724%201.724%200%200%200%201.065%202.572c1.756%20.426%201.756%202.924%200%203.35a1.724%201.724%200%200%200%20-1.066%202.573c.94%201.543%20-.826%203.31%20-2.37%202.37a1.724%201.724%200%200%200%20-2.572%201.065c-.426%201.756%20-2.924%201.756%20-3.35%200a1.724%201.724%200%200%200%20-2.573%20-1.066c-1.543%20.94%20-3.31%20-.826%20-2.37%20-2.37a1.724%201.724%200%200%200%20-1.065%20-2.572c-1.756%20-.426%20-1.756%20-2.924%200%20-3.35a1.724%201.724%200%200%200%201.066%20-2.573c-.94%20-1.543%20.826%20-3.31%202.37%20-2.37c1%20.608%202.296%20.07%202.572%20-1.065z%22%20%2F%3E%20%3Cpath%20d%3D%22M9%2012a3%203%200%201%200%206%200a3%203%200%200%200%20-6%200%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
/* Lightning Mode: Skip <enter> on correct answers (Ctrl-L) */
#ss_quiz .settings > span.ss_lightning::before {
/* https://tablericons.com/icon/bolt */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M13%203l0%207l6%200l-8%2011l0%20-7l-6%200l8%20-11%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
#ss_quiz .settings > span.ss_lightning.active::before {
filter: var(--icon-filter-yellow);
}
/* Toggle when to play audio (Ctrl-Shift-A) */
#ss_quiz .settings > span.ss_audio {
display: inline;
}
#ss_quiz .settings > span.ss_audio::before {
/* https://tablericons.com/icon/volume */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M15%208a5%205%200%200%201%200%208%22%20%2F%3E%20%3Cpath%20d%3D%22M17.7%205a9%209%200%200%201%200%2014%22%20%2F%3E%20%3Cpath%20d%3D%22M6%2015h-2a1%201%200%200%201%20-1%20-1v-4a1%201%200%200%201%201%20-1h2l3.5%20-4.5a.8%20.8%200%200%201%201.5%20.5v14a.8%20.8%200%200%201%20-1.5%20.5l-3.5%20-4.5%22%20%2F%3E%20%3C%2Fsvg%3E%20") !important;
}
#ss_quiz .settings > span.ss_audio.mute::before {
filter: var(--icon-filter-red);
}
#ss_quiz .settings > span.ss_audio.active::before {
filter: var(--icon-filter-yellow);
}
/* Help: Peek at item info (F1, Ctrl-H, or ?) */
#ss_quiz .settings > span.ss_help::before {
/* https://tablericons.com/icon/info-square-rounded */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M12%209h.01%22%20%2F%3E%20%3Cpath%20d%3D%22M11%2012h1v4h1%22%20%2F%3E%20%3Cpath%20d%3D%22M12%203c7.2%200%209%201.8%209%209s-1.8%209%20-9%209s-9%20-1.8%20-9%20-9s1.8%20-9%209%20-9z%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
/* End the quiz and show summary (Esc or Ctrl-E) */
#ss_quiz .settings > span.ss_done::before {
/* https://tablericons.com/icon/square-rounded-check */
filter: var(--icon-filter);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M9%2012l2%202l4%20-4%22%20%2F%3E%20%3Cpath%20d%3D%22M12%203c7.2%200%209%201.8%209%209s-1.8%209%20-9%209s-9%20-1.8%20-9%20-9s1.8%20-9%209%20-9z%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
#ss_quiz .settings .ss_pair {
color: var(--ssq-text);
}
#ss_quiz .settings > span.ss_pair > .data {
color: var(--ssq-text);
}
/* Previous question (Ctrl-Left) */
#ss_quiz .qwrap > .prev > i.fa-chevron-left::before {
/* https://tablericons.com/icon/chevron-left */
filter: var(--icon-filter-white);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M15%206l-6%206l6%206%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
/* Next question (Ctrl-Right) */
#ss_quiz .qwrap > .next > i.fa-chevron-right::before {
/* https://tablericons.com/icon/chevron-right */
filter: var(--icon-filter-white);
content: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%20stroke%3D%22currentColor%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%20%3E%20%3Cpath%20d%3D%22M9%206l6%206l-6%206%22%20%2F%3E%20%3C%2Fsvg%3E%20");
}
#ss_quiz .cfgbar > span.shuffle:hover,
#ss_quiz .cfgbar > span.config:hover,
#ss_quiz .settings > span.ss_lightning:hover,
#ss_quiz .settings > span.ss_audio:hover,
#ss_quiz .settings > span.ss_help:hover,
#ss_quiz .settings > span.ss_done:hover {
filter: var(--icon-filter-hover);
}
/*
* Font Fixes
*/
#ss_quiz [lang="ja"] {
font-family: var(--font-family-default) !important;
}
/*
* Color Fixes
*/
#ss_quiz .cfgbar select {
color: var(--ssq-text) !important;
border: 1px solid var(--ssq-text) !important;
}
#ss_quiz .cfgbar .button {
color: var(--ssq-text) !important;
}
#ss_quiz .statusbar {
color: var(--ssq-text) !important;
}
}