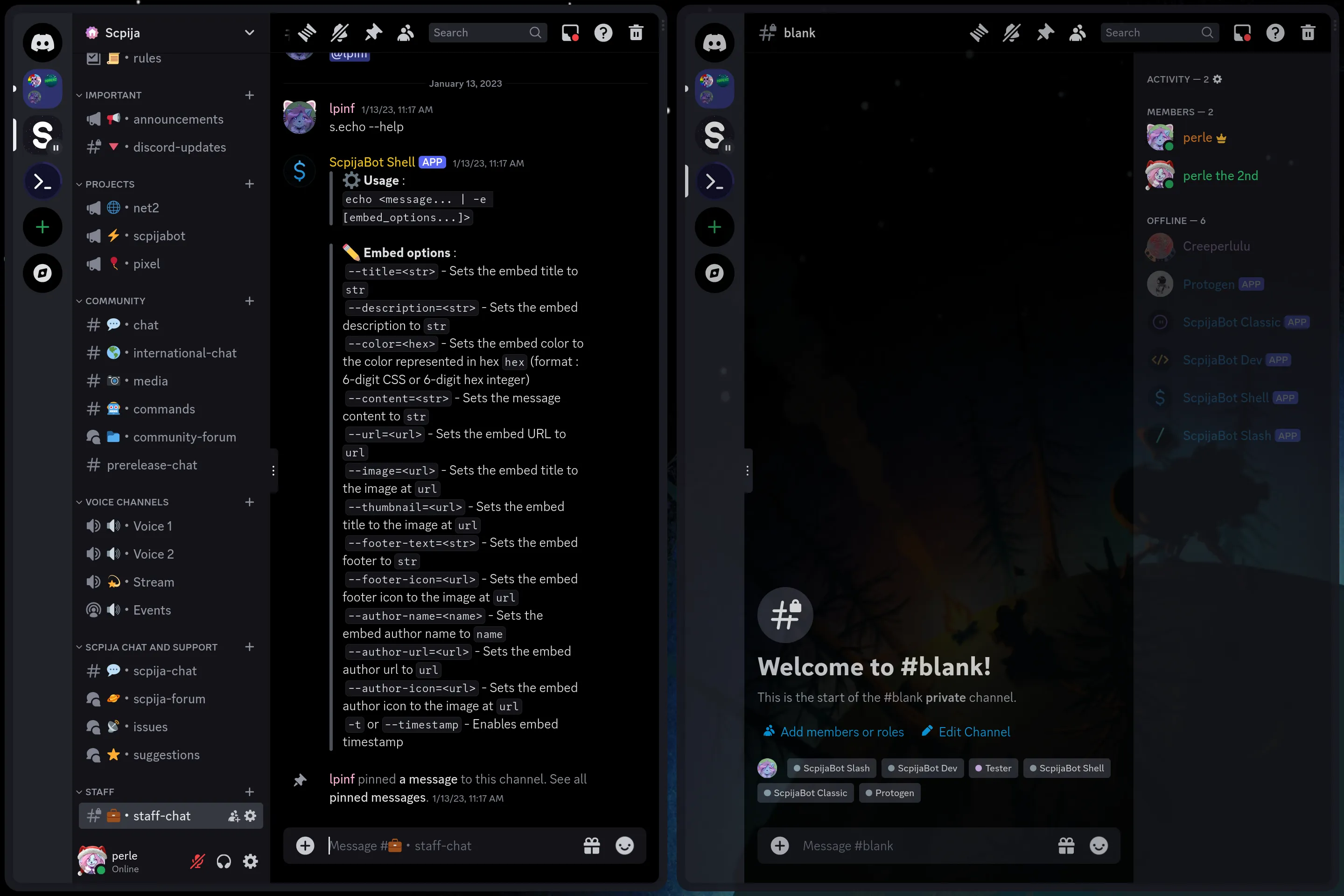
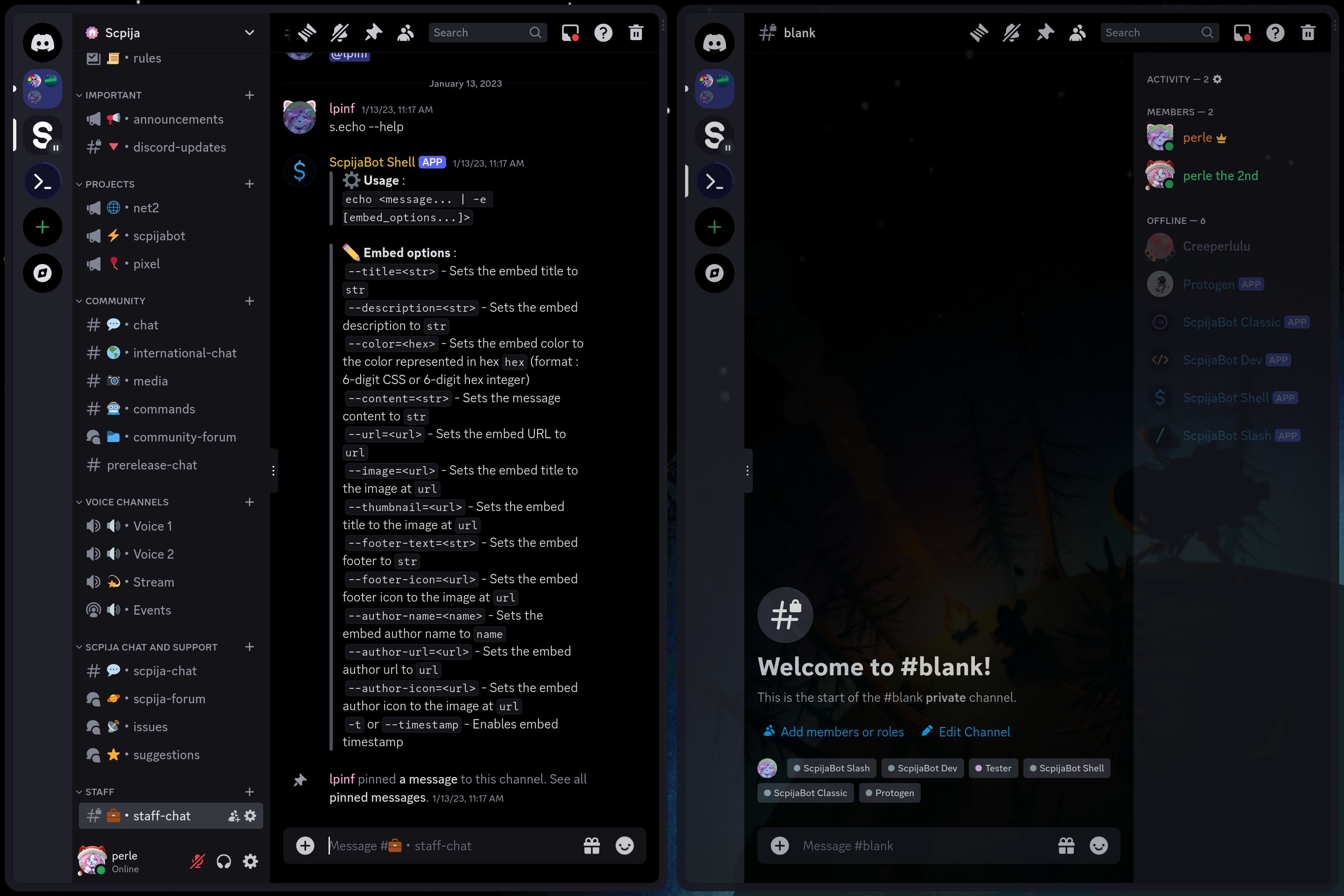
Collapses the Discord channel list whenever your screen gets below 800px wide. Hover over the server list or the handle tab to bring it back up.
Auto-hide Channels on Discord for narrow screens by lpinf-code

Details
Authorlpinf-code
LicenseMIT
Categorydiscord
Created
Updated
Code size2.2 kB
Code checksume7d31695
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Will work as long as your theme sets the proper variables. Will probably mess up the handle on transparent/gradient backgrounds.
Source code
/* ==UserStyle==
@name Collapse Discord Sidebar under 800px
@namespace git.scpija.com/lpinf/discord-sidebar-collapse
@version 1.0.0
@description Collapses the discord channel list on screens with <800px
@author lpinf
@license MIT
==/UserStyle== */
@-moz-document domain("discord.com") {
/*
* Condition for the collapsing to trigger.
* Feel free to change the maximum width as you like.
*/
@media screen and (max-width: 800px) {
.sidebar_a4d4d9 {
/* On handle, sidebar or server list hover */
.container_a4d4d9:has(>.wrapper_fea3ef:hover) &,
&:hover {
max-width: 240px;
/* Handle box changes */
&::after {
background: var(--background-secondary);
left: 240px;
}
}
/* Dirty trick...
* Forces update of hover rule */
&:not(:hover) {
&::after {
left: 0px;
}
}
/* Handle box (optional) */
&::after {
/* Handle ellipsis*/
content: "...";
writing-mode: vertical-lr;
/* Coloring of the handle*/
background: var(--background-tertiary);
color: white;
/* Appearance of the handle box*/
display: block;
width: 2px;
height: 14px;
font-size: 20px;
line-height: 4px;
padding: 20px 0;
padding-left: 8px;
border-bottom-right-radius: 4px;
border-top-right-radius: 4px;
/* Positioning of the handle*/
position: absolute;
top: 50%;
left: 0px;
z-index: 999;
/* Animations */
transition: left .1s ease;
}
/* Default state of the sidebar */
max-width: 0px;
transition: max-width .1s ease;
}
}
}