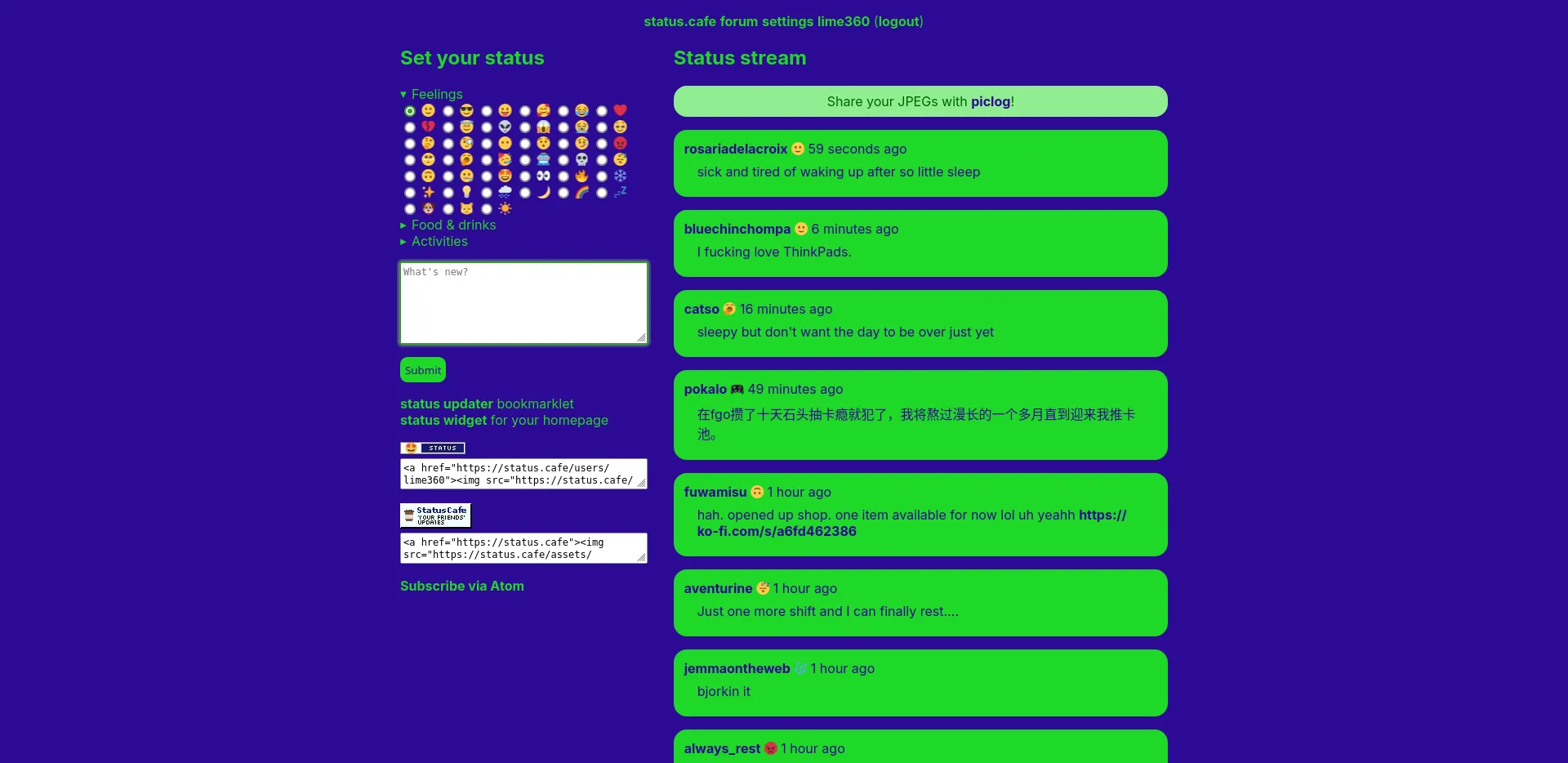
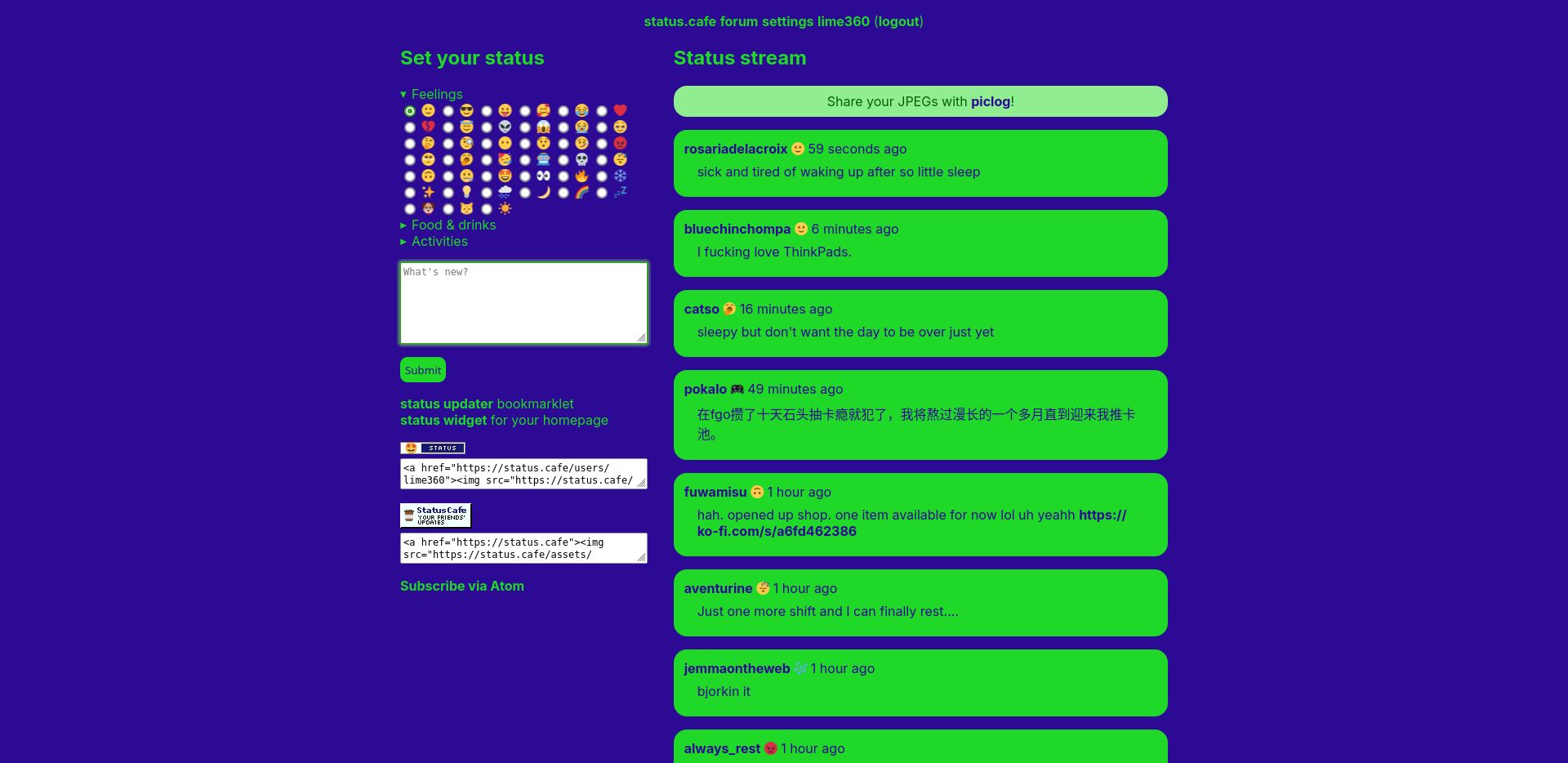
A 2-colored theme for Status Cafe.
Status Cafe Improved by lime360

Details
Authorlime360
LicenseUnlicense
Categorystatus.cafe
Created
Updated
Code size1.4 kB
Code checksum489c3885
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Status Cafe Improved
@description A 2-colored theme for Status Cafe
@namespace org.nekoweb.lime360
@version 0.0.1
@author lime360
@homepageURL https://lime360.nekoweb.org
@license unlicense
@preprocessor stylus
@var color bgColor "Background color" #2d0a94
@var color fontColor "Font color" #20d828
==/UserStyle== */
@-moz-document domain("status.cafe") {
body {
font-family: "Inter", sans-serif;
background-color: bgColor;
color: fontColor;
}
a {
color: fontColor;
}
.status {
background-color: fontColor;
border-radius: 16px;
color: bgColor;
max-width: 69ch;
margin: 1em auto;
padding: 13px;
}
.flash {
border-radius: 16px;
padding: 9px;
text-align: center;
}
header {
text-align: center;
color: fontColor;
}
.status a, .flash a {
color: bgColor;
text-decoration: none;
}
header a, section a {
color: fontColor;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
button, input[type=submit] {
background-color: fontColor;
color: bgColor;
border: none;
border-radius: 9px;
padding: 6px;
}
}