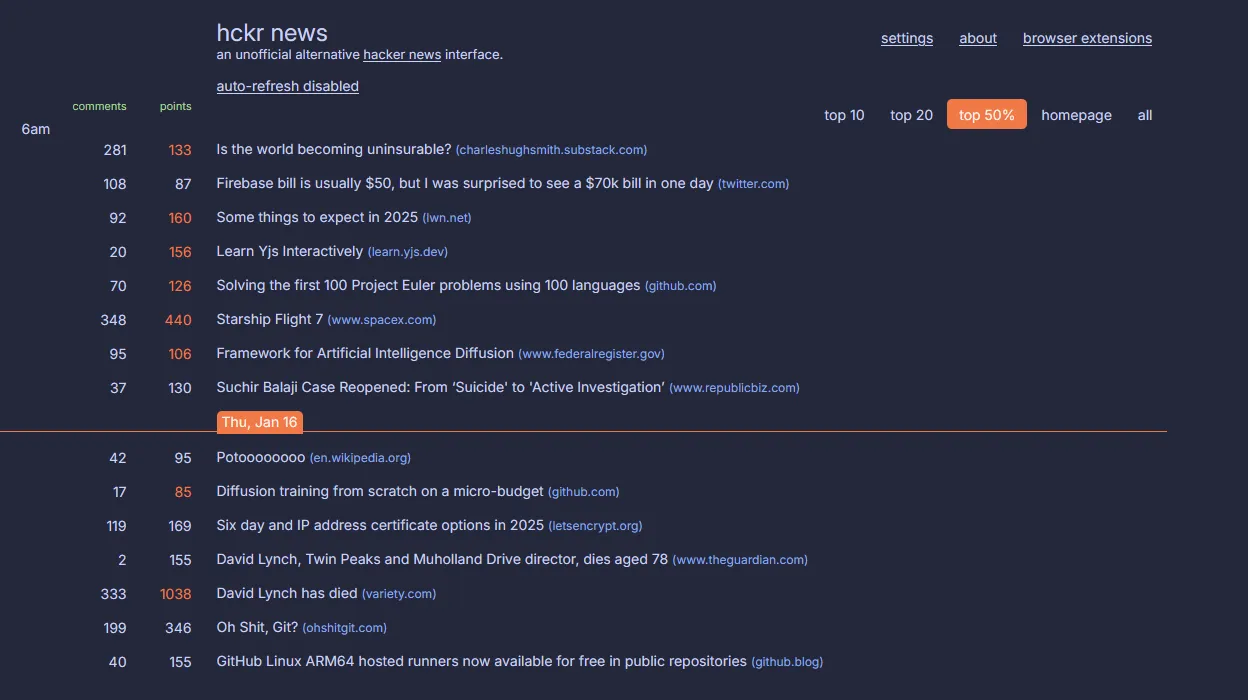
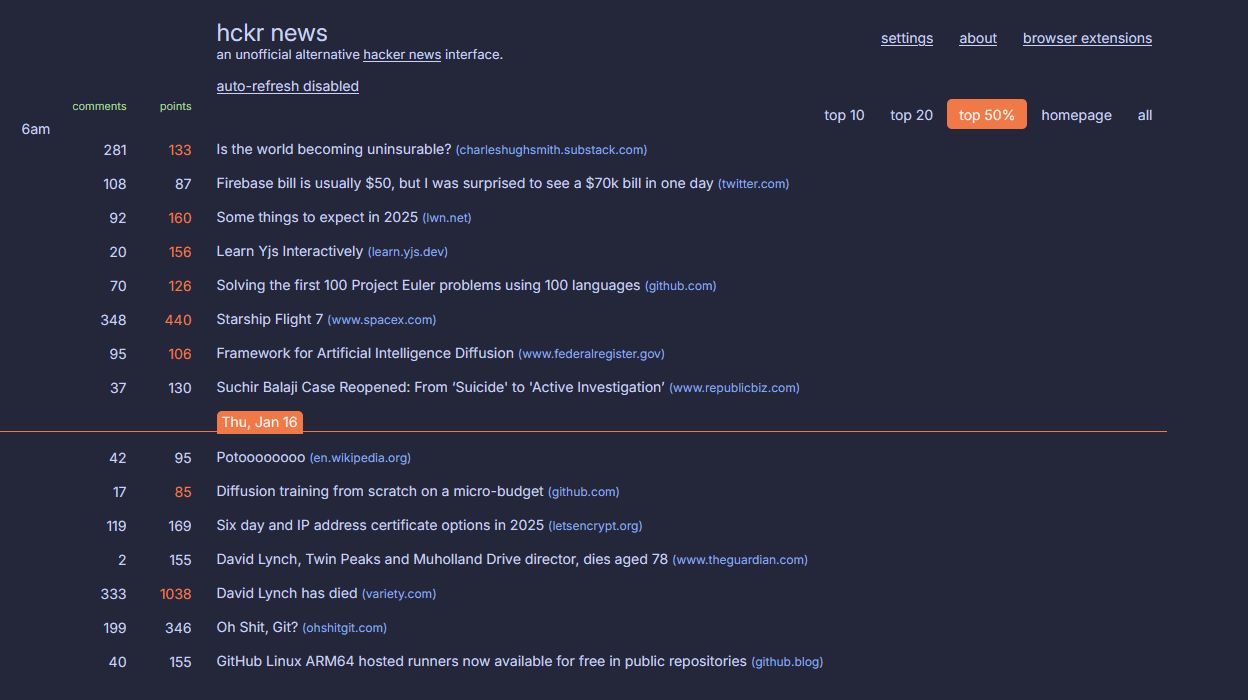
A dark theme for hckrnews using the Catppuccin Mocha color palette and Inter typeface.
hckrnews Dark Theme (Catppuccin) by saleem

Details
Authorsaleem
License@license CC0-1.0
Categoryhttps://hckrnews.com/*
Created
Updated
Code size3.9 kB
Code checksumb7e7ebd0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name hckrnews Dark Theme (Catppuccin)
@version 20250117.06.58
@namespace https://userstyles.world/user/saleem
@description A dark theme for hckrnews using the Catppuccin Mocha color palette.
@author saleem
@license CC0-1.0
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap');
@-moz-document domain("hckrnews.com") {
/* --- Variables --- */
:root {
--color-base: #1e2030;
--color-background: #24273a;
--color-text: #cad3f5;
--color-text-muted: #8087a2;
--color-link: #cad3f5;
--color-link-hover: #91d7e3;
--color-link-visited: #8087a2;
--color-accent: #f07947;
--color-accent-text: #fef5ee;
--color-job-highlight: #eed49f;
--color-source: #8aadf4;
--color-logo: #a6da95;
--color-nav-hover: #f5a97f;
--font-family-sans: Inter, -apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif;
--font-family-header: Inter, -apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif;
--font-size-base: 14px;
--font-size-small: 13px;
--font-size-xsmall: 11px;
--line-height-base: 1.5;
}
/* --- Base Styles --- */
body {
background-color: var(--color-background);
color: var(--color-text);
font-family: var(--font-family-sans);
font-size: var(--font-size-base);
line-height: var(--line-height-base);
margin: 0;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a {
color: var(--color-link);
text-decoration: none;
transition: color 0.4s ease-in-out;
&:hover,
&:focus {
color: var(--color-link-hover);
}
}
/* --- Header --- */
header {
font-family: var(--font-family-header);
padding-top: 26px;
h3 {
font-size: var(--font-size-small);
line-height: var(--line-height-base);
}
}
/* --- Entries --- */
.entries {
a:hover {
background-color: var(--color-base);
}
a.hn:visited,
a.link:visited {
color: var(--color-link-visited);
&:hover,
&:focus {
color: var(--color-link-visited);
text-decoration: underline;
}
}
a.link.job::before {
color: var(--color-job-highlight);
content: 'JOB ';
margin-right: 3px;
}
.day {
border-bottom: 1px solid var(--color-accent);
}
.homepage {
color: var(--color-accent);
}
.lastvisit {
border-bottom: 1px solid var(--color-accent);
.label {
background-color: var(--color-accent);
}
}
.source {
color: var(--color-source);
font-size: var(--font-size-xsmall);
}
.tab {
background-color: var(--color-accent);
color: var(--color-accent-text);
}
}
/* --- Menu --- */
.menu {
.hn {
font-size: var(--font-size-xsmall);
color: var(--color-logo);
}
.nav-pills > .active > a,
.nav-pills > .active > a:hover {
background-color: var(--color-accent);
color: var(--color-accent-text);
}
}
.nav > li > a:hover {
background-color: var(--color-nav-hover);
}
/* --- Row --- */
.row {
margin-top: 1px;
}
}