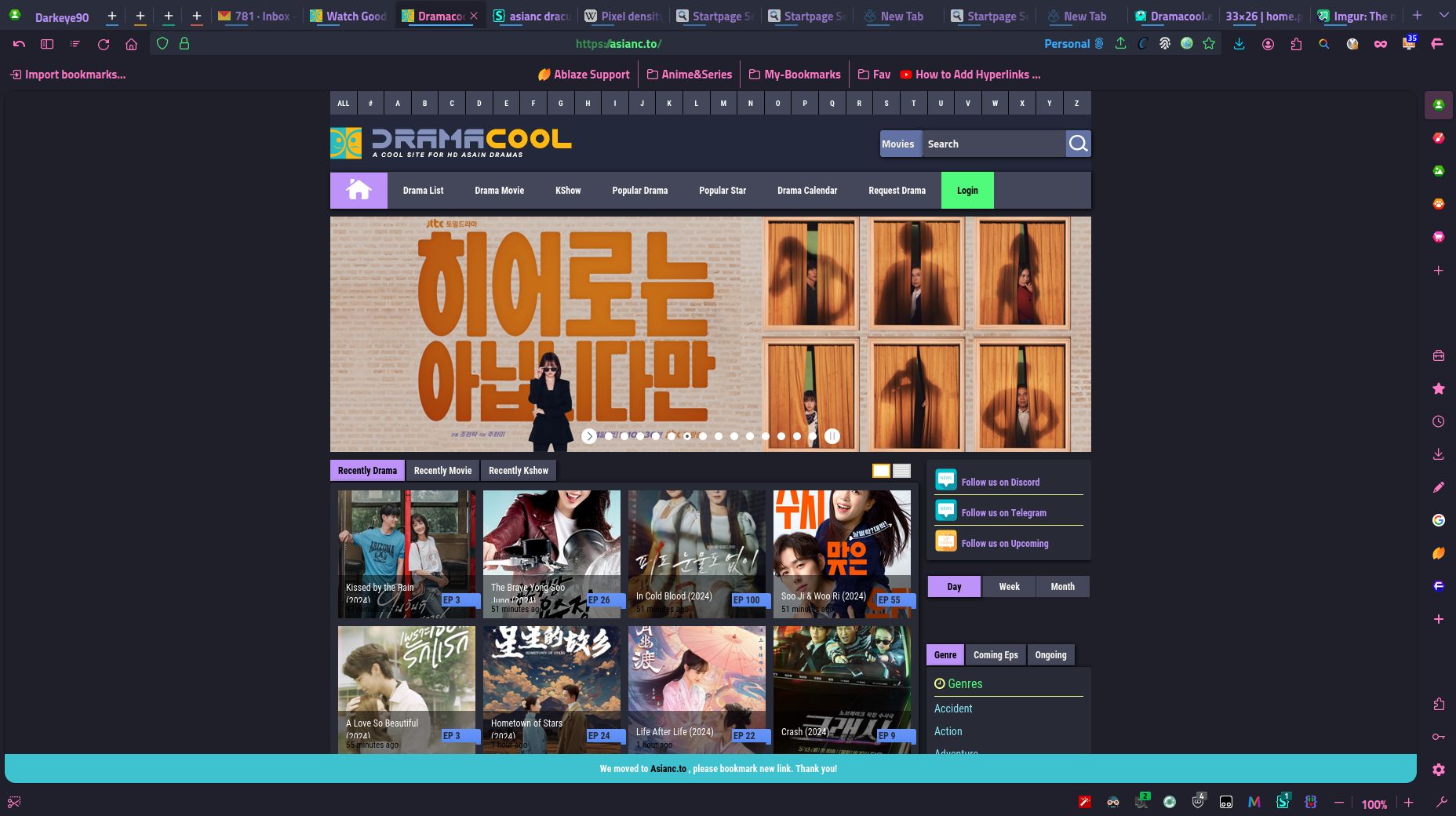
Dramacool in Dracula colors
Dramacool Dracula colorscheme is based on Dramacool Dark Theme
https://userstyles.org/styles/171093/dramacool-dark-theme

Authoreliahkm
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categoryhttps://asianc.to
Created
Updated
Code size10 kB
Code checksume1085fee
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dramacool in Dracula colors
Dramacool Dracula colorscheme is based on Dramacool Dark Theme
https://userstyles.org/styles/171093/dramacool-dark-theme
make sure to disable dark reader
because it's gonna mess with text's color
/* ==UserStyle==
@name asianc (Dramacool) Dracula color scheme
@version 20240625.07.12
@namespace https://userstyles.world/user/eliahkm
@description Dramacool in Dracula colorsDramacool.sk Dracula colorscheme is based on Dramacool Dark Themehttps://userstyles.org/styles/171093/dramacool-dark-theme
@author eliahkm
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("dramacool.com.pa"), domain("asianc.to"), domain("asianc.sh") {
html,
body {
background: #1e1f29;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
font-family: "Roboto Condensed";
font-weight: bold;
}
.logo {
height: 73px;
width: 970px;
background: url(https://i.imgur.com/ArLIRpk.png) left top no-repeat !important;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
}
.ads-evt {
opacity: 0;
}
.block,
.ads_place {
background: #282a36;
color: #f8f8f2;
border: 1px #1e1f29;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
/* Right Block*/
.list-right li a {
color: #8be9fd;
}
.list-right li a:hover {
color: #50fa7b;
}
.list-right .time {
color: #50fa7b;
}
#load_topivews ul li .reaslead {
color: #8be9fd;
}
.content-right-title {
color: #50fa7b;
border-bottom: 1px solid #f1fa8c;
}
.content-right-title .fa {
color: #f1fa8c;
}
selection {
background-color: #bd93f9 !important;
color: #282a36 !important;
}
.fanpage a {
color: #bd93f9;
}
fanpage a:hover {
color: #ff79c6;
}
.fanpage > div:nth-child(2),
.fanpage > div:nth-child(3) {
border-top: 1px solid #f1fa8c;
}
.list-episode-item-2 li:hover,
.list-episode-item-2 li:nth-child(even) {
background: #44475a;
}
.list-episode-item li .ep.raw,
.list-episode-item li .ep.SUB {
background: url(https://i.imgur.com/YRcKNOs.png) no-repeat;
color: #282a36;
}
.list-episode-item li .ep.raw,
.list-episode-item li .ep.RAW {
background: url(https://i.imgur.com/huX8HRt.png) no-repeat;
color: #282a36;
}
/* Arrow Prev Next and Episod number */
.plugins2 {
margin-top: -2px;
}
.plugins2 .direction a {
color: #f8f8f2;
background: #44475a;
border-top: 2px #383838;
border-left: 2px #383838;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.plugins2 .direction a:hover {
color: #50fa7b;
background: #282a36;
border-top: 2px #383838;
border-left: 2px #383838;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
text-decoration: underline
}
.plugins2 .direction select,
.plugins2 .direction select option {
background: #6272a4;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #f8f8f2;
padding: 5px;
text-align: center;
}
.plugins2 .direction select:hover,
.plugins2 .direction select option:hover {
background: #bd93f9;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #282a36;
padding: 5px;
text-align: center;
text-decoration: underline;
}
.show-all {
position: absolute;
right: 22px;
top: 5px;
cursor: pointer;
color: #8be9fd;
}
.search {
height: 34px;
overflow: hidden;
position: absolute;
top: 50px;
right: 0px;
z-index: 10;
}
.char-list {
background: #44475a;
font-size: 0;
}
.char-list li {
display: inline-block;
border-right: 1px solid #000;
}
.char-list li:hover {
display: inline-block;
border-right: 1px solid #000;
background: #6272a4;
font-weight: bolder;
}
.switch-view {
position: absolute;
right: 0;
top: 5px;
padding-right: 10px;
}
.list-episode-item-2 .title {
float: left;
font-weight: normal;
padding: 5px;
font-size: 12px;
color: #f8f8f2;
}
.list-episode-item-2 .type {
color: #f8f8f2;
}
.list-episode-item li .title {
color: #8BE9FD;
}
/* Tab */
.tab li {
display: inline-block;
background: #44475a;
border-top: 2px #383838;
border-left: 2px #383838;
box-shadow: 1px 1px 5px black;
color: #f8f8f2;
padding: 5px 10px;
cursor: pointer;
margin-right: -1px;
}
.tab li:hover,
.tab li.selected {
background: #bd93f9;
color: #282a36;
margin-left: 0px;
}
.topview .tab .tab_icon.active {
background-color: #bd93f9;
color: #282a36;
border-left: 2px solid #262a36;
border-right: 2px solid #262a36;
border-top: 2px #262a36;
box-shadow: 1px 1px 5px black;
}
.topview .tab .tab_icon {
background-color: #44475a;
color: #f8f8f2;
border-left: 1px solid #262a36;
border-right: 1px solid #262a36;
}
.topview .tab:hover .tab_icon:hover {
background-color: #bd93f9;
color: #262a36;
border-left: 1px solid #262a36;
border-right: 1px solid #262a36;
}
element.style {
background: #6272a4;
background-color: #6272a4;
}
/* Navbar */
.navbar {
background: #44475a;
border-top: 2px #383838;
border-left: 2px #383838;
box-shadow: 1px 1px 5px black;
font-size: 0;
align-content: center;
}
.navbar > li > a:hover {
font-size: 12px;
font-weight: 700;
float: left;
background: #6272a4;
border-top: 2px rgb(18, 206, 255);
border-left: 2px rgb(18, 206, 255);
box-shadow: 1px 1px 5px black;
}
.navbar .sub-nav {
background: #282a36;
}
.sub-nav li a {
color: #f8f8f2;
}
.sub-nav li:hover {
background: #6272a4
}
.navbar > li:hover {
background: #6272a4
}
.navbar > li.selected {
background: #bd93f9;
color: #282a36;
}
.navbar > li {
border-right: #1e1f29;
}
.navbar .user:hover a {
background: #50fa7b;
}
.navbar .user a {
background: #bd93f9;
color: #282a36;
}
.menu_m {
background-color: #6272a4;
}
.details .info .other_name a {
color: #6272a4;
}
.details .info span {
color: #bd93f9;
}
.details .info .other_name a:not(:last-child):after {
content: '/ ';
color: #bd93f9;
}
.details .info a {
color: #f8f8f2;
}
.follow {
background-color: rgb(18, 206, 255);
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #000;
}
.search select {
background: #6272a4;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #f8f8f2;
}
.slider-star .slick-prev,
.slider-star .slick-next {
background: #ffb86c;
}
.tags > a {
color: #6272a4;
}
.tags > a:hover {
color: #bd93f9;
}
div.btn-comment {
background: #6272a4;
}
div.btn-comment:hover {
background: #bd93f9;
color: #282a36;
}
.list-episode-item-2 .type.sub,
.list-episode-item-2 .type.SUB {
background: #6272a4;
}
.all-episode li .title {
color: #fff;
}
.all-episode li .title:hover {
color: #bd93f9;
}
.list-popular li a {
color: #bd93f9;
}
.list-popular li a:hover {
color: #9ccfd8;
}
.view-more a {
color: #ff79c6;
}
.view-more a:hover {
color: #50fa7b;
}
/* Search */
.search button {
background: #6272a4;
}
.search {
background: #44475a;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.search input {
background: #44475a;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.ui-autocomplete {
background: #44475a !important;
color: #f8f8f2;
}
/*footer*/
footer {
background: #bb9af7;
color: #f8f8f2;
}
footer ul li a {
color: #1e1f29;
}
footer ul li a:hover {
color: #50fa7b;
}
.pagination li a {
color: #bd93f9;
}
.pagination li a:hover {
background: #ff79c6;
}
.pagination li.selected a,
.pagination li a:hover {
background: #ff79c6;
}
.watch-drama .category a {
color: #bd93f9;
}
.watch-drama .category a:hover {
color: #ff79c6;
}
.watch-drama h1 {
color: #f8f8f2;
}
.note a {
color: #bd93f9;
}
.note a:hover {
color: #ff79c6;
}
.anime_muti_link ul li:hover span,
.anime_muti_link ul li.selected span {
background: #f1fa8c;
border: 2px rgb(18, 206, 255);
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #282a36;
font-weight: bold;
}
.anime_muti_link ul li:nth-child(2n+1) {
background: #6272a4;
}
div.element.style {
color: #ff79c6;
border-bottom: 1px solid rgb(18, 206, 255);
}
/* Buttons */
li.btn-comment,
.plugins2 .favorites,
.plugins2 .download,
.plugins2 .offlight,
.plugins2 .twitter,
.report2 {
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #282a36;
}
li.btn-comment:hover,
.plugins2 .favorites:hover,
.plugins2 .download:hover,
.plugins2 .offlight:hover,
.plugins2 .twitter:hover,
.report2:hover {
box-shadow: 1px 1px 5px black;
border-radius: 3px;
color: #282a36;
text-decoration: underline;
text-shadow: none;
}
.plugins2 .facebook {
background: #6272a4;
color: #f8f8f2;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.plugins2 .twitter {
background: #ff79c6;
}
.plugins2 .offlight {
background: #f1fa8c;
}
.plugins2 .download {
background: #50fa7b;
color: #282a36 !important;
}
.plugins2 .download a {
color: #282a36 !important;
}
.plugins2 .favorites {
background: #ff5555;
}
li.btn-comment {
background: #8be9fd;
}
.plugins2 .reports {
background: #ffb86c;
}
.btn-btt {
background: #6272a4;
color: #f8f8f2;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.btn-btt:hover {
background: #282a36;
color: #6272a4;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.report2 {
background: #ff5555;
}
.plugins2 li:not(.direction):hover > :not(div) {
text-shadow: none;
}
/*Signin*/
input {
color: #f8f8f2;
background: #1e1f29;
}
.form-login button,
.form-email button {
background: #50fa7b;
color: #282a36;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.form-login button:hover,
.form-email button:hover {
background: #282a36;
color: #50fa7b;
box-shadow: 1px 1px 5px black;
border-radius: 3px;
}
.form-login h1,
.form-email h1 {
color: #ff79c6;
}
.link-forget,
.link-sign {
color: #50fa7b;
}
/* Player */
.jwplayer.jw-stretch-uniform .jw-media video {
box-shadow: 1px 1px 5px blac...