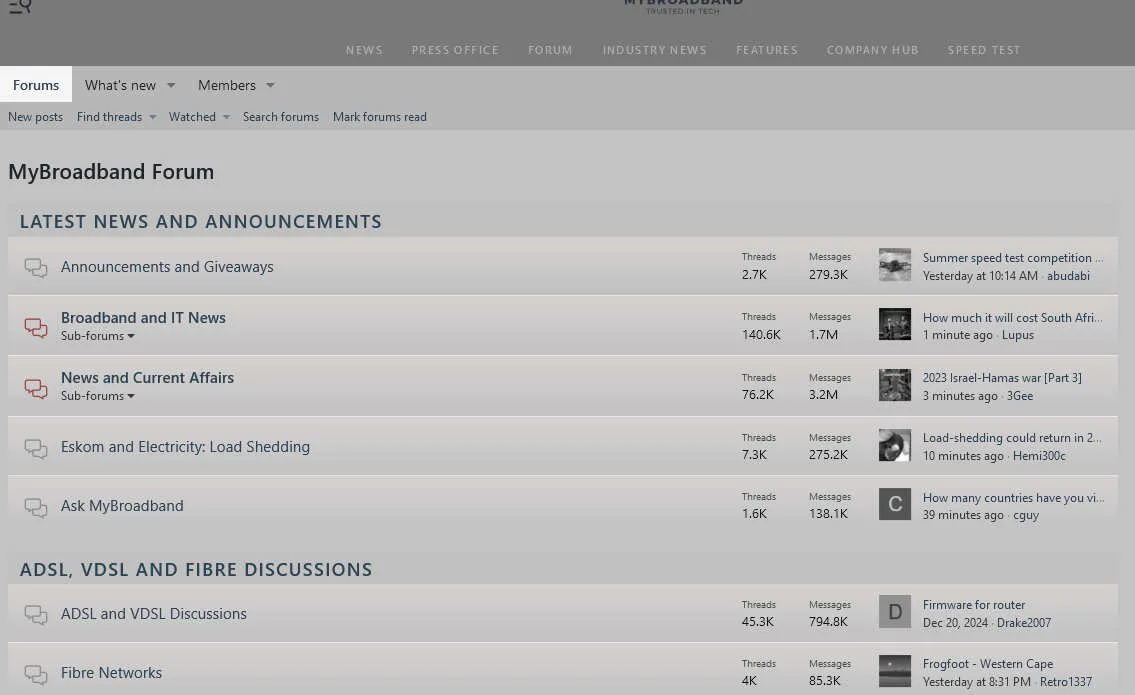
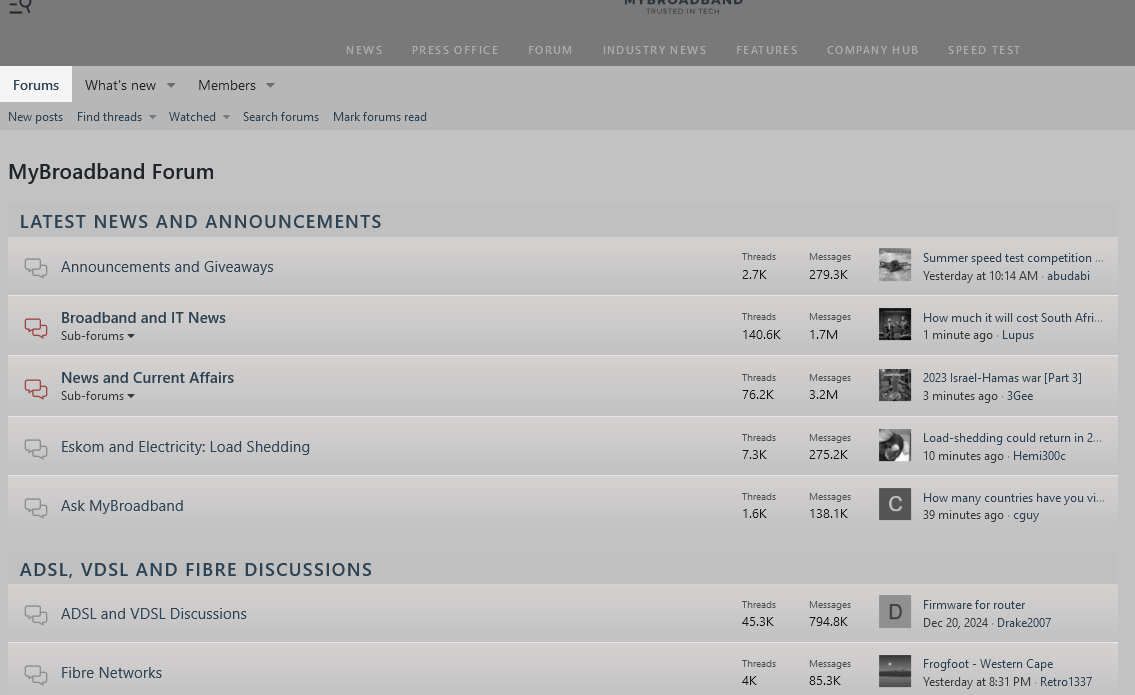
My grey style for the new MyBroadband forum using the default, not dark theme.
MyBB Grey by LLiam_G

Details
AuthorLLiam_G
LicenseCC0-1.0
Categorymybroadband.co.za -> userstyles
Created
Updated
Code size15 kB
Code checksumbfe3bd14
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyBB Grey
@namespace USO Archive
@author i.got~issues
@description `My grey style for the new MyBroadband forum using the default, not dark theme.`
@version 20190818.10.9
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix(https://mybroadband.co.za/forum/) {
#mainNav {
font-weight: bold!important;
}
#mainNav, #top_menu {
background: #b7b5b5 none!important;
}
.avatar.avatar--m {
-webkit-filter: grayscale(75%)!important;
filter: grayscale(75%)!important;
font-size: 57.6px;
height: 96px;
width: 96px;
}
.article-share-buttons {
-webkit-filter: grayscale(50%)!important;
filter: grayscale(50%)!important;
}
.actionBar-set.actionBar-set--external {
float: right;
margin-right: 10px;
}
.actionBar-set.actionBar-set--internal {
float: left;
margin-left: 10px;
}
.avatar.avatar--s {
-webkit-filter: grayscale(60%)!important;
filter: grayscale(60%)!important;
}
.bbCodeBlock {
background: #ccc !important;
border: 1px solid #dfdfdf!important;
border-left: 3px solid #fefefe!important;
border-left-color: rgb(255, 255, 255)!important;
}
.bbCodeBlock-title {
background: linear-gradient(180deg, #cbcbcb, #ececec);
border-top: 1px solid white;
color: black!important;
}
.bbCodeBlock.bbCodeBlock--quote .bbCodeBlock-content {
background: #f6f5ee80!important;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(179, 179, 179, 0) 0%, #c0c0c0 80%);
}
.bbCodeBlock-expandLink a {
color: #090909;
}
.block--messages .message + .message, .block--messages .block-row + .message, .block--messages .message + .block-row, .block--messages .block-row + .block-row {
background-color: #f3ddbf!important;
}
.block--messages .message-cell:last-child {
background: linear-gradient(0deg, #c1c1c1, #d5d1d1)!important;
}
.block-container {
background: linear-gradient(180deg, #c9c9c9, #d5d1d1)!important;
}
.block-filterBar {
background: #D5D5D5!important;
border-bottom: 1px solid #cbcbcb!important;
}
.block-footer {
background: linear-gradient(180deg, #c9c9c9, #d5d1d1);
background-color: #dedede!important;
}
.block-header {
background-color: #C0C0C0 !important;
border-bottom: 0px solid #ccc !important;
}
.block-row.block-row--separated + .block-row {
background: linear-gradient(24deg, #c9c9c9, #d5d1d1)!important;
}
.block-tabHeader .tabs-tab.is-active {
background: none;
border-color: #000;
color: #000;
}
.block-tabHeader.block-tabHeader--memberTabs.tabs.hScroller {
background: linear-gradient(180deg, #c9c9c9, #d5d1d1)!important;
}
.block-topRadiusContent, .block-container:not(.block-container--noStripRadius) > .block-body:first-child > .blockLink:first-child {
background: linear-gradient(0deg, #d7d8cd, #fcfcfc)!important;
}
.blockLink.is-selected, .formSubmitRow-bar {
background: linear-gradient(180deg, #fff, #bcc0bb)!important;
border-left: 3px solid #fff!important;
}
.button.button--cta, a.button.button--cta {
background: linear-gradient(0deg, #c1c1c1, #eae8e8)!important;
border-color: #eae8e8!important;
color: #000;
}
.button.button--link, a.button.button--link, .button.button--primary, a.button.button--primary, .button, a.button {
background: linear-gradient(0deg, #c1c1c1, #eae8e8)!important;
border-color: #eae8e8!important;
color: #000;
}
.contentRow-snippet {
font-style: normal!important;
}
.fa {
color: #0b0b0b;
}
.fa-paint-brush::before {
color: #c6c6c5;
}
.formRow {
background: linear-gradient(0deg, #c1c1c1, #d2cfcf);
background-color: #edebe7!important;
}
.formRow .formRow-explain {
color: #424242;
}
.formRow>dt {
background: #d2cfcf;
border-color: #dfdfdf;
border-right: 1px solid transparent;
}
.fr-box.fr-basic .fr-element {
background: #c3c3c2!important;
}
.fr-command.fr-btn + .fr-dropdown-menu .fr-dropdown-wrapper .fr-dropdown-content ul.fr-dropdown-list li a {
background-color: #B9B9B9;
color: #000;
}
.fr-command.fr-btn + .fr-dropdown-menu .fr-dropdown-wrapper .fr-dropdown-content ul.fr-dropdown-list li a.fr-active {
background: rgb(17, 16, 16);
}
.fr-element {
box-sizing: border-box;
display: block;
height: auto;
min-height: 200px!important;
resize: vertical;
width: 100%;
}
.fr-toolbar {
background: #b9b9b9;
color: #141414;
}
.fr-wrapper ::-moz-selection {
background: #000!important;
background-color: rgb(0, 0, 0)!important;
color: white!important;
}
.header_ad, .samCodeUnit, .samBannerUnit, .samTextUnit {
display: none!important;
}
.input {
background: #eaeaea;
}
.memberTooltip-header {
background: #ddd;
}
.memberHeader-content {
background: linear-gradient(180deg, #c9c9c9, #d5d1d1)!important;
background-color: #d8d8d7!important;
}
.menu-content.js-visitorMenuBody, .menu-row.menu-row--highlighted, .menu-footer {
background: #dbdada;
}
.menu-arrow {
border-bottom-color: #fff;
}
.menu-content {
border-top: 3px solid #fffdfd;
}
.message .likesBar {
background: linear-gradient(180deg, #c9c9c94d, #d4f8d466) !important;
border: none!important;
}
.message-attribution {
color: #7a7979;
}
.message-avatar-wrapper .message-avatar-online {
left: -18px;
position: absolute;
top: -10px;
}
.message-cell.message-cell--main {
background: linear-gradient(180deg, #c9c9c9, #d5d1d1)!important;
background-color: #d8d8d8!important;
}
.message-cell.message-cell--user, .message-cell.message-cell--action, .input::-moz-placeholder {
border-right: 2px solid #D5D5D5!important;
position: relative;
}
.message-footer {
background: linear-gradient(0deg, #c9c9c94d, #d8dbdb80) !important;
border-top: 1px solid #D5D5D5;
margin-top: 10px!important;
}
.message-inner {
border-bottom: 1px solid #cac9c9;
border-top: 1px solid #cac9c9;
}
.message-inner, .message-cell.message-cell--user {
background: linear-gradient(0deg, #c1c1c1, #d5d1d1)!important;
background-color: #c1c1c1!important;
}
.message-newIndicator {
background: #fff;
background-color: rgb(252, 252, 252);
color: #000;
}
.message-cell.message-cell--user {
color: black;
}
.message-cell.message-cell--user {
flex: 0 0 180px
}
.message-userExtras {
margin-top: 3px;
font-size: 10px;
}
.node-body, .block-container {
background: linear-gradient(360deg, #c1c1c1, #d5d1d1) !important;
border: none !important;
}
.node-extra-date.u-dt, .node-meta, .node-subNodeMenu, .menuTrigger {
color: #3a3a3a !important;
}
.notice-content a.notice-dismiss::before, .notice.notice--accent a:not(.button--notice) {
color: #aa0223;
}
.notice.notice--accent {
background: #fde3d1;
color: #030303;
}
.p-body-inner {
max-width: 100%!important;
}
.p-footer, .p-navSticky, .p-sectionLinks {
margin-left: auto;
margin-right: auto;
width: 100%;
}
.p-footer-row {
margin-left: auto;
margin-right: auto;
max-width: 100%!important;
}
.p-nav, .p-sectionLinks {
background: #b7b7b7!important;
}
.p-pageWrapper, body {
background-color: #c2c2c2!important;
max-width: 100%!important;
}
.pageNav-page, .pageNav-jump.pageNav-jump--next, .pageNav-jump.pageNav-jump--prev {
background: linear-gradient(0deg, #c1c1c1, #eae8e8)!important;
}
.pageNav-page.pageNav-page--current {
background: linear-gradient(0deg, #c2c2c2, #c2c2c2)!important;
border: 1px solid #d1c4b8;
color: #000!important;
cursor: pointer;
font-weight: bold!important;
}
.pairs > dt {
color: #4d4d4d;
}
.pollResult--voted .pollResult-response::before {
color: #000;
}
.pollResult-bar > i {
background: #000;
}
.pollResult-voters {
background: #cecece;
}
.site-footer {
width: 100%;
}
.site-footer .footer-sub-menu {
padding: 0 20%!important;
width: 100%!important;
}
.smilie {
-webkit-filter: grayscale(100%);
filter: grayscale(70%);
}
.structItem {
background: linear-gradient(0deg, #c1c1c1, #d0d0d0)!important;
border-top: 1px solid #e5e5e5!important;
}
.structItem-minor {
color: #1e1e1e!important;
}
.structItem-status--sticky::before, .structItem-status--watched::before, .p-navgroup-link.p-navgroup-link--conversations i::after, .p-navgroup-link.p-navgroup-link--alerts i::after, .structItem-status--poll::before {
color: black!important;
}
.structItemContainer {
background-color: #c1c1c1!important;
}
.tabs--standalone {
background: #cecece1a!important;
border: none!important;
}
.tm_inner {
display: none!important;
}
.tooltip--preview .tooltip-content {
color: #141414;
background: #fff;
padding: 2px;
text-align: left;
border: 1px solid #fff;
box-shadow: 0 0 30px #333;
}
.tooltip--preview .tooltip-content-inner .tooltip-content-cover {
background: #91919138 !important;
}
.tooltip--member .tooltip-content {
background: #ddd;
}
.u-concealed, .u-concealed a, .u-cloaked, .u-cloaked a {
color: black!important;
}
a.actionBar-action.actionBar-action--report::before {
content: "\f071\20";
}
html {
color: #000!important;
}
#div-gpt-ad-1516973033077-0, #div-gpt-ad-1516973007502-0 {
display: none!important;
}
.article-newsletter._form {
display: none!important;
}
.article-meta {
color: #6b6b6b;
}
.entry-title {
text-align: center;
}
.entry-content p {
padding-left: 5%;
}
.below_row_article_co...