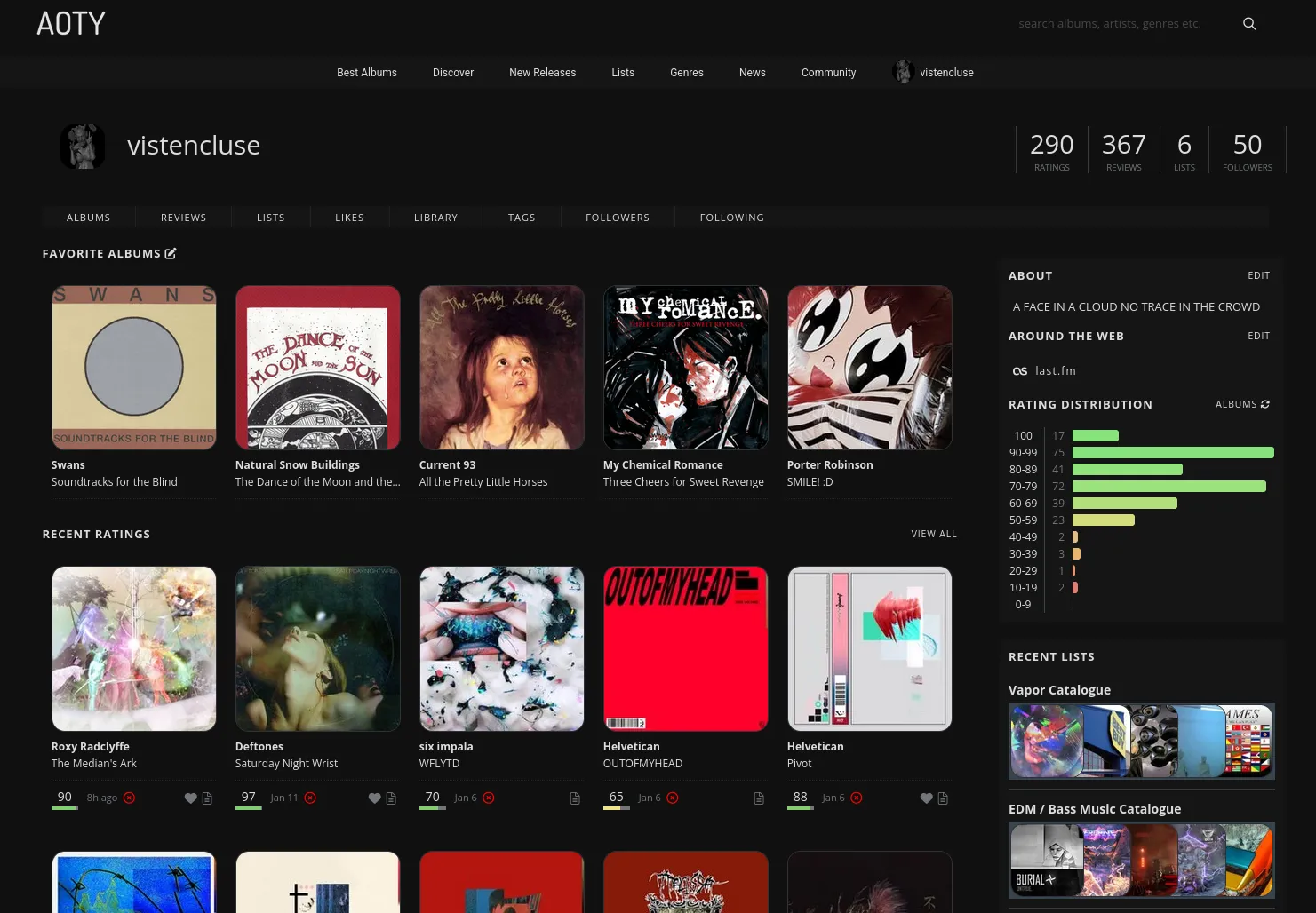
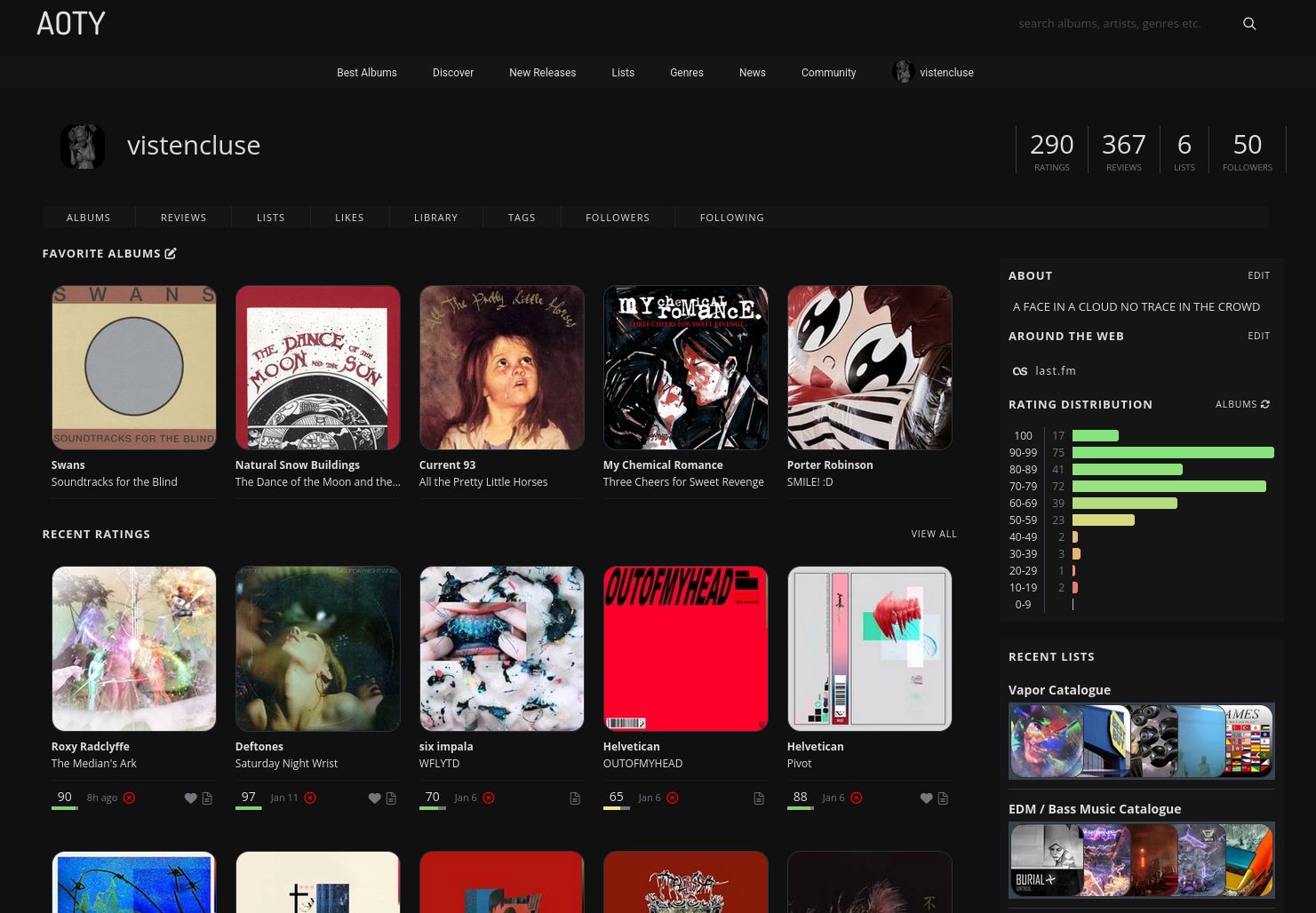
Darker and sleeker design with minimal changes
Basic AOTY Darker by rafaelpadilha1

Details
Authorrafaelpadilha1
LicenseNo License
Categoryalbumoftheyear.org
Created
Updated
Code size2.8 kB
Code checksumd93f6ea0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Basic AOTY Darker
@version 20250114.00.30
@namespace https://userstyles.world/user/visten
@description darker and sleeker design with minimal changes
@author visten
==/UserStyle== */
@-moz-document domain("albumoftheyear.org") {
.sectionHeading {
border: none;
}
.commentRow, .albumReviewRow {
border-color: #151515;
}
.lazyloaded {
border-radius: 15px;
}
.profileImage {
width: 50px;
}
.profileImage img{
border-radius: 15px;
max-width: 100%;
}
body.dark .fullWidth, body.dark .wideLeft, body.dark .adTagTwo, body.dark .adTagThree, body.dark .artistHeader, body.dark .facetContent, body.dark .facetColumn, body.dark .dotDropMenu, body.dark .headerYearEnd, body.dark table.userStatsTable tr:nth-child(even), body.dark #listEdit tr.focus {
background-color: #101010;
}
body.dark .rightBox, body.dark .nav, body.dark .profileNav, body.dark .navBlock {
background-color: #151515;
}
body.dark, body.dark .header, body.dark #centerContent, body.dark .searchContainer, .largeSearch {
background-color: #101010;
}
/* Medium Dark */
body.dark .rightContent, body.dark table.discussion th, body.dark .signInComments, body.dark .signInReview, body.dark .viewMoreDiscussion, body.dark .albumCriticScoreBox, body.dark .albumUserScoreBox, body.dark .albumButton, body.dark .albumButton.vinyl, body.dark .facetTitle, body.dark .artistCriticScoreBox, body.dark .artistUserScoreBox, body.dark .userReviewScoreBox, body.dark .prevAlbumReview, body.dark .nextAlbumReview, body.dark .loginContainer, body.dark .albumListScoreContainer, body.dark .feedUserHead, body.dark .listItem:hover, body.dark .yourRatingContainer, body.dark .commentBoxContainer, body.dark .socialConnect, body.dark .albumRankNav.prev, body.dark .albumRankNav.next, body.dark .overlay .content, body.dark .thisDay, body.dark .dotDropMenu .row:hover, body.dark .grayBox, body.dark .footer, body.dark .summaryPointsMisc, body.dark .summaryRecentLists, body.dark .otherLists, body.dark .donorList tr:nth-child(even), body.dark table.listRows tr:nth-child(even), body.dark .commentButtonDesktop, body.dark .menuDropSelected ul li, body.dark .menuDropSelected ul, body.dark .menuDropSelected ul li.current:hover, body.dark .ui-autocomplete, body.dark .correctionResponse, body.dark .submitMediaBox, body.dark .songScoreBox, body.dark .adInArticle, body.dark .signInNotice {
background-color: #101010;
}
/* Misc */
body.dark textarea, body.dark .ratingTextBox, body.dark input[type=text], body.dark #newListForm .checkmark, body.dark #editListForm .checkmark, body.dark select, body.dark .inputFile {
background-color: #101010;
}
body.dark div.rightBox.donorBanner {
display: none;
}
.profileNav {
text-align: left;
}
#profileHead {
margin: 1.5%;
}
}