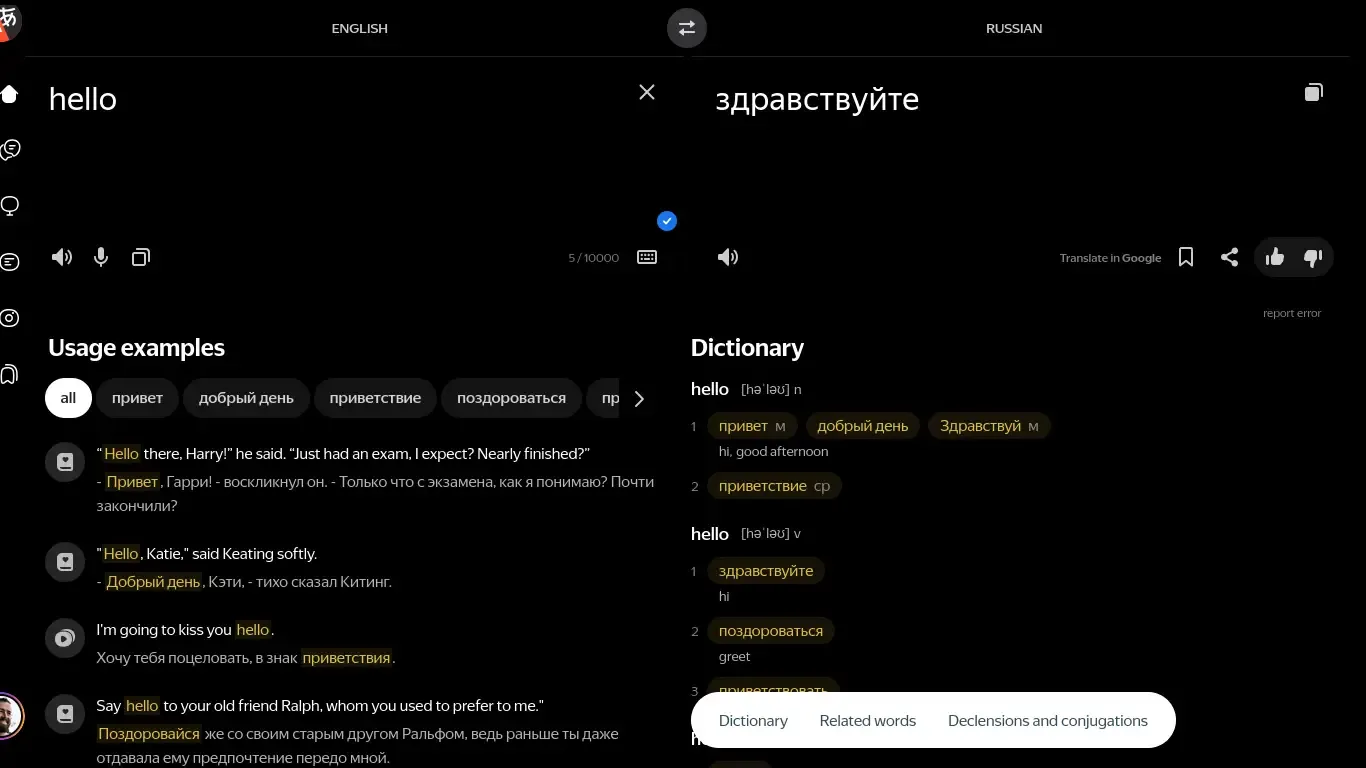
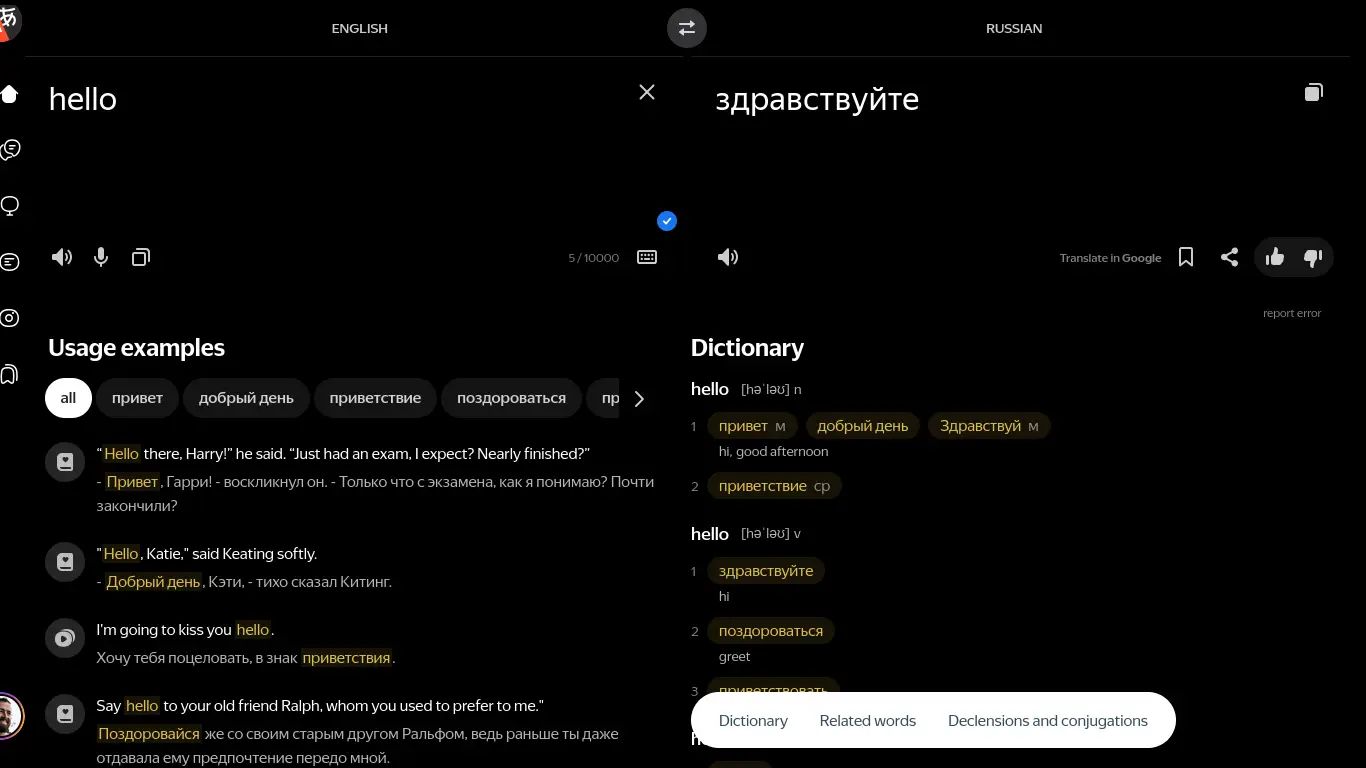
Without footer
translate.yandex.ru: black, more space for text by vitaly-zdanevich
Imported and mirrored from https://gitlab.com/vitaly-zdanevich-styles/yandex-translate/-/raw/master/yandex-translate.user.css

Details
Authorvitaly-zdanevich
License
Categorytranslate.yandex.com
Created
Updated
Code size1.4 kB
Code checksumc59d4ab3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name translate.yandex.ru: black, more space for text
@description Without footer
@namespace github.com/openstyles/stylus
@version 1.1.6
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document domain('translate.yandex.ru'),
domain('translate.yandex.com') {
:root {
--page-main-content-base-width: 98vw;
--bg-default: #000;
--bg-accent: #000;
--side-block-max-width: 0;
--bg-border: none;
}
.application:not(.state-select):not(.state-manualselect) .state-visibleAlignment [data-measurer-target] {
color: #fff;
}
.page.page_vertical-menu.page_text {
padding: 0 !important;
}
#relatedContent {
margin: 0;
}
textarea,
#alignment /* When click a translated word - original word highlight position must be the same */
{
padding-top: 0 !important;
padding-right: 25px !important;
border-left: 6px solid transparent !important;
}
#dstBox > div:first-child {
padding: 0;
}
#verticalMenu {
width: 0;
flex-grow: .2;
}
#verticalMenu .verticalMenuWrapper {
padding: 0 !important;
}
[id='panel:ra:0'] > div > div {
/* Examples: drop distance between left and right blocks */
width: 50%;
}
.verticalMenuNavItem {
justify-content: right !important;
}
.verticalMenuLogo,
.verticalMenuNavText,
.side-block,
.header-userBox,
.verticalMenuWrapper,
#footer
{
display: none;
}
}